Inspección de CSS Grid
Este artículo le guiará a través de la identificación de cuadrículas CSS en un sitio web y la depuración de problemas de diseño de cuadrícula mediante superposiciones de cuadrícula personalizables.
Los ejemplos usados en las ilustraciones de este artículo se toman de las páginas web siguientes:
Antes de empezar
CSS Grid es un paradigma de diseño eficaz para la web. Un excelente lugar para empezar a aprender sobre CSS Grid y las muchas características es la guía de diseño de CUADRÍCULA DE CSS en MDN.
Detección de cuadrículas CSS
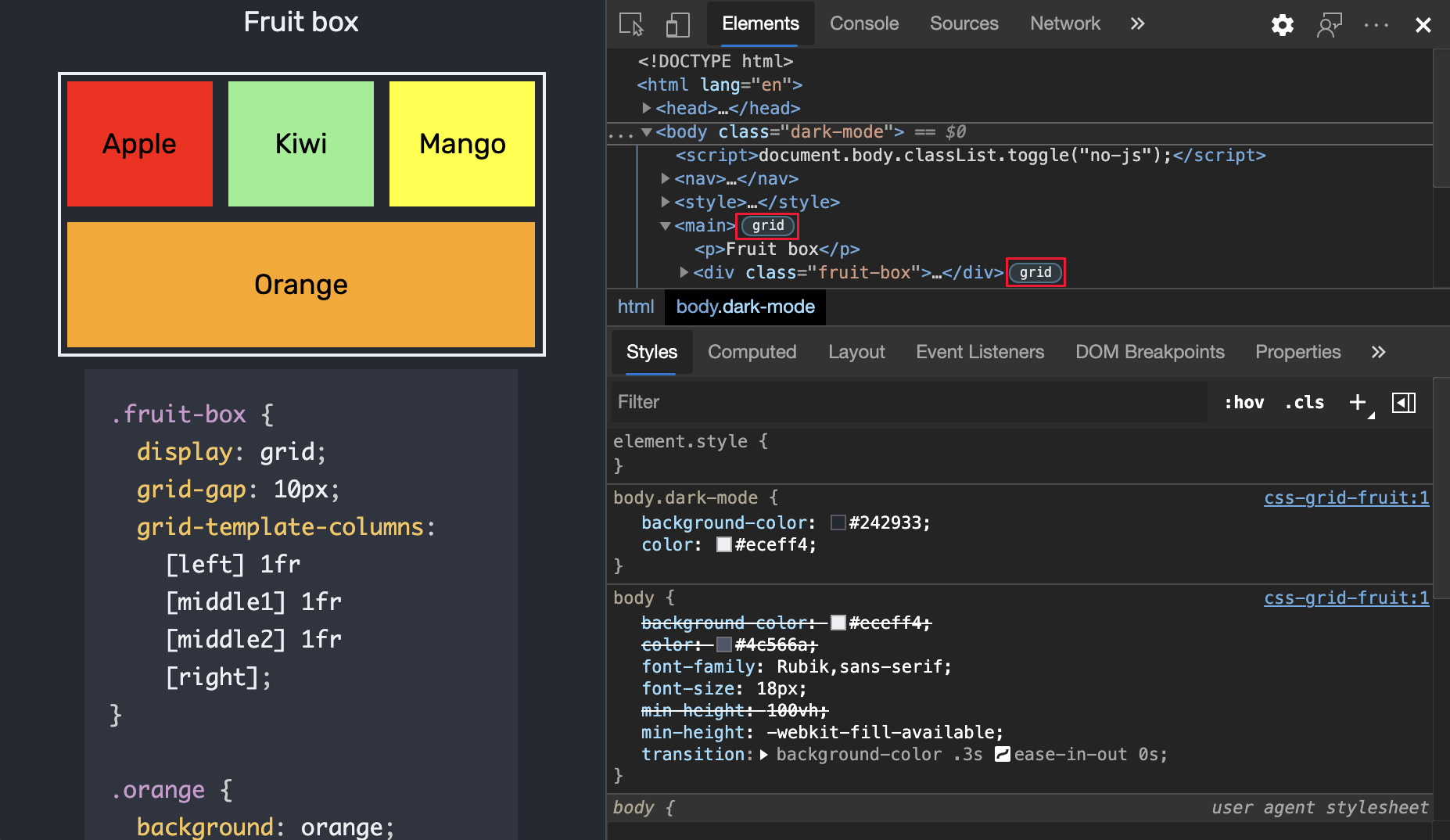
