Minificación y agrupación en SharePoint
En este artículo se describe cómo usar técnicas de minificación y agrupación con web Essentials para reducir el número de solicitudes HTTP y reducir el tiempo necesario para cargar páginas en SharePoint.
Al personalizar el sitio web, puede terminar agregando un gran número de archivos adicionales al servidor para admitir la personalización. La adición de JavaScript, CSS e imágenes adicionales aumenta el número de solicitudes HTTP al servidor, lo que a su vez aumenta el tiempo necesario para mostrar una página web. Si tiene varios archivos del mismo tipo, puede agrupar estos archivos para que la descarga de estos archivos sea más rápida.
En el caso de los archivos JavaScript y CSS, también puede usar un enfoque denominado minification, donde se reduce el tamaño total de los archivos mediante la eliminación de espacios en blanco y otros caracteres que no son necesarios.
Minificación y agrupación de archivos JavaScript y CSS con web Essentials
Puede usar software de terceros, como web Essentials, para agrupar archivos CSS y JavaScript.
Importante
Web Essentials es un proyecto de código abierto y basado en la comunidad de terceros. El software es una extensión de Visual Studio 2012 y Visual Studio 2013 y no es compatible con Microsoft. Para descargar web Essentials, visite el sitio web en Web Essentials 2012.
La Essentials web ofrece dos formas de agrupación:
- .bundle: para archivos CSS y JavaScript
- .sprite: para imágenes (solo disponible en Visual Studio 2013)
Puede usar web Essentials si tiene una característica existente con algunos elementos de personalización de marca a los que se hace referencia dentro de una página maestra personalizada, como:

Para crear una agrupación de TE000127218 y CSS en Web Essentials
En Visual Studio, en Explorador de soluciones, seleccione los archivos que desea incluir en la agrupación.
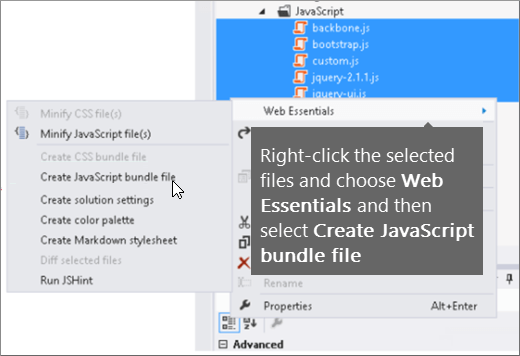
Haga clic con el botón derecho en los archivos seleccionados y, a continuación, seleccione Web Essentials>Create archivo de agrupación de JavaScript en el menú contextual. Por ejemplo:

Visualización de los resultados de la agrupación de archivos JavaScript y CSS
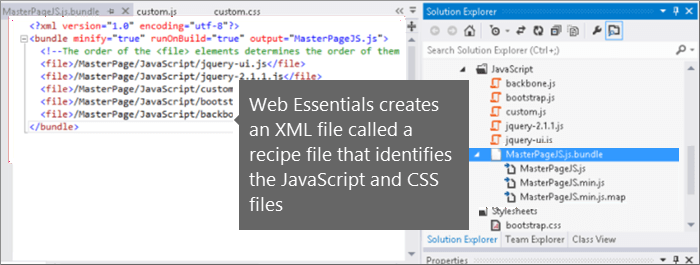
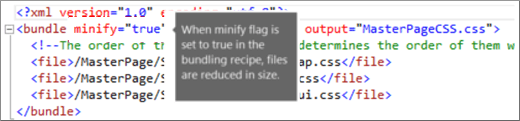
Al crear una agrupación de JavaScript y CSS, Web Essentials crea un archivo XML denominado archivo de receta que identifica los archivos JavaScript y CSS, así como otra información de configuración:

Además, si la marca de minify se establece en true en la receta de agrupación, los archivos se reducen en tamaño y se agrupan. Esto significa que se crearon versiones nuevas y minificadas de los archivos JavaScript a las que puede hacer referencia en la página maestra.

