Compilación de aplicaciones .NET con Microsoft Graph
En este tutorial se explica cómo crear una aplicación de consola de .NET que usa Microsoft Graph API para acceder a los datos en nombre de un usuario.
Nota:
Para obtener información sobre cómo usar Microsoft Graph para acceder a los datos mediante la autenticación de solo aplicación, consulte este tutorial de autenticación de solo aplicación.
En este tutorial, aprenderá a:
- Obtener el usuario que ha iniciado sesión
- Enumerar los mensajes de bandeja de entrada del usuario
- Enviar correo electrónico
Sugerencia
Como alternativa a seguir este tutorial, puede descargar el código completado a través de la herramienta de inicio rápido , que automatiza el registro y la configuración de aplicaciones. El código descargado funciona sin necesidad de realizar modificaciones.
También puede descargar o clonar el repositorio de GitHub y seguir las instrucciones del ARCHIVO LÉAME para registrar una aplicación y configurar el proyecto.
Requisitos previos
Antes de iniciar este tutorial, debe tener instalado el SDK de .NET en la máquina de desarrollo.
También debe tener una cuenta profesional o educativa de Microsoft con un buzón de Exchange Online. Si no tiene un inquilino de Microsoft 365, puede calificar para uno a través del Programa para desarrolladores de Microsoft 365; Para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Nota:
Este tutorial se ha escrito con la versión 7.0.102 del SDK de .NET. Los pasos de esta guía pueden funcionar con otras versiones, pero no se han probado.
Registrar la aplicación en el portal
En este ejercicio registrará una nueva aplicación en Azure Active Directory para habilitar la autenticación de usuario. Puede registrar una aplicación mediante el Centro de administración de Microsoft Entra o mediante el SDK de PowerShell de Microsoft Graph.
Registro de la aplicación para la autenticación de usuario
En esta sección registrará una aplicación que admita la autenticación de usuario mediante el flujo de código de dispositivo.
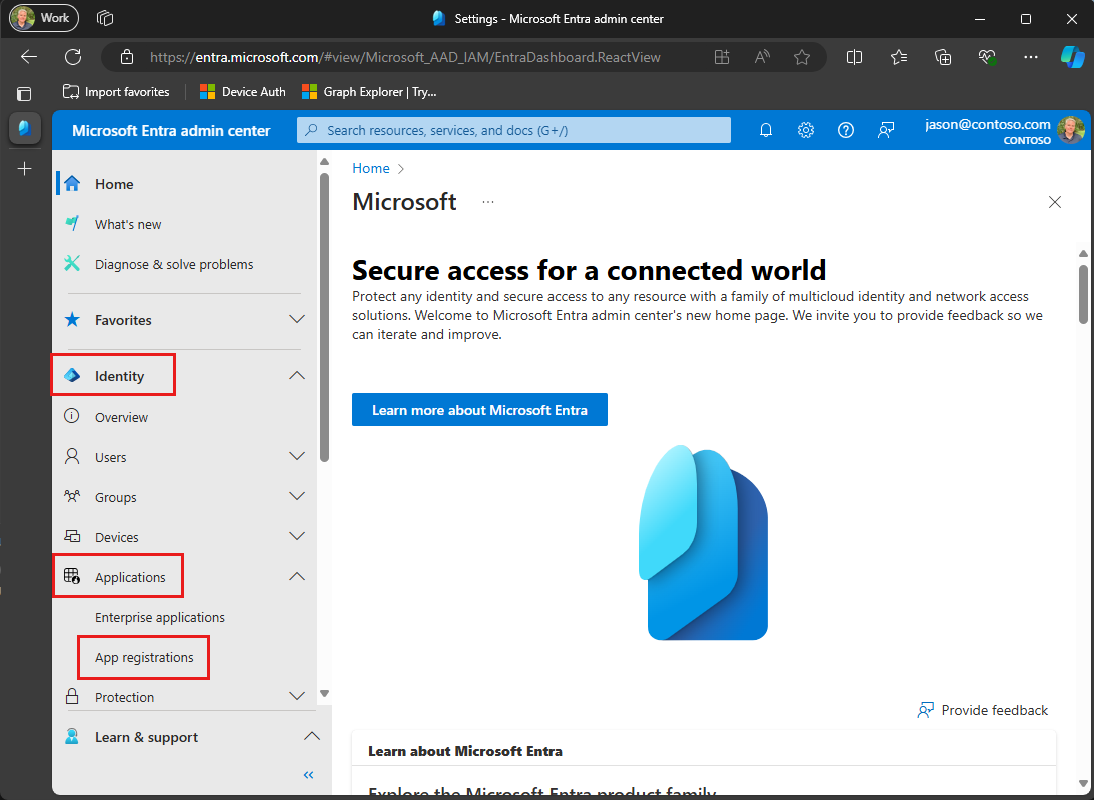
Abra un explorador y vaya al Centro de administración de Microsoft Entra e inicie sesión con una cuenta de administrador global.
