Medir el rendimiento en tiempo de ejecución de una página mediante la herramienta Monitor de rendimiento
Use la herramienta Monitor de rendimiento para obtener una vista en tiempo real del rendimiento en tiempo de ejecución de una página web.
La herramienta Monitor de rendimiento ayuda a determinar de dónde proceden los problemas de rendimiento. Hay varias razones por las que un sitio web podría funcionar lentamente. Esta herramienta proporciona pistas para saber si los problemas están relacionados con causas como las siguientes:
- Uso elevado de memoria o CPU.
- Cálculos de diseño y estilo demasiado frecuentes.
- Demasiados nodos DOM y agentes de escucha de eventos.
Abrir la herramienta Monitor de rendimiento
Para abrir la herramienta Monitor de rendimiento :
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
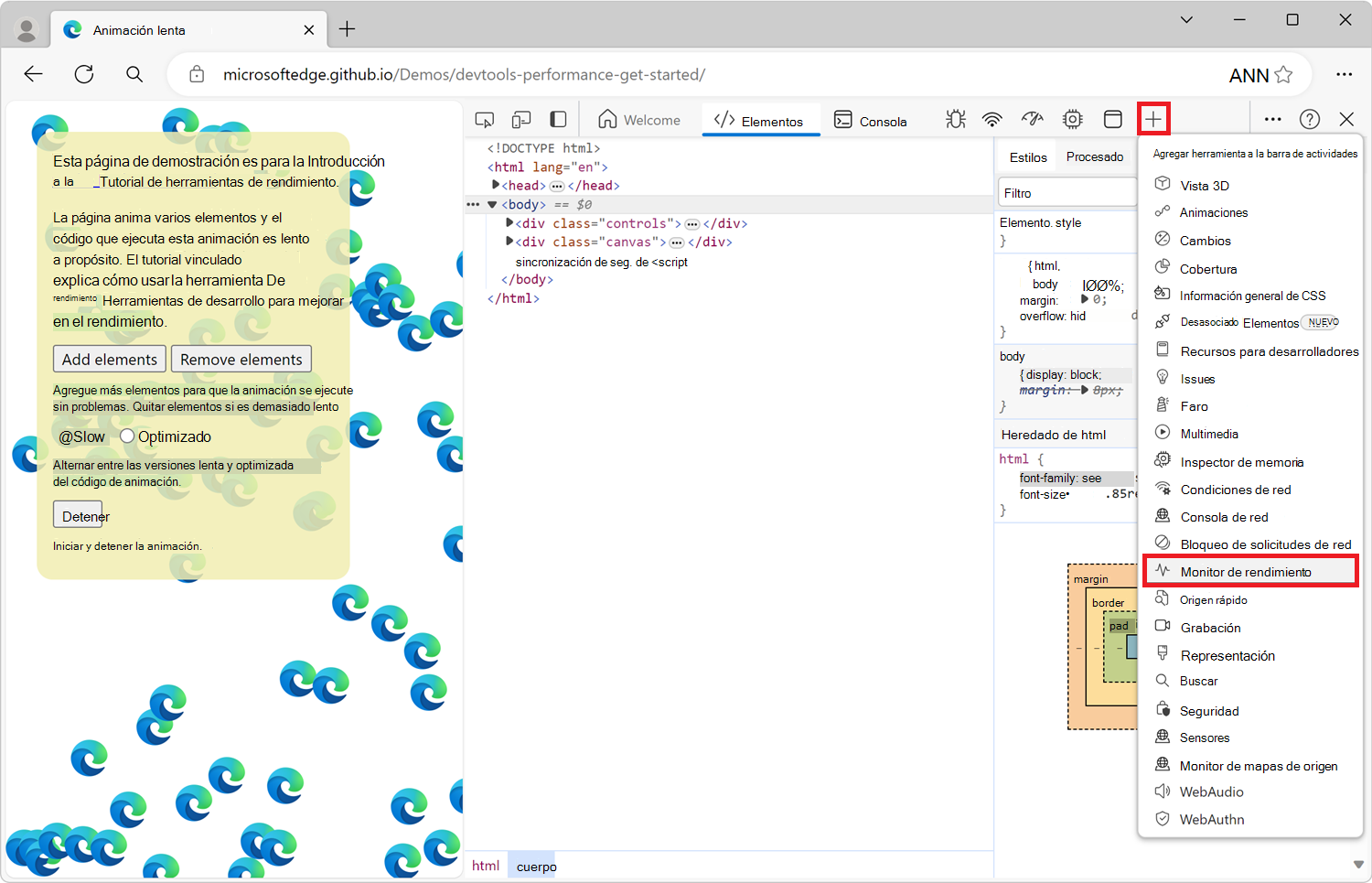
En DevTools, en la barra de actividad, seleccione la pestaña Monitor de rendimiento . Si esa pestaña no está visible, haga clic en el botón Más herramientas (
 ):
):

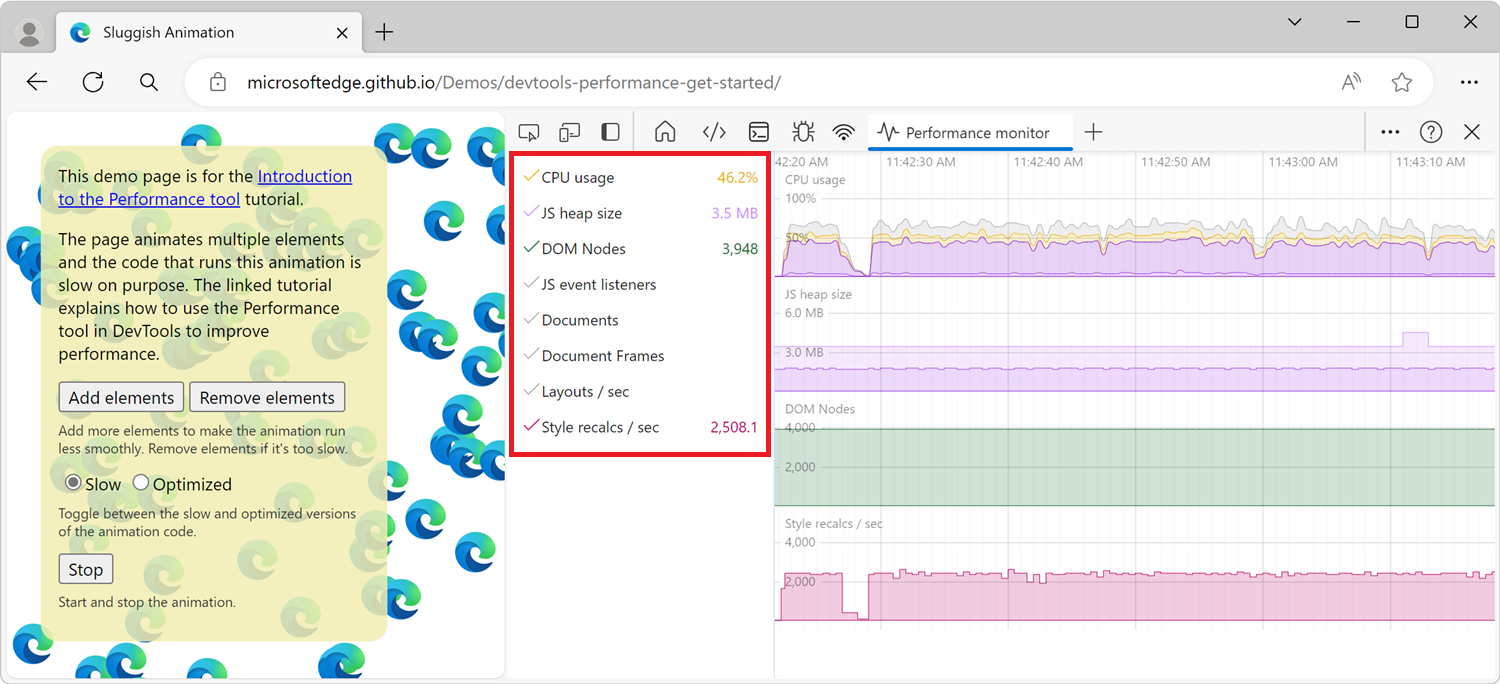
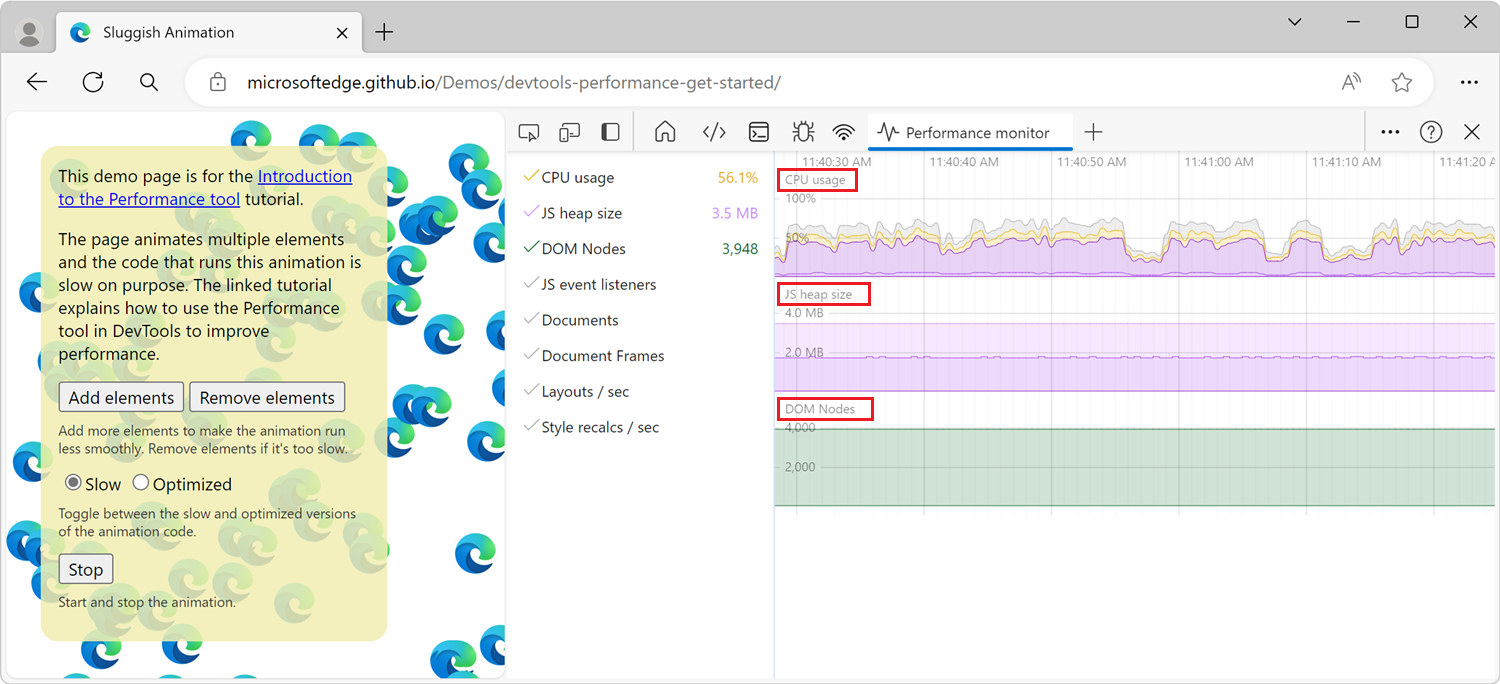
El monitor de rendimiento muestra gráficos de varias métricas de rendimiento que se actualizan en tiempo real:

Selección de métricas de rendimiento para supervisar
La herramienta Monitor de rendimiento muestra tres métricas de rendimiento de forma predeterminada y hay métricas adicionales disponibles.
| Métrica de rendimiento | Description |
|---|---|
| Uso de CPU | Porcentaje de CPU que usa la página web. Se muestra de forma predeterminada. |
| Tamaño del montón js | Cantidad de memoria usada por el programa JavaScript en la página. Se muestra de forma predeterminada. |
| Nodos DOM | Número de nodos DOM en el explorador (entre pestañas). Se muestra de forma predeterminada. |
| Agentes de escucha de eventos js | Número de agentes de escucha de eventos de JavaScript en el explorador (entre pestañas). |
| Documentos | Número de objetos de documento en el explorador (entre pestañas). |
| Marcos de documento | Número de marcos de documento en el explorador (entre pestañas). |
| Diseños por segundo | El número de veces por segundo que el motor del explorador construye el diseño de la página. |
| Recalcs de estilo/s | El número de veces por segundo que el motor del explorador calcula el estilo CSS de la página. |
Para habilitar o deshabilitar cualquiera de las métricas de rendimiento disponibles, haga clic en las etiquetas de la barra lateral: