Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Un bot de flujo de trabajo permite a los usuarios interactuar con una tarjeta adaptable. El controlador de acciones de tarjeta adaptable permite que una tarjeta adaptable converse en la aplicación Teams. Puede crear un bot de flujo de trabajo en varios escenarios para que los usuarios mejoren la experiencia del usuario, como administración de incidentes, vales, flujo de trabajo de aprobación y tarjetas de administración de proyectos. Puede crear y asignar un elemento de trabajo con un bot de flujo de trabajo y sincronizar el contenido con el sistema DevOps o Jira de Azure.
Un bot de flujo de trabajo se puede instalar en un equipo, chat en grupo o como aplicación personal, en función de los distintos ámbitos. La lógica de comandos predeterminada devuelve una tarjeta adaptable. Puede personalizar esta lógica con sus necesidades empresariales. Para la personalización, debe llamar a las API existentes.
Ventajas:
Automatiza los procesos empresariales y los flujos de trabajo repetitivos sin salir del contexto de las conversaciones.
Admite usuarios con flujo de trabajo secuencial a través de varias tarjetas progresivamente, sin enviar tarjetas adicionales.
Proporciona vistas actualizadas específicas del usuario.
Simplifica el modelo de programación con el SDK de TeamsFx.
Nota:
Puede seleccionar la funcionalidad que desea instalar al agregar la aplicación. Para obtener más información, consulte Configuración de opciones de instalación predeterminadas.
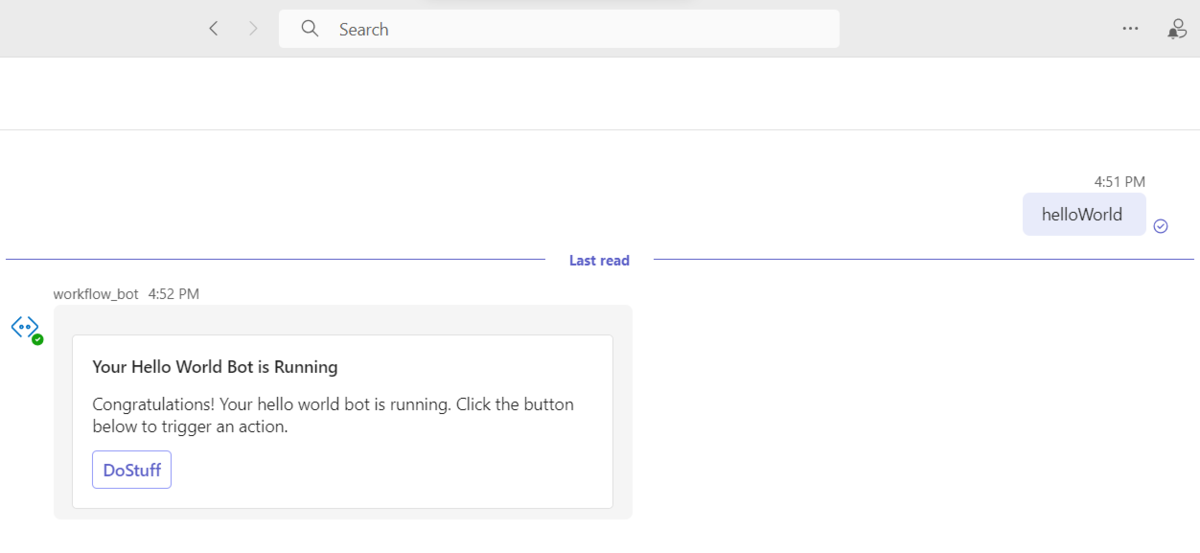
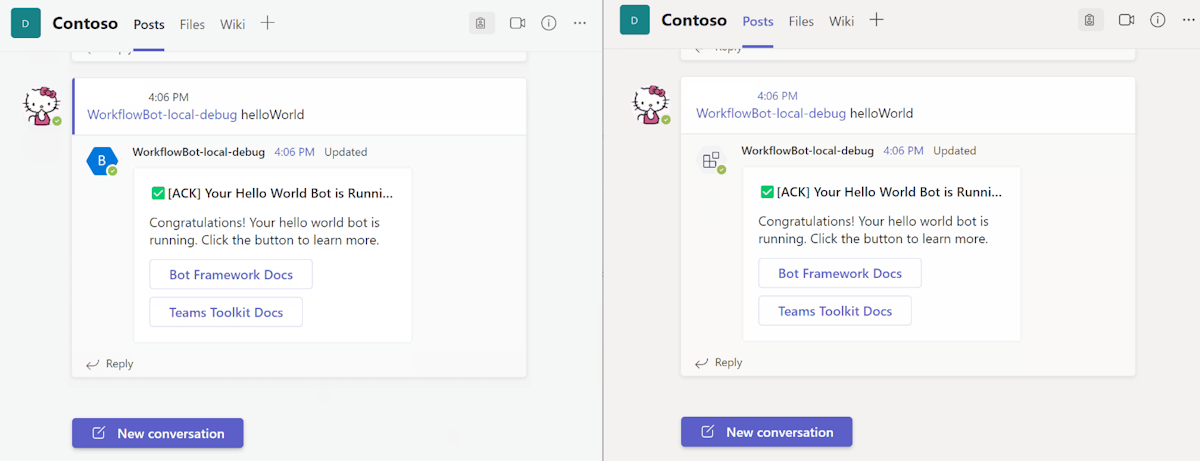
Puede crear un bot de flujo de trabajo para responder a la tarjeta adaptable desencadenada por los usuarios. El controlador de acciones de tarjeta adaptable con tecnología del SDK de TeamsFx puede ejecutar la acción Action.Execute universal de tarjeta adaptable desencadenada por los usuarios. En respuesta a esta acción de tarjeta correspondiente en la conversación, el controlador de acciones tarjeta adaptable envía otra tarjeta adaptable.