Cuando un elemento HTML de la página tiene o display: inline-grid se le aplicadisplay: grid, se muestra un grid distintivo junto a él en la herramienta Elementos:

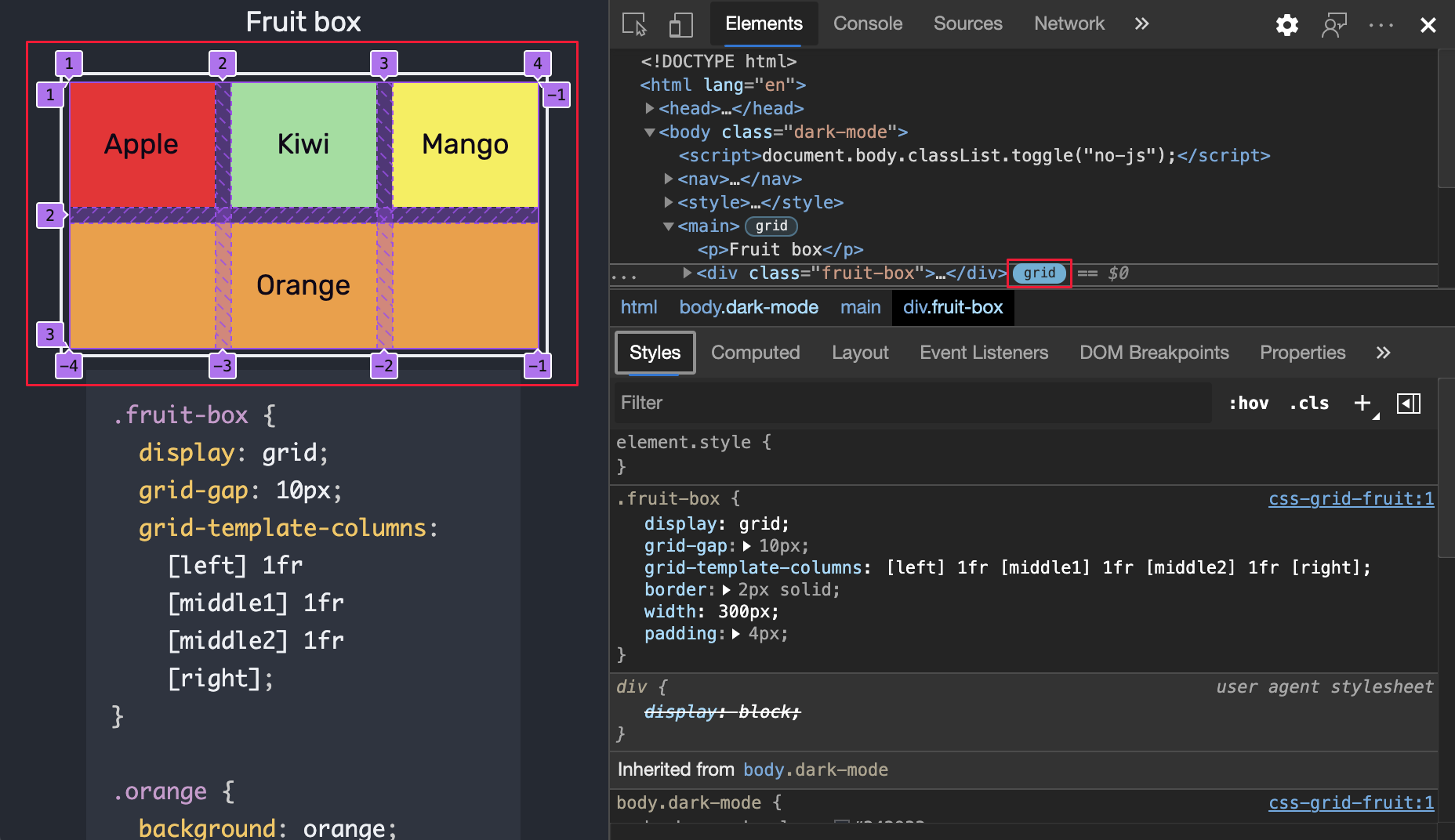
Haga clic en el distintivo para alternar la visualización de una superposición de cuadrícula en la página. La superposición aparece sobre el elemento, dispuesta como una cuadrícula para mostrar la posición de las líneas y seguimientos de la cuadrícula:

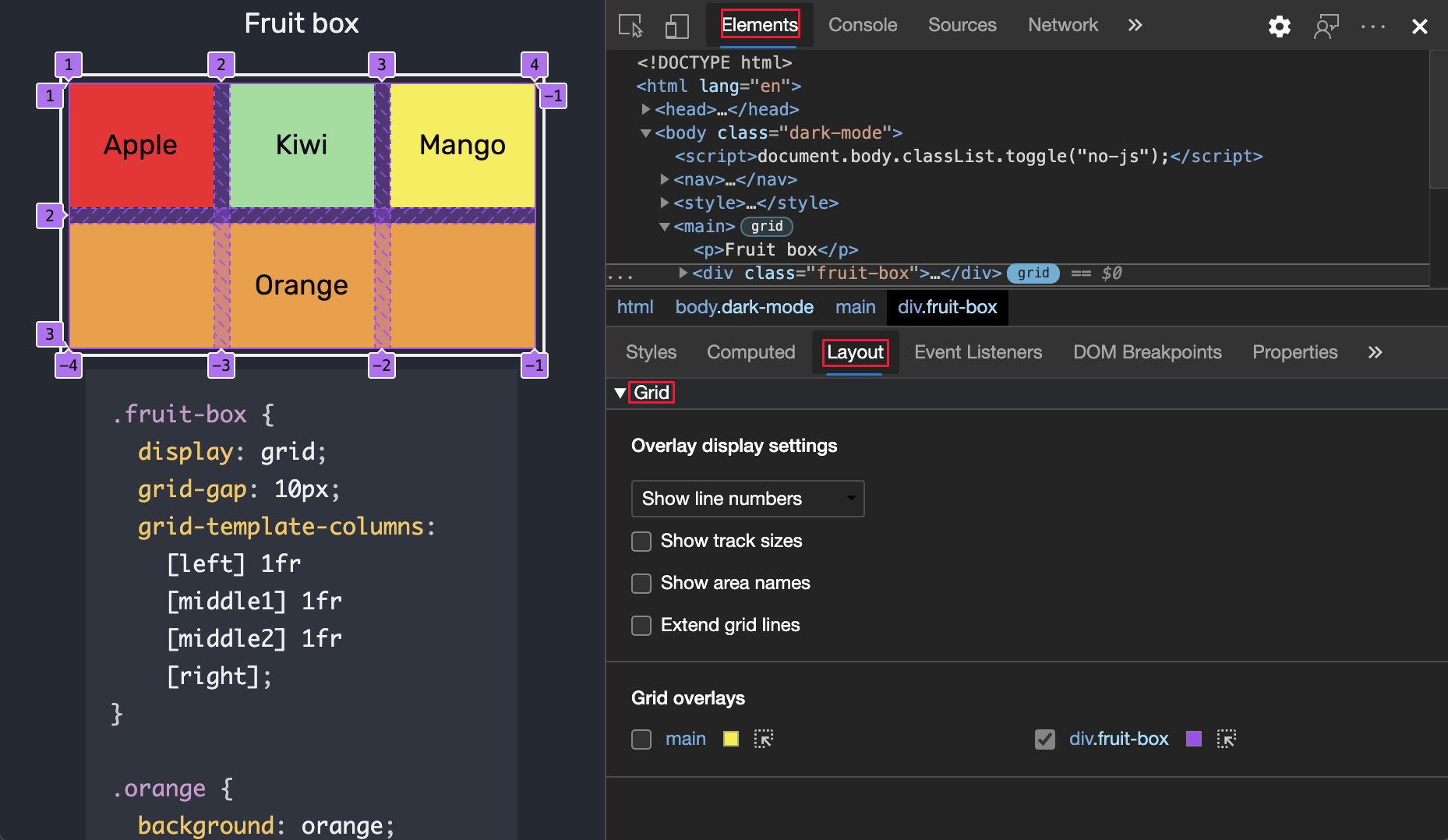
Abra el panel Diseño . Cuando se incluyen cuadrículas en una página, el panel Diseño incluye una sección Cuadrícula que contiene varias opciones para ver las cuadrículas.

