Abrir archivos de origen en Visual Studio Code
Los archivos de código abierto en Visual Studio Code experimento le permiten usar Microsoft Edge DevTools, pero luego editar los archivos en Visual Studio Code en lugar de en el editor de código de la herramienta Orígenes de DevTools.
Al usar este experimento, si usa Visual Studio Code y usa DevTools para cambiar las reglas CSS, ya no tendrá que usar el editor de código en la herramienta Orígenes de DevTools. Simplemente puede usar el editor de código en Visual Studio Code. Al activar este experimento, los archivos locales obtendrán un tratamiento diferente.
Configuración de la edición de archivos locales en Visual Studio Code
En primer lugar, seleccione DevTools >Settings>Experiments>Open source files in Visual Studio Code y, a continuación, vuelva a iniciar DevTools.
Con este experimento habilitado, suponga que en Microsoft Edge, vaya a un servidor local (como http://localhost o http://127.0.0.1) o abra un archivo local.

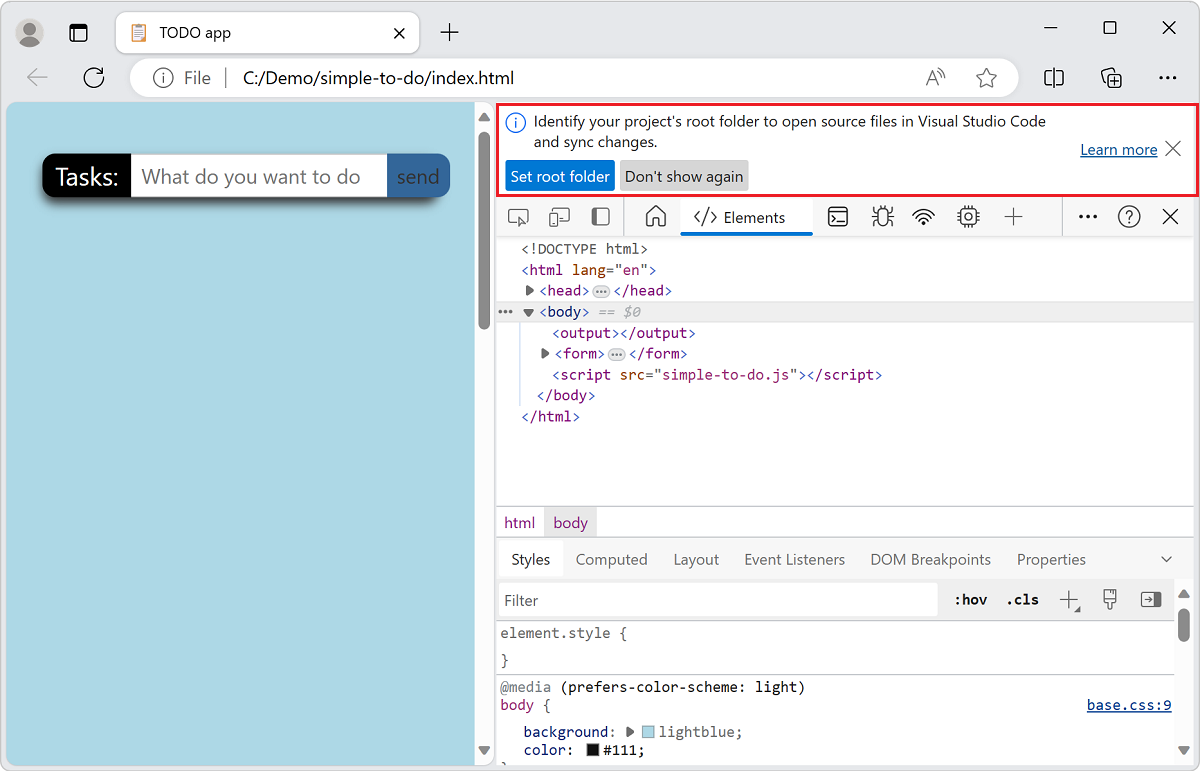
Al abrir DevTools, se le pedirá que identifique la carpeta raíz. Puede optar por no participar seleccionando Cerrar (x) o seleccionando el Don't show again botón . Para obtener más información, seleccione el Learn more vínculo.

