Comprobación de la accesibilidad de todos los estados de los elementos
Compruebe la accesibilidad de todos los estados de los elementos, como el contraste de color de texto durante el hover estado. La herramienta Inspeccionar notifica problemas de accesibilidad de un estado a la vez. Para comprobar la accesibilidad de los distintos estados de los elementos, en la pestaña Estilos , use la sección :hov (Toggle Element State) del panel Estilos , como se describe en este artículo.
En primer lugar, se muestra por qué es necesaria la simulación de estado al usar la herramienta Inspeccionar y, a continuación, se muestra cómo usar la simulación de estado.
Comprobación del contraste de color de texto en el estado predeterminado
Para comprobar el contraste de color de texto de elementos individuales en una página web, use la superposición de página de la herramienta Inspeccionar :
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
Haga clic en el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools para que el botón esté resaltado (azul).
) en la esquina superior izquierda de DevTools para que el botón esté resaltado (azul).Mantenga el puntero sobre los elementos de la página web representada. Aparece la superposición de información de la herramienta Inspect , que muestra información sobre el elemento bajo el puntero del mouse.
Si hay información de contraste disponible, la superposición Inspeccionar muestra la relación de contraste y un elemento de casilla. Un icono de marca de verificación verde indica que hay suficiente contraste y un icono de alerta amarilla indica que no hay suficiente contraste.
