Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La edición de reflejo css proporciona una interacción bidireccional para que pueda cambiar el CSS de cualquier manera:
En el editor de código, edite el
.cssarchivo, los cambios se reflejan en la herramienta Elementos de la pestaña Edge DevTools .En la herramienta Elementos de la pestaña Edge DevTools , los cambios se reflejan en el
.cssarchivo del editor de código.
La edición de reflejo CSS está habilitada de forma predeterminada en la extensión. Como resultado, en la extensión DevTools, en la pestaña Estilos de la herramienta Elementos , al cambiar los selectores, reglas o valores CSS, el archivo local .css se edita automáticamente a medida que cambia los valores.
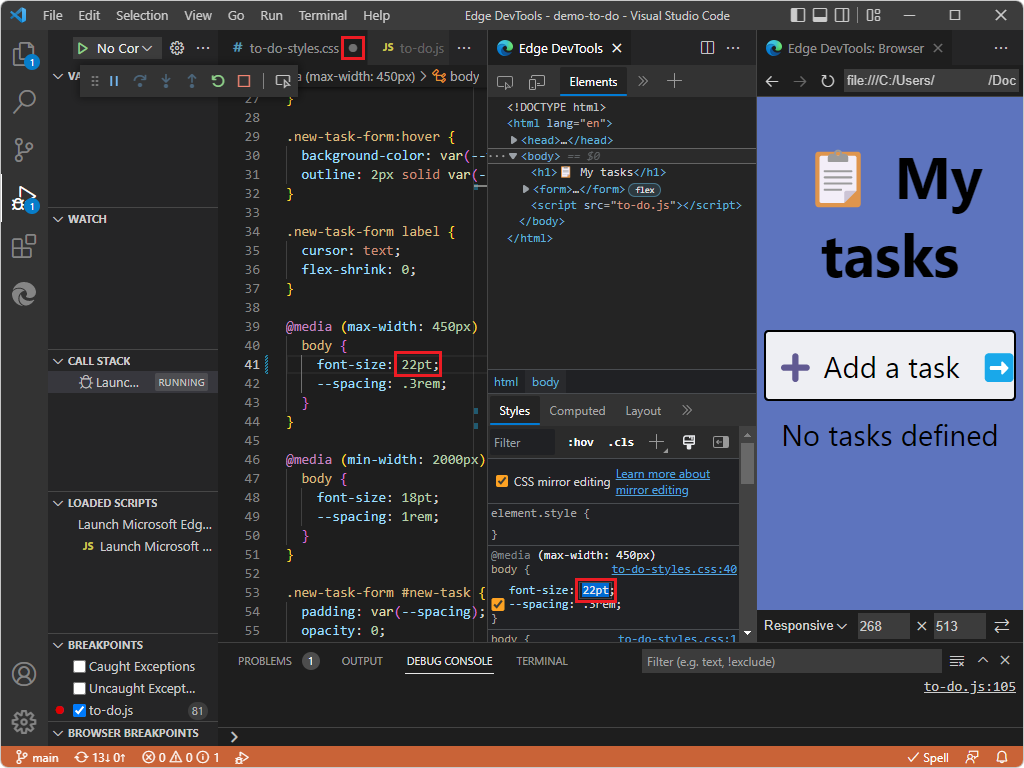
Por ejemplo, al seleccionar un valor de tamaño de punto para el elemento body y, a continuación, presionar Flecha arriba o Flecha abajo, si tiene abierto el .css archivo, puede ver que el valor cambia automáticamente en el .css archivo en tiempo real mientras cambia el valor en la pestaña Estilos :

Sin la edición de reflejo CSS, la pestaña Estilos de Microsoft Edge DevTools es excelente para depurar y ajustar los selectores CSS y las reglas CSS. Sin embargo, aunque estos cambios se representan inmediatamente en el explorador web, no se reflejan en el .css archivo. Esto significa que después de cambiar CSS en la pestaña Estilos , debe copiar y pegar los cambios de nuevo en el .css archivo.
