Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial, aprenderá a usar Dev Proxy para probar cómo una aplicación web cliente de ejemplo en JavaScript controla los errores de API.
Prerrequisitos
En esta parte del tutorial se da por supuesto que instalaste y configuraste Dev Proxy en tu máquina. Si no es así, hágalo ahora.
Para seguir este tutorial, necesita:
Descarga de la aplicación de ejemplo
Descargue la aplicación de ejemplo.
Sugerencia
También puede descargar la aplicación de ejemplo ejecutando en el símbolo del sistema devproxy config get demo-randomerror-js.
La aplicación de ejemplo incluye un valor preestablecido de Dev Proxy. El valor preestablecido está configurado para simular errores aleatorios en las solicitudes de API emitidas por la aplicación. El valor preestablecido también incluye el RetryAfterPlugin, que le ayuda a controlar si la aplicación vuelve a desactivar la llamada a la API después de limitarla.
Iniciar el Proxy de Desarrollo y la Aplicación de Ejemplo
- En una línea de comandos, cambie el directorio de trabajo a donde está la aplicación de ejemplo.
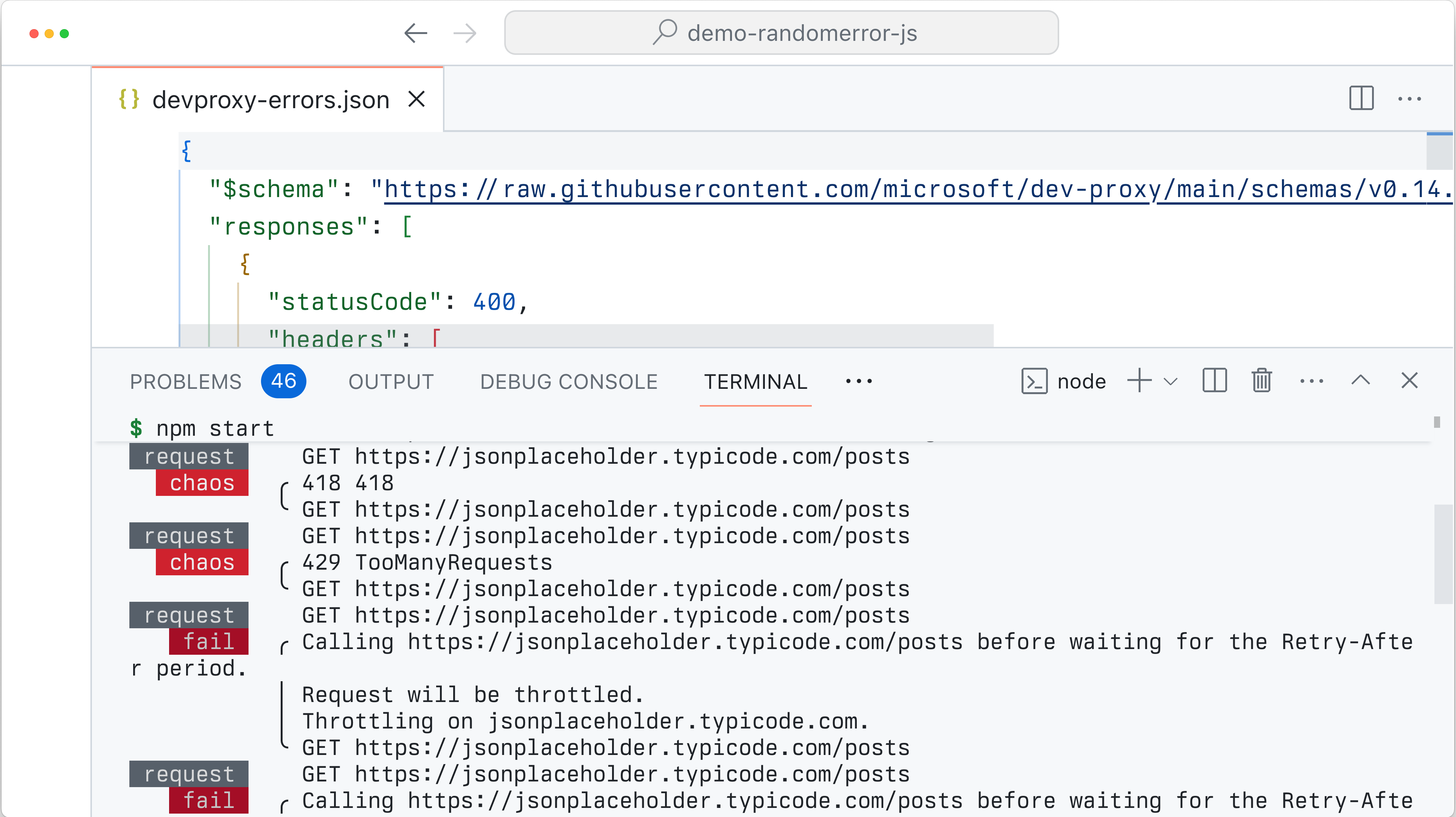
- Inicie la aplicación de ejemplo y el proxy de desarrollo mediante la ejecución de
npm start
Prueba de la aplicación de ejemplo
En un explorador web, vaya a
http://localhost:3000- Si ve una página vacía, active la ventana Consola. Podría ser que el proxy de desarrollo ya ha simulado un error de API, que la aplicación no controló.
Navegue por la lista de artículos para ver cómo maneja la aplicación los errores de API que simula Dev Proxy.
- Puede encontrar más información sobre los errores en la ventana de la consola y en la línea de comandos donde se ejecuta el Proxy de Desarrollo.
Presione Ctrl + C para detener el proxy de desarrollo.