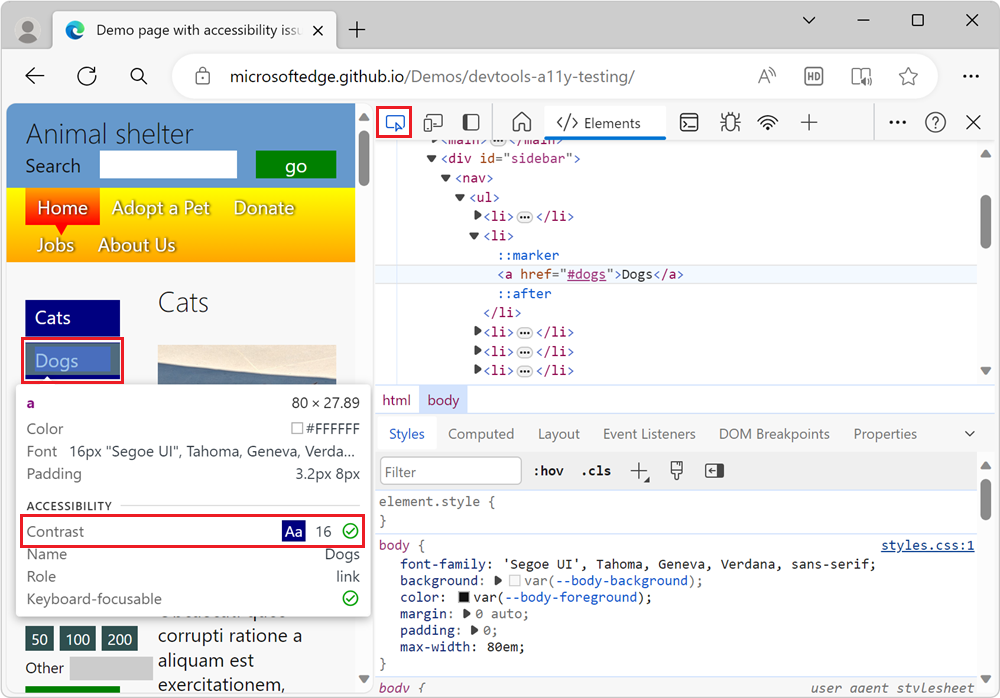
Por ejemplo, los vínculos del menú de navegación de la barra lateral tienen suficiente contraste, como se muestra en la superposición Inspeccionar :

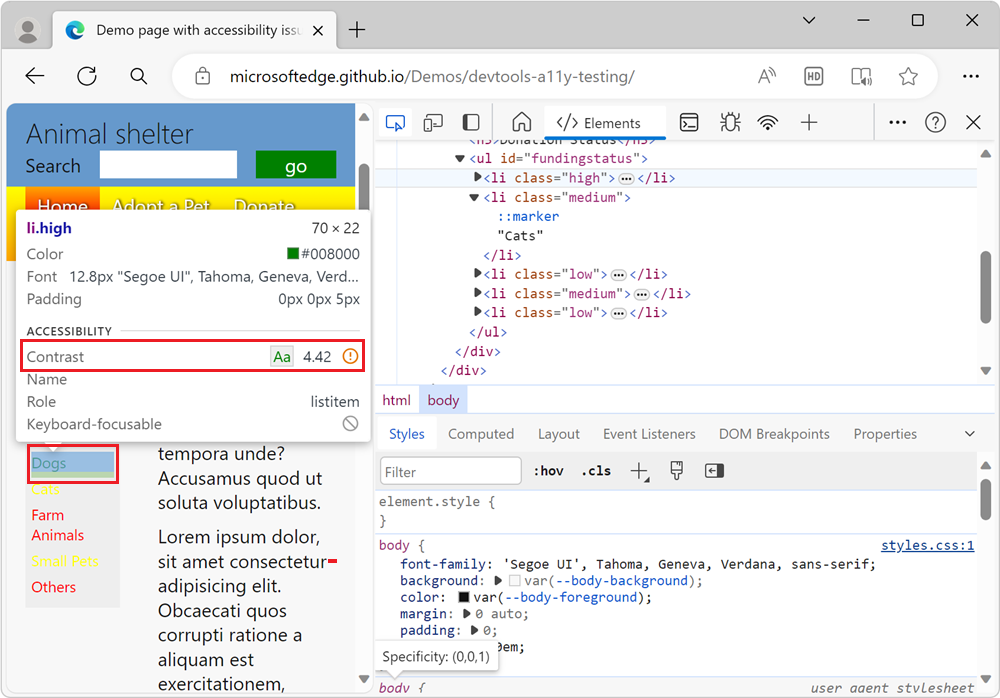
El elemento de lista Perros verdes de la sección Estado de la donación no tiene suficiente contraste, por lo que se marca con una advertencia en la superposición Inspeccionar :

Mantener el puntero cuando la herramienta Inspeccionar está activa no muestra el contraste de color de texto para el estado del mouse
La superposición de información de la herramienta Inspect solo representa un estado único. Los elementos de la página pueden tener estados diferentes, todos los cuales deben probarse. Por ejemplo, al mantener el puntero del mouse sobre el menú de la página de demostración de pruebas de accesibilidad, los elementos del menú cambian de color.
En primer lugar, confirme que las animaciones se ejecutan cuando no se usa la herramienta Inspeccionar:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
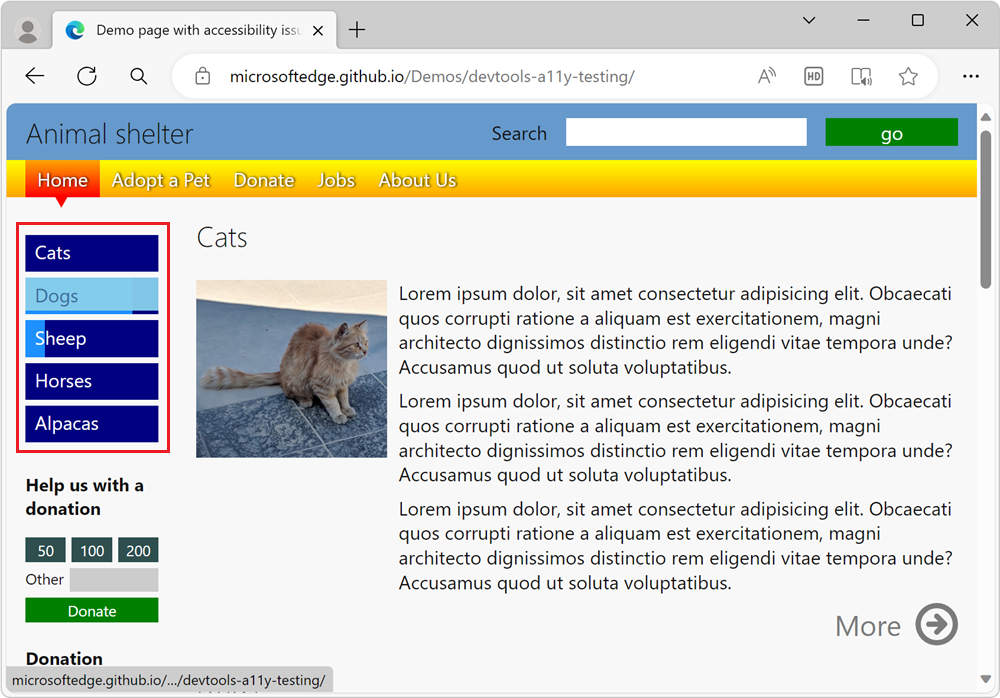
Mantenga el puntero sobre los elementos de menú azules en el menú de navegación de la barra lateral. El color del elemento de menú se anima al mantener el puntero:

A continuación, confirme que las animaciones no se ejecutan al usar la herramienta Inspeccionar:
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
Haga clic en el botón Inspeccionar herramienta (
 ) en la esquina superior izquierda de DevTools.
