Comprobar si hay problemas de contraste con el tema oscuro y el tema claro
Al probar la accesibilidad del color, podría haber diferentes temas de color de visualización que necesita para probar si hay problemas de contraste.
La mayoría de los sistemas operativos vienen con un modo oscuro y un modo claro. La página web puede reaccionar a esta configuración del sistema operativo mediante una consulta multimedia CSS. Puede probar estos temas y probar la consulta multimedia CSS sin tener que cambiar la configuración del sistema operativo, mediante la sección Emulación de la característica de medios CSS prefers-color-scheme de la herramienta Representación .
Por ejemplo, la página web de demostración de pruebas de accesibilidad incluye un tema claro y un tema oscuro. La página de demostración hereda la configuración de tema oscuro o claro del sistema operativo. Si usamos DevTools para simular el sistema operativo que se establece en un esquema de luz y, a continuación, actualizamos la página web de demostración, la herramienta Problemas muestra seis problemas de contraste de color en lugar de dos. (Es posible que vea números diferentes).
Para emular la selección de un usuario del tema de color preferido:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
Presione Esc para abrir el panel Vista rápida en la parte inferior de DevTools.
En la barra de herramientas Vista rápida , haga clic en el botón Más herramientas (
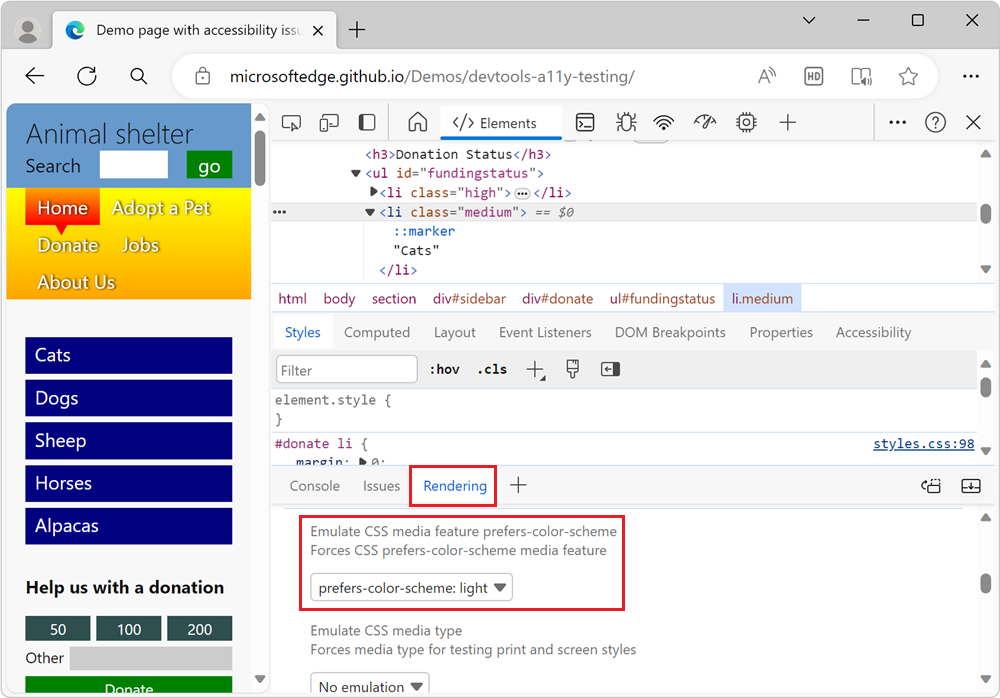
 ) y, a continuación, seleccione Representación. La herramienta Representación se abre en el panel Vista rápida .
) y, a continuación, seleccione Representación. La herramienta Representación se abre en el panel Vista rápida .Desplácese hacia abajo hasta la lista desplegable Emulate CSS media feature prefers-color-scheme y, a continuación, seleccione prefers-color-scheme: light. La página web se vuelve a representar mediante
light-theme.css:
En el panel Vista rápida , seleccione la herramienta Problemas y, a continuación, expanda la sección Accesibilidad . En función de varios factores, es posible que reciba
Insufficient color contrastadvertencias. En la sección RECURSOS AFECTADOS del problema, hay 6 elementos que tienen un contraste de color insuficiente:
En la página web de demostración, la sección Estado de la donación de la página es ilegible en modo ligero y debe cambiar:

En DevTools, abra la herramienta Elementos y presione Ctrl+F en Windows/Linux o Comando+F en macOS. Aparece el cuadro de texto Buscar para buscar en el árbol DOM HTML:

Escriba esquema. Se encuentran las siguientes consultas multimedia CSS y ahora se pueden actualizar los archivos CSS correspondientes:
<link rel="stylesheet" href="css/light-theme.css" media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"> <link rel="stylesheet" href="css/dark-theme.css" media="(prefers-color-scheme: dark)">