Controlador de acciones de tarjeta
Para simplificar la creación de un bot de flujo de trabajo, el SDK de TeamsFx proporciona un controlador TeamsFxAdaptiveCardActionHandlerde acciones de tarjeta adaptable . Solo puede centrarse en el desarrollo del bot de flujo de trabajo para responder a la acción de la tarjeta sin aprender Bot Framework.
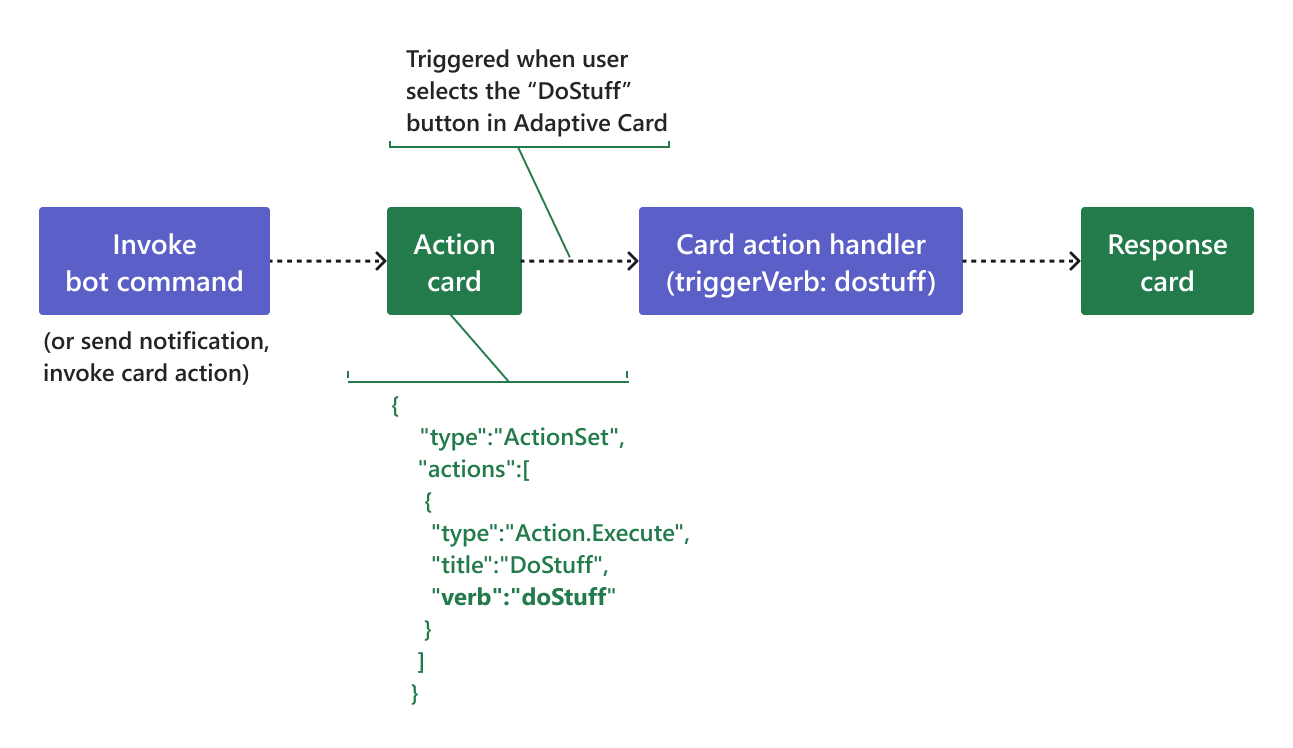
En el diagrama siguiente se muestra cómo responder a una acción de tarjeta adaptable con el SDK de TeamsFx:
-
Tarjeta de acción: la tarjeta en la que se define la acción que los usuarios pueden invocar, por ejemplo, .
DoStuff -
Controlador de acciones de tarjeta: se desencadena cuando los usuarios invocan la acción de tarjeta correspondiente, es
triggerVerbla misma que la propiedad en laverbacción Tarjeta adaptable. Puede enviar una tarjeta de respuesta para responder a la acción. - Tarjeta de respuesta: la tarjeta que responde a la acción cuando el usuario la invoca desde la tarjeta de acción.
