Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Se aplica a:  inquilinos de Workforce
inquilinos de Workforce  inquilinos externos (más información)
inquilinos externos (más información)
Integrar la autenticación en sus aplicaciones para consumidores y clientes empresariales es esencial a fin de asegurar los recursos y los datos de los clientes. La extensión Id. externa de Microsoft Entra para Visual Studio Code le permite crear rápidamente inquilinos externos, configurar experiencias de inicio de sesión para usuarios externos y configurar un ejemplo de id. externa, todo directamente en Visual Studio Code. Con el tutorial de extensión, puede descubrir cómo configurar una experiencia de inicio de sesión de personalización de marca y personalizada para los usuarios externos de la aplicación y arrancar los proyectos con aplicaciones de ejemplo preconfiguradas.

Esta extensión proporciona una configuración básica que crea automáticamente un inquilino para las aplicaciones y lo prepara para los usuarios. También simplifica el flujo de trabajo rellenando automáticamente valores como los identificadores de aplicación en el archivo de configuración para facilitar el proceso de configuración.
Id. externa es un servicio que se puede agregar a una suscripción de Azure. Si ya tiene uno, puede incluir fácilmente Id. externa. De lo contrario, configure una prueba gratuita de Id. externa de Microsoft Entra en Visual Studio Code y empiece por configurar una aplicación de ejemplo.
Instale la extensión
La extensión Id. externa de Microsoft Entra está disponible en Visual Studio Code Marketplace.
- Si aún no tiene Visual Studio Code instalado, descargue Visual Studio Code y complete los pasos de instalación.
- Instala la extensión Id. externa de Microsoft Entra para Visual Studio Code desde https://aka.ms/vscodequickstart/marketplace.
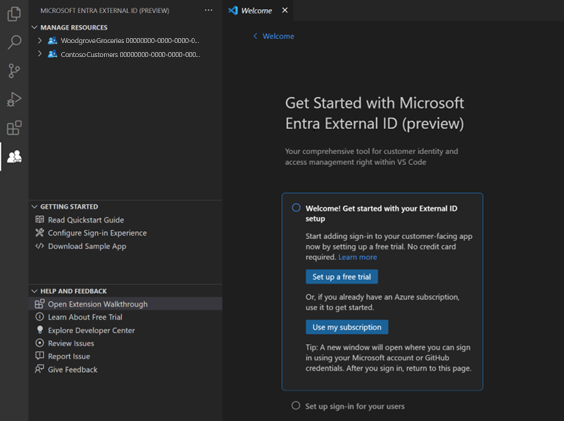
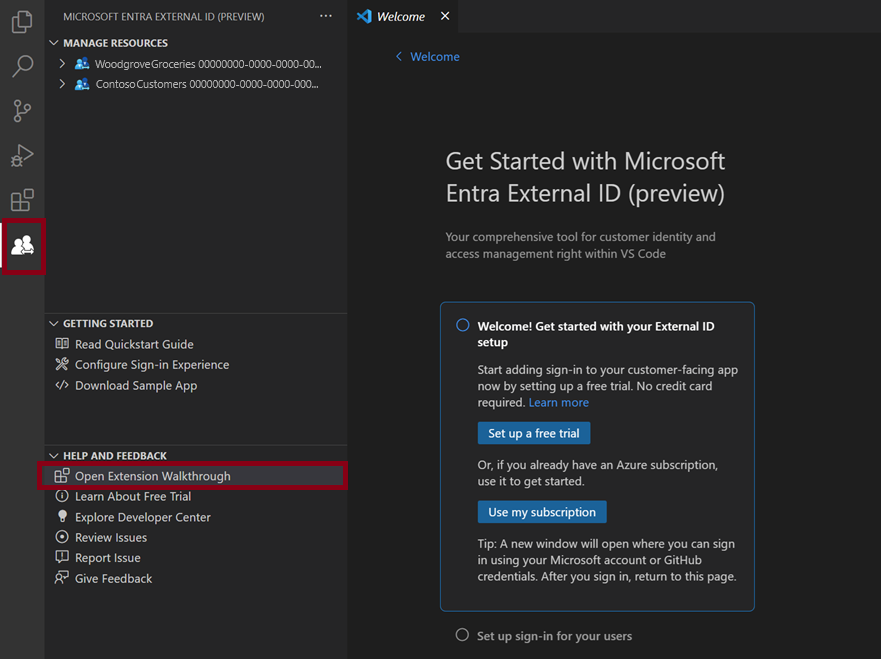
Una vez instalada la extensión, puede acceder a ella mediante el icono de la barra de actividad.