) en la esquina superior izquierda de DevTools.En la página web representada, mantenga el puntero sobre los vínculos azules del menú de navegación de la barra lateral. Las animaciones de los elementos de menú no se ejecutan. En su lugar, los elementos de menú se muestran mediante el resaltado de color para la superposición de flexbox.
Cuando se usa la herramienta Inspeccionar , no se puede alcanzar el estado de los
hoverelementos para probar la relación de contraste de texto, ya que el estado de loshoverestilos no se desencadena.
Comprobar si hay suficiente contraste de texto de esta manera no es suficiente, ya que los elementos de la página podrían tener estados diferentes.
Uso de la simulación de estado para simular el estado del mouse de un elemento de menú animado
Cuando la herramienta Inspeccionar está activa, en lugar de mantener el puntero sobre un elemento animado, debe simular el estado del elemento de menú. Para simular el estado de un elemento de menú, use la simulación de estado en el panel Estilos . El panel Estilos tiene un botón :hov (Alternar estado del elemento), que muestra un grupo de casillas con el estado del elemento Force.
Para activar el estado del mouse mientras se usa la herramienta Inspeccionar:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
Haga clic en el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools para que el icono esté resaltado (azul).
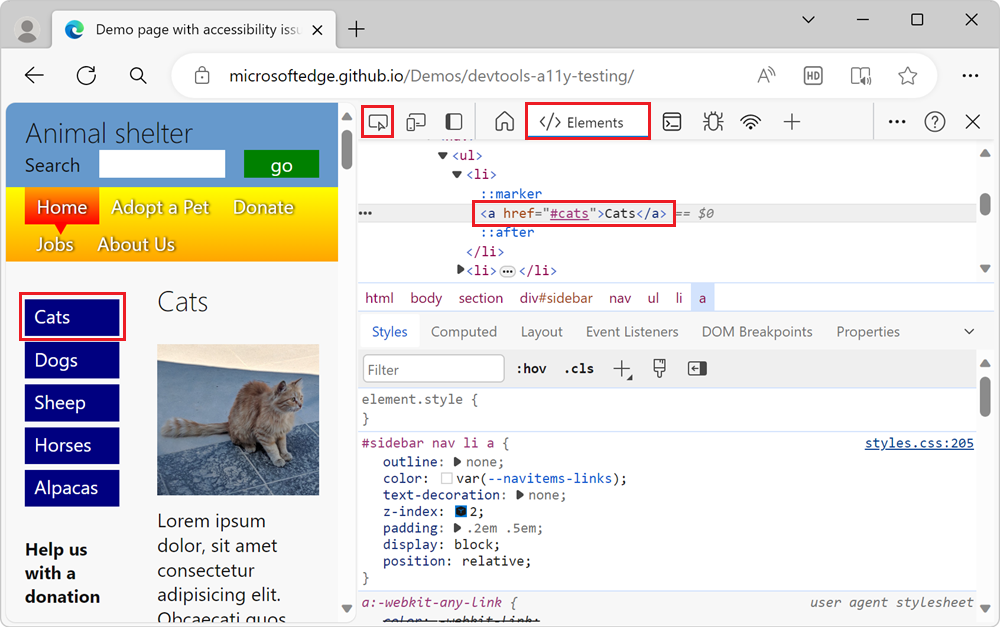
) en la esquina superior izquierda de DevTools para que el icono esté resaltado (azul).En la página web representada, haga clic en el vínculo Gatos azul en el menú de navegación de la barra lateral. Se abre la herramienta Elementos , con el elemento
<a href="#cats">Cats</a>seleccionado:
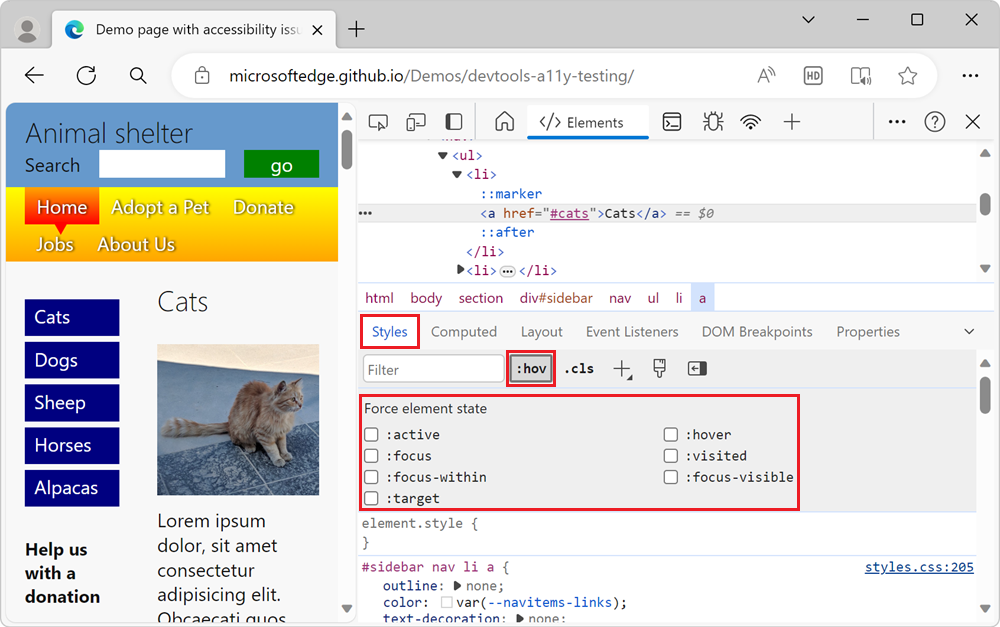
En el panel Estilos , haga clic en el botón Alternar estado del elemento (:hov). Aparece la sección Force element state checkboxes (Forzar estado del elemento):

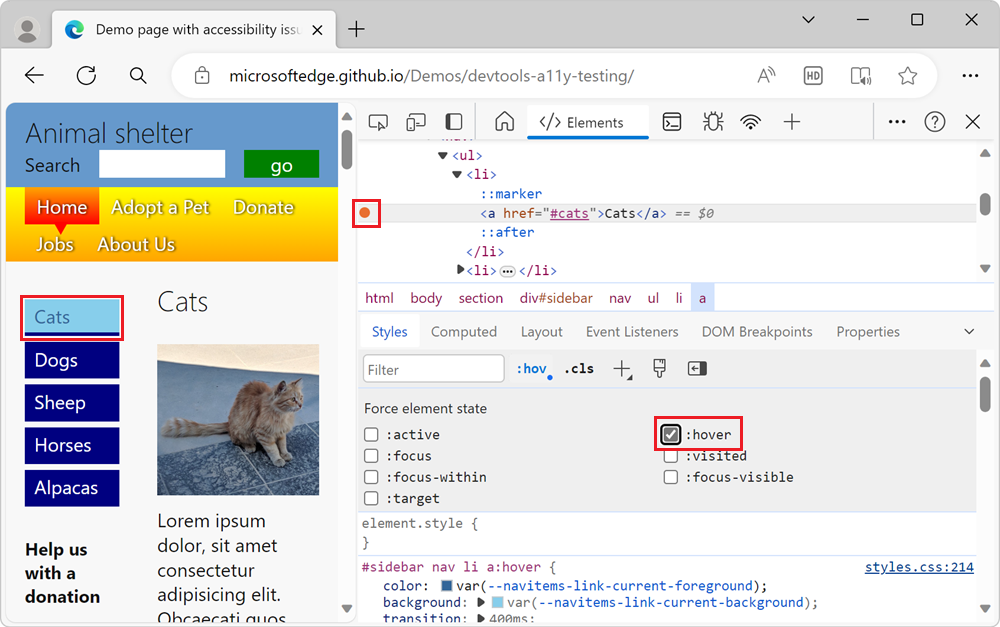
Haga clic en la casilla :hover . En dom, a la izquierda del elemento
<a href="#cats">Cats</a>, aparece un punto amarillo, que indica que el elemento tiene un estado simulado. El elemento de menú Gatos ahora aparece en la página web como si el puntero estuviera pasando el puntero sobre él, y cualquier animación que esté en el elemento de menú podría ejecutarse:
Comprobar el contraste del elemento al mantener el puntero sobre él
Una vez aplicado el estado simulado, puede volver a usar la herramienta Inspeccionar para comprobar el contraste del elemento cuando el usuario mantiene el puntero sobre él, como se indica a continuación:
Continuando desde arriba, haga clic en el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools para que el icono esté resaltado (azul).
