Novedades de DevTools (Microsoft Edge 80)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Anuncios del equipo de Microsoft Edge DevTools
Mejoras de accesibilidad en DevTools
El equipo de DevTools ha aportado 170 cambios en Chromium para abordar los problemas de contraste de color, teclado y lector de pantalla de alto impacto en DevTools. Todos los desarrolladores que compilan la web deben poder usar DevTools.

¿Desea obtener información sobre cómo hacer que la página web sea accesible para todos los usuarios? Descargue accessibility Insights y extensiones webhint para Microsoft Edge para empezar.
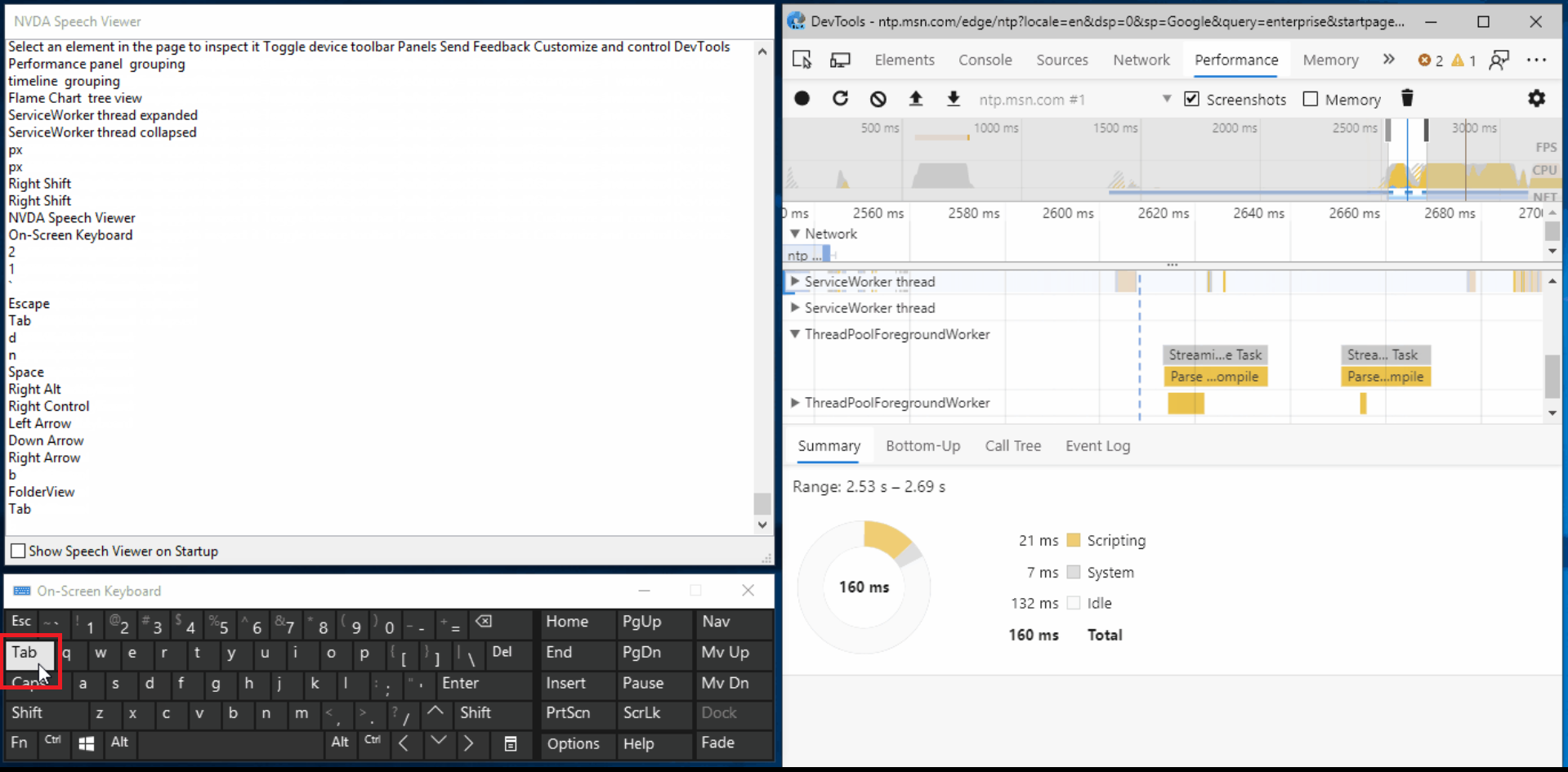
Si usa lectores de pantalla o el teclado para navegar por DevTools, envíe sus comentarios mediante tweets en nosotros o seleccione el icono Enviar comentarios .
problema de Chromium #963183
Vea también:
Uso de DevTools en otros idiomas
Muchos desarrolladores usan otras herramientas de desarrollo, como StackOverflow y Visual Studio Code, en su idioma nativo, no solo en inglés. Nos complace anunciar la localización de DevTools, que ahora puedes usar en uno de los 10 idiomas además del inglés:
- Chino (simplificado): 中文(简体)
- Chino (tradicional): 中文(繁體)
- Francés – français
- Alemán - deutsch
- Italiano - italiano
- Japonés - 日本語
- Coreano - 한국어
- Portugués - português
- Ruso – русский
- Español - español
Vaya a edge://flags y establezca la marca Habilitar herramientas de desarrollo localizadas en Habilitado. Establezca también la marca Experimentos de Herramientas de desarrollo en Habilitado. Reinicie Microsoft Edge y abra DevTools.
DevTools coincide con el idioma que se usa para Microsoft Edge en edge://settings/languages.

Si quieres usar DevTools en un idioma diferente al que hay disponible, envíanos un tweet o haz clic en el icono Enviar comentarios .
problema de Chromium #941561
Vea también:
extensión webhint de Microsoft Edge
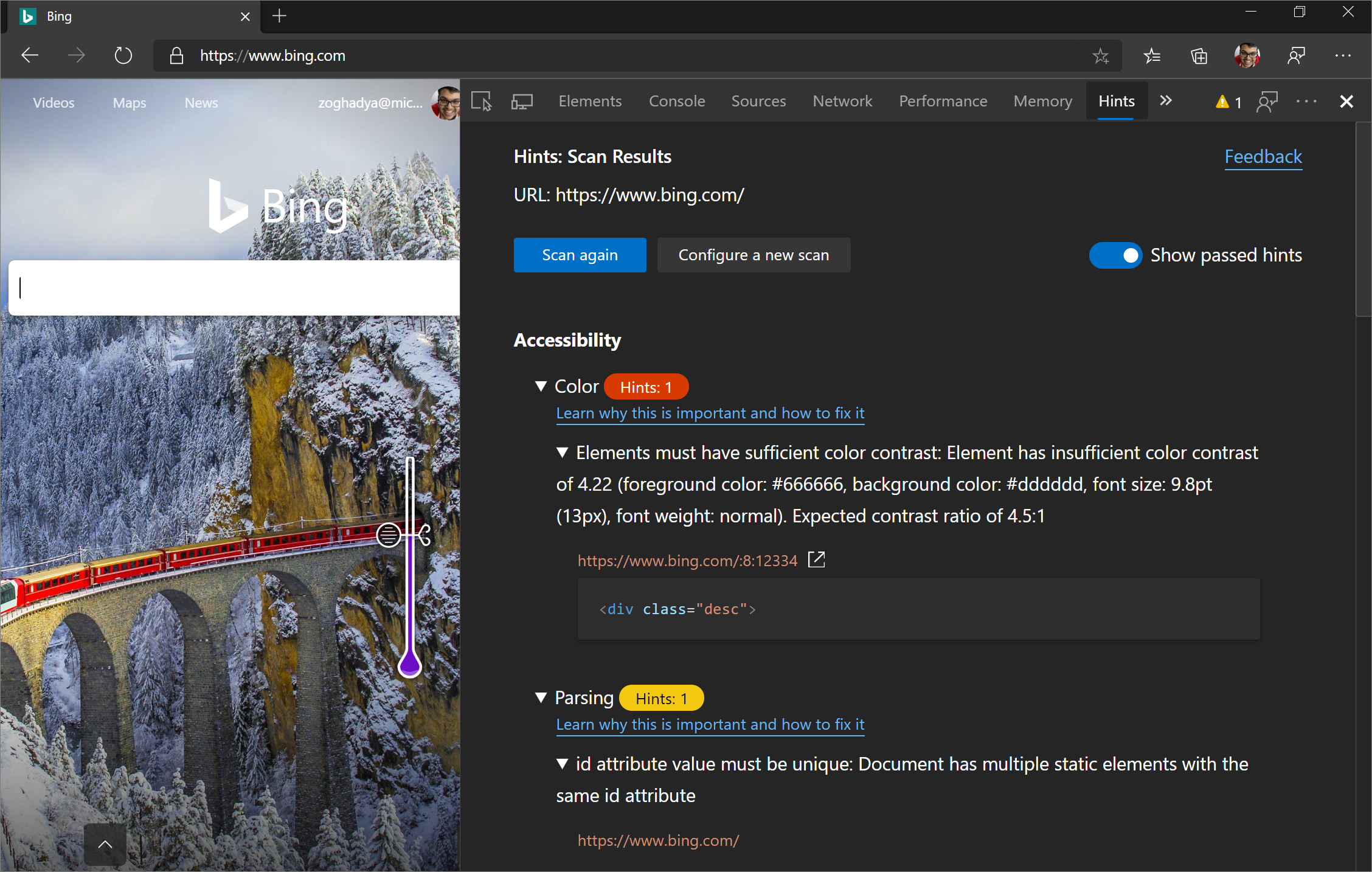
La extensión webhint de Microsoft Edge le permite examinar fácilmente la página web y obtener comentarios sobre accesibilidad, compatibilidad con exploradores, seguridad, rendimiento y mucho más dentro de DevTools. Obtenga más información en https://webhint.io.