La edición de reflejos CSS es una característica de la extensión Microsoft Edge DevTools que soluciona ese problema. Cualquier cambio que realice en la pestaña Estilos también cambia automáticamente el archivo de la .css carpeta abierta en Visual Studio Code. Puede editar cualquier selector CSS o crear nuevos selectores CSS en la pestaña Estilos y todos los cambios se reflejan automáticamente en el archivo correcto .css .
La edición de reflejo CSS también funciona para un .html archivo que contiene un <style> elemento, como la página Correcto. Esto se muestra en Introducción haciendo clic en el botón Iniciar instancia.
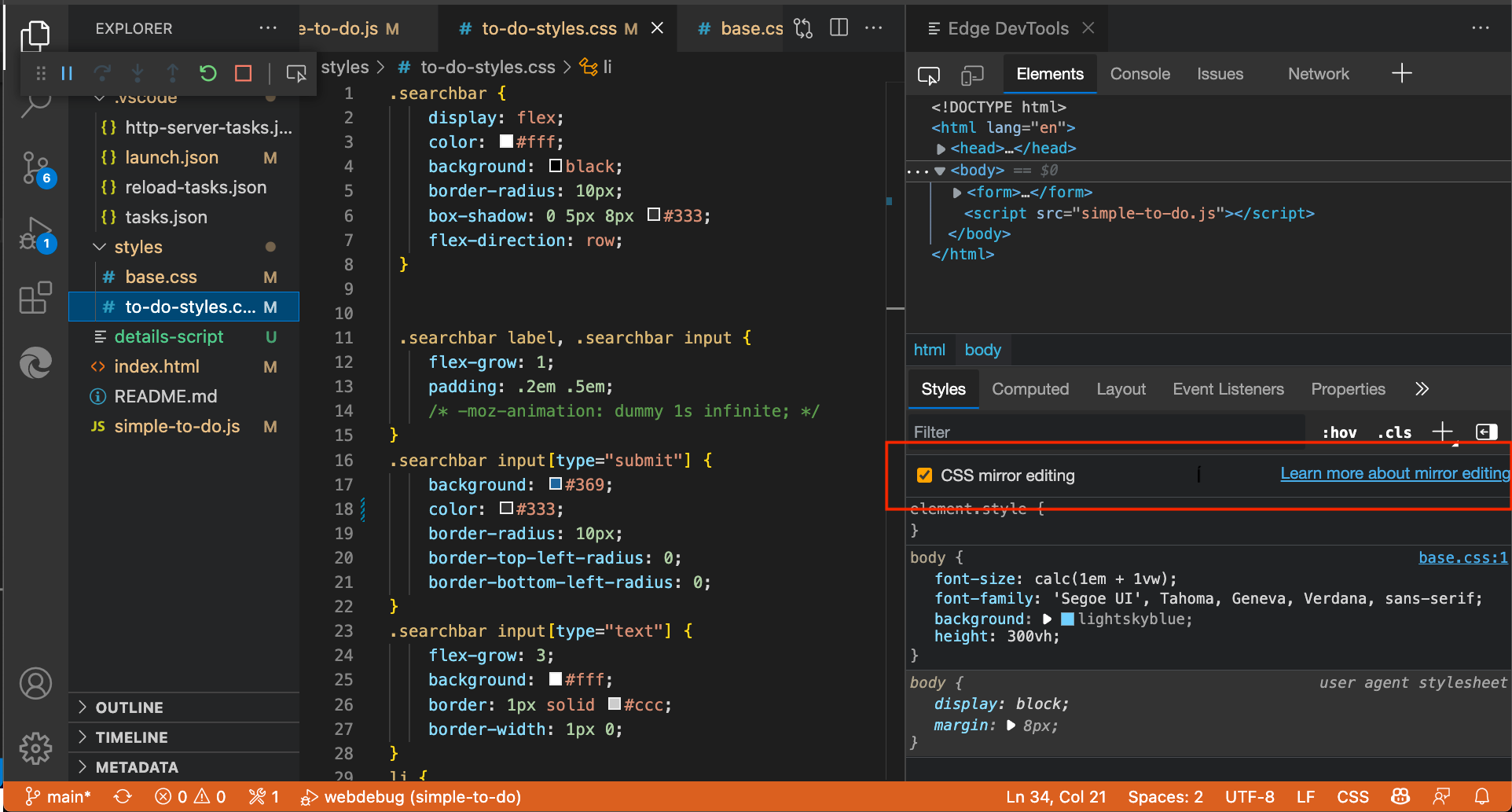
Casilla Edición de reflejo css