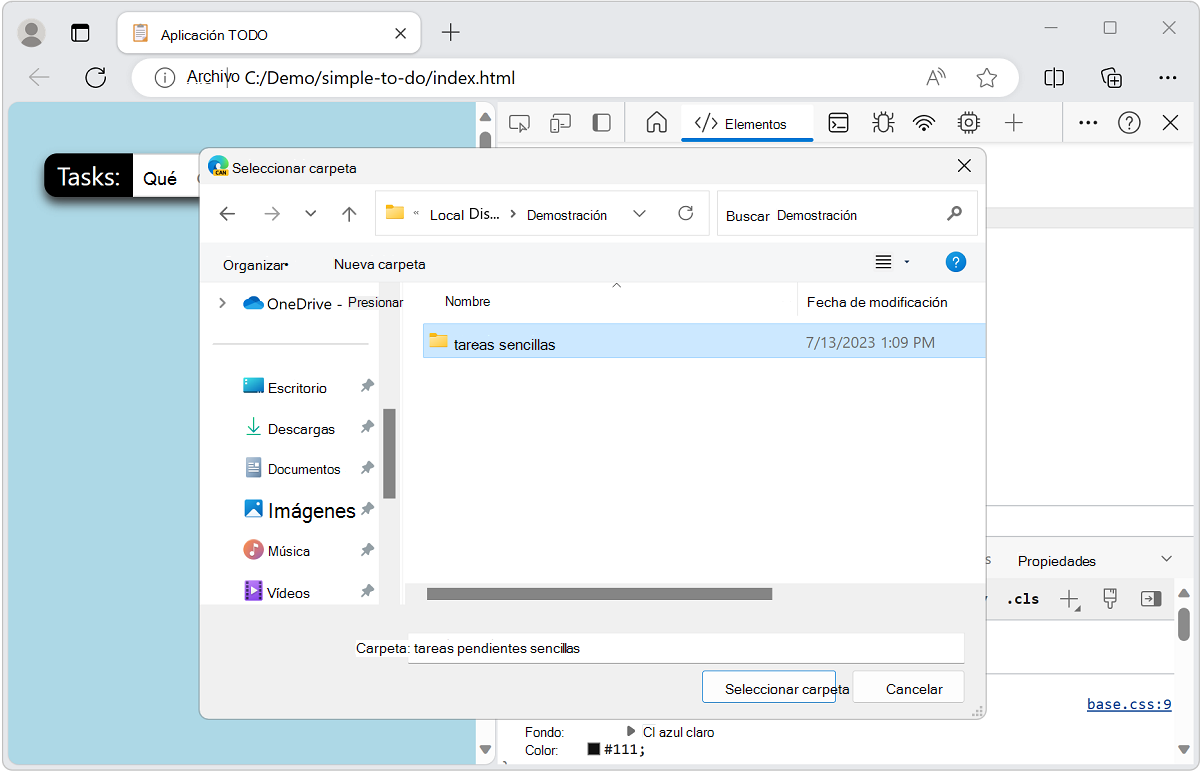
Si selecciona el botón Establecer carpeta raíz , el sistema operativo le pedirá que vaya a la carpeta y la seleccione.