Pruebe la extensión del explorador webhint en Microsoft Edge. Una vez instalada la extensión, abra DevTools y seleccione la herramienta Sugerencias . Desde aquí, ejecute un examen de sitio personalizable. Vaya a webhint.io para obtener más información.
Vea también:
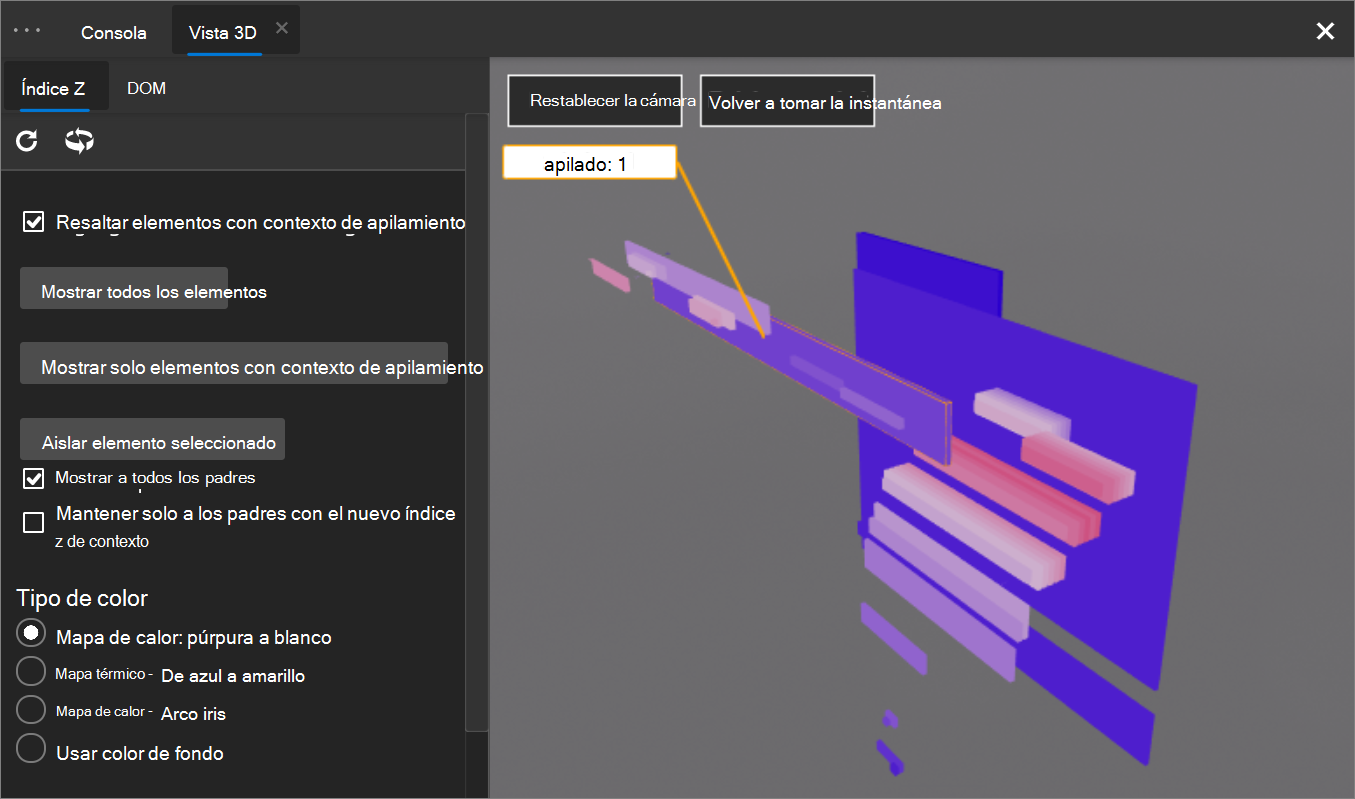
Vista 3D
Use la vista 3D para depurar la aplicación web navegando por el modelo de objetos de documento (DOM) o el contexto de apilamiento de índice z .

Para acceder a la vista 3D, vaya a edge://flags y asegúrese de que la marca experimentos de Herramientas de desarrollo esté establecida en Habilitado. Reinicie Microsoft Edge y abra DevTools. Presione F1 en DevTools o abra la secciónExperimentos de configuración> y active la casilla Habilitar vista 3D. Ahora, presione Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS), escriba en Vista 3D y, a continuación, seleccione Mostrar vista 3D.
Estamos trabajando en la interfaz de usuario y agregando más funcionalidad a la vista 3D, así que envíenos sus comentarios.
problema de Chromium #987787
Vea también:
extensiones de Visual Studio Code
El equipo de DevTools también ha lanzado algunas extensiones para Visual Studio Code que permiten usar la eficacia de DevTools directamente desde el editor de texto. Consulte las siguientes extensiones.
Elementos para Microsoft Edge
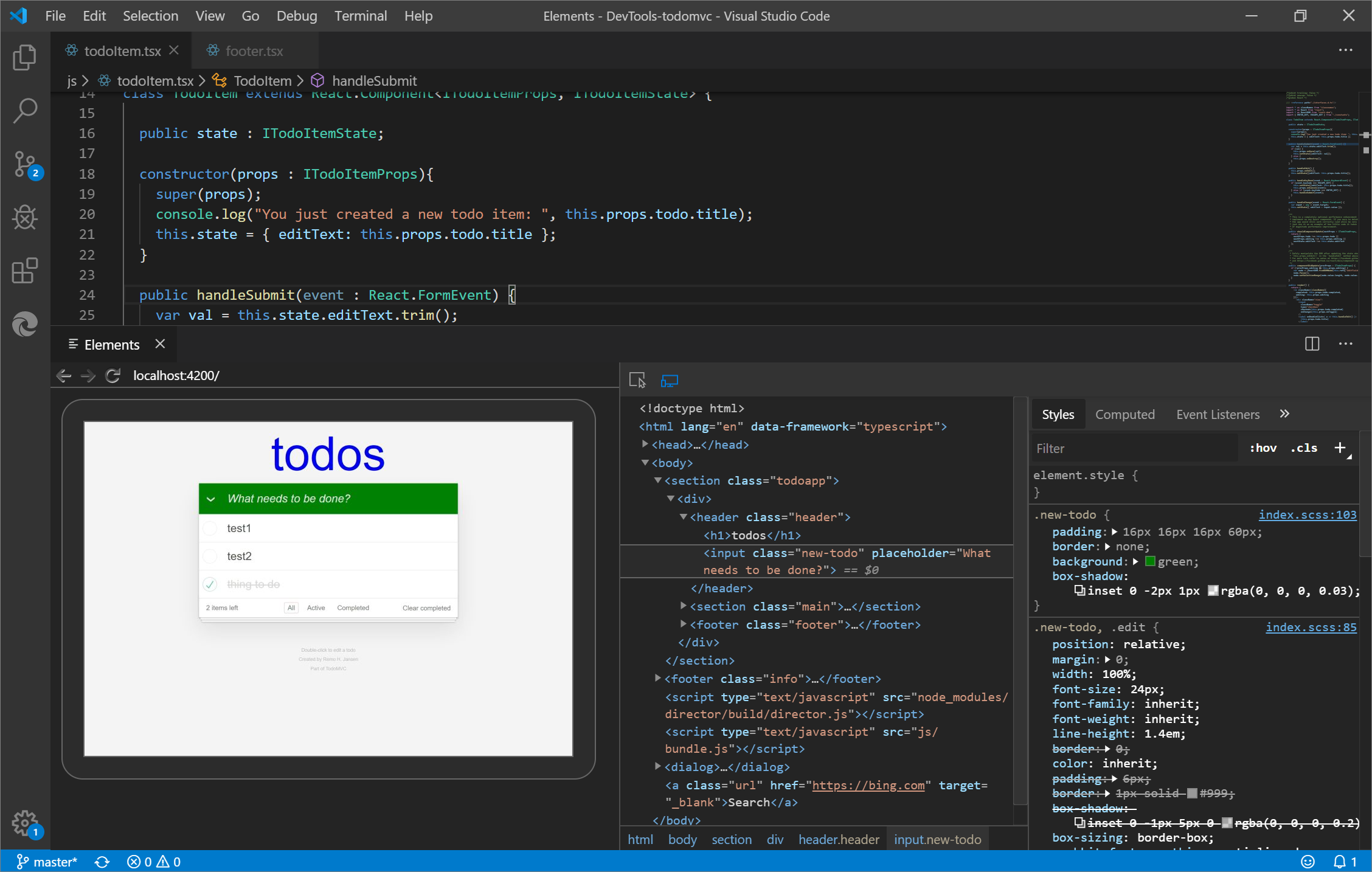
Use la herramienta Elementos desde dentro de Visual Studio Code agregando la extensión Elements for Microsoft Edge Visual Studio Code.

