Aplicar un tema de color a DevTools
Puede aplicar varios temas de color a Microsoft Edge DevTools, incluidos varios temas de Visual Studio Code, como Monokai y Solarized Dark. Los temas afectan al color de los paneles, botones y resaltado de sintaxis de código.
En este artículo se trata de cambiar la apariencia de DevTools. Para cambiar en su lugar cómo se muestra la página web en desarrollo, consulte Emulación de esquemas oscuros o claros en la página representada.
Temas disponibles
De forma predeterminada, el tema DevTools se establece en Preferencias del sistema (también denominado tema de color preferido del sistema). Si el sistema operativo está establecido en Tema claro, DevTools usa el tema Light+ . Si el sistema operativo está establecido en Tema oscuro, DevTools usa el tema Oscuro+ . Sin embargo, puede cambiar DevTools a cualquiera de otros temas, de modo que DevTools no se vea afectado cuando establezca el sistema operativo en Tema claro o oscuro.
Temas claros:
- Light+ (valor predeterminado)
- Luz silenciosa
- Luz solarizada
Temas oscuros:
- Oscuro+ (valor predeterminado)
- Abismo
- Kimbie Oscuro
- Monokai
- Monokai atenuado
- Rojo
- Oscuro solarizado
- Azul de mañana por la noche
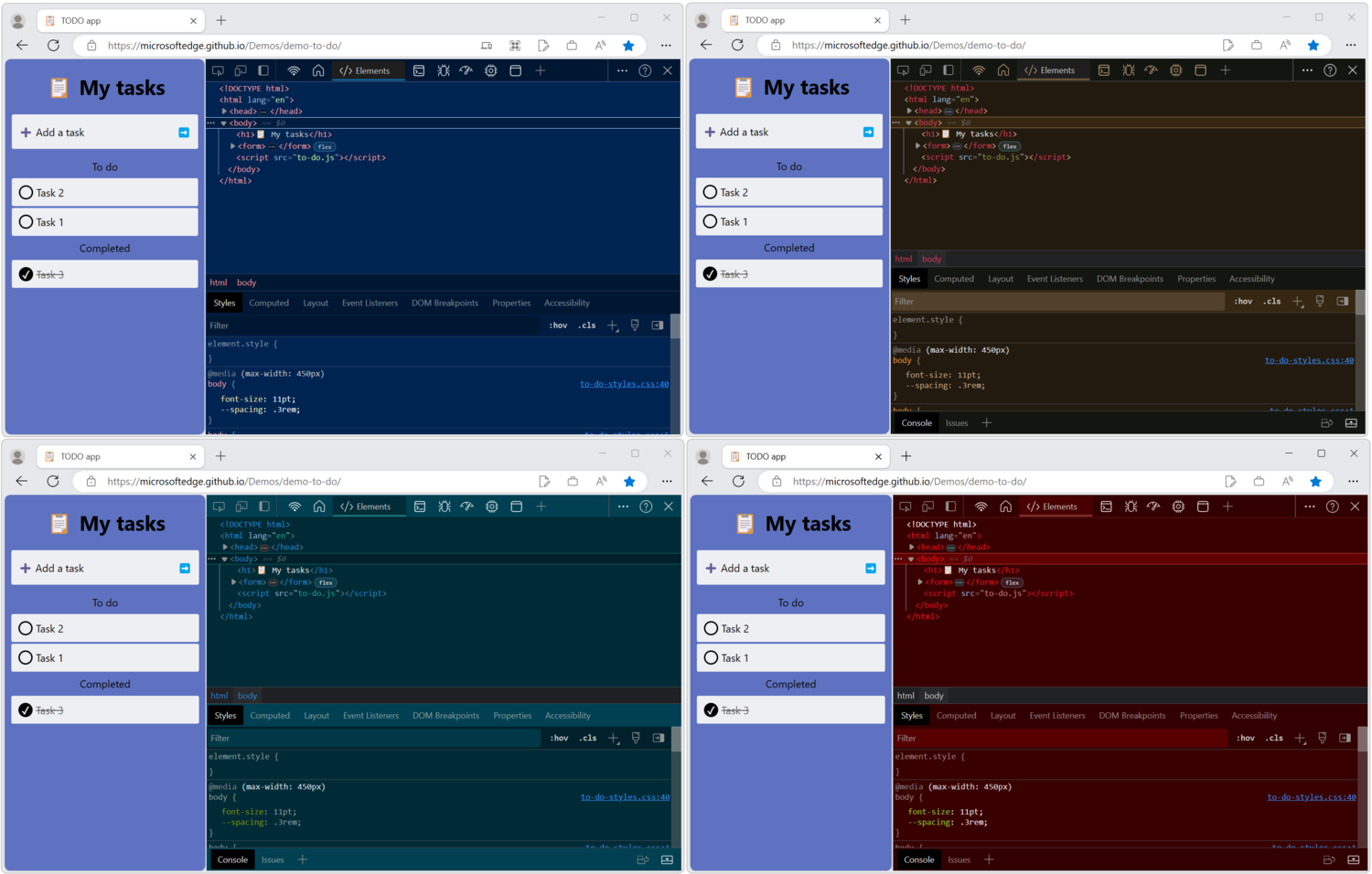
En la captura de pantalla siguiente se muestran cuatro temas de DevTools diferentes, de arriba a abajo a la derecha: Azul de mañana noche, Kimbie Oscuro, Oscuro solarizado y Rojo:

Cambiar el tema de color de Configuración
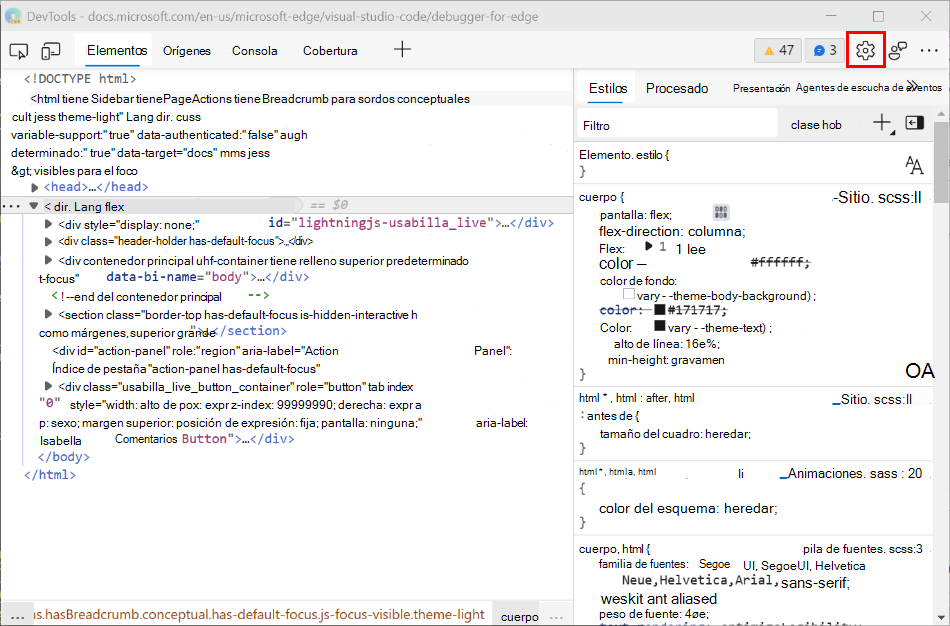
En DevTools, haga clic en el botón Personalizar y controlar DevTools (