Para controlar las acciones de tarjeta con el SDK de TeamsFx, cada controlador de acciones de tarjeta debe implementar la TeamsFxAdaptiveCardActionHandler interfaz:
TeamsFxAdaptiveCardActionHandler
{
/**
* The verb defined in Adaptive Card action that can trigger this handler.
*/
triggerVerb: string;
/**
* Specify the behavior for how the card response will be sent in Teams conversation.
* The default value is `AdaptiveCardResponse.ReplaceForInteractor`, which means the card
* response will replace the current one only for the interactor.
*/
adaptiveCardResponse?: AdaptiveCardResponse;
/**
* The handler function that will be invoked when the action is fired.
* @param context The turn context.
* @param actionData The contextual data that associated with the action.
*/
handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse>;
}
Personalización de la inicialización
Puede inicializar el bot de flujo de trabajo con su propio adaptador o personalizarlo después de la inicialización. La inicialización predeterminada se encuentra en bot/src/internal/initialize.js(ts).
Puede actualizar la lógica de inicialización a:
- Establézcalo
options.adapterpara usar su propioBotFrameworkAdapter. - Establézcalo
options.command.commandsen incluir varios controladores de comandos. - Establézcalo
options.cardAction.actionspara incluir varios controladores de acciones. - Establézcalo
options.{feature}.enabledpara habilitar variasConversationBotfunciones.
Para obtener más información sobre la personalización de inicialización, consulte personalización de inicialización adicional.
Agregar acciones de tarjeta
Para agregar acciones de tarjeta con JavaScript y TypeScript, siga estos pasos:
1. Agregar una acción a la tarjeta adaptable
Puede agregar una nueva acción (botón) a una tarjeta adaptable definiéndola en el archivo JSON, como agregar una nueva DoSomething acción al src/adaptiveCards/helloworldCommandResponse.json archivo.
El código siguiente es un ejemplo del tipo Action.Executede acción :
{
"type": "AdaptiveCard",
"body": [
...
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "DoSomething",
"verb": "doSomething"
}
]
},
...
]
}
Cuando se invoca la acción en Teams, se requiere la propiedad verbo, para que el SDK de conversación de TeamsFx pueda invocar el controlador de acciones correspondiente.
Nota:
Asegúrese de proporcionar una cadena única global para la propiedad verb cuando use una cadena general que pueda provocar una colisión con otro bot. Esto puede evitar un comportamiento inesperado.
2. Responder con la nueva tarjeta adaptable
Puede devolver una nueva tarjeta adaptable para cada acción invocada para mostrar la respuesta al usuario final. Debe crear un archivo nuevo, bot/src/adaptiveCards/doSomethingResponse.json como respuesta para la doSomething acción con el siguiente contenido:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "A sample response to DoSomething."
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Nota:
Puede diseñar el diseño de la tarjeta según sus necesidades empresariales. Consulte Designer de tarjeta adaptable.
3. Agregar controlador de acción
Puede controlar una nueva acción invocada por la tarjeta adaptable con la clase TeamsFxAdaptiveCardActionHandlerdel SDK de TeamsFx . Debe personalizar la acción en este paso, como llamar a una API, procesar datos o cualquier otra acción según sus necesidades empresariales.
Puede crear un nuevo archivo bot/src/cardActions/doSomethingActionHandler.js:
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { AdaptiveCardResponse, InvokeResponseFactory } = require("@microsoft/teamsfx");
const responseCard = require("../adaptiveCards/doSomethingResponse.json");
class DoSomethingActionHandler {
triggerVerb = "doStuff";
async handleActionInvoked(context, message) {
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
module.exports = {
DoSomethingActionHandler,
}
Nota:
-
triggerVerbes la propiedad de verbo de la acción. -
actionDatason los datos asociados a la acción, que pueden incluir entradas dinámicas del usuario o algunos datos contextuales proporcionados en la propiedad de datos de la acción. - Si se devuelve una tarjeta adaptable, la tarjeta existente se reemplaza por ella de forma predeterminada.
4. Registro del controlador de acciones
Debe configurar cada nueva acción de tarjeta en que conversationBot habilita el flujo de conversación de la plantilla de bot de flujo de trabajo. Puede navegar hasta el bot/src/internal/initialize.js(ts) archivo y actualizar la actions matriz de la cardAction propiedad .
Los pasos siguientes le ayudan a registrar el controlador de acciones:
Puede abrir el archivo
bot/src/internal/initialize.js(ts).Debe actualizar
conversationBotla inicialización para habilitarcardActionla característica. Agregue el controlador a laactionsmatriz mediante el código siguiente:const conversationBot = new ConversationBot({ ... cardAction: { enabled: true, actions: [ new DoStuffActionHandler(), new DoSomethingActionHandler() ], } });Nota:
Para más información sobre cómo ampliar la plantilla de bot de flujo de trabajo, consulte Respuesta a las acciones de tarjeta en Teams.
