Prueba de accesibilidad mediante Lighthouse
Puede usar Lighthouse desde DevTools para auditar la accesibilidad de una página y generar un informe. Puede usar la herramienta Lighthouse para determinar:
Si una página está marcada correctamente para los lectores de pantalla.
Si los elementos de texto de una página tienen proporciones de contraste suficientes mediante el Selector de colores. Consulte Prueba del contraste de color de texto mediante el Selector de colores.
La herramienta Lighthouse proporciona vínculos a contenido hospedado en sitios web de terceros. Microsoft no es responsable y no tiene control sobre el contenido de estos sitios ni sobre los datos que se puedan recopilar.
Para auditar una página mediante la herramienta Lighthouse:
Vaya a la dirección URL que desea auditar.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
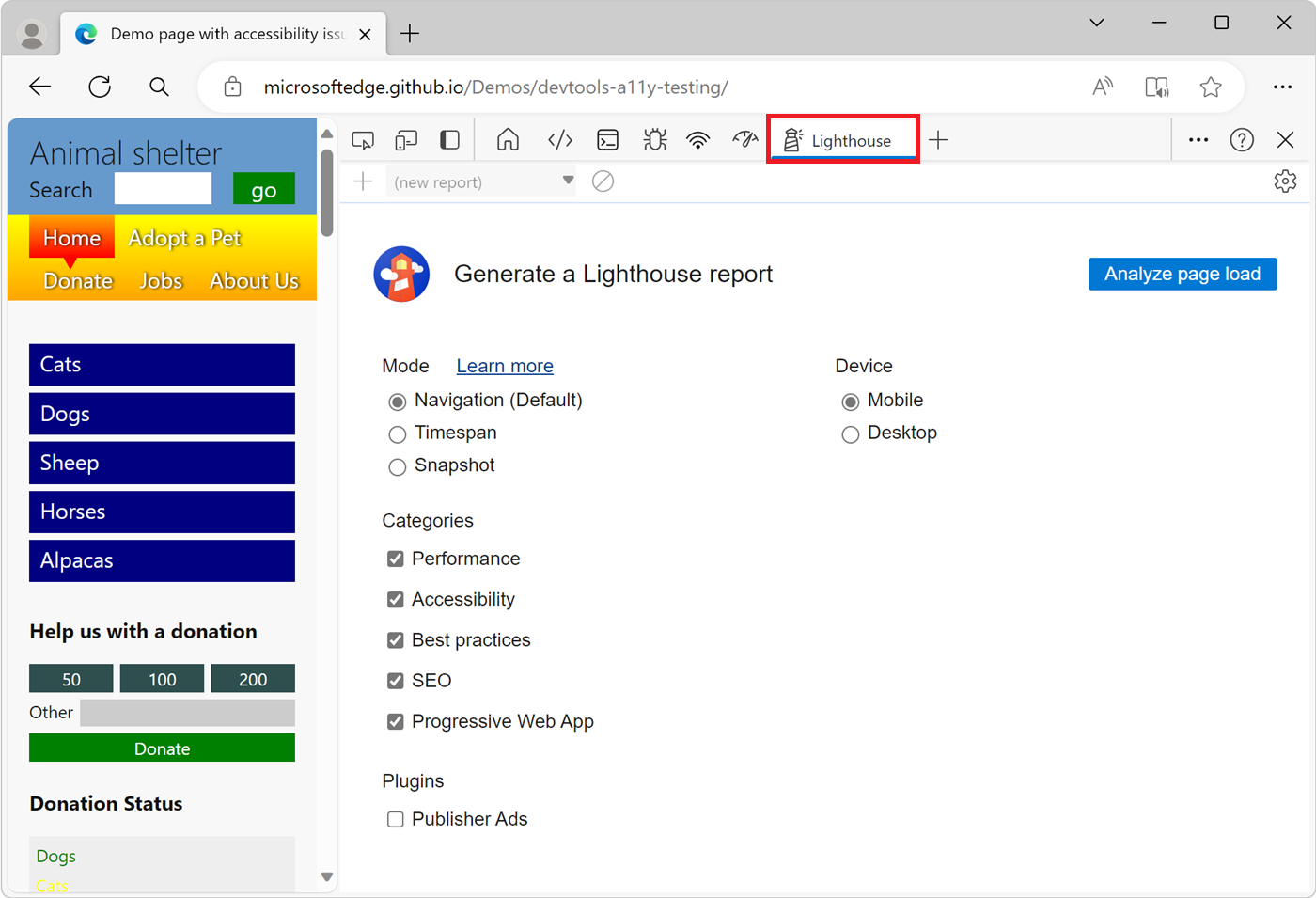
En DevTools, en la barra de actividad, seleccione la pestaña Lighthouse . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ).
).Se muestran las opciones de configuración de la herramienta Lighthouse :

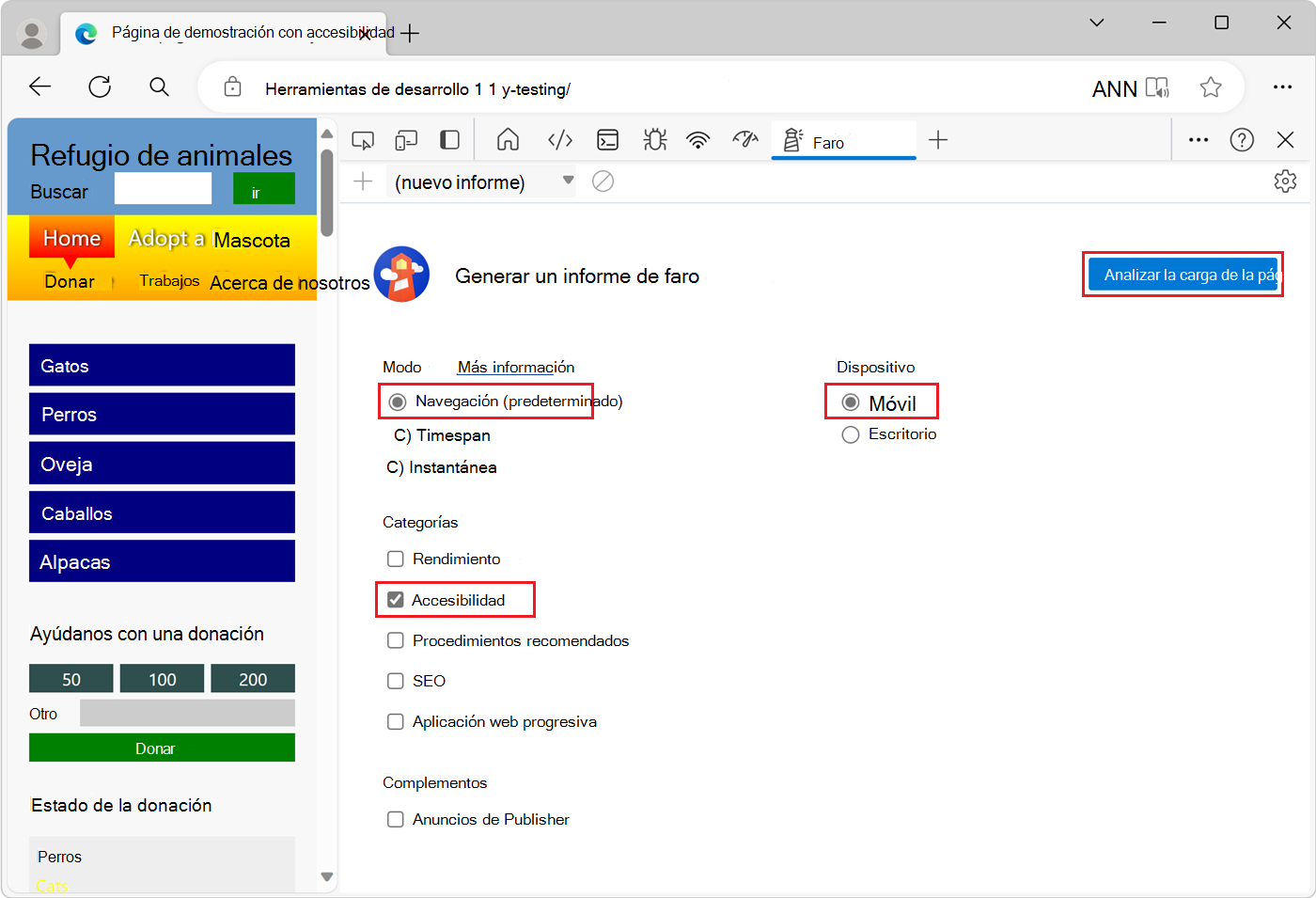
Establezca las siguientes opciones de configuración:
- En Modo, seleccione Navegación.