También puede abrir la extensión desde la página principal de Visual Studio Code: seleccioneAyuda>Página principal y, a continuación, en Tutoriales, seleccione Introducción a Id. externa de Microsoft Entra. Es posible que tenga que seleccionar Más... para expandir la lista de extensiones.
Introducción a la configuración de Id. externa
La extensión Id. externa de Microsoft Entra crea un inquilino en una configuración externa, que contiene la aplicación orientada al cliente y el directorio de usuarios externos. Puede agregar este nuevo inquilino a la suscripción de Azure existente. O bien, si no tiene una suscripción de Azure, cree un inquilino de prueba que no requiera uno (más información).
En la página principal Introducción a Id. externa de Microsoft Entra, elija una opción:
- Si aún no tiene una cuenta de Azure, seleccione Configurar una evaluación gratuita.
- Si ya tiene una cuenta de Azure, seleccione Usar suscripción de Azure.

Configuración de una evaluación gratuita (versión preliminar)
Seleccione Configurar una evaluación gratuita.
En el mensaje de confirmación de inicio de sesión, seleccione Permitir.
Se abre una nueva ventana del explorador. Inicie sesión con su cuenta personal, cuenta Microsoft (MSA) o cuenta de GitHub. Una vez que haya iniciado sesión, cierre la ventana del explorador.
Vuelva a Visual Studio Code. En el menú ¿Dónde debe ubicarse el inquilino?, seleccione una ubicación para los datos del inquilino. Esta selección no se puede cambiar más adelante.
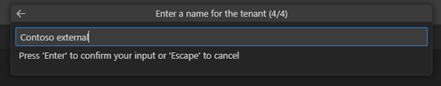
Escriba un nombre único para el inquilino.

La extensión crea el inquilino de prueba. Para ver el progreso, abra la ventana Ver>salida. Una vez completado el proceso, aparece Se ha creado el inquilino.
Uso de la suscripción
Seleccione Usar mi suscripción.
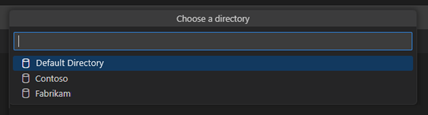
Si hay varios inquilinos asociados a su cuenta, aparece el menú Elegir un directorio. Seleccione el directorio (inquilino) asociado a la suscripción que desea usar.

Nota:
Si aparece el mensaje No hay suscripciones disponibles, puede configurar una evaluación gratuita en su lugar.
Se abre una página del explorador donde puede iniciar sesión en su cuenta. Después de iniciar sesión, vuelva a Visual Studio Code.
En el menú Agregar una suscripción, seleccione la suscripción.
En el menú Seleccionar un grupo de recursos, elija un grupo de recursos.
En el menú ¿Dónde debe ubicarse el inquilino?, seleccione una ubicación para los datos del inquilino. Esta selección no se puede cambiar más adelante.
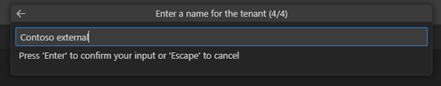
Escriba un nombre para el inquilino y, a continuación, seleccione Enter para crear el inquilino.

Nota:
El proceso de creación de inquilinos puede tardar hasta 30 minutos. Una vez creado el inquilino, puede acceder a él tanto en el Centro de administración de Microsoft Entra como en Azure Portal.
Configuración del inicio de sesión para los usuarios
Puede configurar la aplicación para permitir que los usuarios inicien sesión con su correo electrónico y una contraseña o un código de acceso de un solo uso. También puede diseñar la apariencia de la experiencia del usuario agregando el logotipo de la empresa, cambiando el color de fondo o ajustando el diseño del inicio de sesión. Estos cambios se aplican a la apariencia de todas las aplicaciones de este nuevo inquilino.
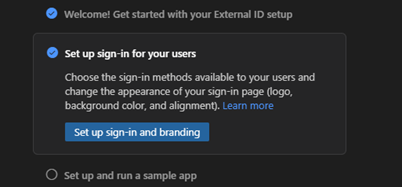
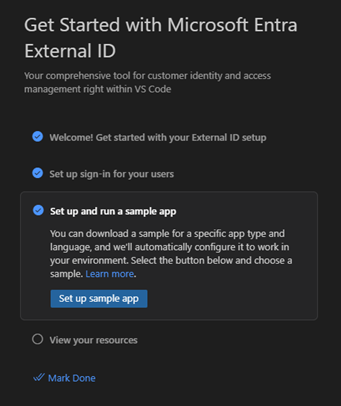
En Configurar el inicio de sesión para los usuarios, seleccione Configurar inicio de sesión y personalización de marca.