La sección Cuadrícula del panel Diseño contiene las 2 subsesiones siguientes:
- Superposición de la configuración de pantalla
- Superposiciones de cuadrícula
Superposición de la configuración de pantalla
En la pestaña Diseño , en la sección Cuadrícula ampliable, la sección Superposición de la configuración de pantalla contiene la siguiente interfaz de usuario.
Lista desplegable
Seleccione una de las siguientes opciones en la lista desplegable:
| Opción Línea | Detalles |
|---|---|
| Ocultar etiquetas de línea | Ocultar las etiquetas de las líneas para cada superposición de cuadrícula. |
| Mostrar números de línea | Muestra los números de las líneas de cada superposición de cuadrícula (seleccionada de forma predeterminada). |
| Mostrar nombres de línea | Muestra los nombres de las líneas de cada superposición de cuadrícula cuando se proporcionan nombres. |
En las secciones siguientes se explican los comandos de lista desplegable Superposición de configuración de visualización .
Ocultar etiquetas de línea
En la lista desplegable, seleccione Ocultar etiquetas de línea para ocultar las etiquetas de las líneas de cada superposición de cuadrícula.

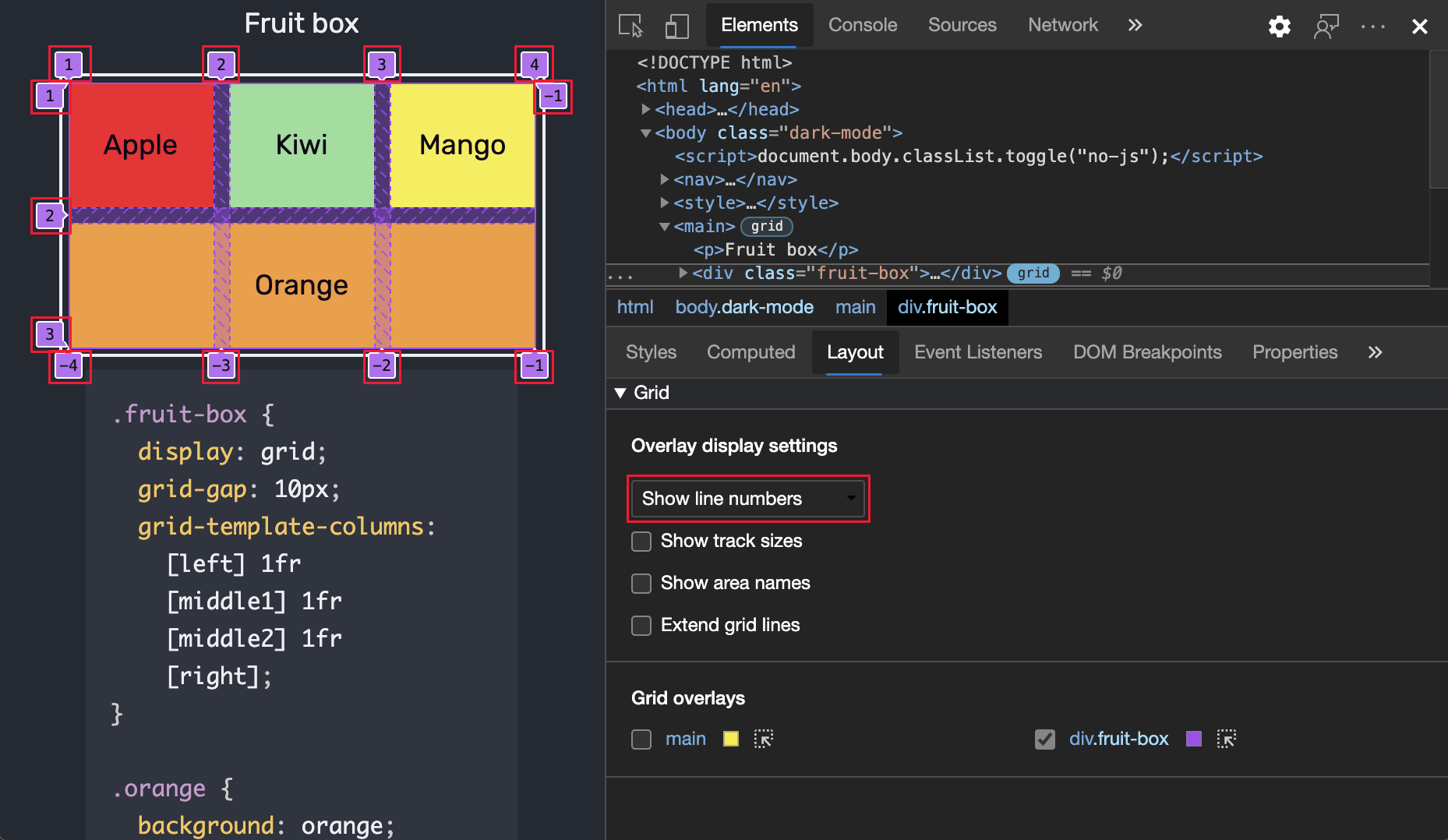
Mostrar números de línea
En la lista desplegable, seleccione Mostrar números de línea para mostrar los números de las líneas de cada superposición de cuadrícula (seleccionada de forma predeterminada).