Seleccione Microsoft Entra ID en el panel de navegación izquierdo, expanda Identidad, aplicaciones y registros de aplicaciones.

Seleccione Nuevo registro. Escriba un nombre para la aplicación, por ejemplo,
Graph User Auth Tutorial.Establezca los tipos de cuenta admitidos como desee. Las opciones son:
Opción ¿Quién puede iniciar sesión? Solo las cuentas de este directorio organizativo Solo los usuarios de la organización de Microsoft 365 Cuentas en cualquier directorio organizativo Usuarios de cualquier organización de Microsoft 365 (cuentas profesionales o educativas) Cuentas en cualquier directorio organizativo... y cuentas personales de Microsoft Usuarios de cualquier organización de Microsoft 365 (cuentas profesionales o educativas) y cuentas personales de Microsoft Deje URI de redireccionamiento vacía.
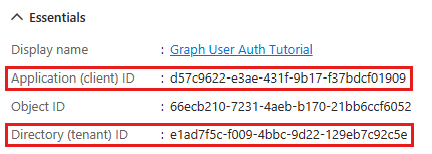
Seleccione Registrar. En la página Información general de la aplicación, copie el valor del identificador de aplicación (cliente) y guárdelo, lo necesitará en el paso siguiente. Si eligió Cuentas en este directorio organizativo solo para los tipos de cuenta admitidos, copie también el identificador de directorio (inquilino) y guárdelo.

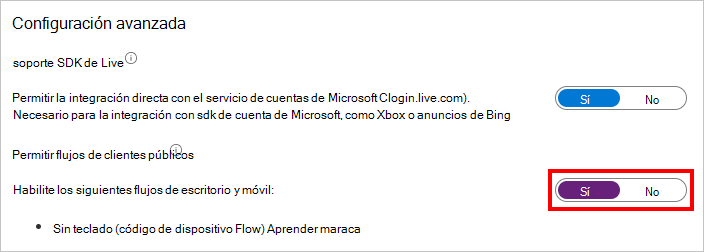
Seleccione Autenticación en Administrar. Busque la sección Configuración avanzada y cambie el botón de alternancia Permitir flujos de cliente público a Sí y, a continuación, elija Guardar.

Nota:
Tenga en cuenta que no ha configurado ningún permiso de Microsoft Graph en el registro de la aplicación. Esto se debe a que el ejemplo usa el consentimiento dinámico para solicitar permisos específicos para la autenticación de usuario.
Creación de una aplicación de consola de .NET
Empiece por crear un nuevo proyecto de consola de .NET mediante la CLI de .NET.
Abra la interfaz de línea de comandos (CLI) en un directorio donde quiera crear el proyecto. Ejecuta el siguiente comando.
dotnet new console -o GraphTutorialUna vez creado el proyecto, compruebe que funciona cambiando el directorio actual al directorio GraphTutorial y ejecutando el siguiente comando en la CLI.
dotnet runSi funciona, la aplicación debe generar
Hello, World!.
Instalar dependencias
Antes de continuar, agregue algunas dependencias adicionales que usará más adelante.
- Paquetes de configuración de .NET para leer la configuración de la aplicación desde appsettings.json.
