Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Use la herramienta Inspeccionar para ver información sobre un elemento dentro de una página web representada.
Cuando la herramienta Inspeccionar está activa, mantiene el puntero sobre los elementos de la página web y DevTools agrega información de superposición de información y resaltado de cuadrícula en la página web.
Al hacer clic en un elemento de la página web, el árbol DOM de la herramienta Elementos se actualiza automáticamente para mostrar el elemento DOM que corresponde al elemento en el que se ha hecho clic en la página web representada y su estilo CSS en la pestaña Estilos .
Activación de la herramienta Inspeccionar
Para probar la herramienta Inspeccionar :
Abra la página Inspeccionar demostración en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web de demostración y, a continuación, seleccione Inspeccionar para abrir DevTools.
En la esquina superior izquierda de DevTools, haga clic en el botón Inspeccionar herramienta (
 ). O bien, cuando DevTools tenga el foco, presione Ctrl+Mayús+C (Windows, Linux) o Comando+Mayús+C (macOS).
). O bien, cuando DevTools tenga el foco, presione Ctrl+Mayús+C (Windows, Linux) o Comando+Mayús+C (macOS).
El icono de botón se vuelve azul (
 ), lo que indica que la herramienta Inspeccionar está activa.
), lo que indica que la herramienta Inspeccionar está activa.En la página web representada, mantenga el puntero sobre los elementos y watch la superposición de información y el resaltado de cuadrícula.
Haga clic en un elemento de la página web representada.
El árbol DOM de la herramienta Elementos se actualiza automáticamente para mostrar el elemento DOM correspondiente al elemento en el que se ha hecho clic en la página web representada y su estilo CSS en la pestaña Estilos . Al hacer clic en la página web, también se desactiva el modo Inspeccionar en la página web.
Obtención de información de elementos de la superposición Inspeccionar
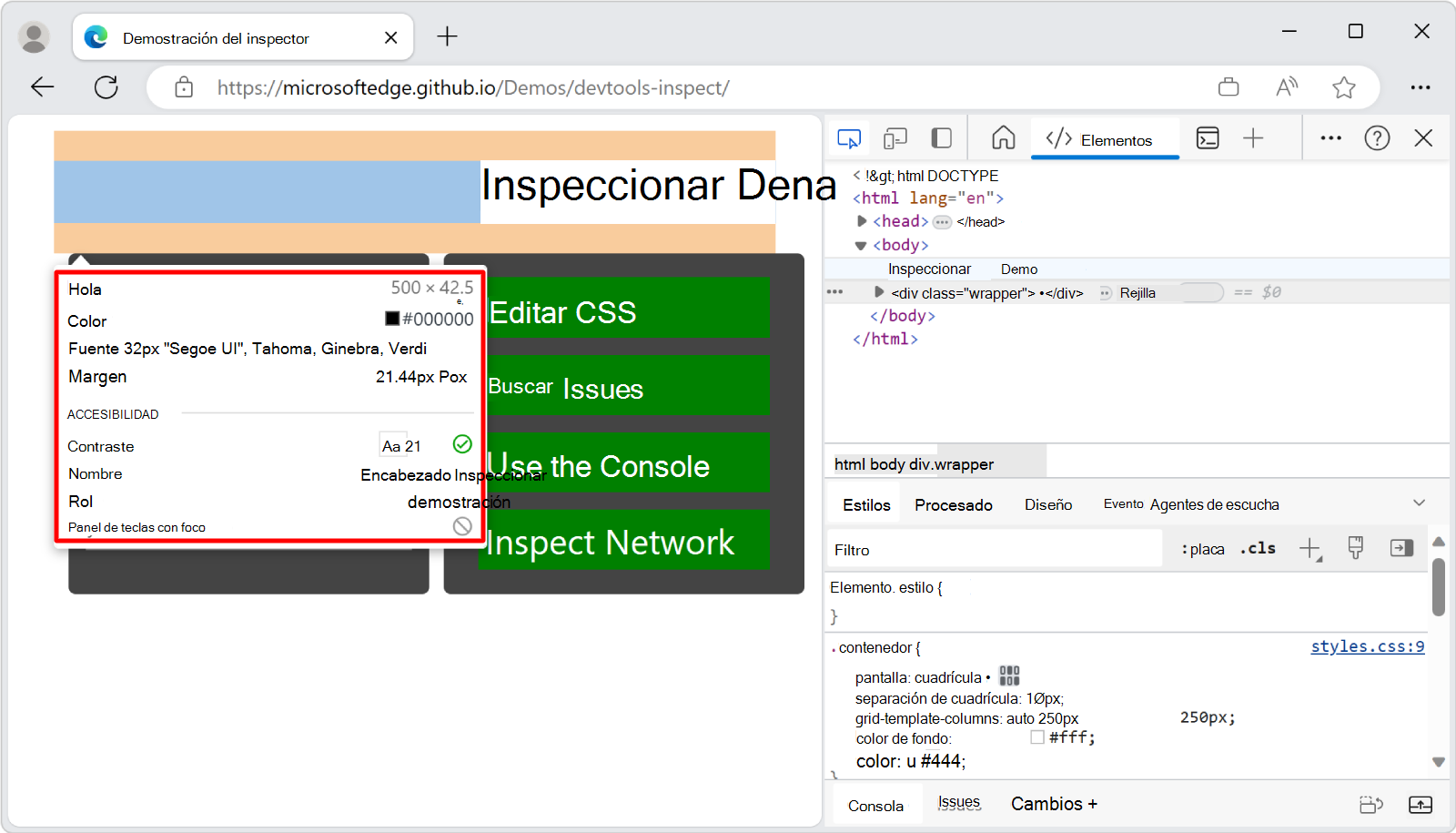
Cuando la herramienta Inspeccionar está activa, al mantener el puntero sobre cualquier elemento de la página web representada se muestra la superposición Inspeccionar . La superposición Inspeccionar muestra información general y de accesibilidad sobre ese elemento.

