Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Se aplica a:  Inquilinos laborales
Inquilinos laborales  Inquilinos externos (obtén más información)
Inquilinos externos (obtén más información)
Este es el segundo tutorial de la serie de tutoriales que muestra cómo agregar la biblioteca de autenticación de Microsoft (MSAL) para iOS y macOS a la aplicación Swift de iOS.
Antes de empezar, use el selector Elegir un tipo de inquilino en la parte superior de esta página para seleccionar el tipo de inquilino. Microsoft Entra ID proporciona dos configuraciones de inquilino, recursos y externa. Una configuración de entorno de trabajo está destinada a los empleados, las aplicaciones internas y otros recursos de la organización. Un inquilino externo es para las aplicaciones orientadas al cliente.
En este tutorial, harás lo siguiente:
- Agregue el marco MSAL a una aplicación de iOS (Swift).
- Cree una instancia del SDK.
- Configure las opciones del proyecto de Xcode.
Prerrequisitos
- Registre una nueva aplicación web cliente en el Centro de administración de Microsoft Entra, configurada para Cuentas en cualquier directorio organizativo y cuentas personales de Microsoft. Consulte Registro de una aplicación para obtener más detalles. Registre los valores siguientes en la página Información general de la aplicación para su uso posterior:
- Id. de aplicación (cliente)
- Id. de directorio (inquilino)
- Xcode.
- Proyecto de iOS (Swift).
Añadir una URL de redireccionamiento de la plataforma
Para especificar el tipo de aplicación en el registro de la aplicación, siga estos pasos:
- En Administrar, seleccione Autenticación>Agregar una plataforma>iOS/macOS.
- Escriba el Bundle ID de su proyecto. Si descargó el ejemplo de código, el ID del paquete es
com.microsoft.identitysample.MSALiOS. Si va a crear su propio proyecto, seleccione el proyecto en Xcode y abra la pestaña General. El identificador de la agrupación aparece en la sección Identidad. - Seleccione Configurar y guarde la configuración de MSAL que aparece en la página Configuración de MSAL para que pueda especificarla cuando configure la aplicación más tarde.
- Seleccione Listo.
Adición del marco MSAL a una aplicación de iOS (Swift)
Elija una de las siguientes formas de instalar la biblioteca de MSAL en su aplicación:
Vainas de cacao
Si usa CocoaPods, instale
MSAL, para lo que primero debe crear un archivo vacío llamado podfile en la misma carpeta que el archivo .xcodeproj del proyecto. Agregue lo siguiente a podfile:use_frameworks! target '<your-target-here>' do pod 'MSAL' endReemplace
<your-target-here>por el nombre del proyecto.En una ventana de terminal, vaya a la carpeta que contiene el archivo podfile que ha creado y ejecute
pod installpara instalar la biblioteca MSAL.Cierre Xcode y abra
<your project name>.xcworkspacepara volver a cargar el proyecto en Xcode.
Cartago
Si estás utilizando Carthage, instala MSAL agregándolo a tu Cartfile:
github "AzureAD/microsoft-authentication-library-for-objc" "master"
En una ventana de terminal, en el mismo directorio que el archivo Cartfile actualizado, ejecute el siguiente comando para que Carthage actualice las dependencias del proyecto.
Ios:
carthage update --platform iOS
macOS:
carthage update --platform macOS
Manualmente
También puede usar un submódulo de Git o consultar la versión más reciente y usarla como marco en su aplicación.
Agregue el registro de la aplicación.
A continuación, agregamos el registro de tu aplicación al código.
En primer lugar, agregue la siguiente instrucción import en la parte superior del archivo ViewController.swift y AppDelegate.swift o SceneDelegate.swift:
import MSAL
A continuación, agregue el código siguiente a ViewController.swift antes de viewDidLoad():
// Update the below to your client ID. The below is for running the demo only
let kClientID = "Your_Application_Id_Here"
let kGraphEndpoint = "https://graph.microsoft.com/" // the Microsoft Graph endpoint
let kAuthority = "https://login.microsoftonline.com/common" // this authority allows a personal Microsoft account and a work or school account in any organization's Azure AD tenant to sign in
let kScopes: [String] = ["user.read"] // request permission to read the profile of the signed-in user
var accessToken = String()
var applicationContext : MSALPublicClientApplication?
var webViewParameters : MSALWebviewParameters?
var currentAccount: MSALAccount?