Actualización: a partir de 2022, la extensión Elements for Microsoft Edge es ahora la extensión Microsoft Edge DevTools para Visual Studio Code.
Para obtener más información, consulte la extensión Microsoft Edge DevTools para Visual Studio Code.
Depurador para Microsoft Edge
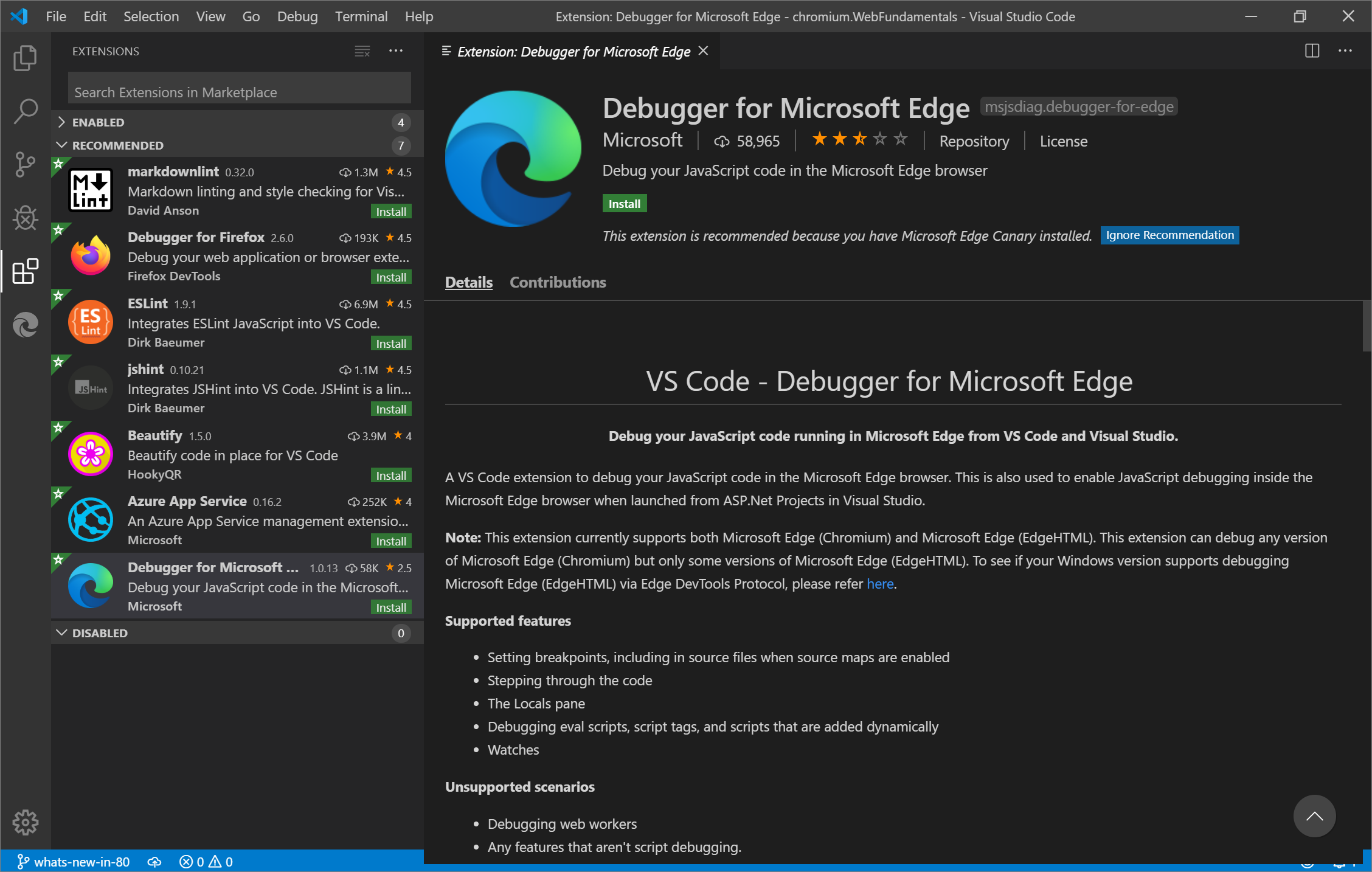
Con la extensión Debugger for Microsoft Edge Visual Studio Code, depure JavaScript que se ejecuta en Microsoft Edge directamente desde Visual Studio Code.