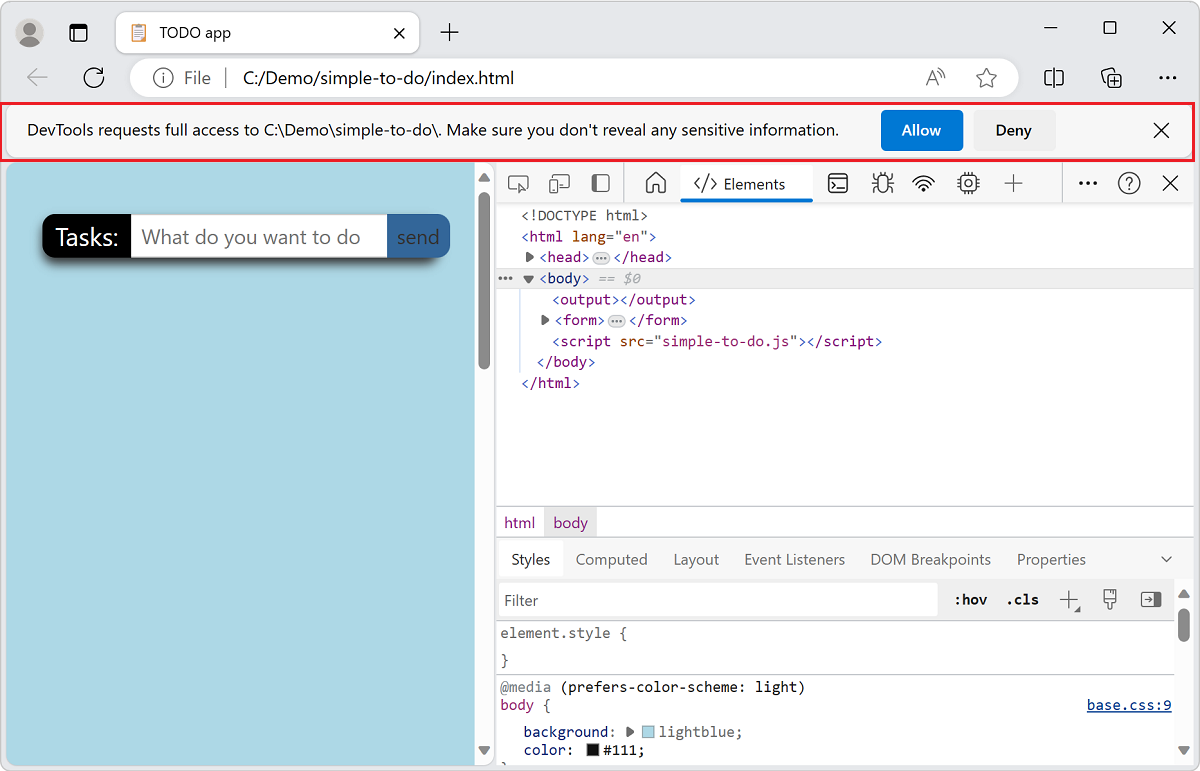
Después de seleccionar una carpeta raíz, debe conceder a DevTools acceso completo a la carpeta. Encima de la barra de herramientas, un símbolo del sistema con los botones Permitir o Denegar le pregunta si debe conceder permiso a DevTools para acceder a la carpeta.

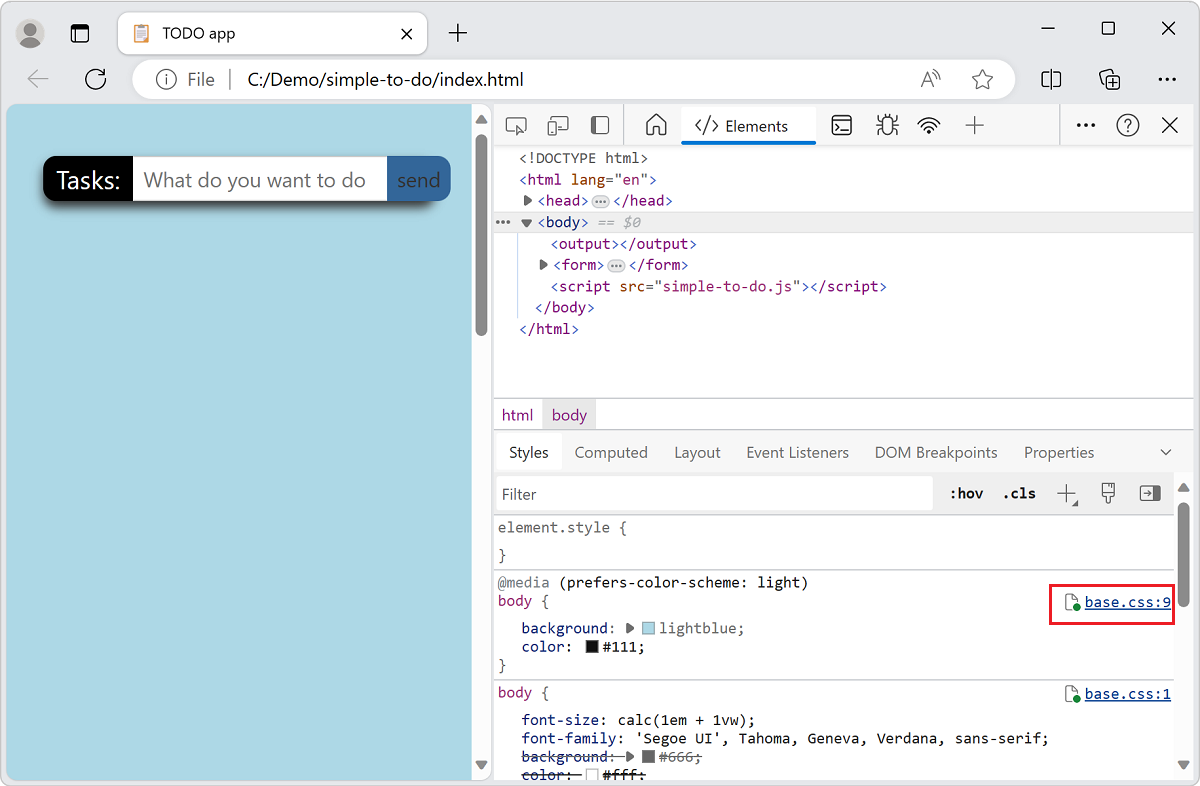
Después de conceder el permiso, la carpeta que seleccione se agrega como área de trabajo en DevTools, en la pestaña Sistema de archivos de la herramienta Orígenes . Esto significa