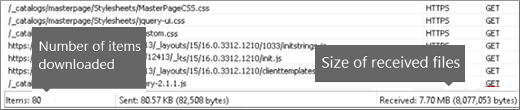
Al cargar una página desde el sitio web, puede usar las herramientas de desarrollo del explorador web, como Internet Explorer 11, para ver el número de solicitudes enviadas al servidor y cuánto tiempo tardó cada archivo en cargarse.
La siguiente ilustración es el resultado de cargar los archivos JavaScript y CSS antes de la minificación.

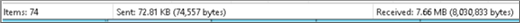
Después de agrupar los archivos CSS y JavaScript, el número de solicitudes se redujo a 74 y cada archivo tardó solo un poco más que los archivos originales en descargarse individualmente:

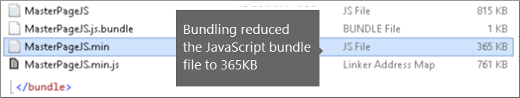
Después de la agrupación, el archivo de agrupación de JavaScript se reduce significativamente de 815 KB a 365 KB:

Agrupación de imágenes mediante la creación de un sprite de imagen
De forma similar a cómo empaquetar archivos JavaScript y CSS, puede combinar muchos iconos pequeños y otras imágenes comunes en una hoja de sprites más grande y, a continuación, usar CSS para mostrar las imágenes individuales. En lugar de descargar cada imagen individual, el explorador web del usuario descarga la hoja de sprite una vez y, a continuación, la almacena en caché en el equipo local. Esto mejora el rendimiento de la carga de páginas al reducir el número de descargas y recorridos de ida y vuelta al servidor web.
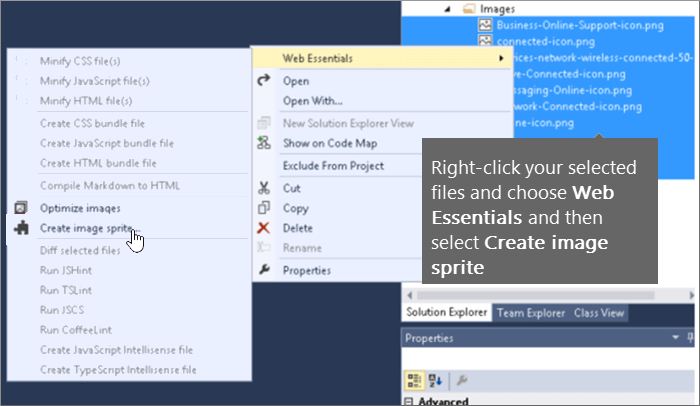
Para crear un sprite de imagen en web Essentials**
En Visual Studio, en Explorador de soluciones, seleccione los archivos que desea incluir en la agrupación.
Haga clic con el botón derecho en los archivos seleccionados y, a continuación, seleccione Web Essentials>Create sprite de imagen en el menú contextual. Por ejemplo:

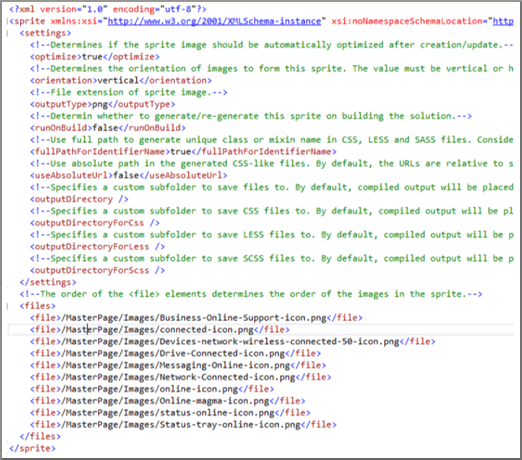
Elija una ubicación para guardar el archivo sprite. El archivo .sprite es un archivo XML que describe la configuración y los archivos del sprite. En las ilustraciones siguientes se muestra un ejemplo de un archivo PNG de sprite y su archivo XML .sprite correspondiente.