 y, a continuación, haga clic en el botón Configuración (
y, a continuación, haga clic en el botón Configuración ( ). O bien, presione F1.
). O bien, presione F1.
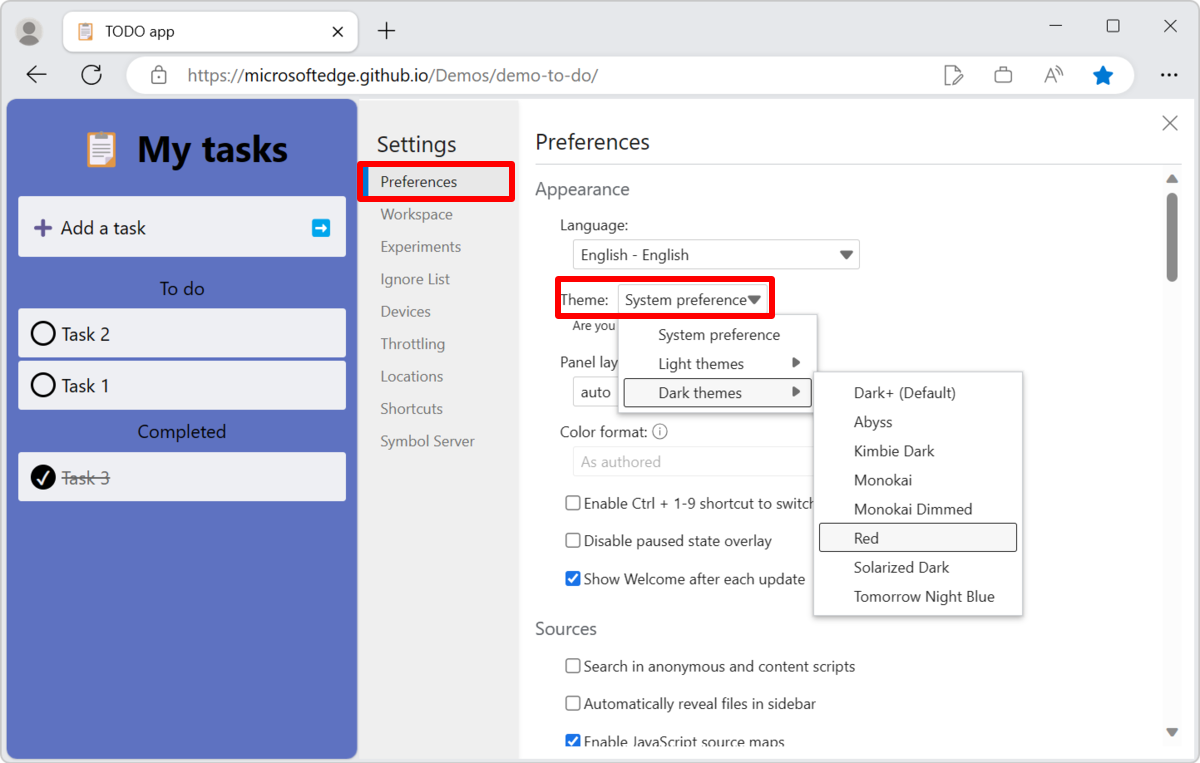
Seleccione Preferencias y, en la sección Apariencia , seleccione un tema en la lista desplegable Tema :

Cambio del tema de color desde el menú Comando
Para usar el menú Comando para cambiar el tema de color que se aplica a DevTools:
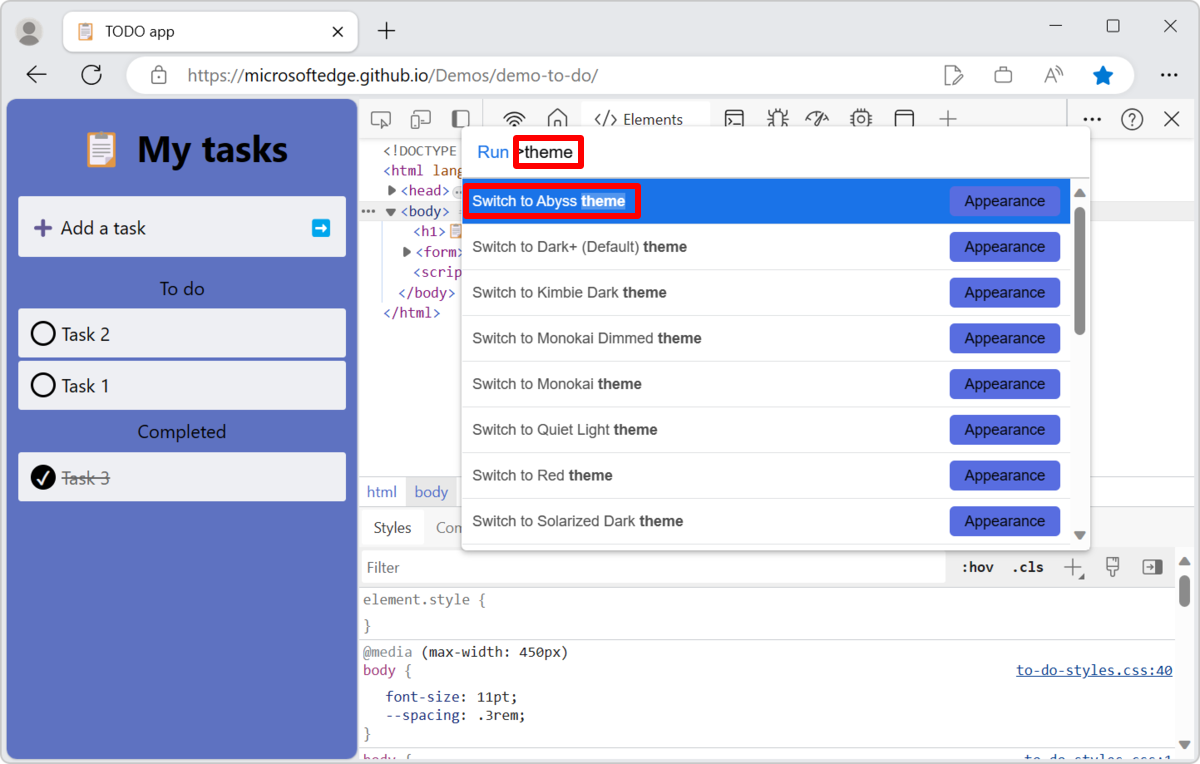
En DevTools, abra el menú Comando, por ejemplo, presionando Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS).
Empiece a escribir
themey, a continuación, seleccione un comando Apariencia , como Cambiar al tema Abss o Cambiar al tema Claro+ (predeterminado):

- Presione Entrar.
Vea también:
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.