que cualquier archivo que edite en DevTools ahora se abre en Microsoft Visual Studio Code en lugar de en la herramienta Orígenes. Como indicador, se muestra un linked icono junto al nombre de archivo. En este ejemplo, seleccionaremos el base.css vínculo en la herramienta Estilos .

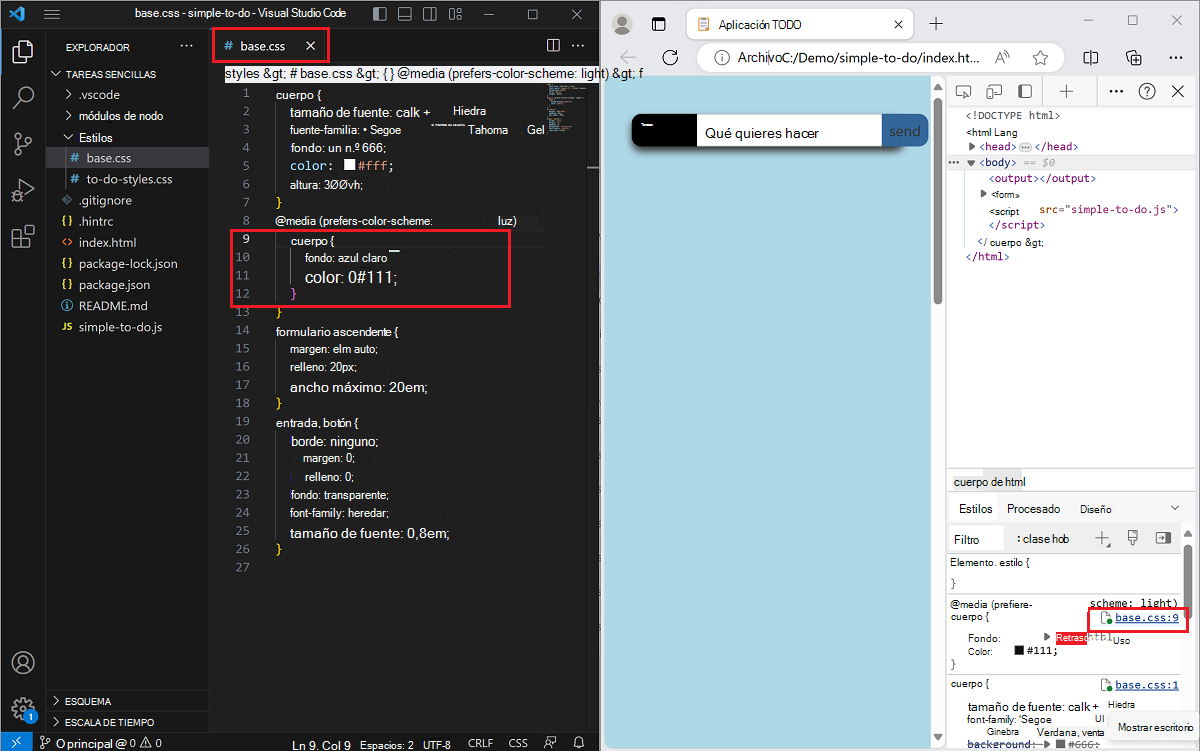
DevTools abre una instancia de Visual Studio Code y muestra todos los archivos de la carpeta raíz. DevTools también abre el archivo que ha seleccionado, desplazado a la línea correcta del selector CSS.