- En Dispositivo, seleccione Móvil si desea simular un dispositivo móvil. Esta opción cambia la cadena del agente de usuario y cambia el tamaño de la ventanilla. Esta opción puede afectar a los resultados de la auditoría.
- En la sección Categorías , seleccione Accesibilidad y desactive las otras categorías:

Haga clic en el botón Analizar carga de página .
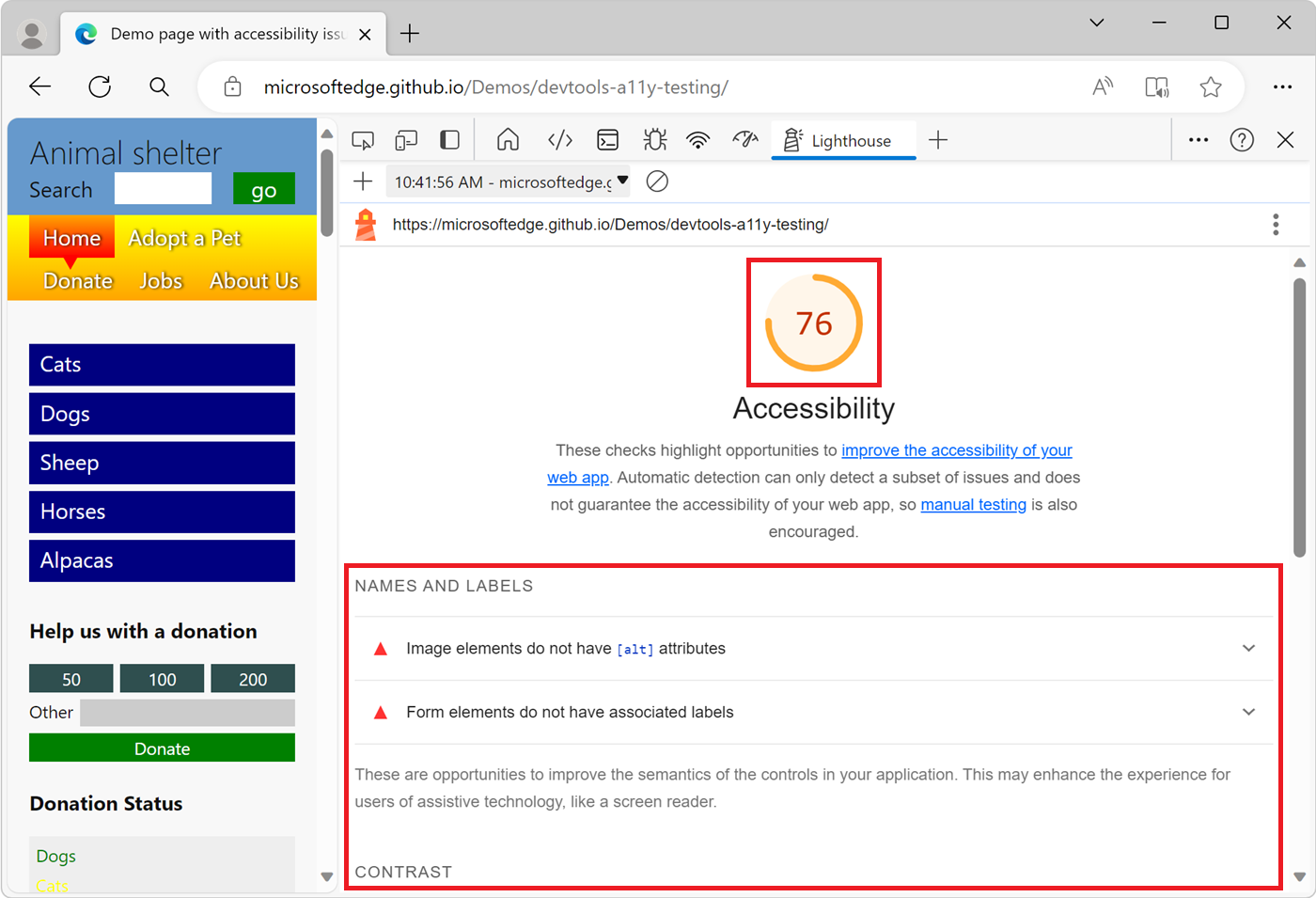
Lighthouse analiza la página y, a continuación, DevTools muestra un informe. El informe muestra una puntuación