Si usa una dirección URL (en lugar de una ruta de acceso de archivo), la edición de reflejo css requiere abrir una carpeta de archivos de origen de página web en Visual Studio Code que la extensión pueda asignarse a los recursos de la página web de la dirección URL que se escribe en la barra de direcciones o en un launch.json archivo. Si no tiene los archivos de origen local, pero quiere cambiar CSS en DevTools, desactive la casilla edición de reflejo css para evitar mensajes de error sobre la asignación y la edición reflejada. Consulte Habilitación de la edición de reflejo css, a continuación.
Guardar los cambios en el archivo .css
La extensión no guarda automáticamente los cambios que realiza en el editor. Aparece un círculo blanco en la .css pestaña del archivo en el editor; debe guardar manualmente los cambios si desea conservarlos.
Si cierra Visual Studio, la carpeta actual o el .css archivo, Visual Studio le pedirá que guarde los cambios.
Ejemplo de cambios de creación de reflejo desde la pestaña Estilos a un archivo .css
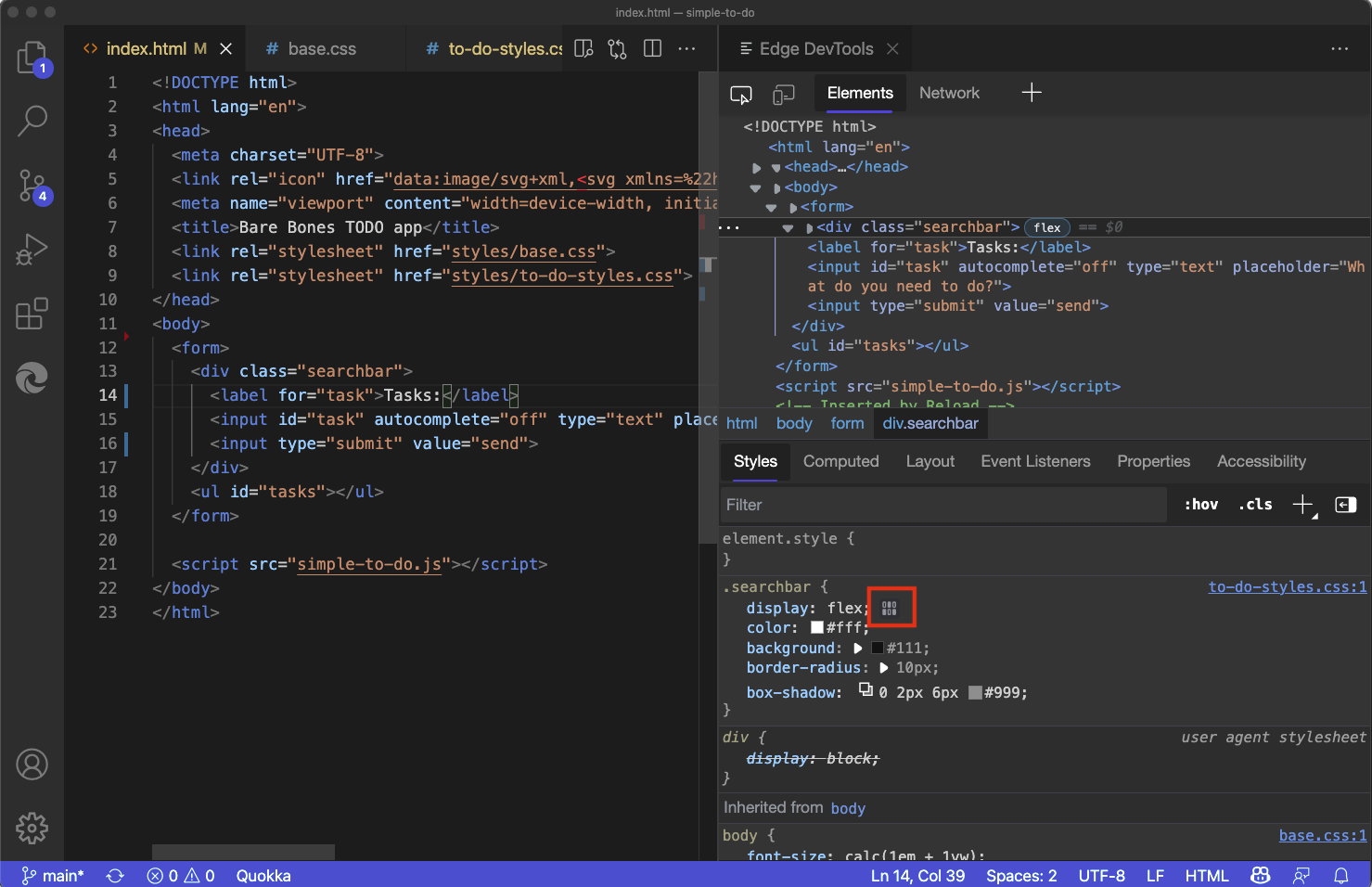
En el ejemplo siguiente, index.html está abierto en Visual Studio Code y la extensión Microsoft Edge DevTools está abierta. Seleccionamos el icono de flexbox en el .searchbar selector CSS y, a continuación, cambiamos a flex-directioncolumn.
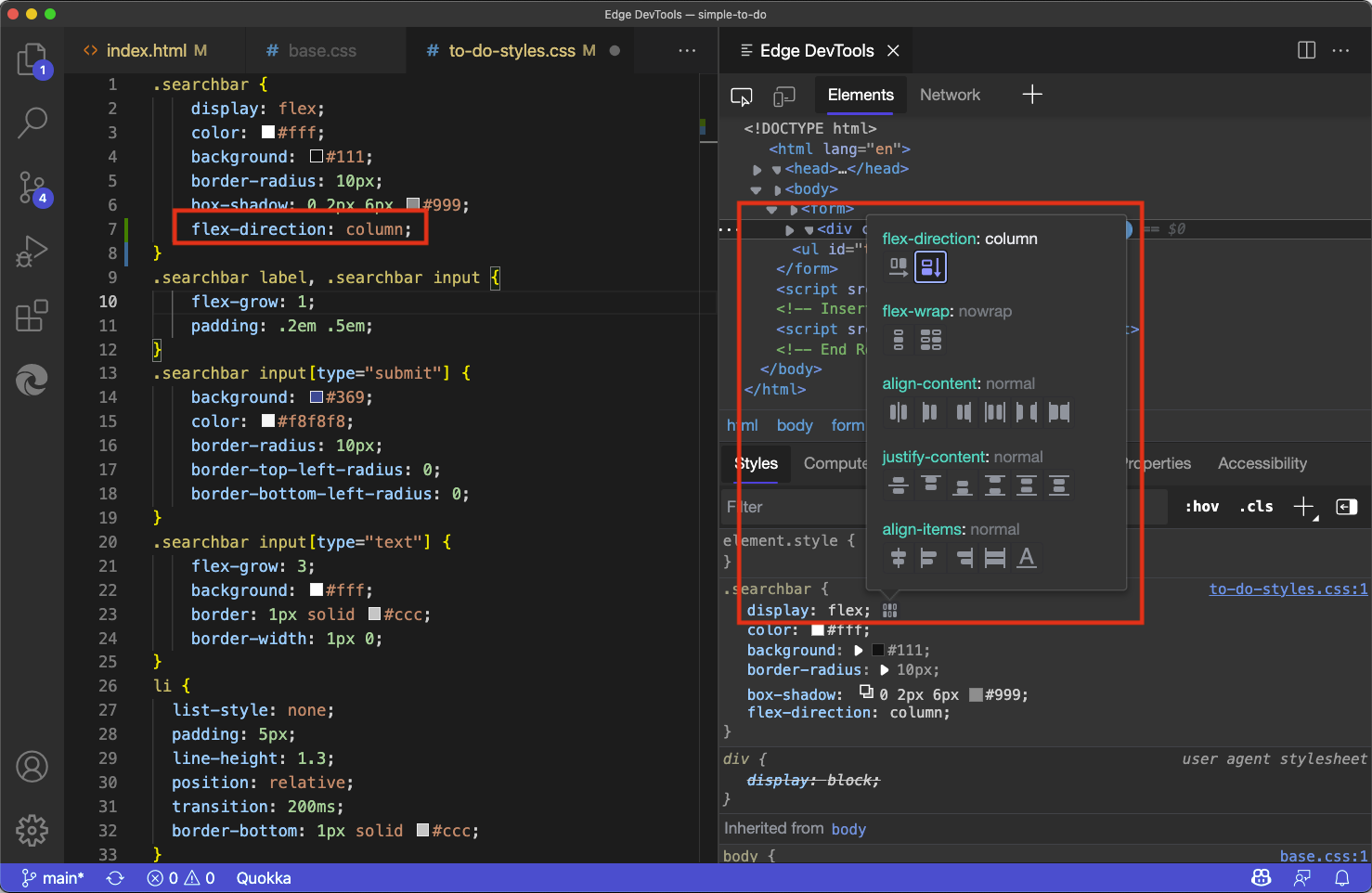
El cambio se refleja en la pestaña Edge DevTools y en la pestaña Edge DevTools: Browser :

Como resultado de la edición de reflejo css, Visual Studio Code también navega automáticamente al archivo correcto .css y al número de línea adecuado, e inserta el flex-direction: column código CSS:

Habilitación de la edición de reflejos CSS
Si tiene archivos de origen grabables y de confianza y desea que los cambios de CSS en DevTools se editen automáticamente en los archivos de origen, active la casilla edición de reflejo css . Está seleccionada de forma predeterminada.
Desactive la casilla edición de reflejo css si solo está experimentando y hay una dirección URL en lugar de una ruta de acceso de archivo en la barra de direcciones de la pestaña Edge DevTools: Browser, y no tiene archivos de origen localmente mediante el botón Abrir carpeta delExplorador> de la barra> de actividad y no quiere mensajes de error sobre la asignación y la edición reflejada.
Para habilitar o deshabilitar la edición de reflejo css:
En la pestaña Edge DevTools , en la pestaña Elementos , vaya a la pestaña Estilos .