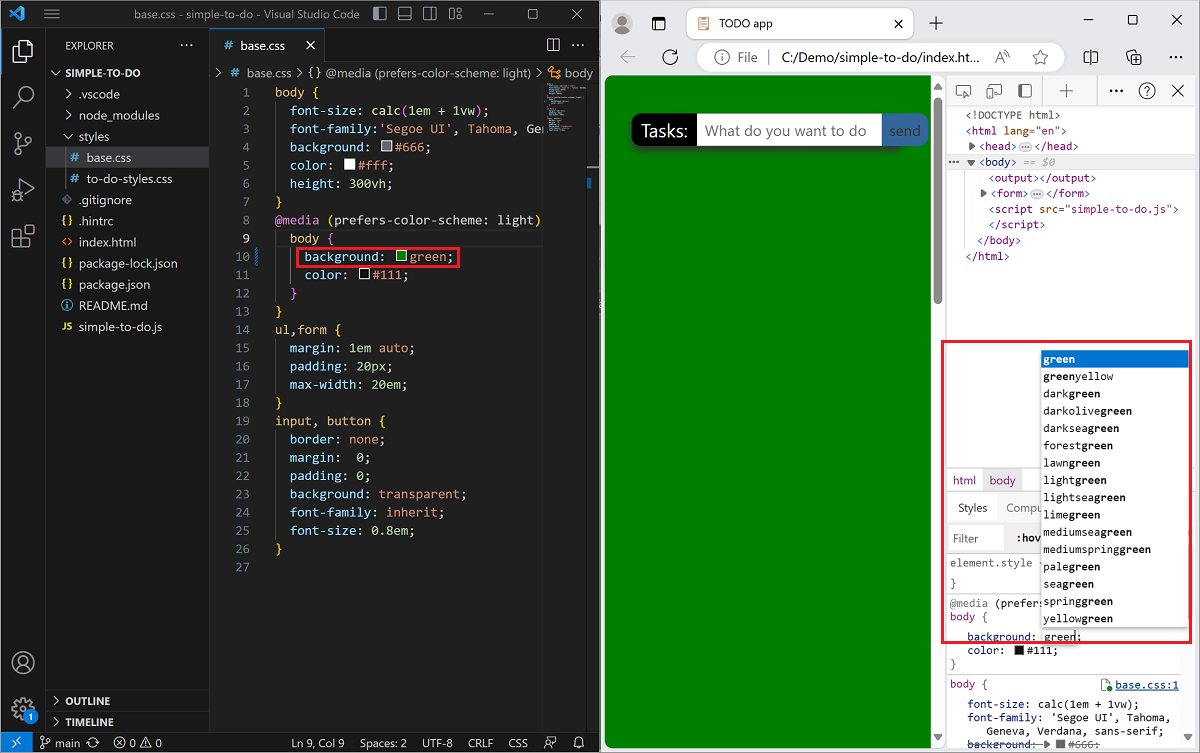
Los cambios realizados en el archivo en DevTools ahora se sincronizarán con Visual Studio Code. Por ejemplo, si cambia para background que sea green para los estilos del cuerpo, la misma regla CSS se agregará automáticamente al base.css archivo en el editor de código de Visual Studio Code.