- Biblioteca cliente de Azure Identity para .NET para autenticar al usuario y adquirir tokens de acceso.
- Biblioteca cliente de Microsoft Graph .NET para realizar llamadas a Microsoft Graph.
Ejecute los siguientes comandos en la CLI para instalar las dependencias.
dotnet add package Microsoft.Extensions.Configuration.Binder
dotnet add package Microsoft.Extensions.Configuration.Json
dotnet add package Microsoft.Extensions.Configuration.UserSecrets
dotnet add package Azure.Identity
dotnet add package Microsoft.Graph
Cargar la configuración de la aplicación
En esta sección agregará los detalles del registro de la aplicación al proyecto.
Cree un archivo en el directorio GraphTutorial denominado appsettings.json y agregue el código siguiente.
{ "settings": { "clientId": "YOUR_CLIENT_ID_HERE", "tenantId": "common", "graphUserScopes": [ "user.read", "mail.read", "mail.send" ] } }Actualice los valores según la tabla siguiente.
Configuración Valor clientIdEl identificador de cliente del registro de la aplicación tenantIdSi eligió la opción para permitir que solo los usuarios de su organización inicien sesión, cambie este valor por el identificador de inquilino. De lo contrario, deje como common.Sugerencia
Opcionalmente, puede establecer estos valores en un archivo independiente denominado appsettings. Development.json o en el Administrador de secretos de .NET.
Actualice GraphTutorial.csproj para copiar appsettings.json en el directorio de salida. Agregue el código siguiente entre las
<Project>líneas y</Project>.<ItemGroup> <None Include="appsettings*.json"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </None> </ItemGroup>Cree un archivo en el directorio GraphTutorial denominado Settings.cs y agregue el código siguiente.
using Microsoft.Extensions.Configuration; public class Settings { public string? ClientId { get; set; } public string? TenantId { get; set; } public string[]? GraphUserScopes { get; set; } public static Settings LoadSettings() { // Load settings IConfiguration config = new ConfigurationBuilder() // appsettings.json is required .AddJsonFile("appsettings.json", optional: false) // appsettings.Development.json" is optional, values override appsettings.json .AddJsonFile($"appsettings.Development.json", optional: true) // User secrets are optional, values override both JSON files .AddUserSecrets<Program>() .Build(); return config.GetRequiredSection("Settings").Get<Settings>() ?? throw new Exception("Could not load app settings. See README for configuration instructions."); } }
Diseñar la aplicación
En esta sección creará un menú simple basado en consola.
Abra ./Program.cs y reemplace todo su contenido por el código siguiente.
Console.WriteLine(".NET Graph Tutorial\n"); var settings = Settings.LoadSettings(); // Initialize Graph InitializeGraph(settings); // Greet the user by name await GreetUserAsync(); int choice = -1; while (choice != 0) { Console.WriteLine("Please choose one of the following options:"); Console.WriteLine("0. Exit"); Console.WriteLine("1. Display access token"); Console.WriteLine("2. List my inbox"); Console.WriteLine("3. Send mail"); Console.WriteLine("4. Make a Graph call"); try { choice = int.Parse(Console.ReadLine() ?? string.Empty); } catch (System.FormatException) { // Set to invalid value choice = -1; } switch(choice) { case 0: // Exit the program Console.WriteLine("Goodbye..."); break; case 1: // Display access token await DisplayAccessTokenAsync(); break; case 2: // List emails from user's inbox await ListInboxAsync(); break; case 3: // Send an email message await SendMailAsync(); break; case 4: // Run any Graph code await MakeGraphCallAsync(); break; default: Console.WriteLine("Invalid choice! Please try again."); break; } }Agregue los siguientes métodos de marcador de posición al final del archivo. Los implementará en pasos posteriores.
void InitializeGraph(Settings settings) { // TODO } async Task GreetUserAsync() { // TODO } async Task DisplayAccessTokenAsync() { // TODO } async Task ListInboxAsync() { // TODO } async Task SendMailAsync() { // TODO } async Task MakeGraphCallAsync() { // TODO }
Esto implementa un menú básico y lee la elección del usuario desde la línea de comandos.