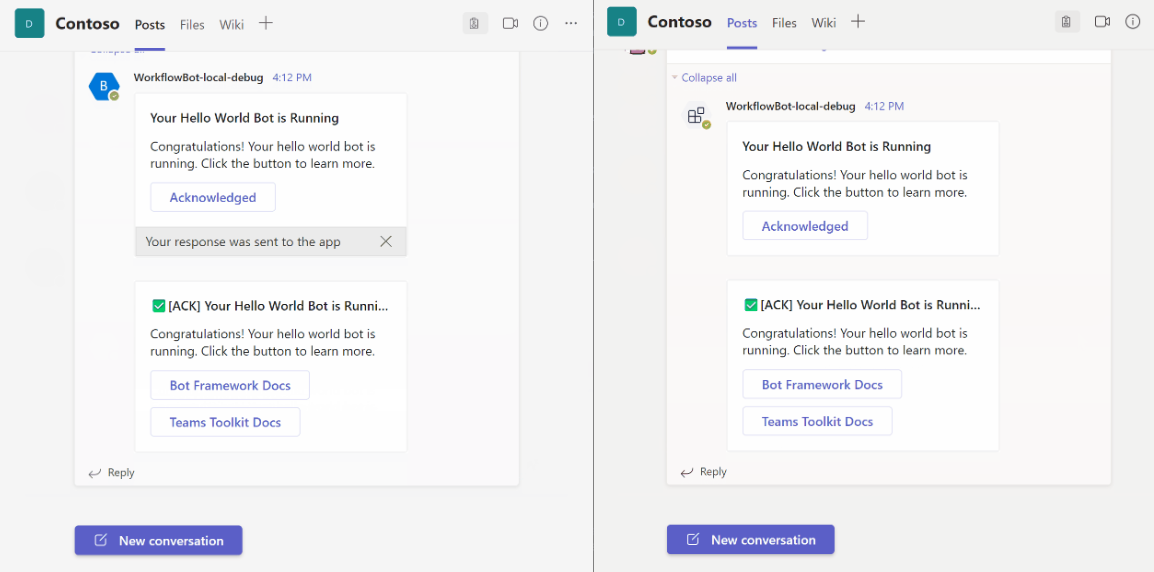
Personalización de la respuesta de acción
Puede usar la propiedad en el adaptiveCardResponse controlador para personalizar cómo el bot envía la tarjeta adaptable a los usuarios. A continuación se muestran las tres opciones para personalizar:
La tarjeta de respuesta se reemplaza por la tarjeta actual donde se define el botón para el interactor que desencadena la acción. Los usuarios de la conversación todavía pueden ver la tarjeta
AdaptiveCardResponse.ReplaceForInteractorde acción original de forma predeterminada.La tarjeta de respuesta se reemplaza por la tarjeta de acción para todos los usuarios del chat y pueden ver la tarjeta
AdaptiveCardResponse.ReplaceForAllde respuesta .La tarjeta de respuesta se envía como un mensaje independiente en la conversación que no puede reemplazar la tarjeta de acción. Todos los usuarios del chat pueden ver la tarjeta
AdaptiveCardResponse.NewForAllde respuesta .
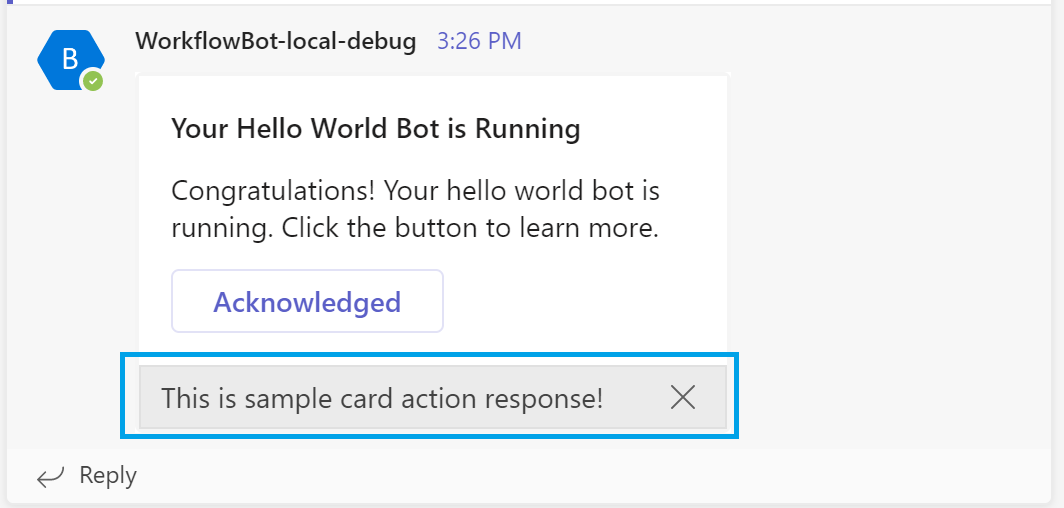
Responder con mensaje de texto
También puede responder con mensajes de texto en lugar de usar la tarjeta adaptable para la respuesta de acción de tarjeta, mediante InvokeResponseFactory.textMessage:
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
return InvokeResponseFactory.textMessage("This is a sample card action response!");
}
Puede ver el siguiente mensaje de respuesta en Teams:

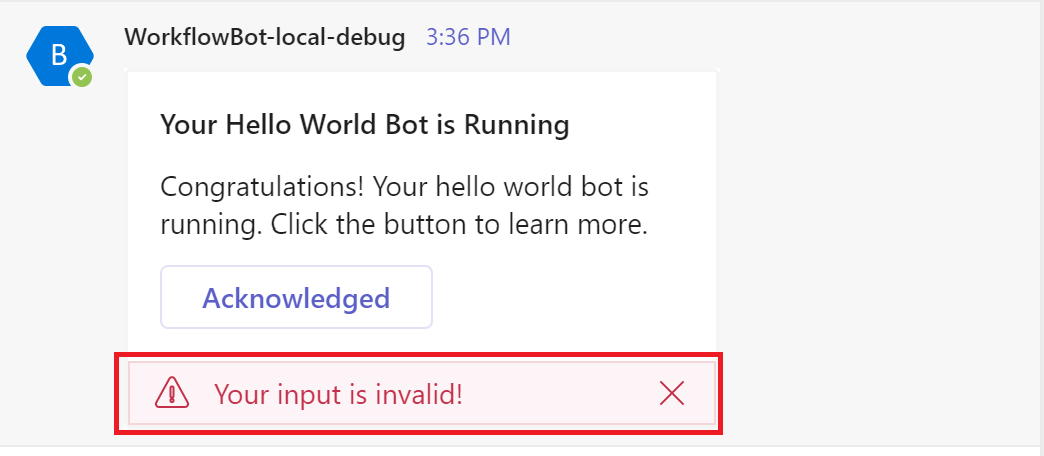
Responder con mensajes de error
