Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La autenticación básica es un enfoque de autenticación que forma parte del protocolo HTTP.
La autenticación básica para aplicaciones WebView2 incluye una secuencia de pasos de autenticación y navegación para recuperar una página web de un servidor HTTP. El control WebView2 actúa como intermediario para la comunicación entre la aplicación host y el servidor HTTP.
Uso de HTTPS para enviar credenciales
Advertencia: Debe usar HTTPS al usar la autenticación básica. De lo contrario, el nombre de usuario y la contraseña no se cifran. Es posible que desee considerar otras formas de autenticación.
El estándar HTTP para la autenticación básica incluye las credenciales de autenticación (nombre de usuario y contraseña) sin cifrar. Por lo tanto, debe usar https, para asegurarse de que las credenciales están cifradas.
El orden de los eventos de navegación
El evento de autenticación básica se produce en medio de la secuencia de eventos:
-
NavigationStarting- evento de navegación -
ContentLoading- evento de navegación BasicAuthenticationRequestedDOMContentLoaded-
NavigationCompleted- evento de navegación
Para obtener más información, vea Eventos de navegación para aplicaciones WebView2.
Comunicación entre el servidor HTTP, el control WebView2 y la aplicación host
El servidor HTTP comprueba la autenticación (credenciales de nombre de usuario y contraseña) y devuelve un documento de error o la página web solicitada.
La instancia de control WebView2 genera los eventos. El control WebView2 se encuentra entre el servidor HTTP y la aplicación host. El control WebView2 actúa como intermediario para la comunicación entre la aplicación host y el servidor HTTP.
Escriba la aplicación host. La aplicación host establece el nombre de usuario y la contraseña en los objetos de respuesta de argumentos (
EventArgs) del evento.
BasicAuthenticationRequestedEventArgs tiene una Response propiedad . La Response propiedad es un objeto que contiene las propiedades username y password.
Secuencia de eventos de navegación
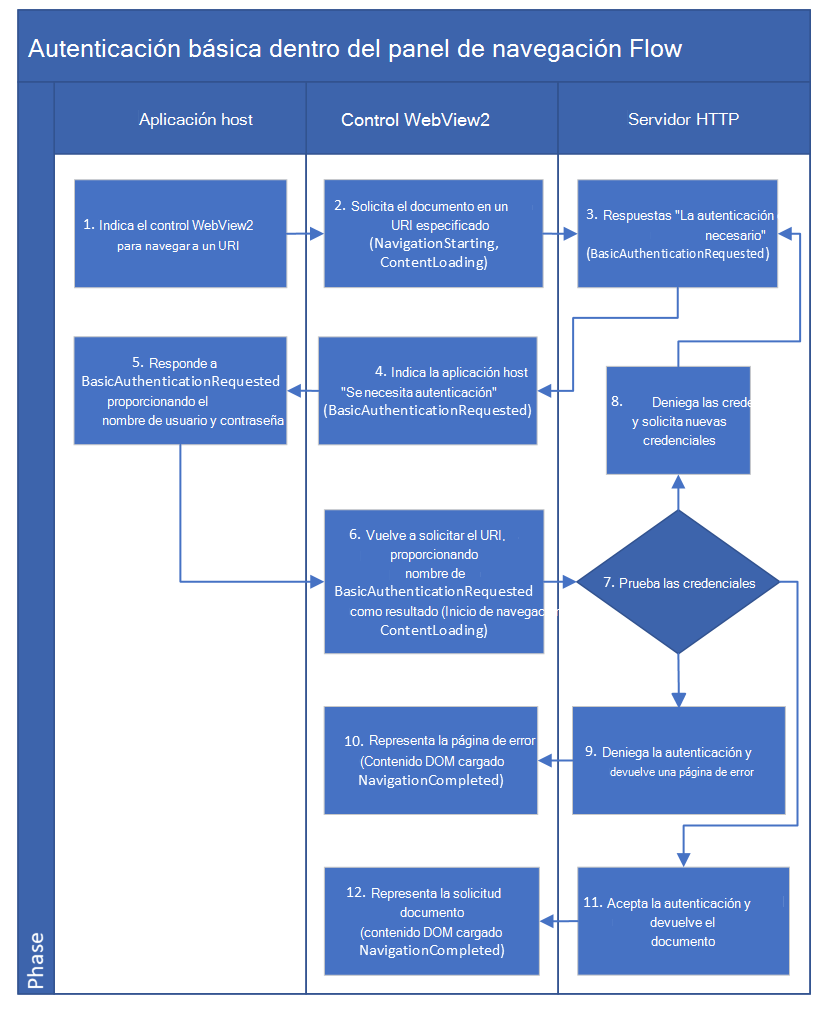
En el diagrama siguiente se muestra el flujo de eventos de navegación para la autenticación básica para aplicaciones WebView2:

La aplicación host indica al control WebView2 que vaya a un URI.