Cambio de la configuración del área de trabajo
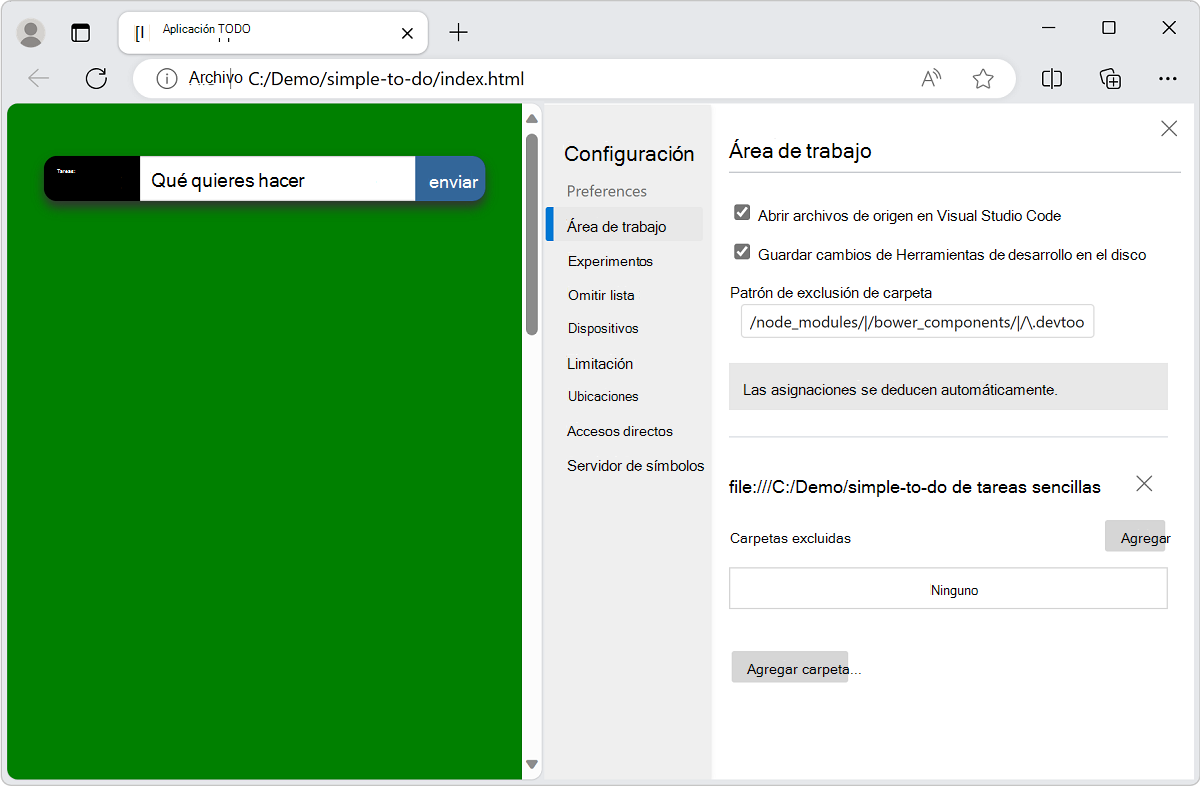
Para cambiar el comportamiento de los archivos de código abierto en Visual Studio Code experimento, vaya a la página Configuración de DevTools haciendo clic en Configuración (el icono de engranaje) o presionando Mayús+?, y seleccione la página Área de trabajo:

En la páginaÁrea de trabajo Configuración> se enumeran las áreas de trabajo, junto con las siguientes opciones de configuración:
| Control de interfaz de usuario | Description |
|---|---|
| Abrir archivos de código fuente en Visual Studio Code casilla | Establece si se código abierto archivos en Visual Studio Code. |
| Casilla Guardar los cambios de DevTools en el disco | Guarda automáticamente los cambios de DevTools en el disco. |
| Cuadro de texto de modelo de exclusión de carpeta | Excluye automáticamente las carpetas de una carpeta del área de trabajo. |
| Botón Agregar junto a Carpetas excluidas | Excluye una carpeta de un área de trabajo específica. |
| Botón Agregar carpeta | Agrega un área de trabajo adicional. |