Se le pedirá que inicie sesión en el nuevo inquilino. Seleccione Permitir y, en la ventana del explorador que se abre, elija la cuenta que usa actualmente e inicie sesión. Vuelva a Visual Studio Code.
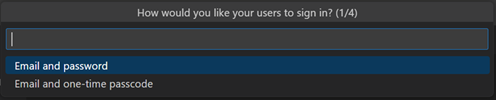
En el menú ¿Cómo desea que los usuarios inicien sesión? de la parte superior, elija el método de inicio de sesión que desea poner a disposición de los usuarios: correo electrónico y contraseña o correo electrónico y código de acceso de un solo uso.

Seleccione Aceptar.
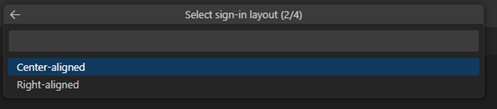
Elija dónde desea que aparezca la página de inicio de sesión en la ventana del explorador, si alineada al centro o alineada a la derecha.

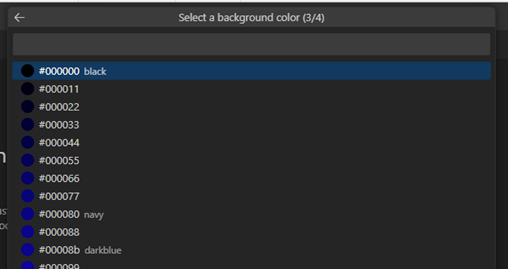
Seleccione un color de fondo para la página de registro.

A continuación, se abre una ventana del Explorador de archivos para que pueda agregar el logotipo de la empresa. Vaya al archivo del logotipo de la empresa y seleccione Cargar.
Nota:
Los requisitos de imagen son los siguientes:
- Tamaño de imagen 245 x 36 píxeles
- Tamaño máximo de archivo de 50 KB
- Tipo de archivo: PNG transparente o JPEG
Aparece el mensaje Configuración del flujo de inicio de sesión. Puede ver el progreso en la ventana Salida. Una vez finalizada la configuración, aparece el mensaje La configuración del flujo de usuarios ha finalizado.
Prueba de la experiencia de inicio de sesión
En el paso Probar la experiencia de inicio de sesión del tutorial se le permite obtener una vista previa de la experiencia de inicio de sesión que ha configurado.

Seleccione el botón Ejecutar ahora. Se abrirá una nueva pestaña del navegador con la página de inicio de sesión de su inquilino que puede utilizarse para crear e iniciar sesión de usuarios.
Seleccione ¿No tiene una cuenta? Cree una para crear un usuario en el inquilino.
Agregue la dirección de correo electrónico del nuevo usuario y seleccione Siguiente. No use el mismo correo electrónico que usó para crear la evaluación.
Siga los pasos de registro que aparecen en pantalla. Normalmente, una vez que el usuario ha iniciado sesión, se le redirige de nuevo a la aplicación. Pero dado que no ha configurado una aplicación en este paso, se le redirigirá a JWT.ms, donde puede ver el contenido del token emitido durante el proceso de inicio de sesión.
Para buscar el usuario que ha creado durante este paso, puede ir al Centro de administración Microsoft Entra y buscar al usuario en la lista de usuarios.
Configuración y ejecución de una aplicación de ejemplo
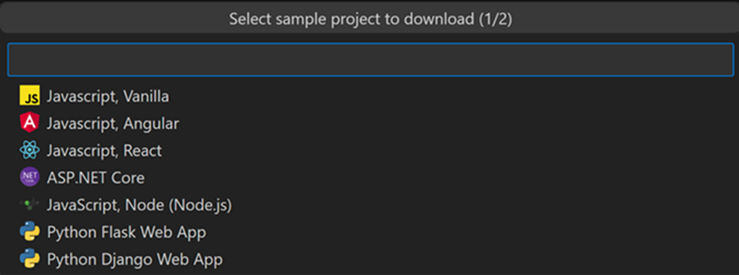
La extensión contiene varios ejemplos de código que muestran cómo se implementa la autenticación en diferentes tipos de aplicaciones y lenguajes de desarrollo. Se incluyen ejemplos para aplicaciones de página única (JavaScript, React, Angular) y aplicaciones web [Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet]. Elija un ejemplo desde la extensión y esta configurará automáticamente la aplicación con la experiencia de inicio de sesión.
En Configurar y ejecutar una aplicación de ejemplo, seleccione el botón Configurar aplicación de ejemplo.