De forma predeterminada, los números de línea positivos y negativos se muestran en la superposición de cuadrícula.
Para obtener más información sobre los números negativos en la superposición de cuadrícula, vea Selección de ubicación basada en líneas con CSS Grid.

Mostrar nombres de línea
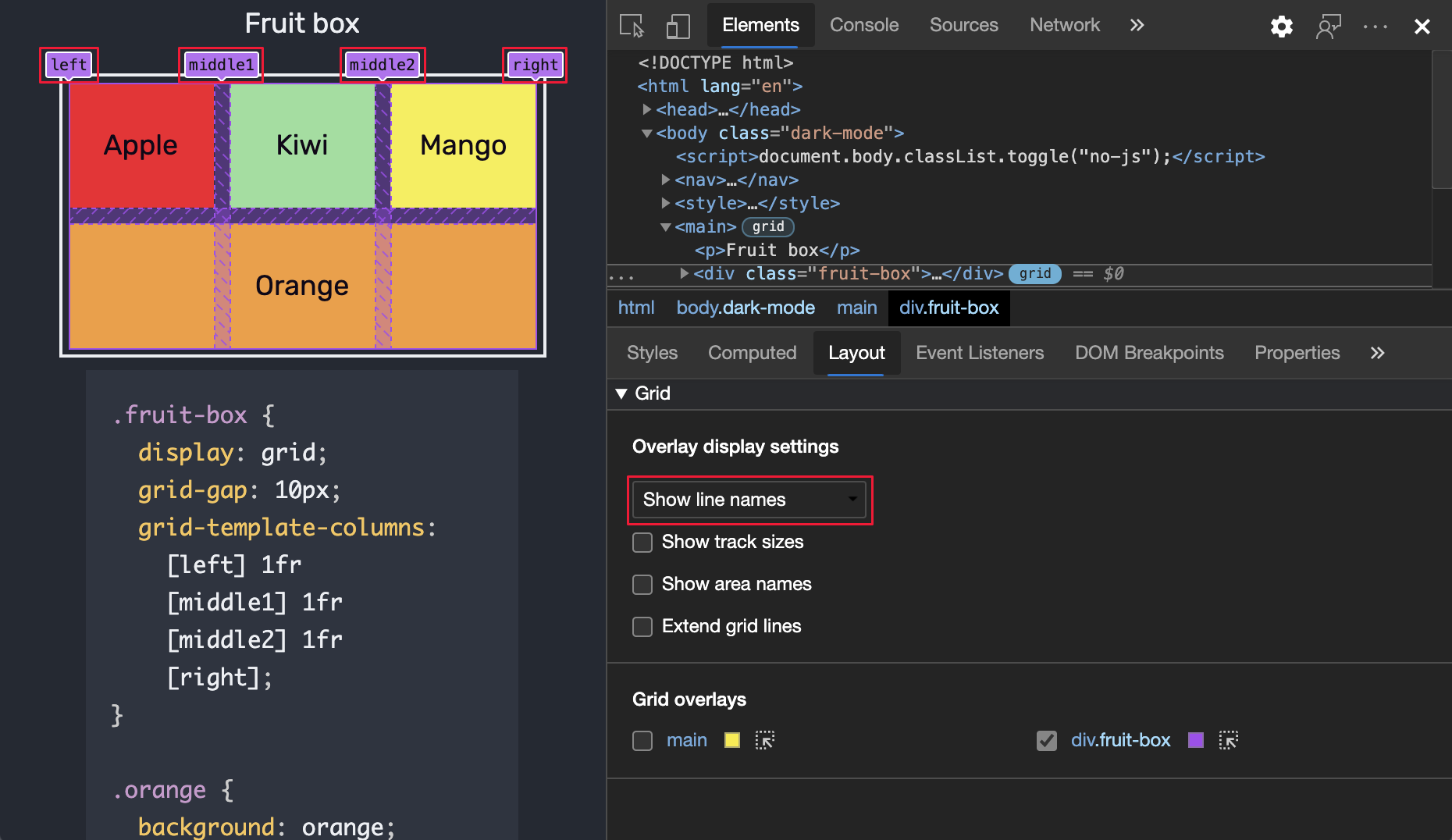
En la lista desplegable, seleccione Mostrar nombres de línea para ver los nombres de línea en lugar de los números; muestra los nombres de las líneas de cada superposición de cuadrícula cuando se proporcionan nombres. En el ejemplo, 4 líneas tienen nombres: left, middle1, middle2y right.
Para obtener más información sobre los nombres de línea en la superposición de cuadrícula, vea Diseño mediante líneas de cuadrícula con nombre.