Active o desactive la casilla de edición del reflejo CSS :

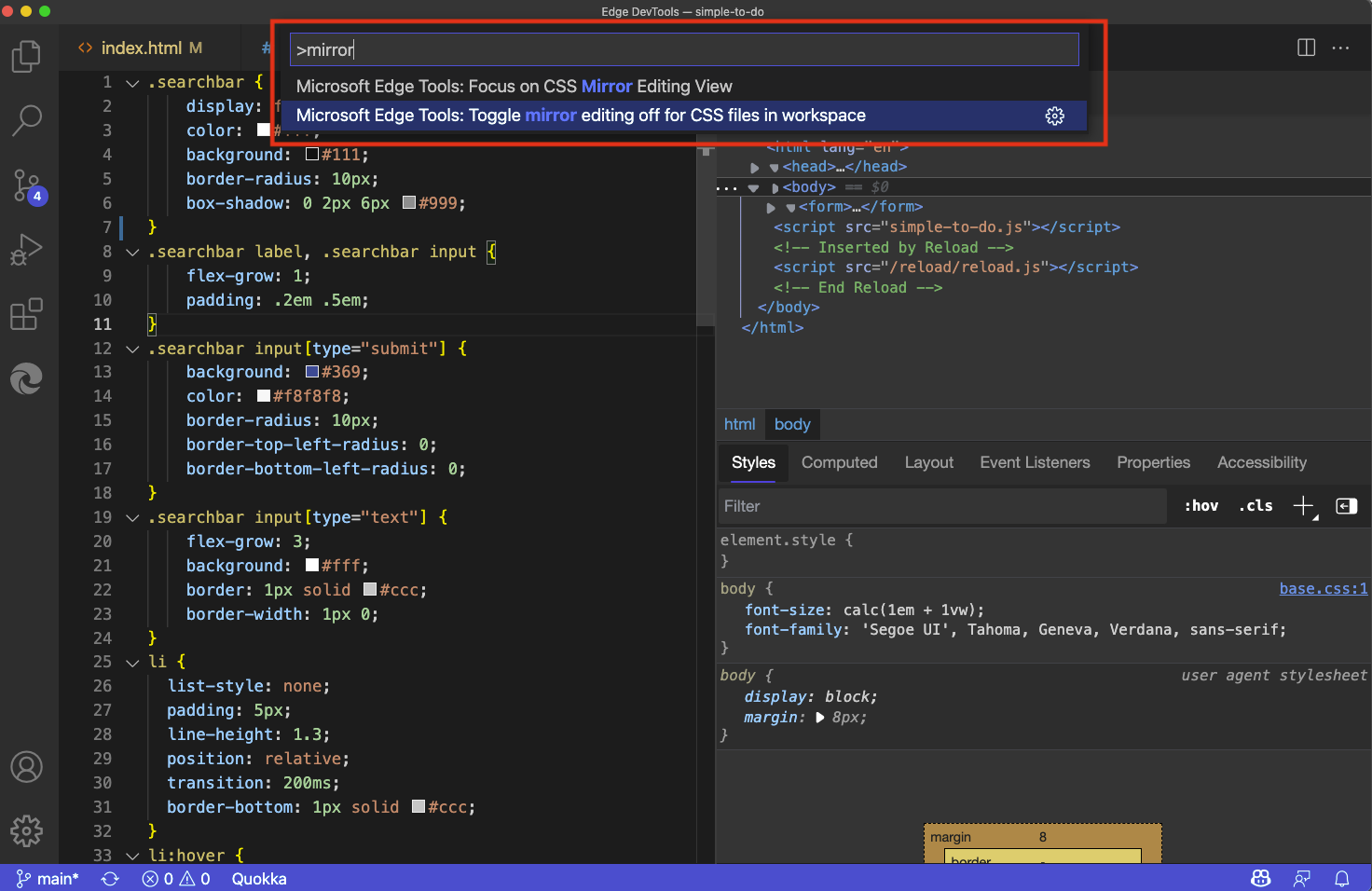
O bien, abra el menú Comando, empiece a escribir la palabra reflejo y, a continuación, seleccione Herramientas de Microsoft Edge: Activar|desactivar la edición de reflejo para los archivos CSS del área de trabajo:

Compatibilidad con sourcemap
La creación de reflejo de CSS también admite abstracciones como Sass o CSS-in-JS cuando haya configurado el proyecto para generar mapas de origen. Tenemos un problema de seguimiento en GitHub y agradecemos cualquier comentario sobre cómo se podría mejorar esto: Edición de reflejo css con mapas fuente: problemas conocidos y comentarios.