En el menú, seleccione el tipo de aplicación que desea descargar. Si se le pide que vuelva a seleccionar su cuenta, elija la misma cuenta que ha estado usando.

Se abre una ventana del Explorador de archivos para que pueda elegir dónde desea guardar el repositorio de ejemplo. Seleccione una carpeta y, a continuación, seleccione Descargar repositorio aquí.
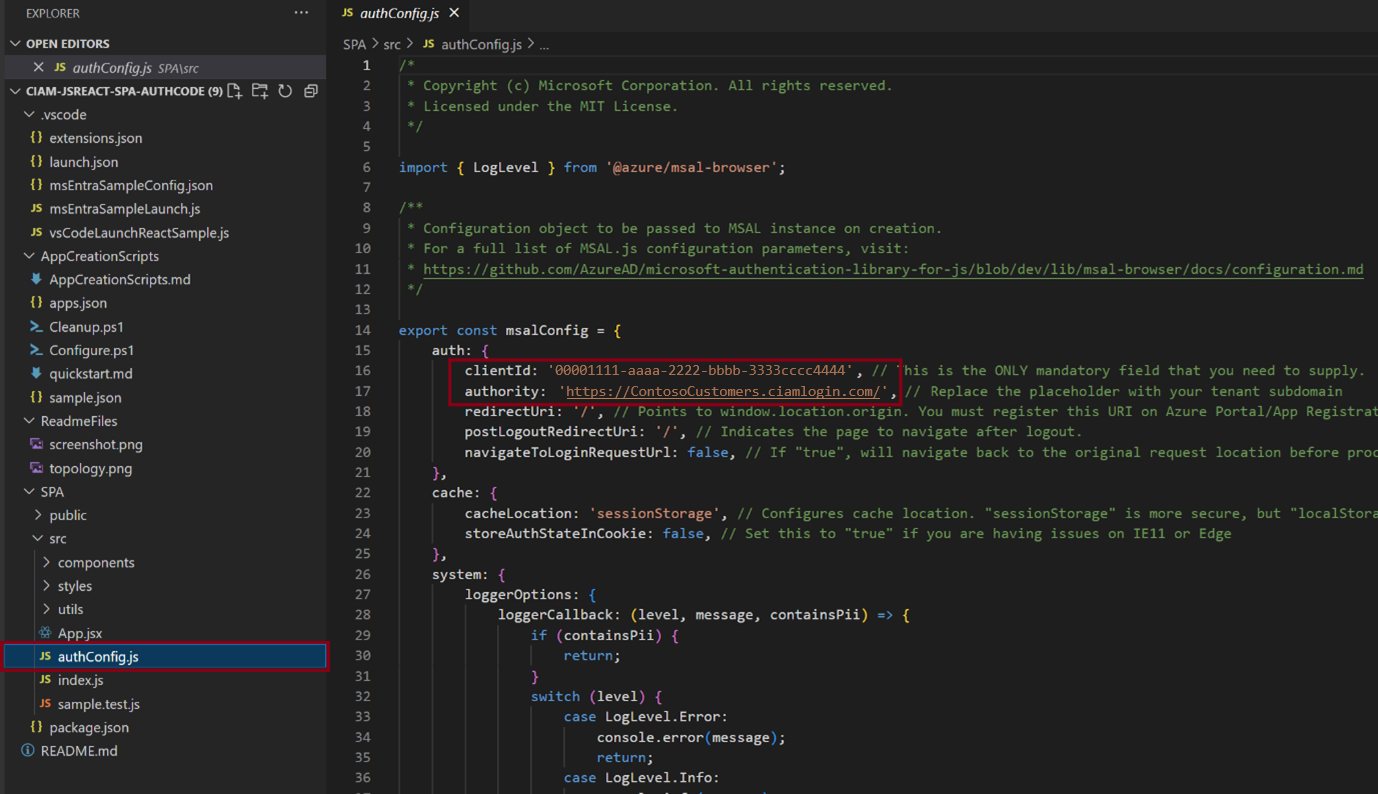
Una vez completada la descarga, se abre un nuevo área de trabajo del proyecto de Visual Studio Code con la carpeta de la aplicación descargada que se muestra en el Explorador.
Abra un nuevo terminal en la ventana de Visual Studio Code.
En el menú superior, seleccione Ejecutar>Ejecutar sin depurar. La consola de depuración muestra el progreso del script de inicio. Hay un breve retraso mientras se configura el proyecto y se ejecuta el script de compilación.
Cuando la extensión descarga la aplicación, actualiza automáticamente la configuración de la Biblioteca de autenticación de Microsoft (MSAL) para conectarse al nuevo inquilino y usar la experiencia configurada. No se necesita ninguna configuración adicional; puede ejecutar la aplicación en cuanto se compile el proyecto. Por ejemplo, en el archivo authConfig, el clientId se establece en el identificador de aplicación y la autoridad se establece en el subdominio del nuevo inquilino.