El único valor que debe modificar es el asignado a kClientID como Identificador de aplicación. Este valor forma parte de los datos de Configuración de MSAL que guardó en el paso del principio de este tutorial para registrar la aplicación.
Creación de una instancia del SDK
Para crear una instancia de MSAL en el proyecto, siga estos pasos:
Agregue el método ViewController a la clase initMSAL:
func initMSAL() throws {
guard let authorityURL = URL(string: kAuthority) else {
self.updateLogging(text: "Unable to create authority URL")
return
}
let authority = try MSALAADAuthority(url: authorityURL)
let msalConfiguration = MSALPublicClientApplicationConfig(clientId: kClientID, redirectUri: nil, authority: authority)
self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration)
self.initWebViewParams()
}
Aún en la clase ViewController y después del método initMSAL, agregue el método initWebViewParams:
Código para iOS:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
}
Código para macOS:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters()
}
Configuración de los valores del proyecto de Xcode
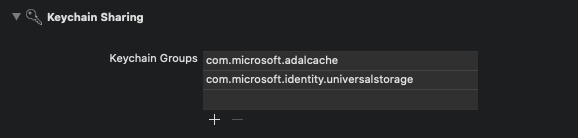
Agregue un nuevo grupo de cadenas de claves a tu proyecto com.microsoft.adalcache en iOS y com.microsoft.identity.universalstorage en macOS.

Solo para iOS, configure los esquemas de dirección URL
En este paso, registrará CFBundleURLSchemes para que se pueda redirigir al usuario a la aplicación después de iniciar sesión. Por cierto, LSApplicationQueriesSchemes también permite a la aplicación hacer uso de Microsoft Authenticator.
En Xcode, abra Info.plist como un archivo de código fuente y agregue lo siguiente en la sección <dict>. Sustituya [BUNDLE_ID] por el valor que ha usado anteriormente. Si descargó el código, el identificador del paquete es com.microsoft.identitysample.MSALiOS. Si va a crear su propio proyecto, seleccione el proyecto en Xcode y abra la pestaña General. El identificador de la agrupación aparece en la sección Identidad.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[BUNDLE_ID]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>msauthv2</string>
<string>msauthv3</string>
</array>
Solo para macOS, configure App Sandbox.
- Vaya a la configuración del proyecto de Xcode >pestaña Funcionalidades>App Sandbox
- Seleccione la casilla Conexiones salientes (cliente).
Pasos siguientes
Este es el segundo tutorial de la serie de tutoriales que muestra cómo agregar la biblioteca de autenticación de Microsoft (MSAL) para iOS y macOS a la aplicación Swift de iOS.
Antes de empezar, use el selector Elegir un tipo de inquilino en la parte superior de esta página para seleccionar el tipo de inquilino. Microsoft Entra ID proporciona dos configuraciones de inquilino, recursos y externa. Una configuración de entorno de trabajo está destinada a los empleados, las aplicaciones internas y otros recursos de la organización. Un inquilino externo es para las aplicaciones orientadas al cliente.
En este tutorial, hará lo siguiente;
- Agregue el marco MSAL a una aplicación de iOS (Swift).
- Cree una instancia del SDK.
Prerrequisitos
- Registre una nueva aplicación web cliente en el Centro de administración de Microsoft Entra, configurada para Cuentas en cualquier directorio organizativo y cuentas personales de Microsoft. Consulte Registro de una aplicación para obtener más detalles. Registre los valores siguientes en la página Información general de la aplicación para su uso posterior:
- Id. de aplicación (cliente)
- Id. de directorio (inquilino)
- Xcode.
- Proyecto de iOS (Swift).