Cuando quiera devolver un mensaje de respuesta de error al cliente, puede aplicar InvokeResponseFactory.errorResponse para compilar la respuesta de invocación. En la imagen siguiente se muestra el mensaje de error en la tarjeta adaptable:

Nota:
Para obtener más información sobre el formato de respuesta de invocación, vea Formato de respuesta.
Personalización del contenido de la tarjeta adaptable
Puede editar el archivo src/adaptiveCards/helloworldCommand.json para personalizar la tarjeta adaptable según sus preferencias. El archivo src/cardModels.ts define una estructura de datos que se usa para rellenar los datos de la tarjeta adaptable.
El enlace entre el modelo y la tarjeta adaptable se realiza mediante un nombre coincidente como, por ejemplo, CardData.title se asigna a ${title} en la tarjeta adaptable. Puede agregar, editar o quitar propiedades y sus enlaces para personalizar la tarjeta adaptable según sus necesidades.
También puede agregar nuevas tarjetas, si es necesario para la aplicación. Para crear diferentes tipos de tarjetas adaptables con una lista o una tabla de contenido dinámico mediante ColumnSet y FactSet, consulte TeamsFx-Samples.
Actualización automática a la vista específica del usuario
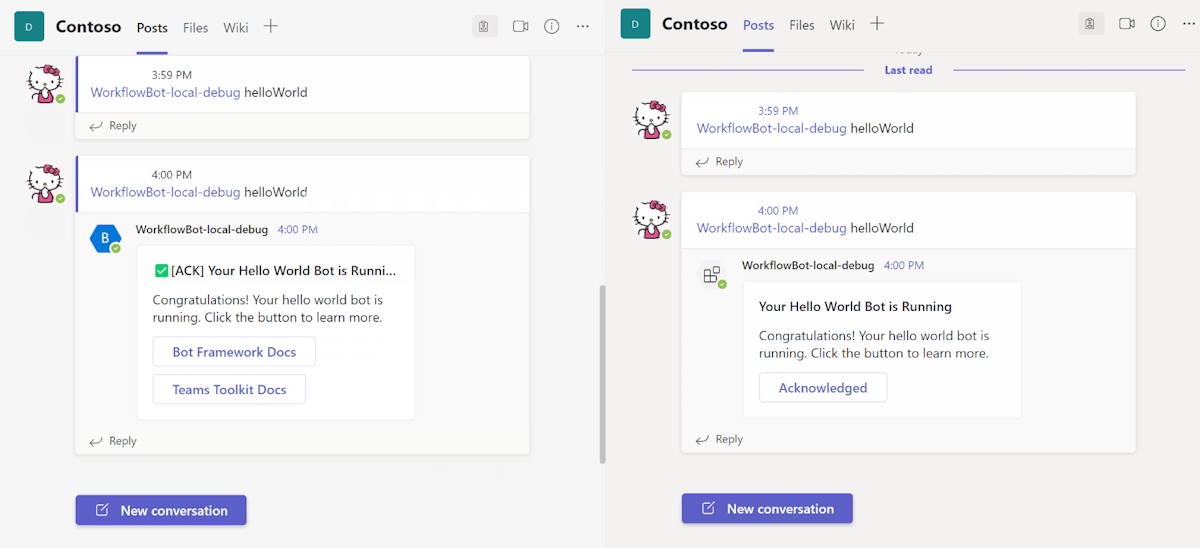
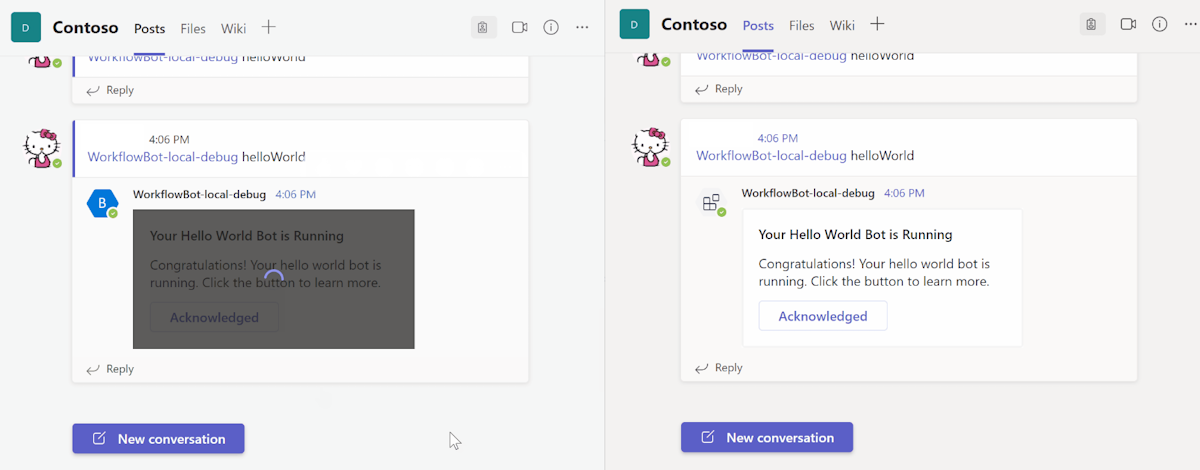
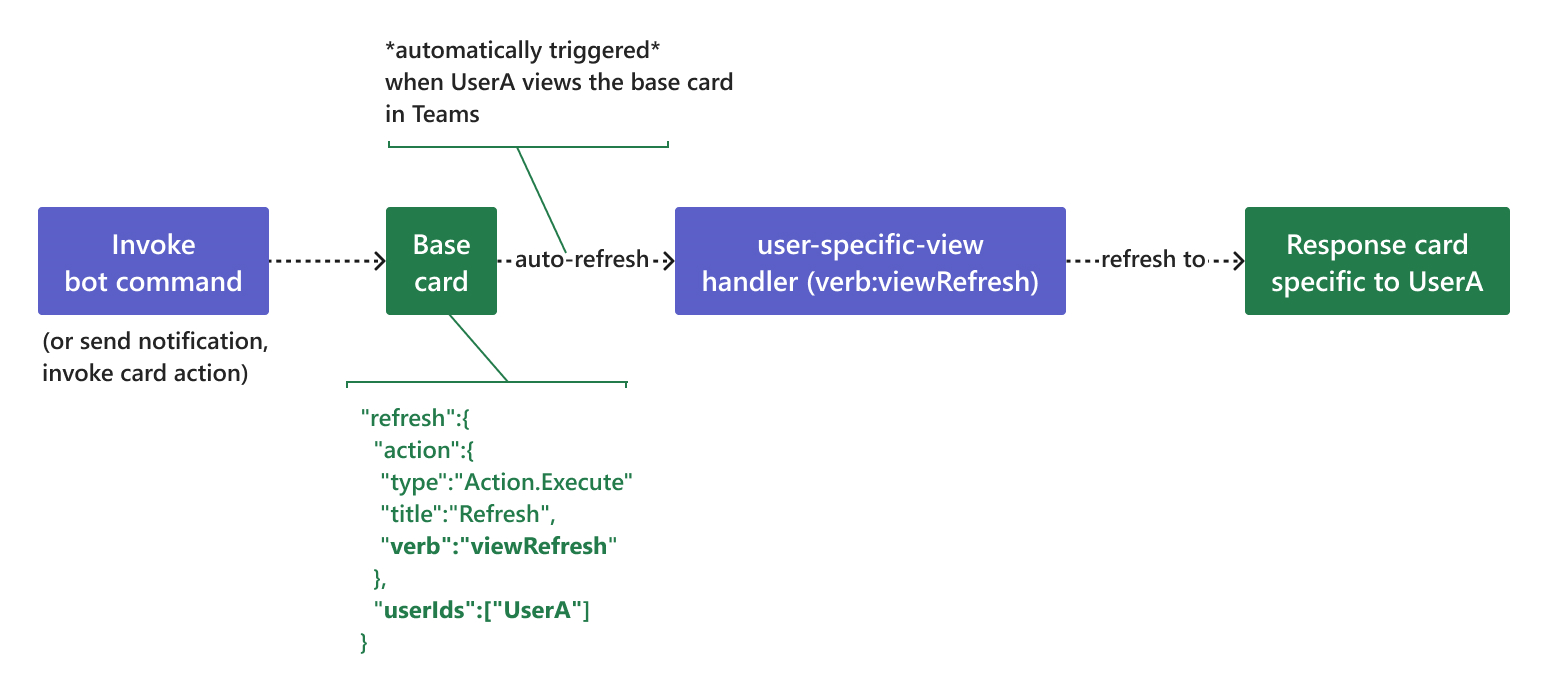