Actualización: a partir de 2022, la extensión Debugger for Microsoft Edge Visual Studio Code se ha reemplazado por un depurador integrado para Microsoft Edge en Visual Studio Code. Consulte Depuración de Microsoft Edge en Visual Studio Code.
webhint
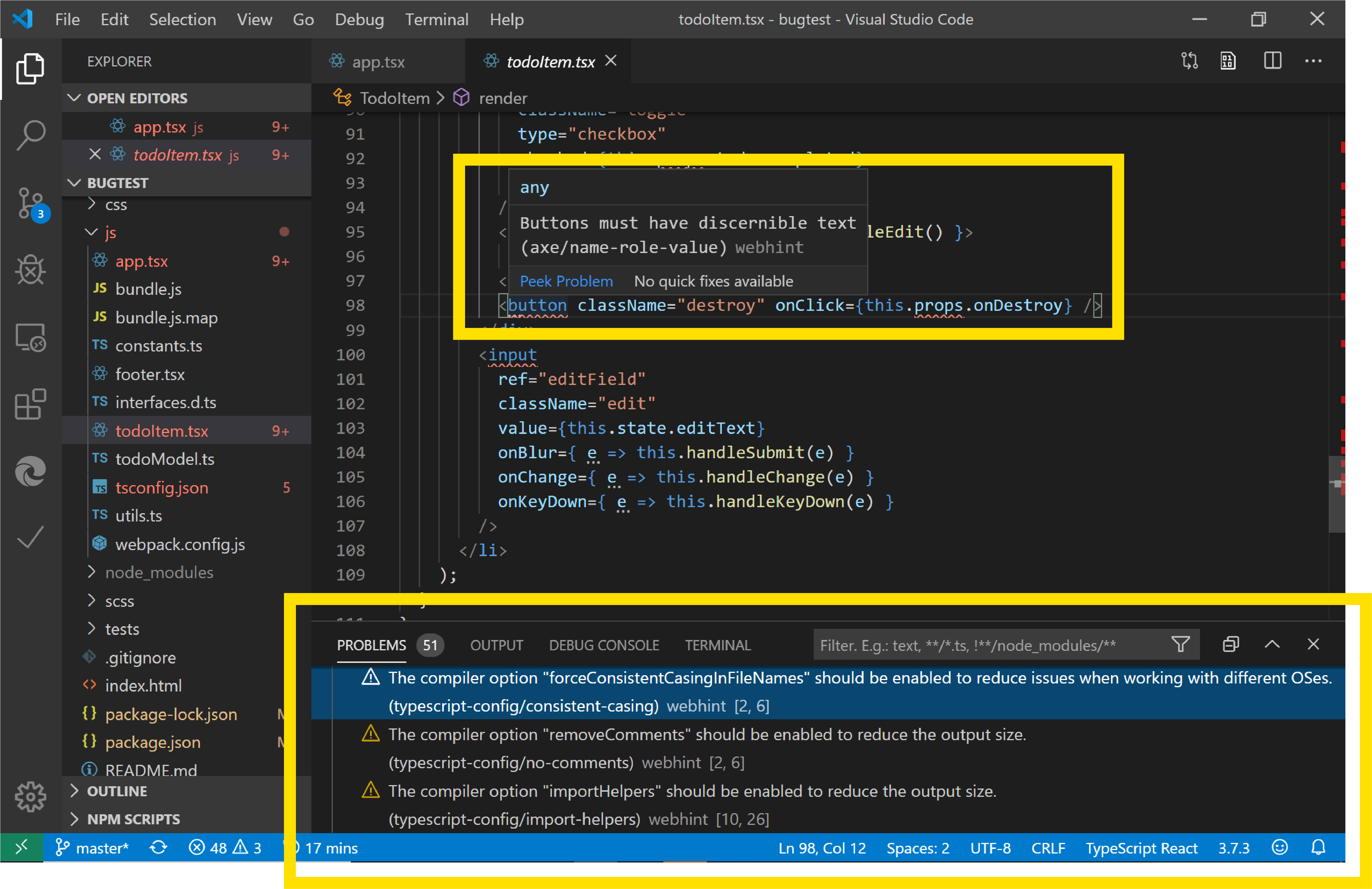
La extensión webhint Visual Studio Code usa webhint para mejorar la página web mientras la está escribiendo. Esta extensión ejecuta e informa de diagnósticos en los archivos del área de trabajo en función del webhint análisis.

Obtenga más información sobre la extensión webhint Visual Studio Code.
Vea también:
Integración de Visual Studio
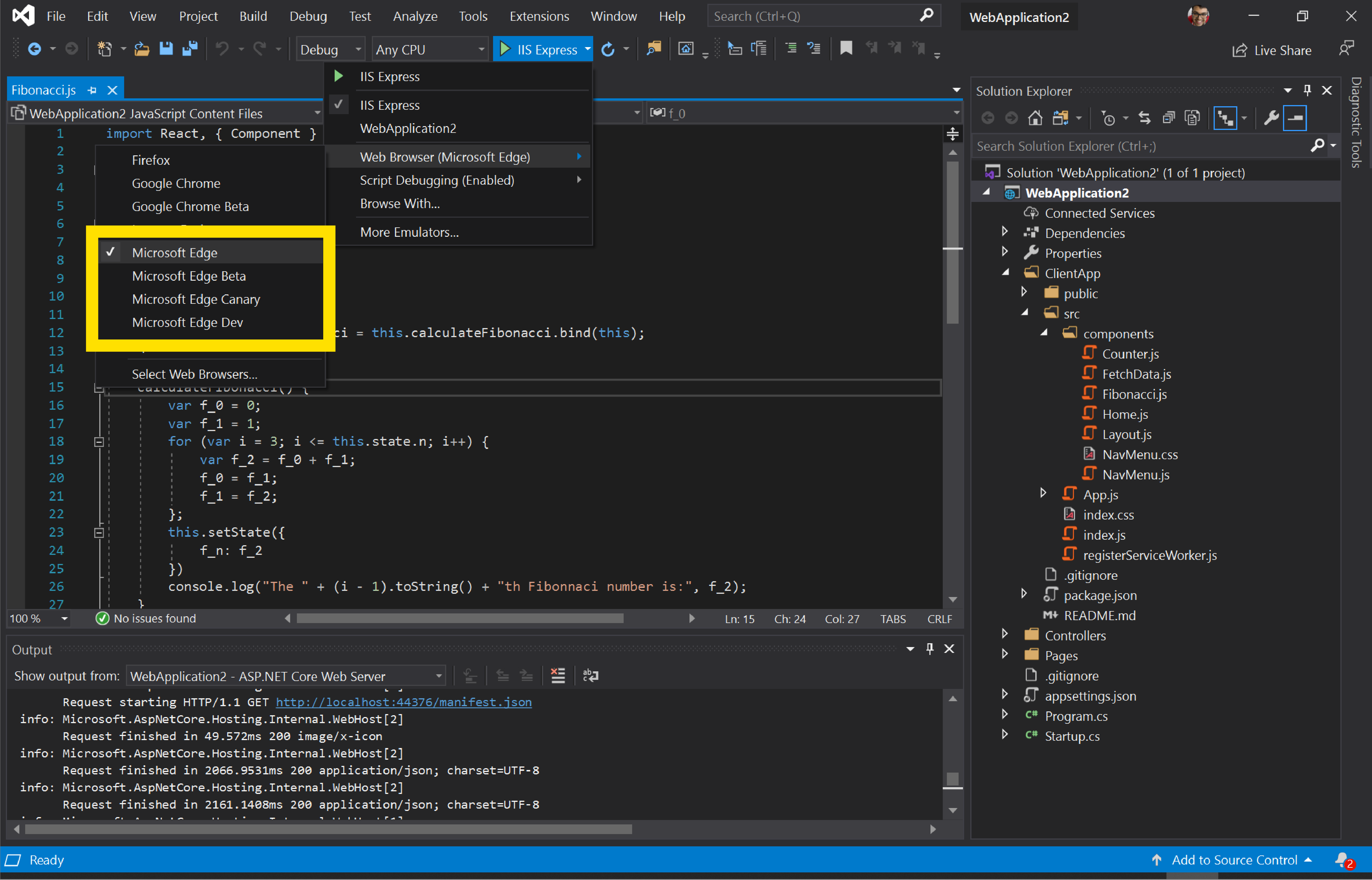
En Visual Studio 2019, versión 16.2 o posterior, use el depurador de Visual Studio para depurar JavaScript que se ejecuta en Microsoft Edge. Descargue Visual Studio 2019 para probar esta característica.