Agregar autenticación de usuario
En esta sección ampliará la aplicación del ejercicio anterior para admitir la autenticación con Azure AD. Esto es necesario para obtener el token de acceso de OAuth necesario para llamar a Microsoft Graph. En este paso, integrará la biblioteca cliente de Azure Identity para .NET en la aplicación y configurará la autenticación para la biblioteca cliente .NET de Microsoft Graph.
La biblioteca de identidades de Azure proporciona varias clases que implementan flujos de TokenCredential token de OAuth2. La biblioteca cliente de Microsoft Graph usa esas clases para autenticar llamadas a Microsoft Graph.
Configuración del cliente de Graph para la autenticación de usuario
En esta sección usará la DeviceCodeCredential clase para solicitar un token de acceso mediante el flujo de código del dispositivo.
Cree un nuevo archivo en el directorio GraphTutorial denominado GraphHelper.cs y agregue el código siguiente a ese archivo.
using Azure.Core; using Azure.Identity; using Microsoft.Graph; using Microsoft.Graph.Models; using Microsoft.Graph.Me.SendMail; class GraphHelper { }Agregue el código siguiente a la clase
GraphHelper.// Settings object private static Settings? _settings; // User auth token credential private static DeviceCodeCredential? _deviceCodeCredential; // Client configured with user authentication private static GraphServiceClient? _userClient; public static void InitializeGraphForUserAuth(Settings settings, Func<DeviceCodeInfo, CancellationToken, Task> deviceCodePrompt) { _settings = settings; var options = new DeviceCodeCredentialOptions { ClientId = settings.ClientId, TenantId = settings.TenantId, DeviceCodeCallback = deviceCodePrompt, }; _deviceCodeCredential = new DeviceCodeCredential(options); _userClient = new GraphServiceClient(_deviceCodeCredential, settings.GraphUserScopes); }Reemplace la función vacía
InitializeGraphen Program.cs por lo siguiente.void InitializeGraph(Settings settings) { GraphHelper.InitializeGraphForUserAuth(settings, (info, cancel) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. Console.WriteLine(info.Message); return Task.FromResult(0); }); }
Este código declara dos propiedades privadas, un DeviceCodeCredential objeto y un GraphServiceClient objeto . La InitializeGraphForUserAuth función crea una nueva instancia de DeviceCodeCredentialy, a continuación, usa esa instancia para crear una nueva instancia de GraphServiceClient. Cada vez que se realiza una llamada API a Microsoft Graph a través de _userClient, usa la credencial proporcionada para obtener un token de acceso.
Prueba de DeviceCodeCredential
A continuación, agregue código para obtener un token de acceso de DeviceCodeCredential.
Agregue la siguiente función a la clase
GraphHelper.public static async Task<string> GetUserTokenAsync() { // Ensure credential isn't null _ = _deviceCodeCredential ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); // Ensure scopes isn't null _ = _settings?.GraphUserScopes ?? throw new System.ArgumentNullException("Argument 'scopes' cannot be null"); // Request token with given scopes var context = new TokenRequestContext(_settings.GraphUserScopes); var response = await _deviceCodeCredential.GetTokenAsync(context); return response.Token; }Reemplace la función vacía
DisplayAccessTokenAsyncen Program.cs por lo siguiente.async Task DisplayAccessTokenAsync() { try { var userToken = await GraphHelper.GetUserTokenAsync(); Console.WriteLine($"User token: {userToken}"); } catch (Exception ex) { Console.WriteLine($"Error getting user access token: {ex.Message}"); } }Compile y ejecute la aplicación. Escriba
1cuando se le solicite una opción. La aplicación muestra una dirección URL y un código de dispositivo..NET Graph Tutorial Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RB2RUD56D to authenticate.Abra un explorador y vaya a la dirección URL que se muestra. Escriba el código proporcionado e inicie sesión.