Cuando se envían tarjetas adaptables en un canal o chat de grupo de Teams, todos los usuarios pueden ver el mismo contenido de tarjeta. Con el nuevo modelo de actualización para la acción universal tarjetas adaptables, los usuarios pueden tener una vista específica del usuario. La actualización automática también facilita escenarios como aprobaciones, controles de creador de sondeos, vales, administración de incidentes y tarjetas de administración de proyectos. En el diagrama siguiente se muestra cómo proporcionar una vista específica del usuario con refresh el modelo:

Tarjeta base: el bot envía un mensaje con la versión base de la tarjeta. Esta tarjeta base se puede enviar como una notificación del bot, una respuesta de comando o cualquier otra respuesta de acción de tarjeta. Todos los miembros de la conversación pueden ver la misma respuesta. La tarjeta base se actualiza automáticamente al usuario definido
userIden larefreshpropiedad de la tarjeta base.Comportamiento de actualización: después de que el usuario vea el mensaje, el cliente de Teams desencadena automáticamente una actualización un minuto después de la última respuesta de actualización. Se invoca el controlador de vista específico del usuario para devolver una vista
Response Cardde tarjeta para un usuarioUserAespecífico. Otros usuarios de la conversación todavía pueden ver la tarjeta base.
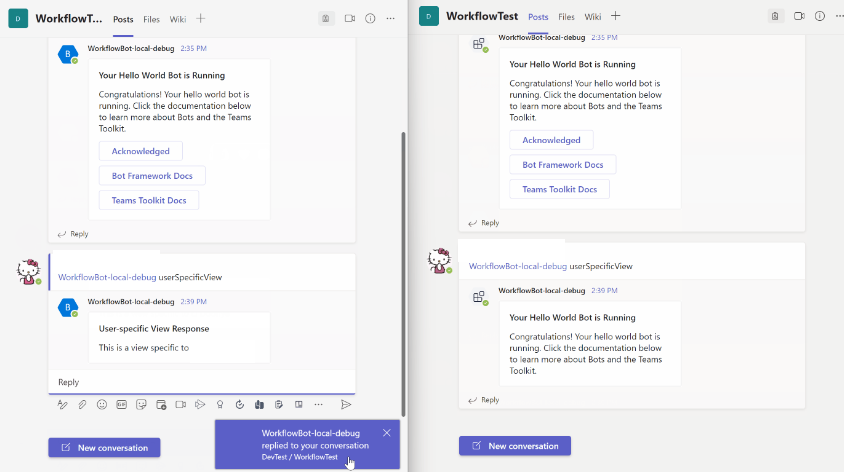
En la imagen siguiente se muestra cómo se muestra la vista específica del usuario en Teams:
Agregar vista específica del usuario
Los pasos siguientes le ayudan a agregar una vista específica del usuario con el SDK de TeamsFx:
1. Habilitar la actualización en la tarjeta adaptable base
Las vistas específicas del usuario se actualizan desde una tarjeta base, cuando la tarjeta de respuesta se actualiza desde la tarjeta base, como se muestra en la vista específica del usuario de actualización automática. Puede habilitar la actualización automática en la tarjeta base de la siguiente manera:
La primera opción habilita la actualización de la vista específica del usuario con el SDK. La tarjeta base se puede enviar como una respuesta de comando o una respuesta de acción de tarjeta. Puede habilitar la actualización de vista específica del usuario en
handleCommandReceivedun controlador de comandos o en el controlador de acciones de tarjeta dondehandleActionInvokedse devuelve la tarjeta base. Puede usarrefresh(refreshVerb, userIds, data)el método de la@microsoft/adaptivecards-toolsbiblioteca para insertar una sección de actualización en la tarjeta base. Para definir la sección de actualización, asegúrese de proporcionar las siguientes propiedades:-
userIds: un conjunto de MRI de usuario para aquellos que pueden desencadenar la actualización automática. Para obtener más información sobre cómo agregar la lista enuserIdsla sección de actualización de la tarjeta adaptable, consulte captura de la lista o el perfil de usuario. -
verb: cadena para identificar la acción de actualización. -
data: datos opcionales que se van a asociar a la acción de actualización.
