Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
De forma predeterminada, el proxy de desarrollo muestra sus mensajes en la línea de comandos. Si usa Dev Proxy con una aplicación que emite muchas solicitudes, es difícil encontrar los mensajes que le interesan. Además, es posible que quiera inspeccionar las solicitudes y respuestas interceptadas por el proxy de desarrollo.
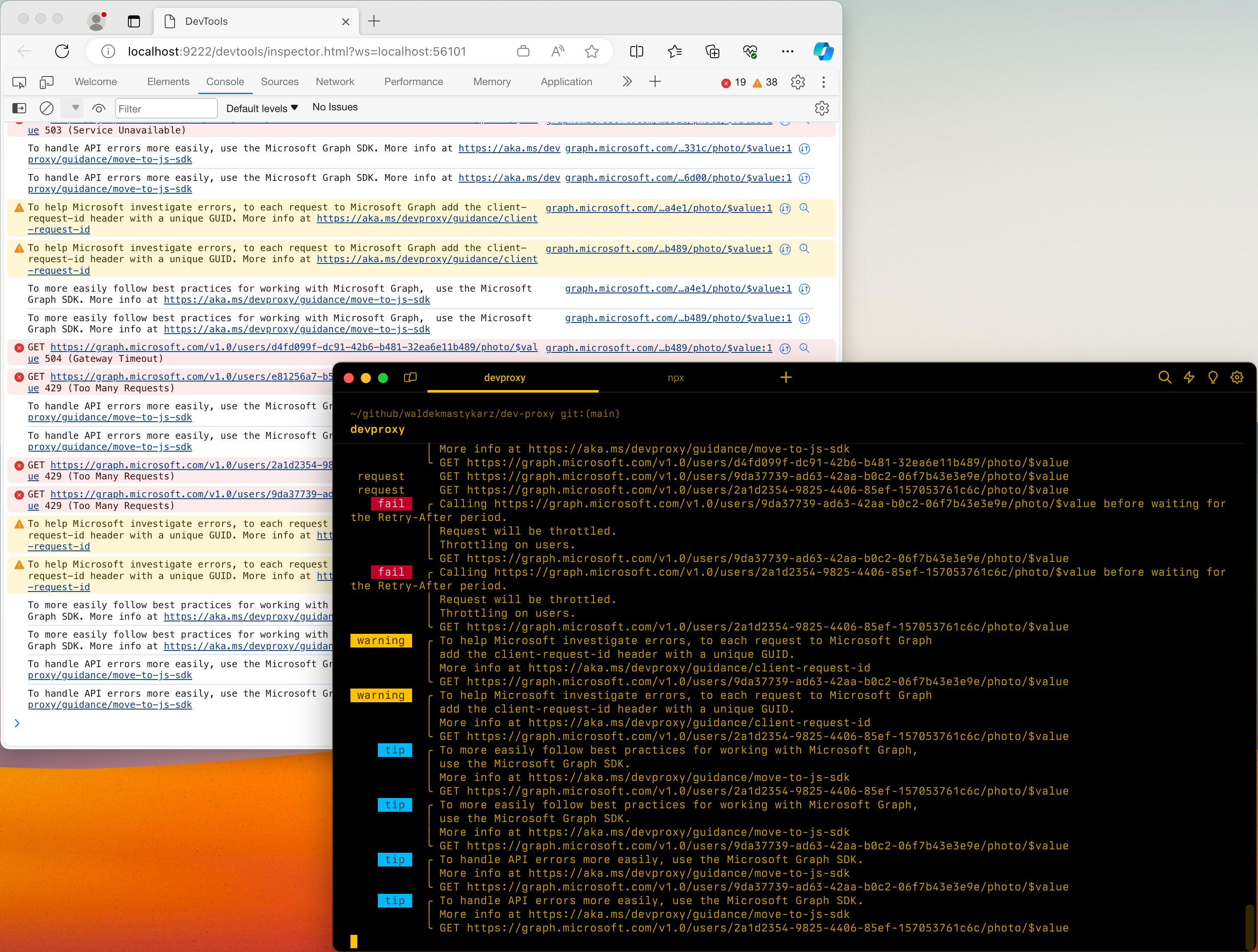
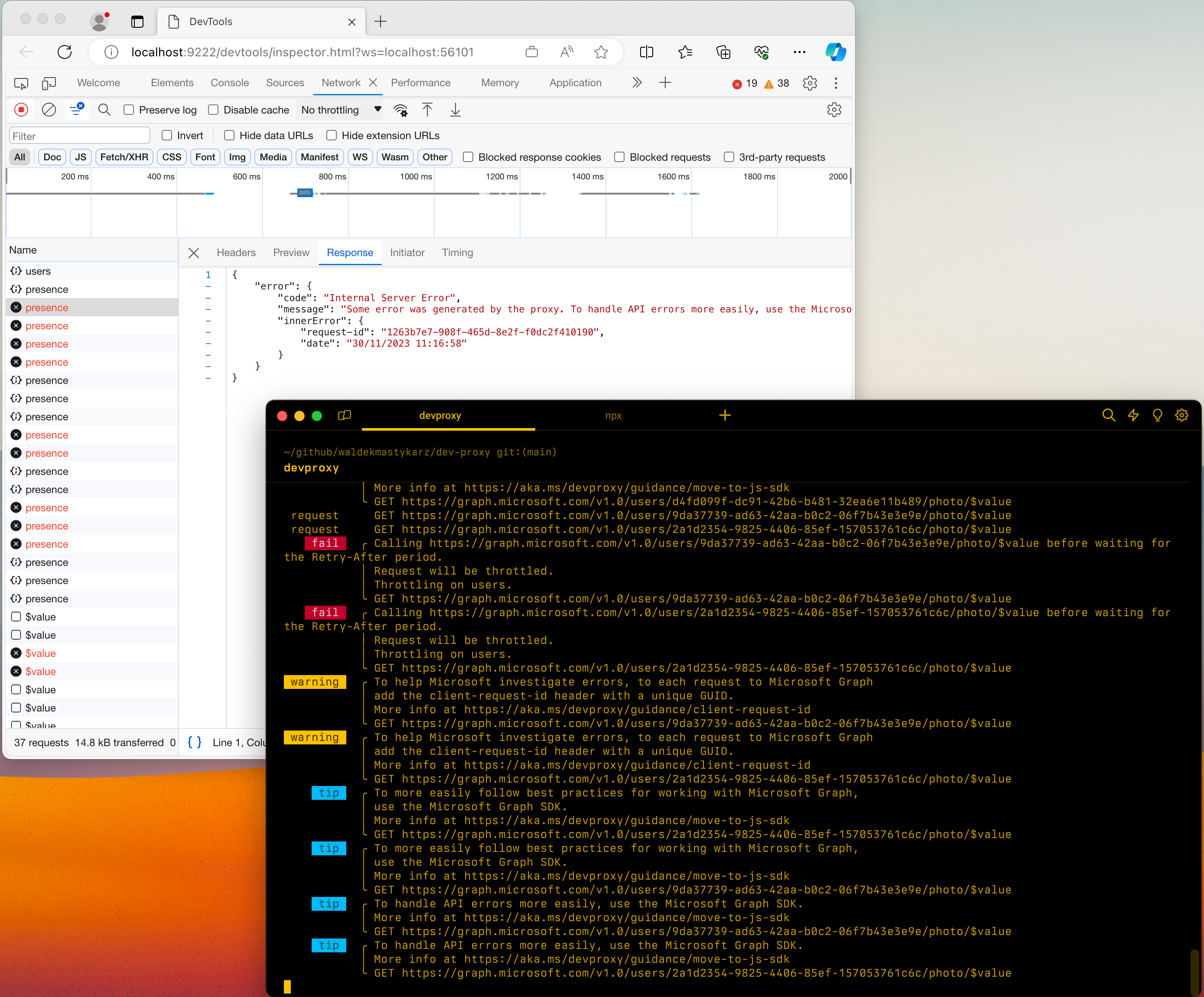
Para facilitar la búsqueda de los mensajes que le interesan, use el DevToolsPlugin complemento para mostrar mensajes de Proxy de desarrollo en Chrome DevTools.
Sugerencia
El proxy de desarrollo admite el uso de Chrome DevTools con Microsoft Edge, Microsoft Edge Dev y Google Chrome.
DevToolsPlugin expone los mensajes del Proxy de desarrollo y la información sobre las solicitudes y respuestas interceptadas en Chrome DevTools.
Para usar Chrome DevTools con proxy de desarrollo:
Abra el archivo devproxyrc.json almacenado en el directorio de instalación del proxy de desarrollo. También puede usar el comando
devproxy config open.Habilite el
DevToolsPlugincomplemento agregando el siguiente fragmento a lapluginsmatriz:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/DevProxy.Plugins.dll", "configSection": "devTools" }Agregue la sección y especifique el
devToolsexplorador preferido:"devTools": { "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.29.2/devtoolsplugin.schema.json", "preferredBrowser": "Edge" }Sugerencia
Los valores admitidos son:
Edge,EdgeDev,ChromeEl archivo completo
devproxyrc.jsontiene el siguiente aspecto:{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.29.2/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/DevProxy.Plugins.dll", "configSection": "devTools" } ], "devTools": { "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.29.2/devtoolsplugin.schema.json", "preferredBrowser": "Edge" } }Guarde el archivo
devproxyrc.jsone inicie el proxy de desarrollo.