Casillas de verificación
Seleccione cualquiera de las casillas en la sección Superposición de la configuración de visualización :
| Opción | Detalles |
|---|---|
| Mostrar tamaños de pista | Muestra (u oculta) los tamaños de las pistas. |
| Mostrar nombres de área | Mostrar (u ocultar) los nombres del área, cuando se proporcionan nombres. |
| Extender líneas de cuadrícula | Muestra (u oculta) las extensiones de las dimensiones de cuadrícula a lo largo de cada eje. De forma predeterminada, las líneas de cuadrícula solo se muestran dentro del elemento con display: grid o display: inline-grid CSS establecido en él. |
En las secciones siguientes se explican estas casillas.
Mostrar tamaños de pista
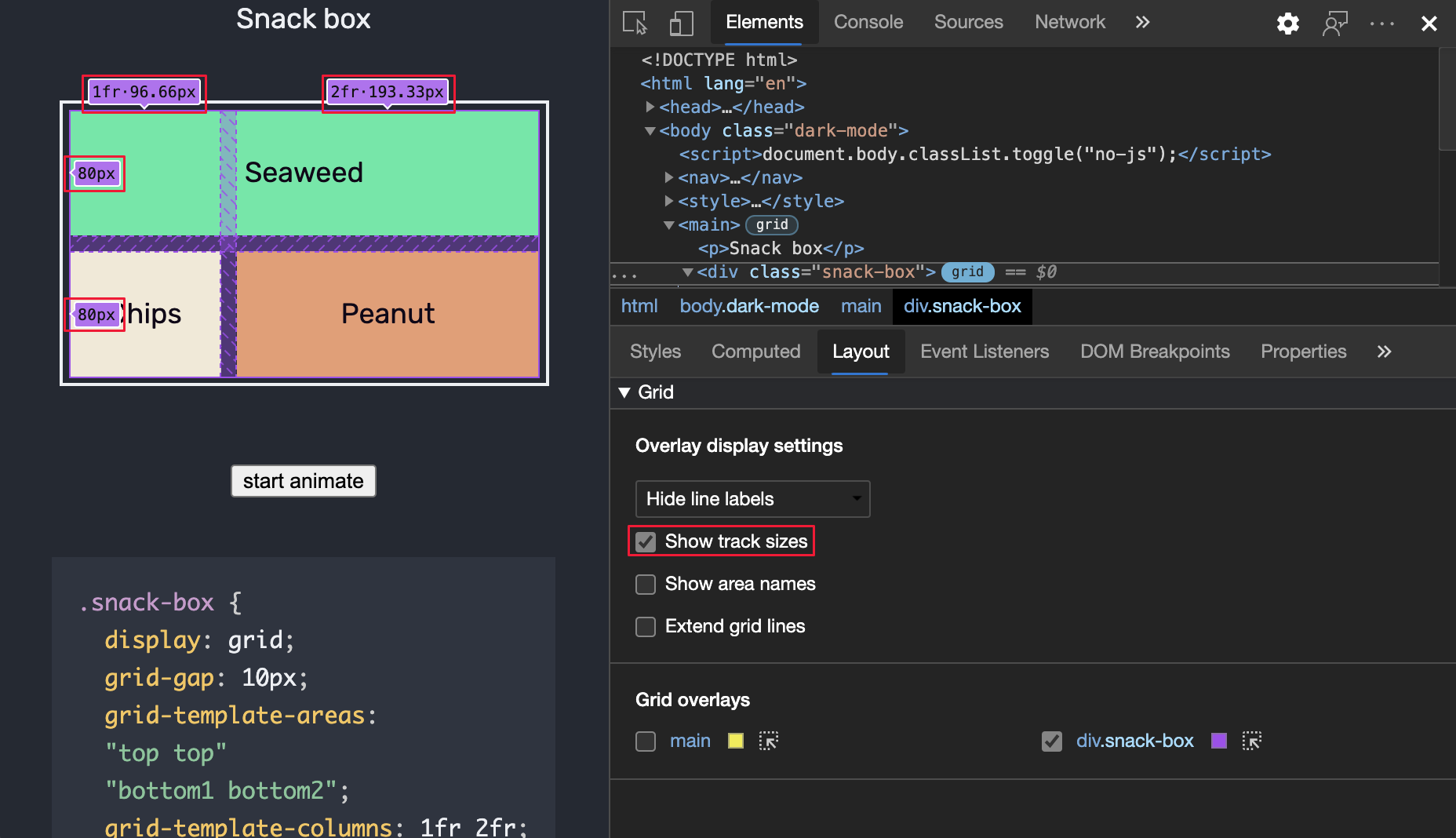
Active la casilla Mostrar tamaños de pista para ver los tamaños de pista de la cuadrícula.
DevTools muestra [authored size] y [computed size] en cada etiqueta de línea.
| Size | Detalles |
|---|---|
| tamaño creado | Tamaño definido en la hoja de estilos (omitido si no está definido). |
| tamaño calculado | Tamaño real en pantalla. |
En la demostración, los tamaños de snack-box columna se definen en CSS grid-template-columns:1fr 2fr; . Por lo tanto, las etiquetas de línea de columna muestran tamaños creados y calculados.
| Seguimiento del tamaño | Tamaño creado | Tamaño calculado |
|---|---|---|
| 1fr • 96.66px | 1fr | 96.66px |
| 2fr • 193.32px | 2fr | 193.32px |
Las etiquetas de línea de fila solo muestran tamaños calculados, ya que no hay tamaños de fila definidos en la hoja de estilos.