Para obtener más información sobre la depuración de Microsoft Edge desde Visual Studio, consulte Visual Studio para el desarrollo web.
Seguimiento de mensajes de la consola de prevención
La prevención de seguimiento es una característica única de Microsoft Edge que impide que un sitio web le realice un seguimiento antes de visitarlo. La configuración de prevención de seguimiento predeterminada es El modo equilibrado, que bloquea los rastreadores de terceros y los rastreadores malintencionados conocidos para una experiencia que equilibra la privacidad y la compatibilidad web. Para obtener más información sobre la compatibilidad de la página web cuando se bloquean determinados rastreadores, el equipo de Microsoft Edge agregó mensajes de advertencia en la consola cuando se bloquea un rastreador.
![]()
Vea también:
Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge 80 que se han contribuido al proyecto de código abierto Chromium.
Compatibilidad con las declaraciones let y class en la consola
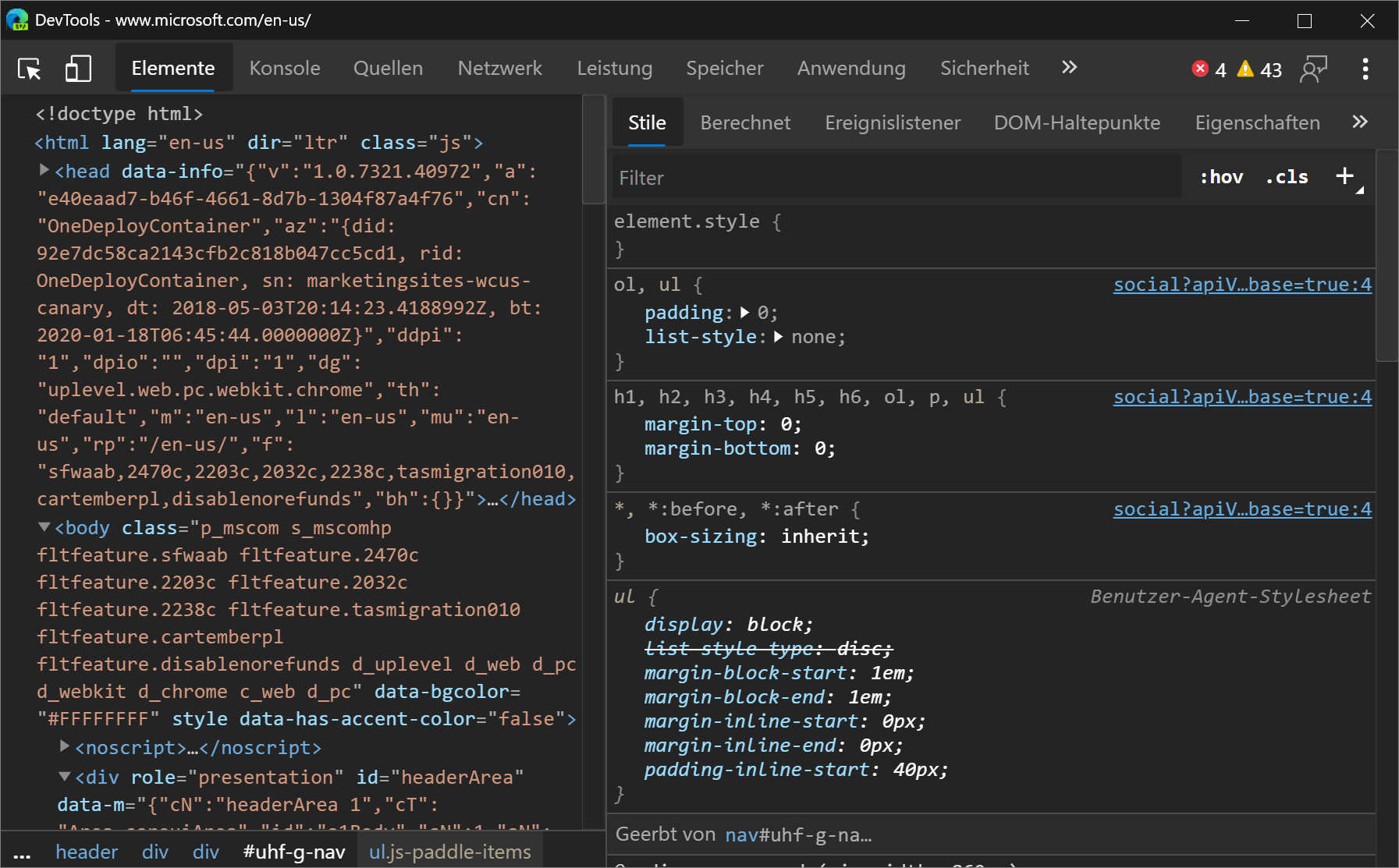
La consola ahora admite las declaraciones de let e instrucciones.class La incapacidad de volver a declarar era una molestia común para los desarrolladores web que usan la consola para experimentar con el nuevo código JavaScript.
Advertencia
Volver a declarar una let instrucción o class en un script fuera de la consola o dentro de una única entrada de consola sigue provocando un SyntaxError.
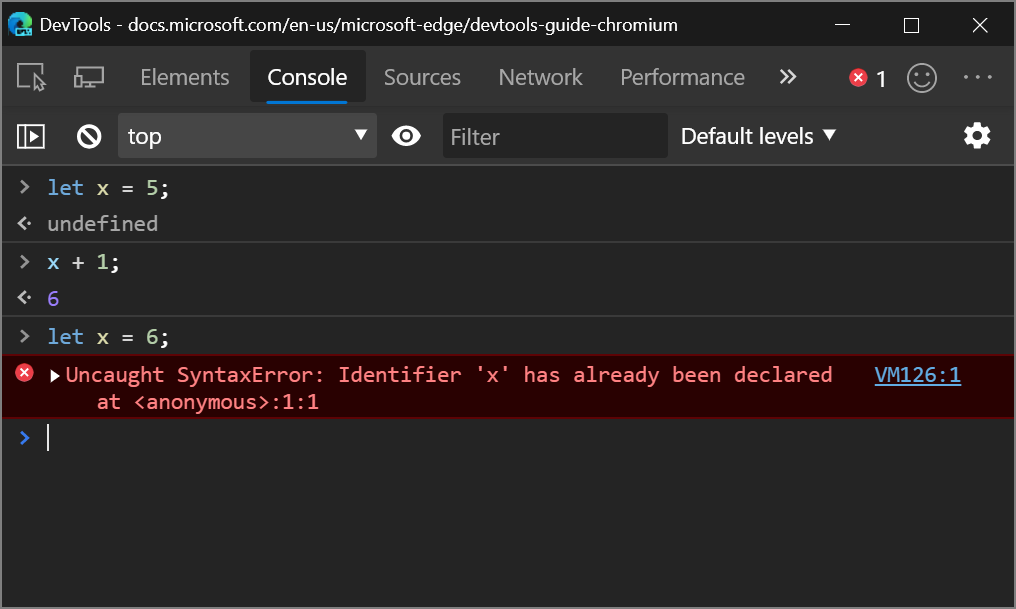
Por ejemplo, anteriormente, al volver a declarar una variable local con let, la consola generaba un error:

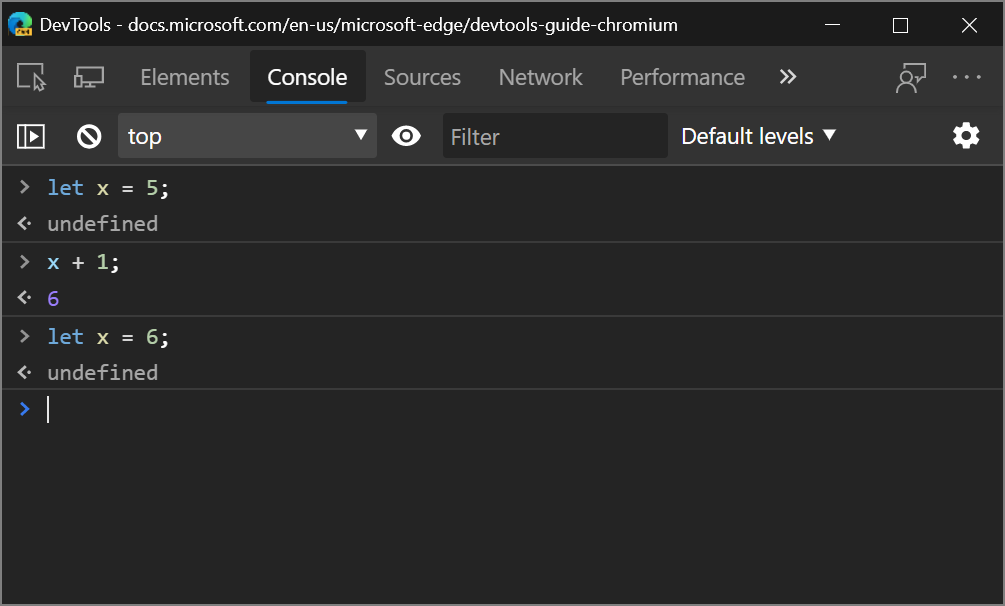
Ahora, la consola permite volver a declarar:

problema de Chromium #1004193
Vea también:
Depuración de WebAssembly mejorada
DevTools ha empezado a admitir el estándar de depuración de DWARF, lo que significa una mayor compatibilidad con el paso a paso por encima del código, la configuración de puntos de interrupción y la resolución de seguimientos de pila en los lenguajes de origen dentro de DevTools.
Vea también:
- Filtre el tipo de recurso Wasm en la herramienta Red en Novedades de DevTools (Microsoft Edge 92).
Actualizaciones del panel de red
Cadenas de iniciador de solicitudes en el panel Iniciador
Ahora puede ver los iniciadores y dependencias de una solicitud de red como una lista anidada. Esto puede ayudarle a comprender por qué se solicitó un recurso o qué actividad de red produjo un determinado recurso (por ejemplo, un script).