Añadir una URL de redireccionamiento de la plataforma
Para especificar el tipo de aplicación en el registro de la aplicación, siga estos pasos:
- En Administrar, seleccione Autenticación>Agregar una plataforma>iOS/macOS.
- Escriba el Bundle ID de su proyecto. Si descargó el ejemplo de código, el ID del paquete es
com.microsoft.identitysample.MSALiOS. Si va a crear su propio proyecto, seleccione el proyecto en Xcode y abra la pestaña General. El identificador de la agrupación aparece en la sección Identidad. - Seleccione Configurar y guarde la configuración de MSAL que aparece en la página Configuración de MSAL para que pueda especificarla cuando configure la aplicación más tarde.
- Seleccione Listo.
Habilitación del flujo de cliente público
Para identificar la aplicación como cliente público, siga estos pasos:
En Administrar, seleccione Autenticación.
En Configuración avanzada, para Permitir flujos de cliente públicos, seleccione Sí.
Haga clic en Guardar para guardar los cambios.
Adición del marco MSAL a una aplicación de iOS (Swift)
El SDK de autenticación de MSAL se usa para integrar la autenticación en las aplicaciones mediante OAuth2 estándar y OpenID Connect. Permite iniciar sesión de usuarios o aplicaciones con identidades de Microsoft. Para agregar MSAL al proyecto de iOS (Swift), siga estos pasos:
- Abra el proyecto de iOS en Xcode.
- Seleccione Agregar dependencias de paquete... en el menú Archivo .
- Escriba
https://github.com/AzureAD/microsoft-authentication-library-for-objccomo dirección URL del paquete y elija Agregar paquete.
Actualización del identificador de lote
En el ecosistema de Apple, un identificador de agrupación es un identificador único para una aplicación. Para actualizar el identificador de agrupación en el proyecto, siga estos pasos:
Abra la configuración del proyecto. En la sección Identidad, escriba el Identificador de agrupación.
Haga clic con el botón derecho en Info.plist y seleccione Abrir como>Código fuente.
En el nodo raíz dict, reemplace
Enter_the_bundle_Id_Herepor el Id. de agrupación que usó en el portal. Observe el prefijomsauth.de la cadena.<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>msauth.Enter_the_Bundle_Id_Here</string> </array> </dict> </array>
Creación de una instancia del SDK
Para crear una instancia de MSAL en el proyecto, siga estos pasos:
Importe la biblioteca MSAL en el controlador de vista agregando
import MSALen la parte superior de laViewControllerclase.Agregue una
applicationContextvariable miembro a la clase ViewController agregando el código siguiente justo antes de laviewDidLoad()función:var applicationContext : MSALPublicClientApplication? var webViewParameters : MSALWebviewParameters?El código declara dos variables:
applicationContext, que almacena una instancia deMSALPublicClientApplicationywebViewParameters, que almacena una instancia deMSALWebviewParameters.MSALPublicClientApplicationes una clase proporcionada por MSAL para controlar las aplicaciones cliente públicas.MSALWebviewParameterses una clase proporcionada por MSAL que define parámetros para configurar la vista web utilizada durante el proceso de autenticación.Agregue el código siguiente a la función view
viewDidLoad():do { try self.initMSAL() } catch let error { self.updateLogging(text: "Unable to create Application Context \(error)") }El código intenta inicializar MSAL, controlando los errores que se producen durante el proceso. Si se produce un error, actualiza el registro con los detalles del error.
