Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La consulta de medios de impresión CSS permite definir estilos CSS que solo se aplican cuando se imprime una página.
Use la herramienta Representación para forzar una página web al modo de vista previa de impresión con el fin de depurar los estilos de impresión.
Para forzar una página al modo de vista previa de impresión:
Vaya a una página web, como la aplicación de demostración Todo.
Haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. Se abre DevTools.
Si el panel de vista rápida o la barra de herramientas no se muestran en la parte inferior de DevTools, presione Esc cuando el foco esté en DevTools. Se abre el panel Vista rápida .
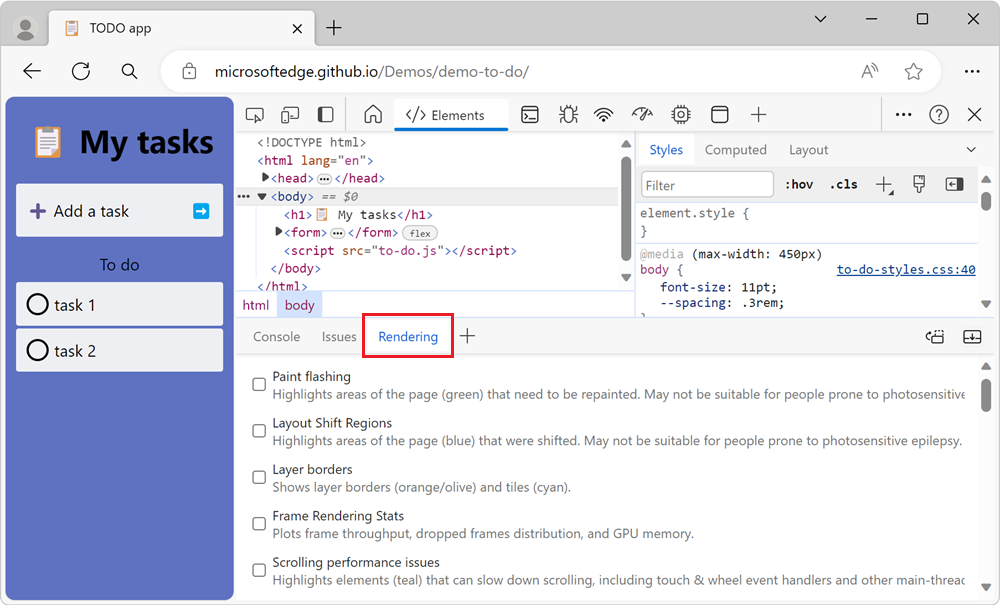
En la barra de herramientas Vista rápida , haga clic en el botón Más herramientas (+) y, a continuación, seleccione la herramienta Representación .
La herramienta Representación se abre en el panel Vista rápida :

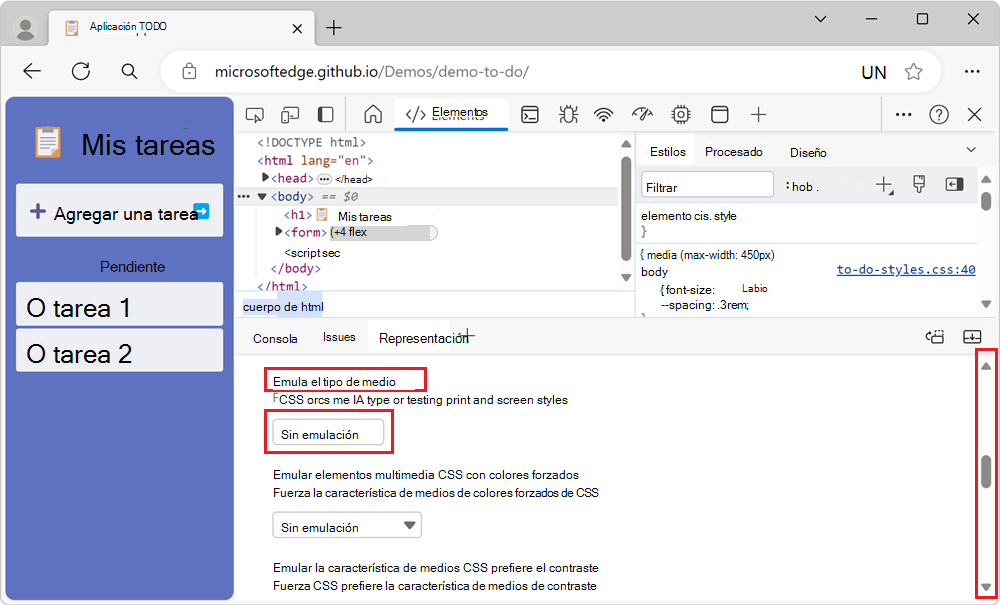
Desplácese hacia abajo hasta la sección Emular tipo de medio CSS y, a continuación, en la lista desplegable, seleccione Imprimir en lugar de Sin emulación:

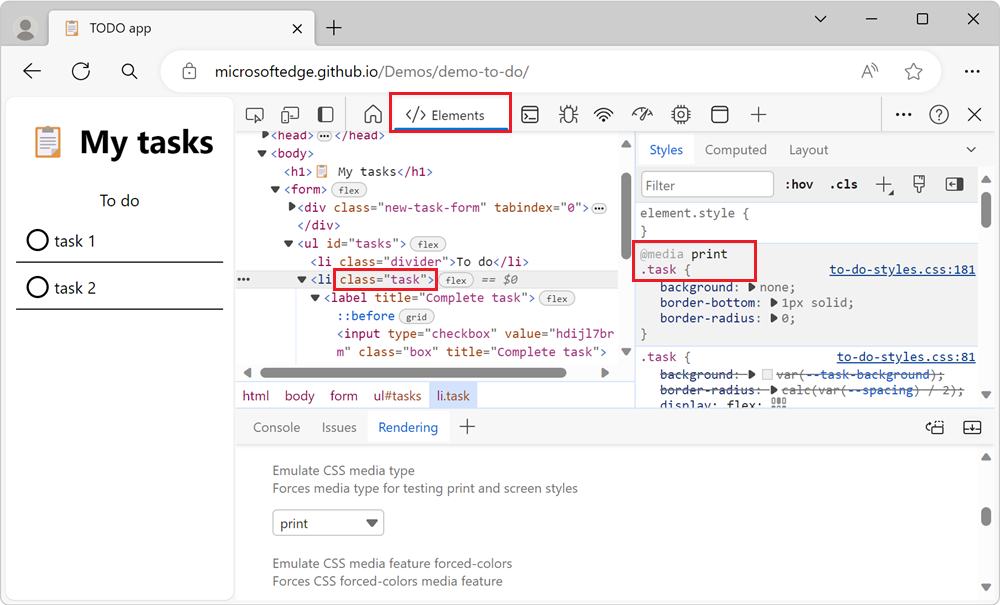
La página web se representa con sus estilos CSS de medios de impresión aplicados.
En la herramienta Elementos , edite los estilos CSS de medios de impresión:

Para obtener más información sobre cómo cambiar CSS, consulte Introducción a la visualización y el cambio de CSS.
Salir del modo de vista previa de impresión
En la herramienta Representación , en la sección Emular tipo de medio CSS , seleccione Sin emulación en el menú desplegable.
La página web se representa con sus estilos de pantalla aplicados.
Vea también
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.