| Seguimiento del tamaño | Tamaño creado | Tamaño calculado |
|---|---|---|
| 80px | 80px | |
| 80px | 80px |

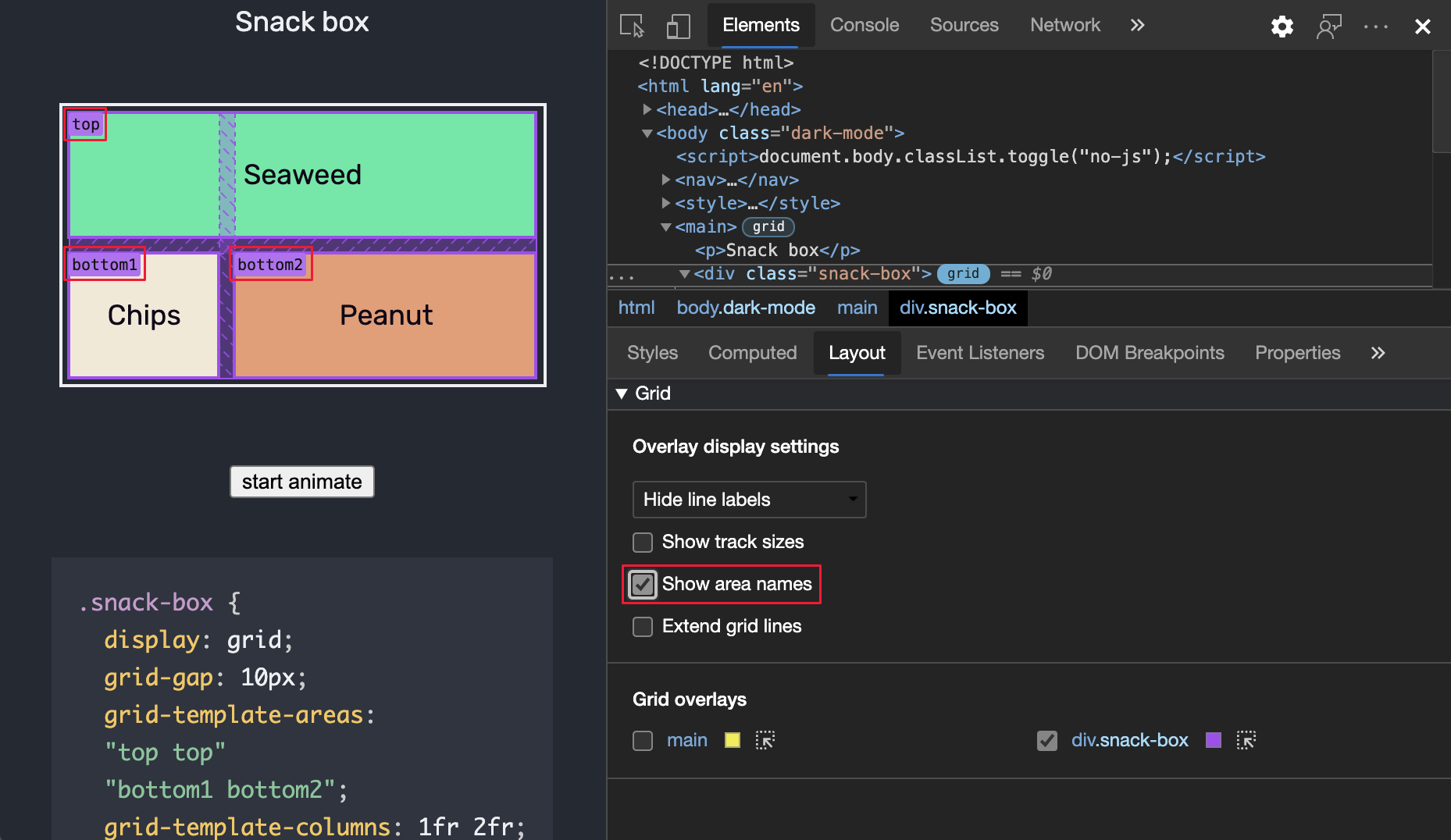
Mostrar nombres de área
Para ver los nombres de área, active la casilla Mostrar nombres de área . En el ejemplo, hay 3 áreas en la cuadrícula: superior, inferior1 e inferior2.