Agregue el siguiente código que crea la función
initMSAL(), que inicializa MSAL:func initMSAL() throws { guard let authorityURL = URL(string: Configuration.kAuthority) else { self.updateLogging(text: "Unable to create authority URL") return } let authority = try MSALCIAMAuthority(url: authorityURL) let msalConfiguration = MSALPublicClientApplicationConfig(clientId: Configuration.kClientID, redirectUri: Configuration.kRedirectUri, authority: authority) self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration) }Este código inicializa MSAL para iOS. Primero intenta crear una dirección URL para la autoridad mediante la cadena Configuration.kAuthority proporcionada. Si se ejecuta correctamente, crea un objeto de autoridad de MSAL basado en esa dirección URL. A continuación, configura
MSALPublicClientApplicationcon el identificador de cliente, el URI de redirección y la autoridad especificados. Si todas las configuraciones están establecidas correctamente, se inicializa el contexto de la aplicación con el parámetro configuradoMSALPublicClientApplication. Si se producen errores durante el proceso, genera un error.Cree el archivo Configuration.swift y agregue las siguientes configuraciones:
import Foundation @objcMembers class Configuration { static let kTenantSubdomain = "Enter_the_Tenant_Subdomain_Here" // Update the below to your client ID you received in the portal. static let kClientID = "Enter_the_Application_Id_Here" static let kRedirectUri = "Enter_the_Redirect_URI_Here" static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here" static let kScopes = ["Enter_the_Protected_API_Scopes_Here"] static let kAuthority = "https://\(kTenantSubdomain).ciamlogin.com" }Este código de configuración de Swift define una clase denominada
Configurationy está marcada con@objcMembers. Incluye constantes estáticas para varios parámetros de configuración relacionados con una configuración de autenticación. Estos parámetros incluyen el subdominio de inquilino, el identificador de cliente, el URI de redirección, el punto de conexión de API protegido y los ámbitos. Estas constantes de configuración deben actualizarse con los valores adecuados específicos de la configuración de la aplicación.Busque el marcador de posición:
-
Enter_the_Application_Id_Herey reemplácelo por el identificador de aplicación (cliente) de la aplicación que registró anteriormente. -
Enter_the_Redirect_URI_Herey reemplácelo por el valor de kRedirectUri en el archivo de configuración de MSAL que descargó anteriormente al agregar la dirección URL de redirección de la plataforma. -
Enter_the_Protected_API_Scopes_Herey reemplácelo por los ámbitos registrados anteriormente. Si no ha registrado ningún ámbito, puede dejar esta lista de ámbitos vacía. -
Enter_the_Tenant_Subdomain_Herey reemplácelo por el subdominio Directorio (inquilino). Por ejemplo, si el dominio principal del cliente escontoso.onmicrosoft.com, utilicecontoso. Si no conoce el subdominio del inquilino, aprenda a leer los detalles del inquilino.
-
Uso del dominio de dirección URL personalizado (opcional)
Use un dominio personalizado para personalizar completamente la dirección URL de autenticación. Desde la perspectiva del usuario, los usuarios permanecen en el dominio durante el proceso de autenticación, en lugar de redirigirse a ciamlogin.com nombre de dominio.
Siga estos pasos para usar un dominio personalizado:
Siga los pasos descritos en Habilitación de dominios url personalizados para aplicaciones en inquilinos externos para habilitar el dominio de dirección URL personalizado para el inquilino externo.
Abra el archivo Configuration.swift :
- Actualice el valor de la
kAuthoritypropiedad a https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. Reemplace porEnter_the_Custom_Domain_Hereel dominio de dirección URL personalizado yEnter_the_Tenant_ID_Herepor el identificador de inquilino. Si no tiene el identificador del inquilino, obtenga información sobre cómo leer los detalles del inquilino.
- Actualice el valor de la
Después de realizar los cambios en el archivo Configuration.swift , si el dominio de dirección URL personalizado es login.contoso.com y el identificador de inquilino es aaaabbbb-0000-cccc-1111-dddd2222eeee, el archivo debe ser similar al siguiente fragmento de código:
import Foundation
@objcMembers
class Configuration {
static let kTenantSubdomain = "login.contoso.com"
// Update the below to your client ID you received in the portal.
static let kClientID = "Enter_the_Application_Id_Here"
static let kRedirectUri = "Enter_the_Redirect_URI_Here"
static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here"
static let kScopes = ["Enter_the_Protected_API_Scopes_Here"]
static let kAuthority = "https://\(kTenantSubdomain)/aaaabbbb-0000-cccc-1111-dddd2222eeee"
}