El control WebView2 se comunica con el servidor HTTP solicitando obtener el documento en un URI especificado.
El servidor HTTP responde al control WebView2, diciendo "No se puede obtener ese URI (documento) sin autenticación".
El control WebView2 indica a la aplicación host que "se necesita autenticación" (que es el
BasicAuthenticationRequestedevento).La aplicación host responde a ese evento proporcionando el nombre de usuario y la contraseña al control WebView2.
El control WebView2 vuelve a solicitar el URI del servidor HTTP, pero esta vez con la autenticación (nombre de usuario y contraseña).
El servidor HTTP evalúa las credenciales (nombre de usuario y contraseña).
El servidor HTTP podría denegar las credenciales y solicitar nuevas credenciales.
El servidor HTTP puede rechazar el nombre de usuario y la contraseña; podría indicar al control WebView2 que "no se le permite obtener ese URI o documento".
El control WebView2 representa la página de error devuelta por el servidor HTTP. La representación se produce entre el evento y el
ContentLoadingDOMContentLoadedevento.El servidor HTTP podría aceptar las credenciales de autenticación y devolver el documento solicitado.
El control WebView2 representa el documento devuelto. La representación se produce entre el evento y el
ContentLoadingDOMContentLoadedevento.
Código de ejemplo: aplicación que proporciona credenciales que se conocen con antelación
En el siguiente ejemplo simplificado se muestra la aplicación host que proporciona credenciales (nombre de usuario y contraseña) que se conocen con antelación. Este ejemplo es una versión ligeramente modificada del código que se encuentra en el repositorio > WebView2Samples WebView2APISample > ScenarioAuthentication.cpp.
Este ejemplo no es realista, ya que:
- En la práctica, pediría al usuario el nombre de usuario y la contraseña en lugar de codificarlos de forma rígida como
"user"y"pass". - Este código es sincrónico, pero probablemente usaría código asincrónico en su lugar.
Para obtener código más realista, consulte la sección posterior.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
args.Response.UserName = "user";
args.Response.Password = "pass";
};
Apis:
Código de ejemplo: Solicitud de credenciales al usuario
En este ejemplo se muestra una aplicación host que solicita al usuario credenciales (nombre de usuario y contraseña) y usa código asincrónico.
Este ejemplo se basa en el ejemplo anterior, agregando las características siguientes:
- Muestra un cuadro de diálogo para solicitar al usuario su nombre de usuario y contraseña.
- Llama al
GetDeferralmétodo en eleventargumento .
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
// We need to show UI asynchronously so we obtain a deferral.
// A deferral will delay the CoreWebView2 from
// examining the properties we set on the event args until
// after we call the Complete method asynchronously later.
// This gives us time to asynchronously show UI.
CoreWebView2Deferral deferral = args.GetDeferral();
// We avoid potential reentrancy from running a message loop in the
// event handler by showing our download dialog later when we
// complete the deferral asynchronously.
System.Threading.SynchronizationContext.Current.Post((_) =>
{
using (deferral)
{
// When prompting the end user for authentication its important
// to show them the URI or origin of the URI that is requesting
// authentication so the end user will know who they are giving
// their username and password to.
// Its also important to display the challenge to the end user
// as it may have important site specific information for the
// end user to provide the correct username and password.
// Use an app or UI framework method to get input from the end user.
