Integrar capacidades multimedia
Puede integrar funcionalidades de dispositivos nativos, como cámara y micrófono con la aplicación de Teams. Para la integración, puede usar la biblioteca cliente javascript de Microsoft Teams que proporciona las herramientas necesarias para que la aplicación acceda a los permisos de dispositivo de un usuario. Use las API de funcionalidad multimedia adecuadas para integrar las funcionalidades del dispositivo, como la cámara y el micrófono con la plataforma de Teams dentro de la aplicación de Microsoft Teams, y crear una experiencia más enriquecida. La funcionalidad multimedia está disponible para el cliente web, el escritorio y el móvil de Teams. Para integrar las funcionalidades multimedia, debe actualizar el archivo de manifiesto de la aplicación y llamar a las API de funcionalidad multimedia.
Para una integración eficaz, debe tener una buena comprensión de los fragmentos de código para llamar a las API correspondientes, lo que le permite usar funcionalidades de medios nativos. Es importante familiarizarse con los errores de respuesta de la API para controlar los errores en la aplicación de Teams.
Ventajas
La ventaja de integrar las funcionalidades de dispositivo en las aplicaciones de Teams es que usa controles nativos de Teams para proporcionar una experiencia enriquecida e inmersiva para los usuarios. En los escenarios siguientes se muestran las ventajas de las funcionalidades multimedia:
Permitir al usuario capturar las simulaciones aproximadas dibujadas en una pizarra física a través de su teléfono móvil y usar las imágenes capturadas como opciones de sondeo en el chat de grupo de Teams.
Permitir al usuario grabar el mensaje de audio y adjuntarlo a un vale de incidente.
Permitir al usuario escanear los documentos físicos desde el teléfono inteligente para presentar una reclamación de seguro de automóvil.
Permitir al usuario grabar un vídeo en un sitio de trabajo y cargarlo para su asistencia.
Nota:
- Teams no admite permisos de dispositivo en la ventana de chat emergente, las pestañas y el panel lateral de la reunión.
- Los permisos del dispositivo son diferentes en el explorador. Para obtener más información, vea Permisos de dispositivo en el navegador.
- El símbolo del sistema de permisos de solicitud se muestra automáticamente en el móvil cuando se inicia una API de Teams pertinente. Para obtener más información, consulte solicitar permisos de dispositivo.
Actualizar manifiesto
Actualice el archivo manifest.json de la aplicación Teams agregando la devicePermissions propiedad y especificando media. Permite a la aplicación solicitar permisos necesarios a los usuarios antes de empezar a usar la cámara para capturar la imagen, abrir la galería para seleccionar una imagen que se va a enviar como datos adjuntos o usar el micrófono para grabar la conversación. La actualización del manifiesto de la aplicación es la siguiente:
"devicePermissions": [
"media",
],
Nota:
La API multimedia no se admite en el nuevo cliente de Teams. Se recomienda usar HTML5 media.
Funcionalidad multimedia
Las API captureImage, selectMedia, getMedia y viewImages permiten usar funcionalidades de medios nativos como se indica a continuación:
- Use el micrófono nativo para permitir que los usuarios grabar audio (grabar 10 minutos de conversación) desde el dispositivo.
- Use el control de cámara nativo para permitir a los usuarios capturar y adjuntar imágenes y capturar vídeos (grabar hasta cinco minutos de vídeo) sobre la marcha.
- Utilice el soporte nativo de la galería para permitir que los usuarios seleccionen las imágenes del dispositivo como archivos adjuntos.
- Utilice el control del visor de imágenes nativo para obtener una vista previa de varias imágenes a la vez.
- Admite la transferencia de imágenes grandes (de 1 MB a 50 MB) a través del puente TeamsJS.
- Admite funcionalidades avanzadas de imágenes al permitir a los usuarios obtener una vista previa y editar imágenes.
- Escanee documentos, pizarra y tarjetas de presentación a través de la cámara.
Importante
- Puede invocar las
captureImageAPI ,selectMedia,getMediayviewImagesdesde varias superficies de Teams, incluidos los cuadros de diálogo (denominados módulos de tareas en TeamsJS v1.x), pestañas y aplicaciones personales. Para obtener más información, consulte los puntos de entrada de las aplicaciones de Teams. - La
selectMediaAPI admite funcionalidades de cámara y micrófono a través de diferentes configuraciones de entrada. - La
selectMediaAPI para acceder a la funcionalidad de micrófono solo admite clientes móviles. - El recuento máximo de imágenes cargadas viene determinado por
maxMediaCounty también por el tamaño total de la matriz devuelta por laselectMediaAPI. Asegúrese de que el tamaño de la matriz no supere los 20 MB; si el tamaño de la matriz supera los 20 MB, la API genera un código de error 10000 que es SIZE_EXCEEDED error.
