Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Precaución
Microsoft Graph Toolkit está en desuso. El período de retirada comienza el 1 de septiembre de 2025, con la retirada completa prevista para el 28 de agosto de 2026. Los desarrolladores deben migrar al uso de los SDK de Microsoft Graph u otras herramientas de Microsoft Graph compatibles para crear experiencias web. Para obtener más información, consulte el anuncio de desuso.
Microsoft Graph Toolkit admite el almacenamiento en caché de llamadas de Microsoft Graph API. Las llamadas se almacenan en caché por entidad, como personas, contactos y fotografías. Esto permite que un componente recupere los datos y otros componentes para reutilizarlos sin llamar a Microsoft Graph.
Sugerencia
Para obtener más información sobre qué entidades almacena en caché cada componente, consulte la documentación de ese componente.
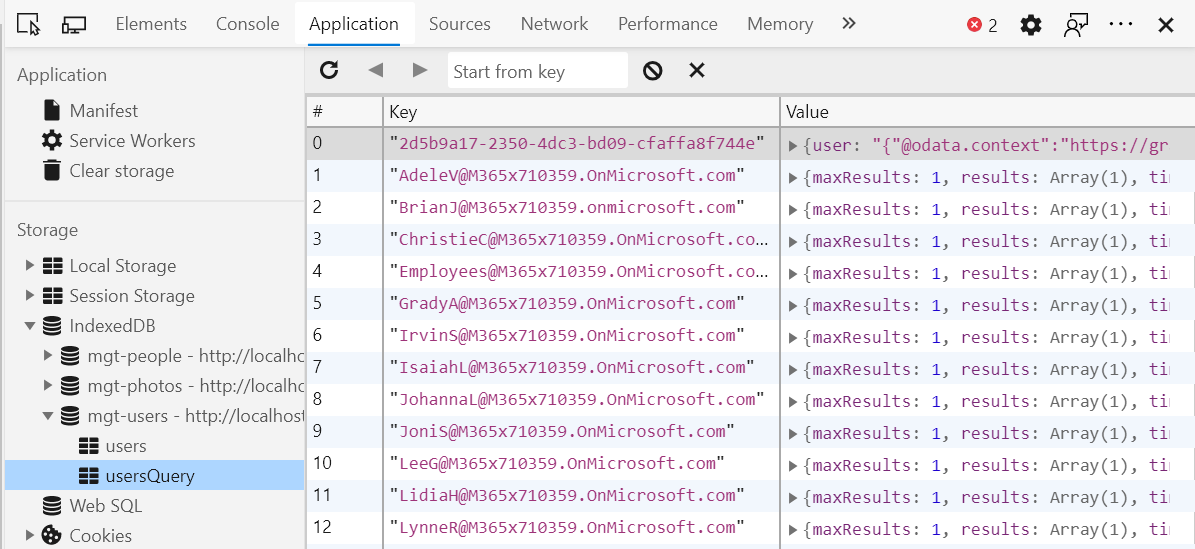
Las bases de datos creadas por el kit de herramientas para el almacenamiento en caché tienen el mgt-prefijo . Los datos de cada entidad se almacenan en un almacén de objetos independiente. Para inspeccionar la memoria caché, use la pestaña Aplicación del panel para desarrolladores (herramientas F12). En la sección Almacenamiento , elija la pestaña IndexedDB .

Configuración de caché
Puede leer y escribir las opciones de caché a través del objeto de clase CacheService.config estática. En el ejemplo siguiente se muestra el formato.
let config = {
defaultInvalidationPeriod: number,
isEnabled: boolean,
people: {
invalidationPeriod: number,
isEnabled: boolean
},
photos: {
invalidationPeriod: number,
isEnabled: boolean
},
users: {
invalidationPeriod: number,
isEnabled: boolean
},
presence: {
invalidationPeriod: number,
isEnabled: boolean
},
groups: {
invalidationPeriod: number,
isEnabled: boolean
},
response: {
invalidationPeriod: number,
isEnabled: boolean
},
files: {
invalidationPeriod: number,
isEnabled: boolean
},
fileLists: {
invalidationPeriod: number,
isEnabled: boolean
}
};
Los períodos de invalidación de caché individuales se establecen null de forma predeterminada en el objeto config y el valor predeterminado defaultInvalidationPeriod es 3.600.000 ms (60 minutos). Cualquier valor pasado a config.x.invalidationPeriod invalidará defaultInvalidationPeriod.
El almacén de presencia es la única excepción y tiene un valor predeterminado de 300000 ms o 5 minutos.
Ejemplos
Para deshabilitar individualmente un almacén, basta con establecer el valor de isEnabled en las propiedades de configuración de ese almacén en false:
import { CacheService } from '@microsoft/mgt-element';
CacheService.config.users.isEnabled = false;
Deshabilitar la memoria caché no borra la memoria caché.
Cambiar el período de invalidación es similar:
import { CacheService } from '@microsoft/mgt';
CacheService.config.users.invalidationPeriod = 1800000;
Borrar la memoria caché
La memoria caché se borra automáticamente cuando el usuario cierra la sesión. También se puede borrar manualmente.
Para borrar todos los almacenes de la memoria caché para el usuario que ha iniciado sesión actualmente, use el clearCacheById() método de la CacheService clase , proporcionando el identificador de caché del usuario. Para recuperar el identificador de caché del usuario, llame al getCacheId método de la Providers clase .
import { Providers } from '@microsoft/mgt';
import { CacheService } from '@microsoft/mgt-element';
const cacheId = await Providers.getCacheId();
await CacheService.clearCacheById(cacheId);
Creación de sus propios almacenes de caché
Si desea crear y rellenar sus propios almacenes de caché para los componentes personalizados, use la CacheService clase estática.
CacheService.getCache(schema: CacheSchema, storeName: String);
Nota: La
storeNamereferencia a la que se hace referencia en la llamada agetCache()debe coincidir con uno de los almacenes enumerados en elCacheSchemaobjeto .
El CacheSchema objeto es un diccionario con los pares clave-valor.
import { CacheSchema } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: string,
stores: {
store1: {},
store2: {},
...
},
version: number
};
En el ejemplo siguiente se muestra la implementación de caché.
import { CacheItem, CacheSchema, CacheService, CacheStore } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: 'users',
stores: {
users: {},
usersQuery: {}
},
version: 1
};
interface CacheUser extends CacheItem {
user?: string;
}
// retrieves invalidation time from cache config
const getUserInvalidationTime = (): number =>
CacheService.config.users.invalidationPeriod || CacheService.config.defaultInvalidationPeriod;
// checks for if cache is enabled
const usersCacheEnabled = (): boolean => CacheService.config.users.isEnabled && CacheService.config.isEnabled;
// declare the desired cache store
let cache: CacheStore<CacheUser>
// check if the cache is enabled
if (usersCacheEnabled()) {
cache = CacheService.getCache<CacheUser>(cacheSchema, 'users');
const user = await cache.getValue(query);
// check if an item is retrieved, and if it's not expired
if (user && getUserInvalidationTime() > Date.now() - user.timeCached) {
return JSON.parse(user.user);
}
}
// graph call
const graphRes = graph
.api('me')
.middlewareOptions(prepScopes('user.read'))
.get();
// store graph result into the cache if cache is enabled
if (usersCacheEnabled()) {
cache.putValue(userId, { user: JSON.stringify(graphRes) });
}