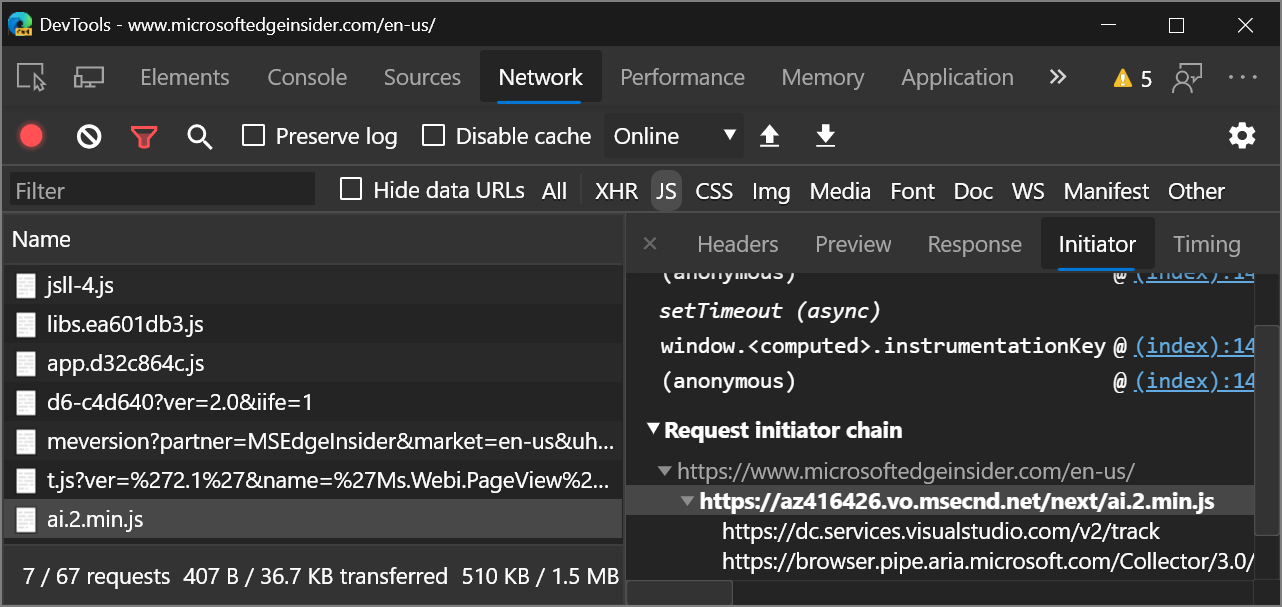
Después de registrar la actividad de red en el panel Red, seleccione un recurso y, a continuación, vaya al panel Iniciador para ver la cadena del iniciador de solicitudes:
- El recurso inspeccionado está en negrita. En la captura de pantalla anterior,
ai.2.min.jses el recurso inspeccionado. - Los recursos que se encuentran encima del recurso inspeccionado son los iniciadores. En la captura de pantalla anterior,
https://www.microsoftedgeinsider.comes el iniciador deai.2.min.js. En otras palabras,https://www.microsoftedgeinsider.comprovocó la solicitud de red paraai.2.min.js. (En la captura de pantalla se muestra una dirección URL obsoleta. La dirección URL más reciente eshttps://www.microsoft.com/edge/download/insider.) - Los recursos que se encuentran debajo del recurso inspeccionado son las dependencias. En la captura de pantalla anterior,
https://dc.services.visualstudio.com/v2/trackes una dependencia deai.2.min.js. En otras palabras,ai.2.min.jsprovocó la solicitud de red parahttps://dc.services.visualstudio.com/v2/track.
También se puede acceder a la información del iniciador y de la dependencia si mantiene presionada la tecla Mayús y, a continuación, mantiene el puntero sobre los recursos de red. Consulte Visualización de iniciadores y dependencias en Referencia de características de red.
problema de Chromium #842488
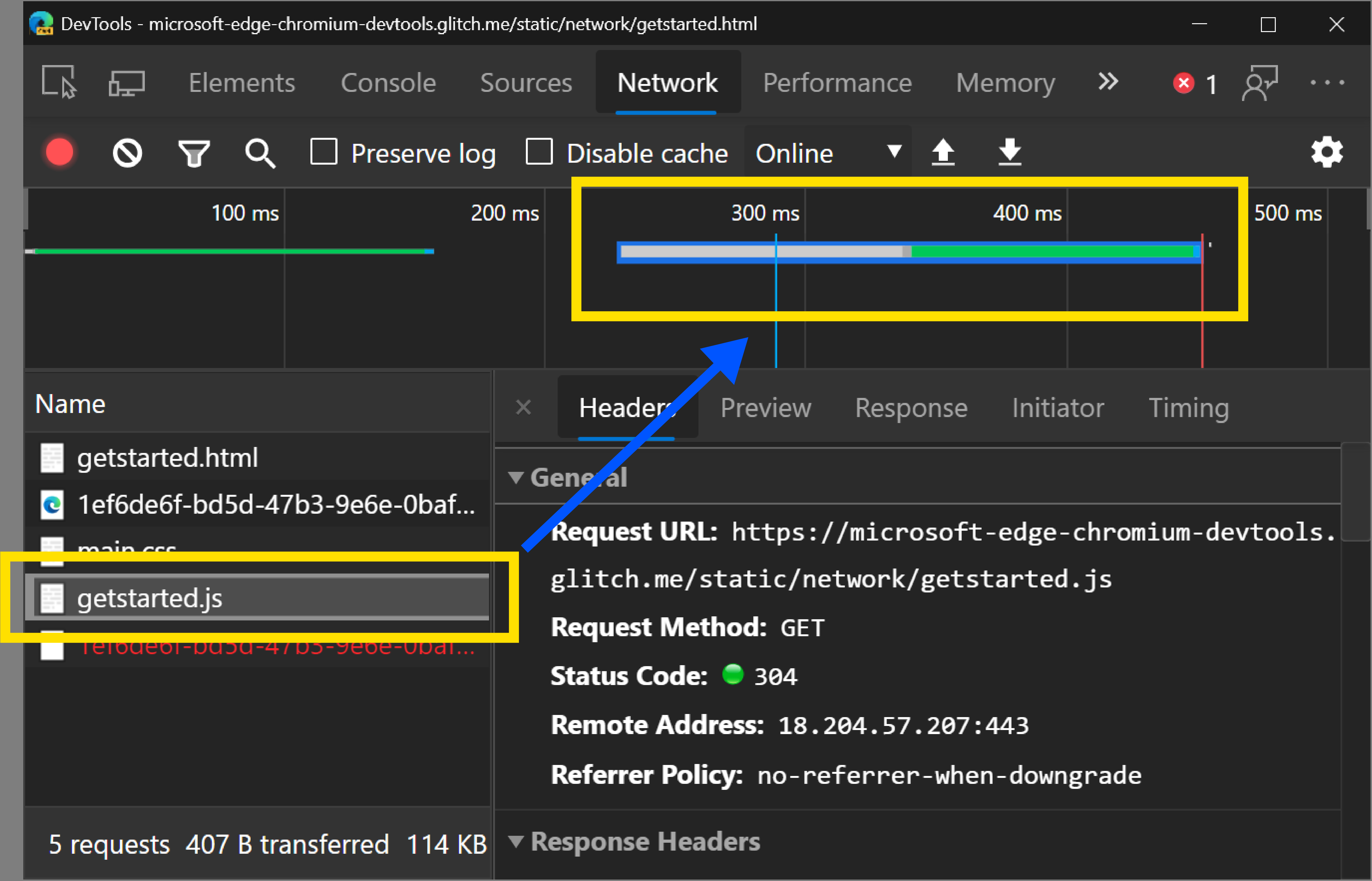
Resalte la solicitud de red seleccionada en información general.
Después de seleccionar un recurso de red para inspeccionarlo, el panel Red ahora coloca un borde azul alrededor de ese recurso en información general. Esto puede ayudarle a detectar si la solicitud de red se está produciendo antes o más tarde de lo esperado.