En la tabla siguiente se muestra un conjunto de API para habilitar las funcionalidades multimedia del dispositivo:
| API | Descripción |
|---|---|
| captureImage (Cámara) | La API permite a los usuarios activar la cámara y capturar una imagen o seleccionar medios de la galería. Cuando se desencadena la captureImage devolución de llamada, la imagen se comparte como un archivo. La API restringe a los usuarios seleccionar o capturar una sola imagen para compartir y solo es compatible con clientes móviles. |
| selectMedia (Cámara) | La selectMedia API permite a los usuarios capturar o seleccionar medios de la cámara o galería de su dispositivo y, a continuación, devolverlos a la aplicación web. Los usuarios tienen la capacidad de editar, recortar, girar, anotar o dibujar imágenes antes del envío. En respuesta a selectMedia, la aplicación web obtiene los identificadores multimedia de las imágenes seleccionadas y una miniatura del medio elegido. Puede configurar aún más esta API mediante la configuración ImageProps . |
| selectMedia (micrófono) | Para acceder a la funcionalidad del micrófono, establezca mediaType4 en (Audio) en la selectMedia API. Esta API permite a los usuarios grabar audio con el micrófono del dispositivo y devuelve los clips grabados a la aplicación web. Los usuarios tienen la opción de pausar, volver a grabar o obtener una vista previa de la grabación antes de enviarla. En respuesta a selectMedia, la aplicación web recibe los identificadores multimedia de las grabaciones de audio seleccionadas.
Si necesita establecer una duración específica para la grabación, use maxDuration. La duración actual de la grabación se establece en 10 minutos, después de lo cual la grabación finaliza automáticamente. |
| getMedia | Esta API recupera los medios capturados por selectMedia API en fragmentos, independientemente del tamaño del medio. Estos fragmentos se ensamblan y se devuelven a la aplicación web como un archivo o blob. Dividir los medios en fragmentos más pequeños facilita la transferencia de archivos grandes. |
| viewImages | Esta API permite al usuario ver imágenes en modo de pantalla completa como una lista desplazable. |
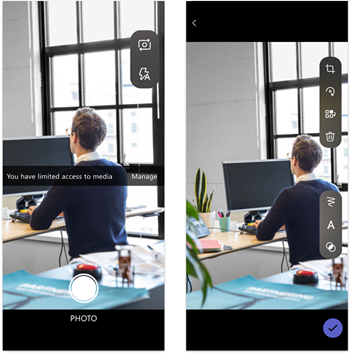
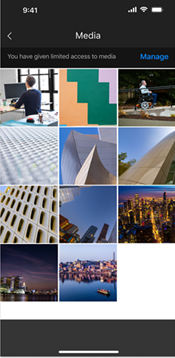
En la imagen siguiente se muestra la experiencia de la aplicación web de captureImage API para la funcionalidad de imagen en dispositivos móviles de Teams:
Inicie la cámara y capture la imagen para compartir:

Seleccione medios de la galería para compartir:

Puede ver la experiencia de la aplicación web de la selectMedia API para equipos de escritorio y dispositivos móviles de Teams.
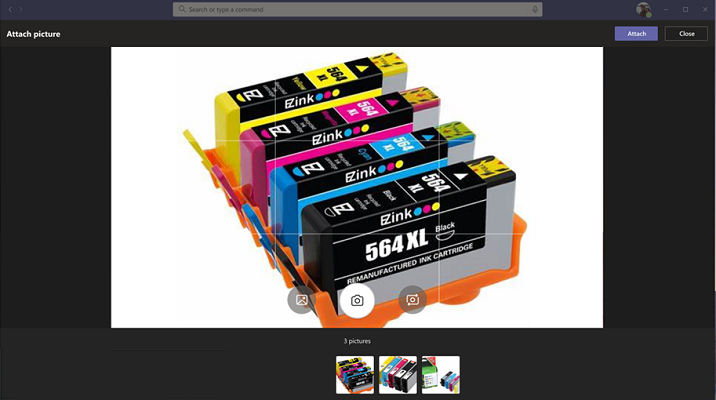
En la imagen siguiente se muestra la experiencia de la aplicación web de selectMedia API para la funcionalidad de imagen:

Nota:
En dispositivos con la versión de Android inferior a 7, la selectMedia API inicia la experiencia nativa de la cámara Android en lugar de la experiencia nativa de la cámara de Teams.