Al mantener el puntero sobre un elemento de página en la página representada, el árbol DOM se expande automáticamente para resaltar el elemento sobre el que se mantiene el puntero.
La superposición Inspeccionar muestra la siguiente información sobre el elemento:
- Nombre del elemento.
- Dimensiones del elemento, en píxeles.
- El color del elemento, como un valor hexadecimal y una muestra de color.
- Configuración de fuente del elemento.
- Margen y relleno del elemento, en píxeles.
La información que se muestra depende del tipo de elemento y de los estilos que se le apliquen. Si el elemento se coloca mediante cuadrícula CSS o flexbox CSS, aparece un icono diferente junto al nombre del elemento en la superposición Inspeccionar:

La sección Accesibilidad de la superposición Inspeccionar muestra información sobre:
- Contraste de color de texto.
- El nombre y el rol del elemento que se notifica a la tecnología de asistencia.
- Si el elemento se puede centrar con el teclado.
Por ejemplo, en la página Inspeccionar demostración , para el Bad Contrast botón, la superposición Inspeccionar tiene un icono de advertencia junto al valor de contraste 1,77. La superposición Inspeccionar también muestra que el botón no se puede centrar mediante el teclado. El botón no se puede navegar a través del teclado, porque el botón se implementa como un <div> elemento con una clase de button, en lugar de implementarse como un <button> elemento.

Inspeccionar elementos no accesibles
Los elementos que tienen la propiedad CSS de pointer-events: none no están disponibles para la herramienta Inspeccionar . En la página Inspeccionar demostración , mantenga el Overlay Button puntero sobre y verá que se muestra el elemento primario (div.wrapper) en lugar de Overlay Button.

Para inspeccionar los elementos que tienen la propiedad CSS de pointer-events: none, presione Mayús mientras mantiene el puntero sobre el elemento. También hay una superposición de color en las regiones de diseño de página, lo que indica que se encuentra en un modo de selección avanzada.

Selección del elemento y finalización del modo inspeccionar
Al hacer clic en un elemento de la página representada:
- La herramienta Inspeccionar está desactivada.
- El nodo DOM correspondiente está resaltado.
- La herramienta Estilos muestra el CSS que se aplica al elemento .

Conservar la información sobre herramientas de la herramienta Inspeccionar y la superposición de color de cuadrícula
Al usar la herramienta Inspeccionar y desplazarse por la página web representada, puede mantener la superposición Inspeccionar actual mostrada. Mantenga presionada la tecla Ctrl+Alt (Windows, Linux) o Ctrl+Opción (macOS) mientras se mueve por la página web representada. La información sobre herramientas existente y la superposición de color de cuadrícula de la herramienta Inspeccionar permanecen mostradas mientras mantiene el puntero sobre diferentes partes de la página web representada.
Ocultar temporalmente la información sobre herramientas del elemento Inspect
Para ocultar la superposición de la herramienta Inspeccionar mientras mueve el puntero del mouse sobre la página web representada, mantenga presionada la tecla Ctrl.