problema de Chromium #988253
Consulte Ocultar el panel Información general en Referencia de características de red.
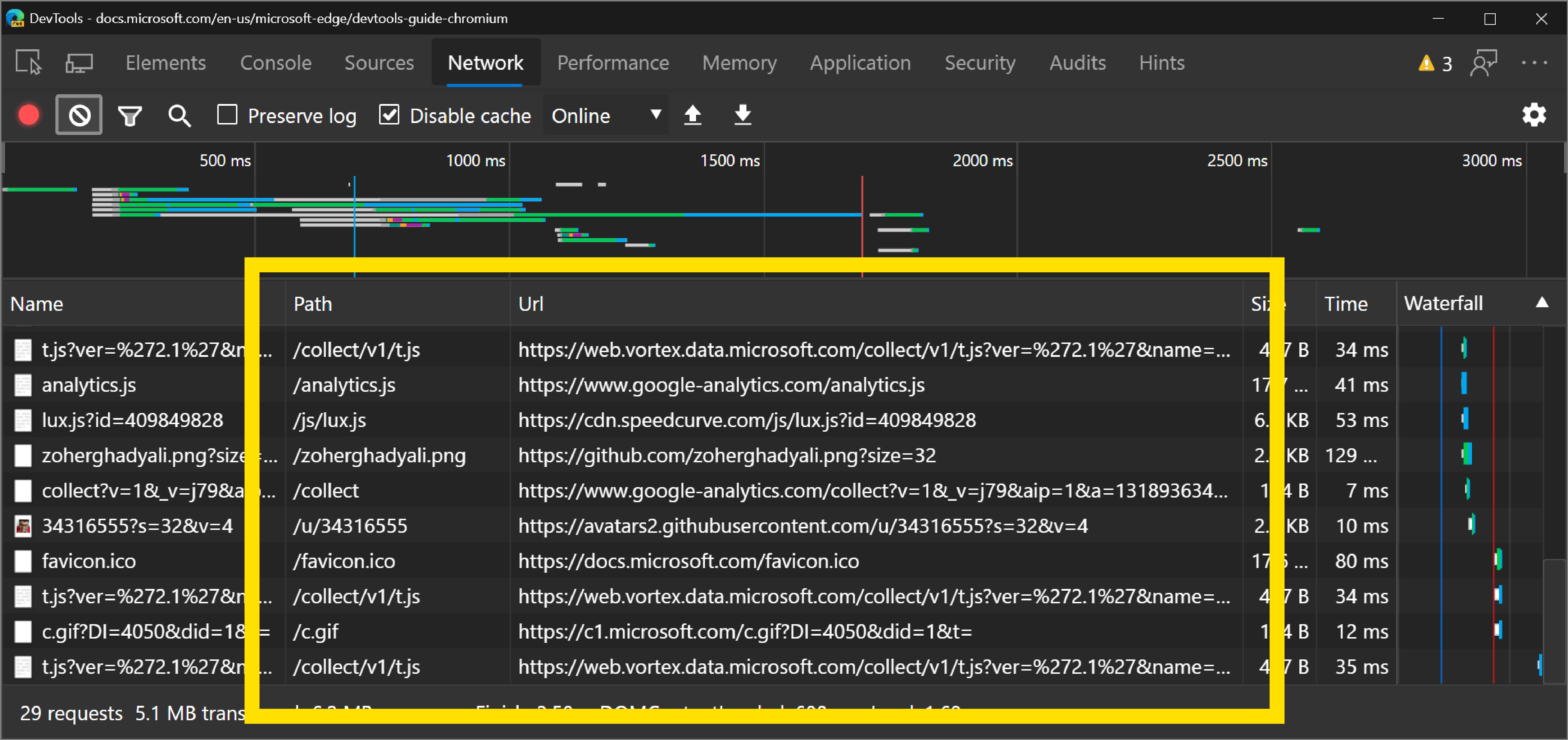
Columnas url y ruta de acceso en el panel Red
Use las nuevas columnas Ruta de acceso y DIRECCIÓN URL en la herramienta Red para mostrar la ruta de acceso absoluta o la dirección URL completa de cada recurso de red.

Para mostrar las nuevas columnas, haga clic con el botón derecho en el encabezado de tabla Cascada y, a continuación, seleccione Ruta de acceso o dirección URL.
problema de Chromium #993366
Vea también:
- Referencia de características de red.
- Ordenar solicitudes en Referencia de características de red menciona la columna Cascada .
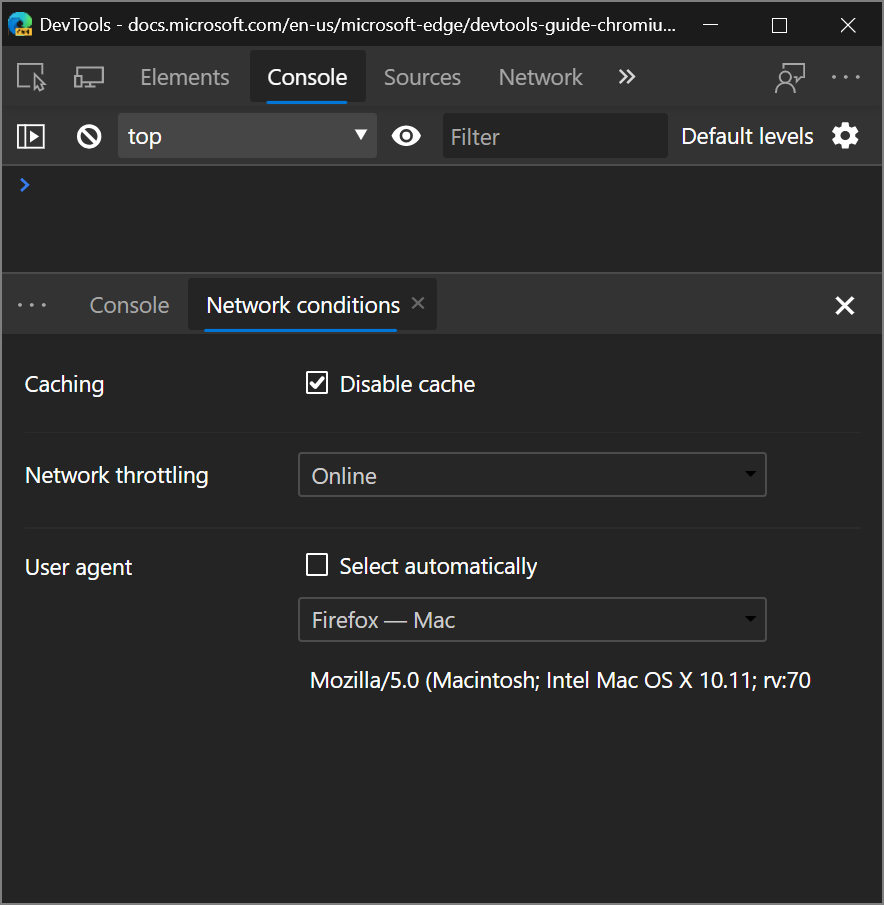
Cadenas de User-Agent actualizadas
DevTools admite la configuración de una cadena de User-Agent personalizada mediante el panel Condiciones de red . La cadena User-Agent afecta al User-Agent encabezado HTTP asociado a los recursos de red y también al valor de navigator.userAgent.
Las cadenas de User-Agent predefinidas se han actualizado para reflejar las versiones modernas del explorador.