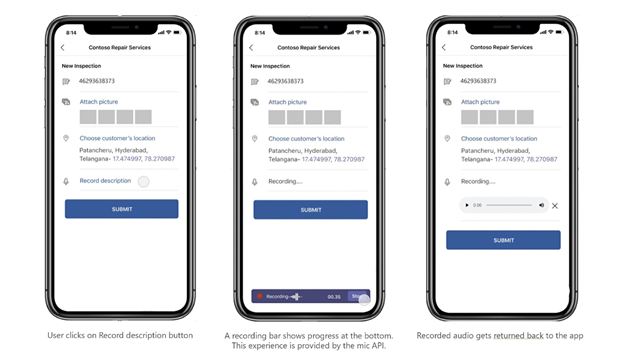
En la imagen siguiente se muestra la experiencia de la aplicación web de selectMedia la API para la funcionalidad de micrófono:

Control de errores
Asegúrese de controlar estos errores correctamente en la aplicación de Teams. En la tabla siguiente se enumeran los códigos de error y las descripciones con las que se generan los errores:
| Código de error | Nombre de error | Descripción |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | La API no se admite en la plataforma actual. |
| 404 | ARCHIVO NO ENCONTRADO. | El archivo especificado no se encuentra en la ubicación especificada. |
| 500 | INTERNAL_ERROR | Se produce un error interno al realizar la operación necesaria. |
| 1 000 | PERMISSION_DENIED | El usuario deniega el permiso. |
| 3000 | NO_HW_SUPPORT | El hardware no admite la funcionalidad. |
| 4000 | InvalidArguments | Uno o más argumentos no son válidos. |
| 8000 | USER_ABORT | El usuario anula la operación. |
| 9000 | OLD_PLATFORM | El código de la plataforma no está actualizado y no implementa esta API. |
| 10000 | SIZE_EXCEEDED | El valor devuelto es demasiado grande y ha superado los límites de tamaño de la plataforma. |
Fragmentos de código
Llame a
captureImageLA API para iniciar y capturar imágenes mediante la cámara:microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Llame a
selectMediaLA API para capturar y seleccionar medios de la cámara o galería del dispositivo:let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Llame a
selectMediaLA API para capturar vídeos con la cámara:Captura de vídeos con
fullscreen: true:fullscreen: trueabre la cámara en modo de grabación de vídeo. Proporciona una opción para usar la cámara delantera y trasera y también proporciona otros atributos, como se mencionó en el ejemplo siguiente:const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }Captura de vídeos con
fullscreen: false:fullscreen: falseabre la cámara en modo de grabación de vídeo y usa solo la cámara frontal. Normalmentefullscreen: falsese usa cuando el usuario quiere grabar vídeo mientras lee contenido en la pantalla del dispositivo.Este modo también admite
isStopButtonVisible: trueque agrega un botón de detención en la pantalla que permite al usuario detener la grabación. SiisStopButtonVisible: falsees , la grabación se puede detener llamando a mediaController API o cuando la duración de la grabación ha alcanzadomaxDurationel tiempo especificado.A continuación se muestra un ejemplo para detener la grabación con
maxDurationel tiempo especificado:const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }A continuación se muestra un ejemplo para detener la grabación llamando a mediaController API:
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
Llame a
selectMediaLA API para capturar imágenes y vídeo mediante la cámara:Esta API permite a los usuarios seleccionar entre capturar una imagen o un vídeo.
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });Llame a
getMediala API para recuperar medios grandes en fragmentos:let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });Llame a
viewImagesLA API por identificador, que devuelveselectMediala API:// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Llame a
viewImagesLA API por dirección URL:// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Llamadas
selectMediaygetMediaAPI para grabar audio a través de micrófono:let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Descarga de archivos en el móvil de Teams
Puede configurar una aplicación para permitir que los usuarios descarguen archivos de la vista web en su dispositivo móvil.
Nota:
La descarga de archivos solo se admite en el cliente móvil de Android Teams y solo se pueden descargar archivos no autenticados.
Para habilitarlo, siga estos pasos:
Actualice la aplicación de Teams manifest.json archivo agregando la
devicePermissionspropiedad y especificandomediacomo se muestra en el manifiesto de actualización.Use el siguiente formato y agregue el atributo de descarga HTML a la página web:
<a href="path_to_file" download="download">Download</a>
Vea también
- Funciones del dispositivo
- Integrar la funcionalidad de escáner de código QR o código de barras en Teams
- Integrar las capacidades de ubicación en Teams
- Integrar Selector de personas
- Requisiciones y consideraciones para bots multimedia hospedados en la aplicación
- Esquema del manifiesto de la aplicación de Teams
- Planear pestañas con capacidad de respuesta para dispositivo móvil de Teams