En el ejemplo siguiente, una tarjeta base devuelve como respuesta de comando que puede actualizarse automáticamente a un usuario específico, como el remitente del comando:
import baseCard from "../adaptiveCards/baseCard.json"; import { AdaptiveCards } from "@microsoft/adaptivecards-tools"; export class MyCommandHandler1 implements TeamsFxBotCommandHandler { triggerPatterns: TriggerPatterns = "helloWorld"; async handleCommandReceived(context: TurnContext, message: CommandMessage): Promise<string | Partial<Activity> | void> { const refreshVerb = "userViewRefresh"; // verb to identify the refresh action const userIds = [ context.activity.from.id ]; // users who will be refreshed const data = { key: "value"}; // optional data associated with the action const responseCard = AdaptiveCards .declare(baseCard) .refresh(refreshVerb, userIds, data) .render(cardData); return MessageFactory.attachment(CardFactory.adaptiveCard(responseCard)); } }-
La segunda opción permite que la vista específica del usuario actualice la tarjeta adaptable. Se trata de una acción de actualización de ejemplo definida en
baseCard.json:{ "type": "AdaptiveCard", "refresh": { "action": { "type": "Action.Execute", "title": "Refresh", "verb": "userViewRefresh" , "data": { "key": "value" } }, "userIds": [ "${userID}" ] }, "body": [ ... ], ... }Debe reemplazar por
${userID}mri de usuario en el código, mientras representa el contenido de la tarjeta.
2. Agregar tarjeta adaptable específica del usuario
Debe diseñar la tarjeta adaptable específica del usuario para actualizar una tarjeta de respuesta específica, como responseCard.json la userA que se muestra en el diagrama para el comportamiento de actualización. Para empezar, puede crear un responseCard.json con el siguiente contenido y guardarlo en bot/src/adaptiveCards la carpeta :
-
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "This is a user-specific view"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
3. Agregar controlador de acción de tarjeta para actualizar vistas
Puede agregar un controlador que implemente TeamsFxAdaptiveCardActionHandler para procesar la actividad de invocación de actualización que se desencadena automáticamente en Teams:
import responseCard from "../adaptiveCards/responseCard.json";
export class Handler1 implements TeamsFxBotCardActionHandler {
triggerVerb: string = "userViewRefresh";
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
/**
* If you have multiple userIds defined in your refresh action, for example: userIds: [ "<UserA>", "<userB>" ] ,
* and you can return different card response for those users respectively with the following code sample.
const currentUserId = context.activity.from.id;
switch (currentUserId) {
case "<userA's id>":
const card1 = AdaptiveCards.declare(card1).render(actionData);
return InvokeResponseFactory.adaptiveCard(card1);
case "<userB's id>":
const card1 = AdaptiveCards.declare(card2).render(actionData);
return InvokeResponseFactory.adaptiveCard(card2);
}
*/
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
4. Registro del controlador de acciones
Puede registrar el controlador de acciones de actualización en bot/src/internal/initialize.js(ts) con el código siguiente:
export const commandBot = new ConversationBot({
...
cardAction: {
enabled: true,
actions: [
new Handler1()
],
}
})
Obtener acceso a Microsoft Graph
Si responde a un comando que necesita acceder a los datos de Microsoft Graph de un usuario de Teams que ya ha iniciado sesión, puede hacerlo mediante el inicio de sesión único (SSO) con su token de usuario de Teams. Obtenga más información sobre cómo Microsoft 365 Agents Toolkit (anteriormente conocido como Kit de herramientas de Teams) puede ayudarle a agregar el inicio de sesión único a la aplicación Teams.
Conexión a las API existentes
A menudo, debe conectarse a las API existentes para recuperar los datos que se van a enviar a Teams. Agents Toolkit facilita la configuración y administración de la autenticación para las API existentes. Para obtener más información, consulte cómo integrar las API de terceros existentes.
Preguntas más frecuentes
¿Cómo ampliar el bot de flujo de trabajo con notificaciones?
Las notificaciones agregan la capacidad en la aplicación de enviar tarjetas adaptables en respuesta a eventos externos. Por ejemplo, cuando se publica un mensaje en un centro de eventos, la aplicación puede responder con una tarjeta adaptable según sea necesario. Cómo ampliar el bot de flujo de trabajo con notificaciones, consulte Personalización de notificaciones.
¿Cómo ampliar el bot de flujo de trabajo con comandos y respuestas?
El bot de flujo de trabajo predeterminado incluye el comando y la respuesta. Para obtener más información para ampliar el bot de flujo de trabajo con comandos y respuestas, consulte Agregar comando y respuesta.
Guía paso a paso
Siga la guía paso a paso para compilar el bot de flujo de trabajo de Teams.