Para acceder a las condiciones de red, abra el menú Comando y ejecute el Show Network Conditions comando.
Nota:
También puede establecer cadenas de User-Agent en modo de dispositivo.
problema de Chromium #1029031
Vea también:
Actualizaciones del panel de auditorías
En una versión posterior, se cambió el nombre del panel Auditorías como panel Lighthouse .
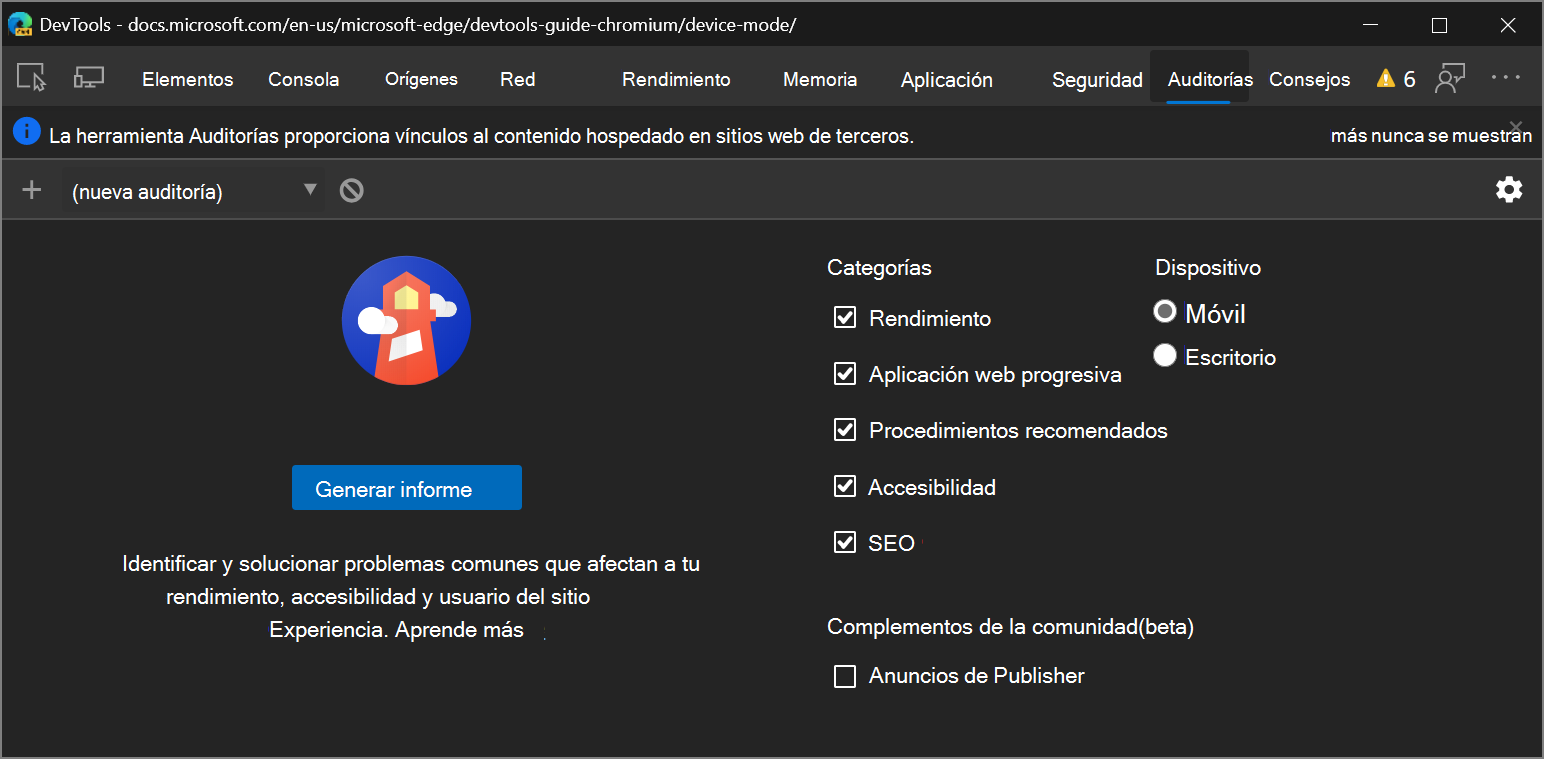
Nueva interfaz de usuario de configuración
La interfaz de usuario de configuración tiene un diseño nuevo y dinámico y se han simplificado las opciones de configuración de limitación. Para obtener más información sobre los cambios de la interfaz de usuario de limitación, consulte Limitación del panel de auditorías.

Vea también:
Actualizaciones de la herramienta de cobertura
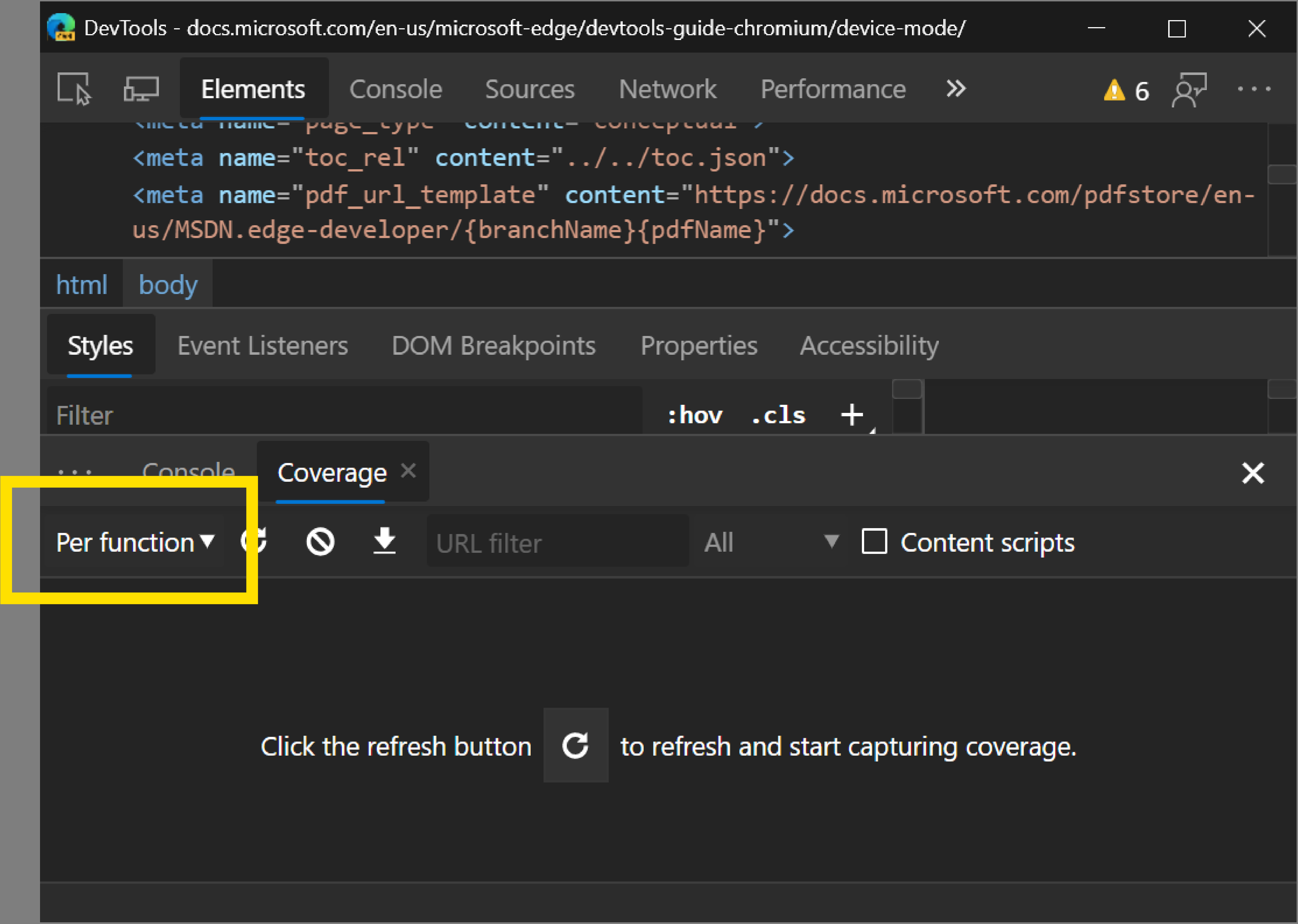
Modos de cobertura por función o por bloque
La herramienta Cobertura tiene un nuevo menú desplegable que le permite especificar si los datos de cobertura de código se deben recopilar por función o por bloque. La cobertura por bloque es más detallada, pero también mucho más costosa de recopilar. DevTools usa la cobertura por función de forma predeterminada ahora.
Precaución
Puede observar grandes diferencias de cobertura de código en los archivos HTML en función de si usa por función o por modo de bloque . Cuando se usa por modo de función , los scripts insertados en archivos HTML se tratan como funciones. Si el script se ejecuta en absoluto, DevTools marca todo el script como código usado. Si el script no se ejecuta en absoluto, DevTools marca el script como código no utilizado.

La cobertura ahora debe iniciarse mediante una actualización de página.
Se ha quitado la cobertura de código de alternancia sin una actualización de página porque los datos de cobertura no eran confiables. Por ejemplo, se puede notificar que una función no se usa si el tiempo de ejecución era hace mucho tiempo y el recolector de elementos no utilizados V8 lo ha limpiado.
problema de Chromium #1004203
Vea también:
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.