para la accesibilidad de la página, de 100. El informe también proporciona sugerencias sobre cómo mejorar la accesibilidad de la página:

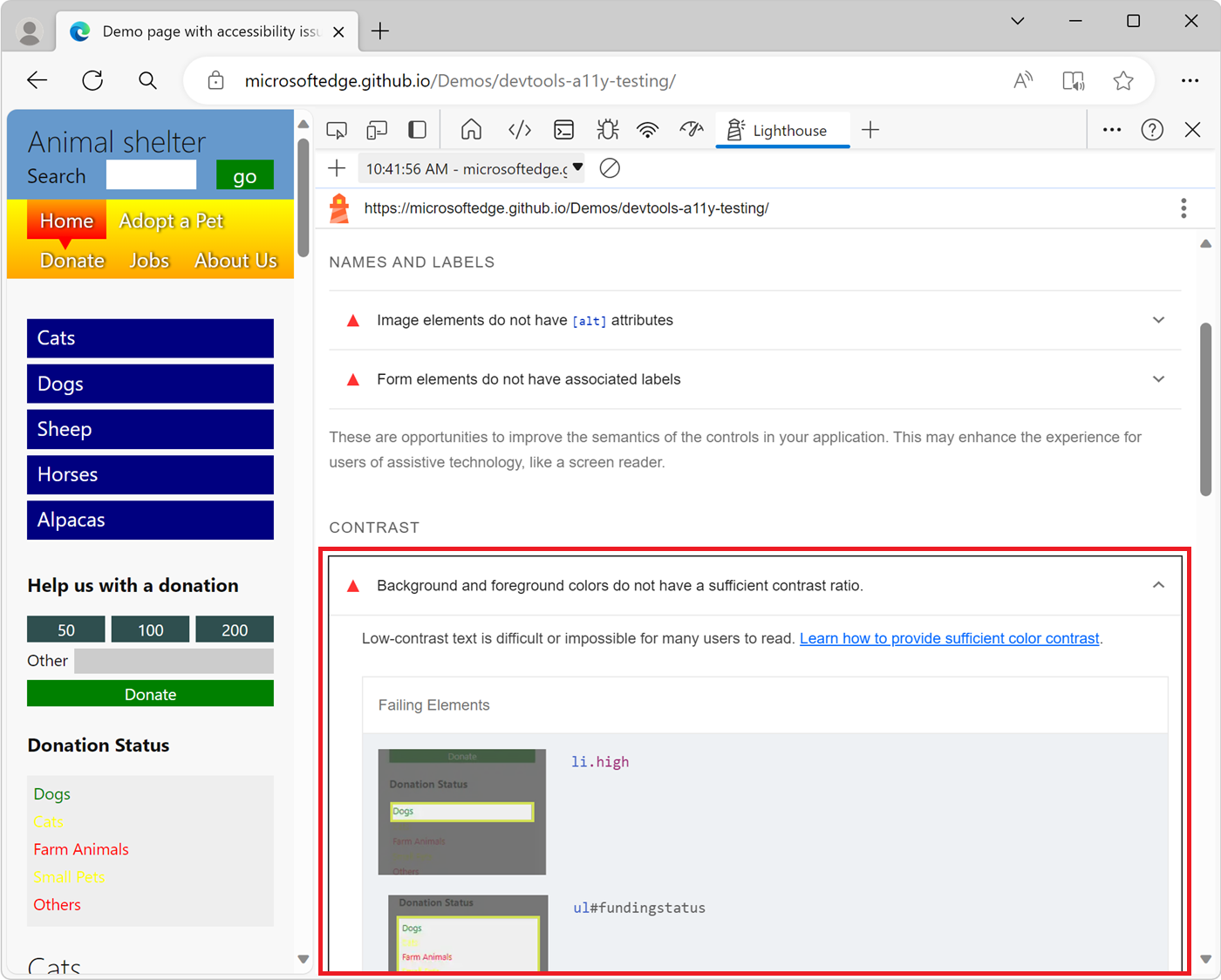
Seleccione un elemento en el informe. El elemento se expande para mostrar más información:

Haga clic en el vínculo Aprender... . Se muestra la documentación sobre el problema:

Para volver a las opciones de configuración, en DevTools, haga clic en Realizar una auditoría (
+).
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.