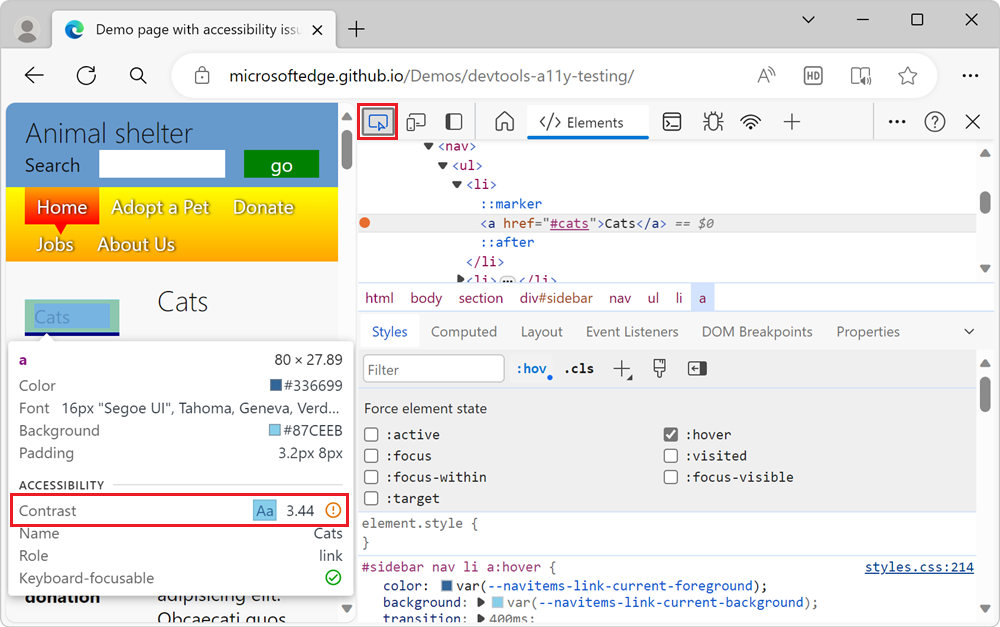
) en la esquina superior izquierda de DevTools para que el icono esté resaltado (azul).Mantenga el puntero sobre el vínculo De gatos azul en el menú de navegación de la barra lateral. El vínculo ahora es de color azul claro, debido al estado simulado del mouse. Aparece la superposición de información de la herramienta Inspeccionar , que muestra un signo de exclamación naranja en la fila Contraste , lo que indica que el contraste no es lo suficientemente alto:

La simulación de estado también es una buena manera de comprobar si ha considerado diferentes necesidades de usuario, como las necesidades de los usuarios de teclado. Mediante el uso de las casillas de verificación Forzar estado de elemento , puede simular el :focus estado y comprobar si cambian los elementos seleccionables para indicar que tienen el foco. La falta de un indicador cuando un elemento tiene foco es un problema de accesibilidad. Para obtener más información, consulta Analizar la falta de indicación del foco del teclado.