Ejecución de la experiencia
Una vez completada la instalación, pruebe la experiencia de inicio de sesión escribiendo el URI de redirección del host local para la aplicación en un explorador. La dirección URL de redireccionamiento está disponible en el archivo README.md de la aplicación.
Uso de la vista Explorador
La vista Explorador muestra las secciones Administración de recursos, Introducción y Ayuda y Comentarios. En la barra de actividad de Visual Studio Code, seleccione el icono de extensión visible para abrir la vista Explorador.
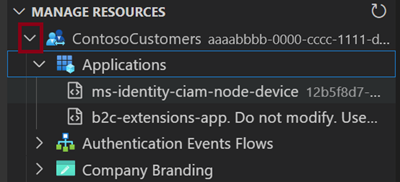
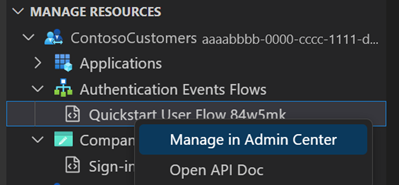
Administración de recursos
En la sección Administración de recursos, puede ver y administrar los inquilinos externos, las aplicaciones registradas, los flujos de usuario y la personalización de marca de la empresa. Para ver los recursos del proyecto, expanda los nodos en el panel izquierdo en Administración de recursos.

En la sección Administración de recursos, puede seleccionar un recurso e ir directamente al Centro de administración Microsoft Entra para administrarlo o configurarlo. Por ejemplo, haga clic con el botón derecho en una aplicación y seleccione Abrir en el Centro de administración. Se le pedirá que inicie sesión y, a continuación, el Centro de administración de Microsoft Entra se abrirá directamente en la página de registro de la aplicación para esa aplicación.

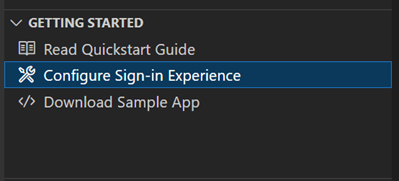
Acciones de Introducción
En la sección Introducción, puede acceder a la documentación de la prueba gratuita o ir directamente a la configuración de la experiencia de inicio de sesión o a páginas de descarga de aplicaciones de ejemplo sin abrir el tutorial de la extensión.

Pasos siguientes
- Para personalizar aún más el inquilino y explorar la gama completa de opciones de configuración, visite el Centro de administración Microsoft Entra.
- Si quiere obtener el contenido y los recursos para desarrolladores más recientes, consulte el Centro para desarrolladores de Id. externa.
- A fin de configurar su propia aplicación para la autenticación, vea los vínculos del tutorial. Estos tutoriales le ayudarán a compilar e integrar sus propias aplicaciones con el Id. externa de Microsoft Entra. También puede agregar extensiones de autenticación personalizadas en puntos específicos dentro del flujo de autenticación.