Importante
Tenga en cuenta cualquier cuenta de Microsoft 365 existente que haya iniciado sesión en el explorador al navegar a
https://microsoft.com/devicelogin. Use características del explorador como perfiles, modo invitado o modo privado para asegurarse de autenticarse como la cuenta que quiere usar para las pruebas.Una vez completado, vuelva a la aplicación para ver el token de acceso.
Sugerencia
Solo con fines de validación y depuración, puede descodificar tokens de acceso de usuario (solo para cuentas profesionales o educativas) mediante el analizador de tokens en línea de Microsoft en https://jwt.ms. Esto puede ser útil si encuentra errores de token al llamar a Microsoft Graph. Por ejemplo, comprobar que la
scpnotificación del token contiene los ámbitos de permiso de Microsoft Graph esperados.
Obtener usuario
En esta sección incorporará Microsoft Graph a la aplicación. Para esta aplicación, usará la biblioteca cliente de .NET de Microsoft Graph para realizar llamadas a Microsoft Graph.
Abra ./GraphHelper.cs y agregue la siguiente función a la clase GraphHelper .
public static Task<User?> GetUserAsync() { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); return _userClient.Me.GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] {"displayName", "mail", "userPrincipalName" }; }); }Reemplace la función vacía
GreetUserAsyncen Program.cs por lo siguiente.async Task GreetUserAsync() { try { var user = await GraphHelper.GetUserAsync(); Console.WriteLine($"Hello, {user?.DisplayName}!"); // For Work/school accounts, email is in Mail property // Personal accounts, email is in UserPrincipalName Console.WriteLine($"Email: {user?.Mail ?? user?.UserPrincipalName ?? ""}"); } catch (Exception ex) { Console.WriteLine($"Error getting user: {ex.Message}"); } }
Si ejecuta la aplicación ahora, después de iniciar sesión en la aplicación le da la bienvenida por su nombre.
Hello, Megan Bowen!
Email: MeganB@contoso.com
Código explicado
Tenga en cuenta el código de la GetUserAsync función . Son solo unas pocas líneas, pero hay algunos detalles clave que debe tener en cuenta.
Acceso a 'me'
La función usa el generador de _userClient.Me solicitudes, que compila una solicitud para obtener la API de usuario . Esta API es accesible de dos maneras:
GET /me
GET /users/{user-id}
En este caso, el código llama al punto de conexión de API GET /me . Se trata de un método abreviado para obtener el usuario autenticado sin conocer su identificador de usuario.
Nota:
Dado que el GET /me punto de conexión de API obtiene el usuario autenticado, solo está disponible para las aplicaciones que usan la autenticación de usuario. Las aplicaciones de autenticación de solo aplicación no pueden acceder a este punto de conexión.
Solicitud de propiedades específicas
La función usa el Select método en la solicitud para especificar el conjunto de propiedades que necesita. Esto agrega el parámetro de consulta $select a la llamada API.
Tipo de valor devuelto fuertemente tipado
La función devuelve un Microsoft.Graph.User objeto deserializado a partir de la respuesta JSON de la API. Dado que el código usa Select, solo las propiedades solicitadas tienen valores en el objeto devuelto User . Todas las demás propiedades tienen valores predeterminados.
Bandeja de entrada de lista
En esta sección agregará la capacidad de enumerar los mensajes en la bandeja de entrada de correo electrónico del usuario.
Abra ./GraphHelper.cs y agregue la siguiente función a la clase GraphHelper .