TextInputDialog dialog = new TextInputDialog(
title: "Authentication Request",
description: "Authentication request from " + args.Uri + "\r\n" +
"Challenge: " + args.Challenge,
defaultInput: "username\r\npassword");
bool userNameAndPasswordSet = false;
if (dialog.ShowDialog().GetValueOrDefault(false))
{
string[] userNameAndPassword = dialog.Input.Text.Split(
new char[] { '\r', '\n' }, StringSplitOptions.RemoveEmptyEntries);
if (userNameAndPassword.Length > 1)
{
args.Response.UserName = userNameAndPassword[0];
args.Response.Password = userNameAndPassword[1];
userNameAndPasswordSet = true;
}
}
// If we didn't get a username and password from the end user then
// we cancel the authentication request and don't provide any
// authentication.
if (!userNameAndPasswordSet)
{
args.Cancel = true;
}
}
}, null);
};
Apis:
-
CoreWebView2BasicAuthenticationRequestedEventArgs (clase)
- Propiedades:
CancelChallengeResponseUri
- Métodos:
GetDeferral()
- Propiedades:
Funcionamiento de las navegación
En esta sección se proporciona información general opcional sobre cómo funcionan las navegaciónes.
Una navegación corresponde a varios eventos de navegación. Por navegación, aquí nos referimos a cada reintento, empezando por el NavigationStarting cuadro del diagrama anterior, a través del NavigationCompleted cuadro .
Cuando comienza una nueva navegación, se asigna un nuevo identificador de navegación. Para la nueva navegación, el servidor HTTP proporcionó un documento al control WebView2. Esta es la navegación "tener documento".
Como parte de la navegación, el control WebView2 representa la página correspondiente (la página solicitada o una página de error, lo que devuelva el servidor HTTP) y un resultado "correcto" o "error" genera un evento correcto o erróneo NavigationCompleted .
Para obtener más información, vea Eventos de navegación para aplicaciones WebView2.
Navegación para la autenticación básica
Hay dos tipos de navegación en el flujo:
- Navegación "autenticación solicitada por el servidor".
- Un "servidor le dio al control WebView2 un documento".
Después del primer tipo de navegación, el servidor ha solicitado autenticación y la aplicación debe volver a intentar ese tipo de navegación (con un nuevo identificador de navegación). La nueva navegación usará cualquier cosa que la aplicación host obtenga de los objetos de respuesta de argumentos de eventos.
Un servidor HTTP puede requerir autenticación HTTP. En este caso, hay una primera navegación, que tiene los eventos de navegación enumerados anteriormente. El servidor HTTP devuelve una respuesta HTTP 401 o 407, por lo que el NavigationCompleted evento tiene un error correspondiente. A continuación, WebView2 representa una página en blanco y genera el BasicAuthenticationRequested evento, que potencialmente solicitará al usuario credenciales.
Si el BasicAuthenticationRequested evento se cancela, no hay navegación posterior y WebView2 permanecerá para mostrar la página en blanco.
Si el BasicAuthenticationRequested evento no se cancela, WebView2 volverá a realizar la navegación inicial, pero esta vez, con las credenciales proporcionadas. Volverá a ver todos los mismos eventos de navegación que antes.
Si el servidor HTTP no acepta las credenciales, la navegación vuelve a producir un error con 401 o 407. En ese caso, la instancia de clase CoreWebView2 vuelve a generar el evento y la BasicAuthenticationRequested navegación continúa como se ha indicado anteriormente.
La navegación se realiza correctamente si el servidor HTTP acepta las credenciales. Se produce un error en la navegación si el servidor HTTP deniega la autenticación (el servidor normalmente devuelve una página de error).
Las navegación antes y después del BasicAuthenticationRequested evento son navegación distintas y tienen identificadores de navegación distintos.
La navegación event args tiene una propiedad: .NavigationId Enlaza NavigationId los eventos de navegación que corresponden a una única navegación. permanece NavigationId igual durante cada navegación, como un reintento. Durante el siguiente paso a través del flujo de eventos, se usa otro NavigationId .
Introducción a la referencia de API
Vea también
- Autenticación HTTP en MDN.