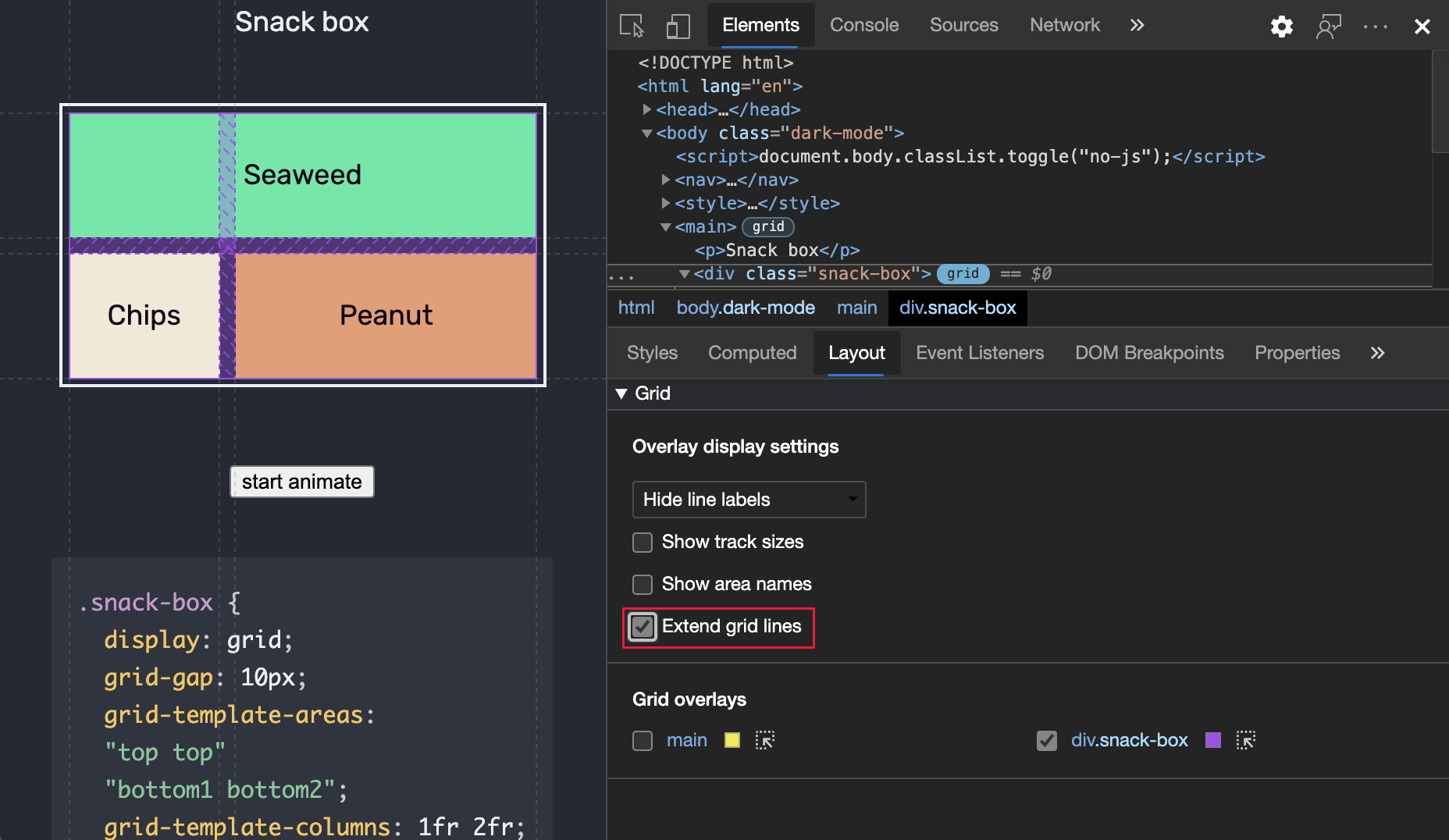
Extender líneas de cuadrícula
Active la casilla Extender líneas de cuadrícula para extender las líneas de cuadrícula al borde de la ventanilla a lo largo de cada eje.

Superposiciones de cuadrícula
La sección Superposiciones de cuadrícula contiene una lista de cuadrículas que están presentes en la página, cada una con una casilla, junto con varias opciones.
Habilitar vistas superpuestas de varias cuadrículas
Para mostrar la cuadrícula superpuesta para varias cuadrículas, active la casilla situada junto a cada nombre de la cuadrícula. En el ejemplo, hay dos superposiciones de cuadrícula habilitadas, que se representan con colores diferentes:
maindiv.snack-box

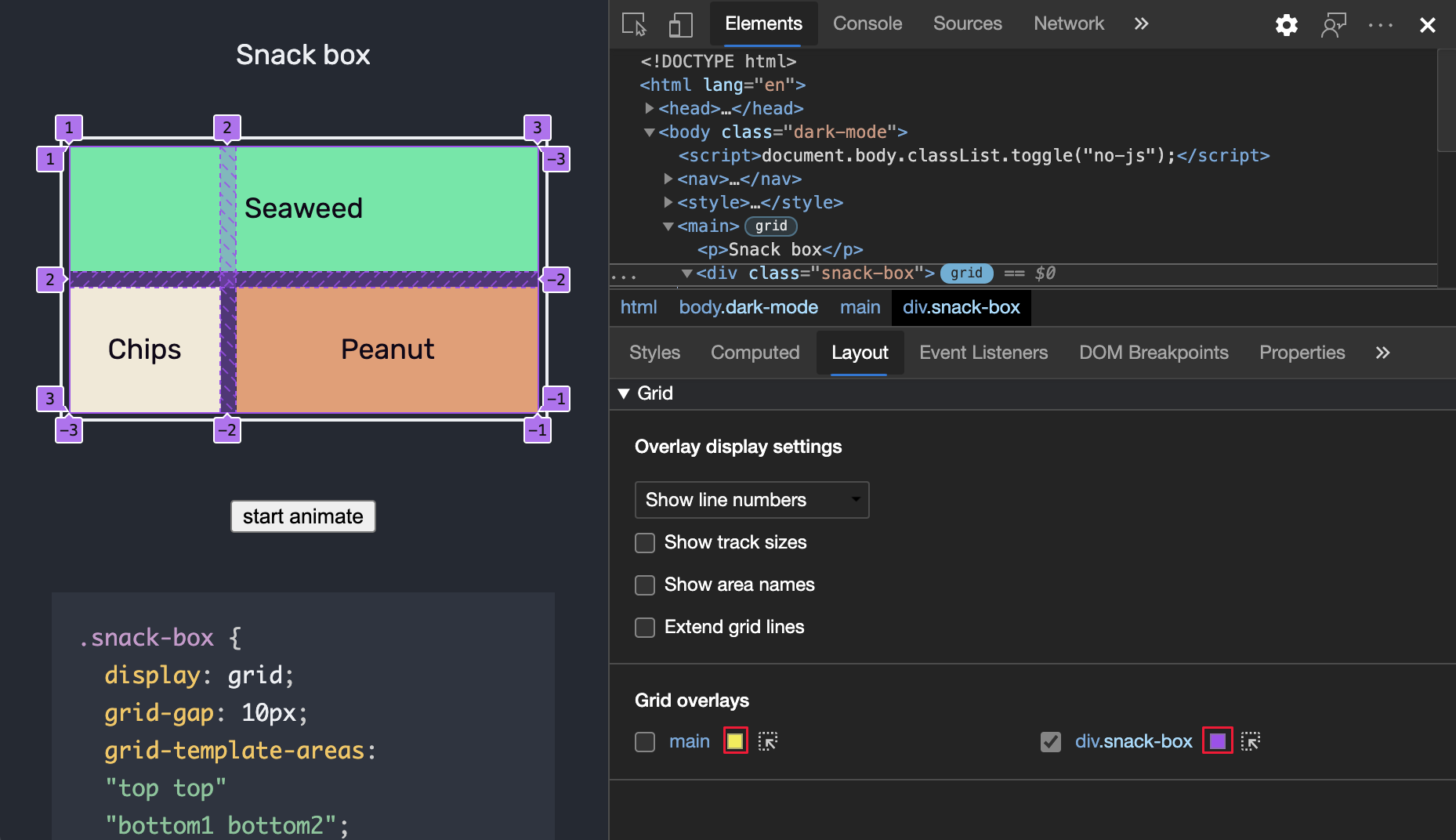
Personalización del color de superposición de cuadrícula
Para abrir el selector de colores y personalizar el color de superposición de cuadrícula, haga clic en el cuadro situado junto al nombre de la superposición de cuadrícula:

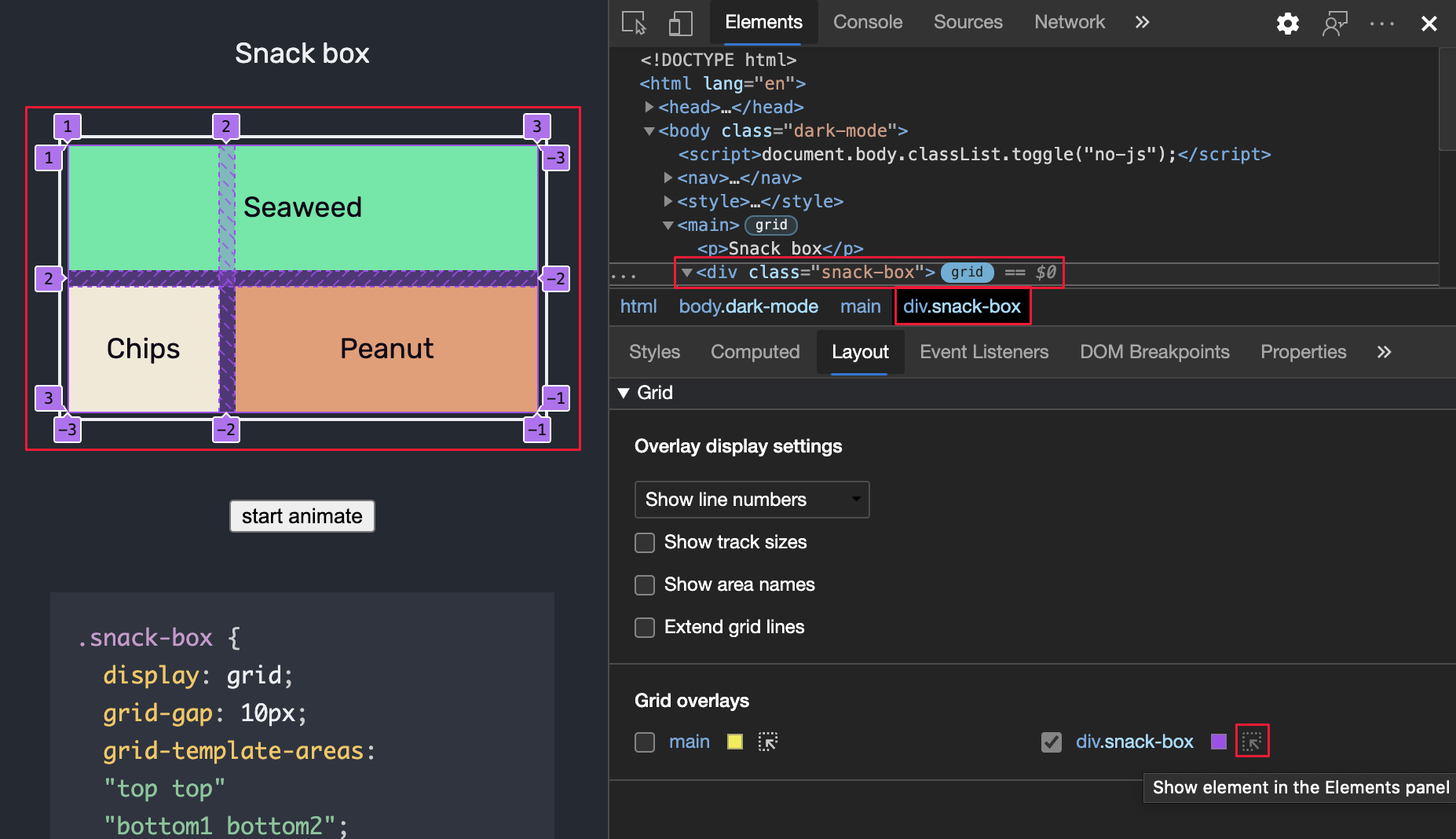
Resaltar la cuadrícula
Para resaltar el elemento HTML en la herramienta Elementos y desplazarse hasta él en la página web, haga clic en el icono Mostrar elemento del panel Elementos (![]() ).
).

Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.