public static Task<MessageCollectionResponse?> GetInboxAsync() { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); return _userClient.Me // Only messages from Inbox folder .MailFolders["Inbox"] .Messages .GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] { "from", "isRead", "receivedDateTime", "subject" }; // Get at most 25 results config.QueryParameters.Top = 25; // Sort by received time, newest first config.QueryParameters.Orderby = new[] { "receivedDateTime DESC" }; }); }Reemplace la función vacía
ListInboxAsyncen Program.cs por lo siguiente.async Task ListInboxAsync() { try { var messagePage = await GraphHelper.GetInboxAsync(); if (messagePage?.Value == null) { Console.WriteLine("No results returned."); return; } // Output each message's details foreach (var message in messagePage.Value) { Console.WriteLine($"Message: {message.Subject ?? "NO SUBJECT"}"); Console.WriteLine($" From: {message.From?.EmailAddress?.Name}"); Console.WriteLine($" Status: {(message.IsRead!.Value ? "Read" : "Unread")}"); Console.WriteLine($" Received: {message.ReceivedDateTime?.ToLocalTime().ToString()}"); } // If NextPageRequest is not null, there are more messages // available on the server // Access the next page like: // var nextPageRequest = new MessagesRequestBuilder(messagePage.OdataNextLink, _userClient.RequestAdapter); // var nextPage = await nextPageRequest.GetAsync(); var moreAvailable = !string.IsNullOrEmpty(messagePage.OdataNextLink); Console.WriteLine($"\nMore messages available? {moreAvailable}"); } catch (Exception ex) { Console.WriteLine($"Error getting user's inbox: {ex.Message}"); } }Ejecute la aplicación, inicie sesión y elija la opción 2 para mostrar la bandeja de entrada.
Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? True
Código explicado
Tenga en cuenta el código de la GetInboxAsync función .
Acceso a carpetas de correo conocidas
La función usa el generador de _userClient.Me.MailFolders["Inbox"].Messages solicitudes, que compila una solicitud para list messages API. Dado que incluye el MailFolders["Inbox"] generador de solicitudes, la API solo devuelve mensajes en la carpeta de correo solicitada. En este caso, dado que la bandeja de entrada es una carpeta predeterminada y conocida dentro del buzón de un usuario, es accesible a través de su nombre conocido. Se obtiene acceso a las carpetas no predeterminadas de la misma manera, reemplazando el nombre conocido por la propiedad id. de la carpeta de correo. Para obtener más información sobre los nombres de carpeta conocidos disponibles, consulte tipo de recurso mailFolder.
Acceso a una colección
A diferencia de la GetUserAsync función de la sección anterior, que devuelve un único objeto, este método devuelve una colección de mensajes. La mayoría de las API de Microsoft Graph que devuelven una colección no devuelven todos los resultados disponibles en una sola respuesta. En su lugar, usan la paginación para devolver una parte de los resultados al tiempo que proporcionan un método para que los clientes soliciten la siguiente "página".
Tamaños de página predeterminados
Las API que usan la paginación implementan un tamaño de página predeterminado. En el caso de los mensajes, el valor predeterminado es 10. Los clientes pueden solicitar más (o menos) mediante el parámetro de consulta $top . En GetInboxAsync, esto se logra con el .Top(25) método .
Nota:
El valor pasado a .Top() es un límite superior, no un número explícito. La API devuelve una serie de mensajes hasta el valor especificado.
Obtención de páginas posteriores
Si hay más resultados disponibles en el servidor, las respuestas de colección incluyen una @odata.nextLink propiedad con una dirección URL de API para acceder a la página siguiente. La biblioteca cliente de .NET expone esto como la propiedad en objetos NextPageRequest de página de colección. Si esta propiedad no es null, hay más resultados disponibles.
La NextPageRequest propiedad expone un GetAsync método que devuelve la página siguiente.
Ordenar colecciones
La función usa el OrderBy método en la solicitud para solicitar resultados ordenados por el momento en que se recibe el mensaje (ReceivedDateTime propiedad ). Incluye la DESC palabra clave para que los mensajes recibidos más recientemente aparezcan primero. Esto agrega el parámetro de consulta $orderby a la llamada API.
Enviar correo
En esta sección agregará la capacidad de enviar un mensaje de correo electrónico como usuario autenticado.
Abra ./GraphHelper.cs y agregue la siguiente función a la clase GraphHelper .
public static async Task SendMailAsync(string subject, string body, string recipient) { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); // Create a new message var message = new Message { Subject = subject, Body = new ItemBody { Content = body, ContentType = BodyType.Text }, ToRecipients = new List<Recipient> { new Recipient { EmailAddress = new EmailAddress { Address = recipient } } } }; // Send the message await _userClient.Me .SendMail .PostAsync(new SendMailPostRequestBody { Message = message }); }Reemplace la función vacía
SendMailAsyncen Program.cs por lo siguiente.async Task SendMailAsync() { try { // Send mail to the signed-in user // Get the user for their email address var user = await GraphHelper.GetUserAsync(); var userEmail = user?.Mail ?? user?.UserPrincipalName; if (string.IsNullOrEmpty(userEmail)) { Console.WriteLine("Couldn't get your email address, canceling..."); return; } await GraphHelper.SendMailAsync("Testing Microsoft Graph", "Hello world!", userEmail); Console.WriteLine("Mail sent."); } catch (Exception ex) { Console.WriteLine($"Error sending mail: {ex.Message}"); } }Ejecute la aplicación, inicie sesión y elija la opción 3 para enviarse un correo electrónico.
Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 3 Mail sent.Nota:
Si está realizando pruebas con un inquilino para desarrolladores del Programa para desarrolladores de Microsoft 365, es posible que el correo electrónico que envíe no se entregue y que reciba un informe de no entrega. Si esto ocurre, póngase en contacto con el soporte técnico a través del Centro de administración de Microsoft 365.
Para comprobar que se ha recibido el mensaje, elija la opción 2 para mostrar la bandeja de entrada.
Código explicado
Tenga en cuenta el código de la SendMailAsync función .
Envío de correo
La función usa el generador de _userClient.Me.SendMail solicitudes, que compila una solicitud a send mail API. El generador de solicitudes toma un Message objeto que representa el mensaje que se va a enviar.
Creación de objetos
A diferencia de las llamadas anteriores a Microsoft Graph que solo leen datos, esta llamada crea datos. Para ello con la biblioteca cliente, cree una instancia de la clase que representa los datos (en este caso, Microsoft.Graph.Message) mediante la new palabra clave , establezca las propiedades deseadas y, a continuación, envíelas en la llamada API. Dado que la llamada envía datos, se usa el PostAsync método en lugar de GetAsync.
Opcional: agregue su propio código
En esta sección agregará sus propias funcionalidades de Microsoft Graph a la aplicación. Podría tratarse de un fragmento de código de la documentación de Microsoft Graph o del Explorador de Graph, o código que haya creado. Esta sección es opcional.
Actualizar la aplicación
Abra ./GraphHelper.cs y agregue la siguiente función a la clase GraphHelper .
// This function serves as a playground for testing Graph snippets // or other code public async static Task MakeGraphCallAsync() { // INSERT YOUR CODE HERE }Reemplace la función vacía
MakeGraphCallAsyncen Program.cs por lo siguiente.async Task MakeGraphCallAsync() { await GraphHelper.MakeGraphCallAsync(); }
Elección de una API
Busque una API en Microsoft Graph que le gustaría probar. Por ejemplo, create event API. Puede usar uno de los ejemplos de la documentación de la API, o puede personalizar una solicitud de API en el Explorador de Graph y usar el fragmento de código generado.
Configurar permisos
Compruebe la sección Permisos de la documentación de referencia de la API elegida para ver qué métodos de autenticación se admiten. Algunas API no admiten solo aplicaciones ni cuentas personales de Microsoft, por ejemplo.
- Para llamar a una API con autenticación de usuario (si la API admite la autenticación de usuario (delegado), agregue el ámbito de permisos necesario en appsettings.json.
- Para llamar a una API con autenticación solo de aplicación, consulte el tutorial de autenticación de solo aplicación .
Agregar el código
Copie el código en la MakeGraphCallAsync función de GraphHelper.cs. Si va a copiar un fragmento de código de la documentación o del Explorador de Graph, asegúrese de cambiar el GraphServiceClient nombre a _userClient.
¡Enhorabuena!
Ha completado el tutorial de Microsoft Graph de .NET. Ahora que tiene una aplicación en funcionamiento que llama a Microsoft Graph, puede experimentar y agregar nuevas características.
- Obtenga información sobre cómo usar la autenticación de solo aplicación con el SDK de .NET de Microsoft Graph.
- Visite información general de Microsoft Graph para ver todos los datos a los que puede acceder con Microsoft Graph.
Ejemplos de .NET
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.