La manera más común de compartir contenido en Microsoft Teams es a través de vínculos. Para cualquier vínculo, Teams desplegó una vista previa del vínculo en una tarjeta adaptable con información como imagen, título y descripción. Puede usar los metadatos de schema.org y las plantillas de microinquilino para mostrar las vistas previas completas de los vínculos sin instalar la aplicación en Microsoft Teams.
Para habilitar las vistas previas de desplegación enriquecidas de los vínculos, siga estos pasos:
A continuación se muestran las plantillas de micro funcionalidad admitidas para el cliente de Teams:
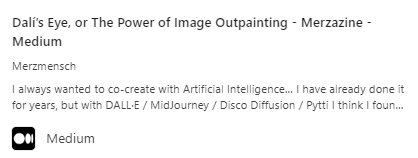
A continuación se muestra un ejemplo de código JSON para la plantilla Artículo:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${name == null && headline != null}",
"text": "${headline}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${creator != null}",
"text": "${creator}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
},
{
"type": "TextBlock",
"$when": "${description != null}",
"text": "${description}",
"isSubtle": true,
"spacing": "Small",
"wrap": true,
"maxLines": 2,
"size": "Small"
}
],
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
}
| Propiedad |
Descripción |
@type |
Artículo |
| imagen |
Dirección URL de la imagen de para el artículo. |
| name |
Nombre del autor. |
| titular |
Título del artículo. |
| creador |
Autor del artículo. |
| url |
Dirección URL del sitio web oficial del artículo. |
Ejemplo de la experiencia de desplegada para el tipo de artículo: 
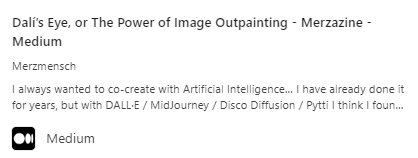
A continuación se muestra un ejemplo de código JSON para la plantilla Product:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${offers.price != null}",
"text": "${offers.price} ${offers.priceCurrency}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
}
],
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
}
| Propiedad |
Descripción |
@type |
Producto |
| imagen |
Dirección URL de la imagen de para el producto. |
| name |
Nombre del producto. |
| offers.price |
Precio del producto. |
| offers.priceCurrency |
Moneda del producto. |
| url |
Dirección URL del sitio web del producto. |
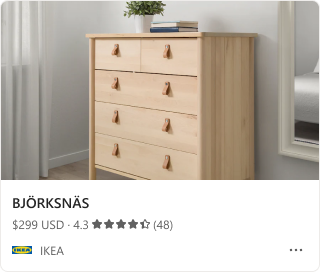
Ejemplo de la experiencia de desplegamiento para el tipo de producto:

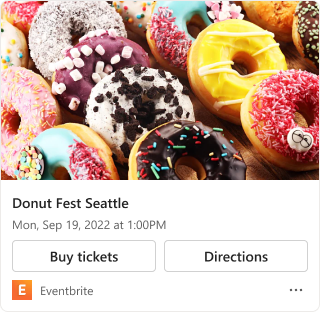
A continuación se muestra un ejemplo de código JSON para la plantilla Event:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"items":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"items":
[],
"minHeight": "180px",
"bleed": true
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "TextBlock",
"$when": "${startDate != null}",
"text": "${formatDateTime(startDate, 'ddd, MMM d, yyyy')} at ${formatDateTime(startDate, 'h:mm tt')}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
},
{
"type": "TextBlock",
"$when": "${address != null}",
"text": "${address}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
}
],
"spacing": "None",
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Tickets",
"url": "${url}"
},
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${url != null && geo != null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Tickets",
"url": "${url}"
}
],
"$when": "${url != null && geo == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null && url == null}"
}
]
}
| Propiedad |
Descripción |
@type |
Event |
| imagen |
Dirección URL de la imagen de para el evento. |
| name |
Nombre del evento. |
| startDate |
Fecha y hora de inicio del evento en formato ISO 8601 . |
| address |
Dirección del evento. |
| geo.latitude |
Latitud de la ubicación del evento. |
| url |
Dirección URL del sitio web oficial del evento. |
| geo.longitude |
Longitud de la ubicación del evento. |
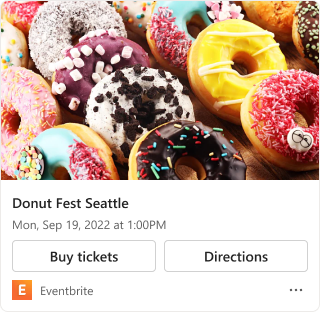
Ejemplo de la experiencia de desplegamiento para el tipo de evento:

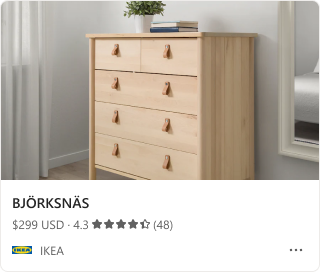
A continuación se muestra un ejemplo de código JSON para la plantilla De empresa local:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"items":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "ColumnSet",
"columns":
[
{
"type": "Column",
"width": "auto",
"items":
[
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★☆☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 1 && float(aggregateRating.ratingValue) < 2}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 2 && float(aggregateRating.ratingValue) < 3}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 3 && float(aggregateRating.ratingValue) < 4}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 4 && float(aggregateRating.ratingValue) < 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★★ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${priceRange}",
"isSubtle": true,
"spacing": "None",
"$when": "${aggregateRating == null && priceRange != null}",
"size": "Small",
"wrap": true
}
],
"spacing": "Small"
}
],
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "${address}",
"$when": "${address != null}",
"isSubtle": true,
"spacing": "Small",
"size": "Small"
}
],
"spacing": "None",
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null}"
},
{
"type": "TextBlock",
"text": "[See more on web](${bingSearchUrl})",
"wrap": true,
"spacing": "Small",
"$when": "${bingSearchUrl != null}"
}
]
}
| Propiedad |
Descripción |
@type |
Negocio local |
| imagen |
Dirección URL de la imagen de para la empresa. |
| name |
Nombre de la empresa. |
| aggregateRating.ratingValue |
Clasificación media de la empresa. |
| address |
Dirección física de la empresa. |
| geo.latitude |
Latitud de la ubicación empresarial. |
| geo.longitude |
Longitud de la ubicación empresarial. |
| aggregateRating.reviewCount |
Promedio de revisiones para la empresa. |
| aggregateRating.ratingCount |
Promedio de clasificaciones para la empresa. |
| menú |
El menú real como una representación estructurada, como texto o una dirección URL del menú. |
| priceRange |
El rango de precios de la empresa. Por ejemplo, $$$. |
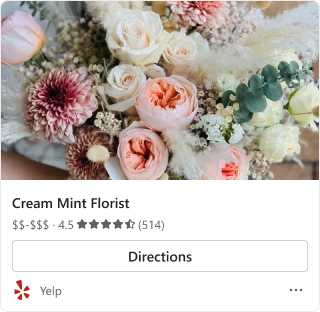
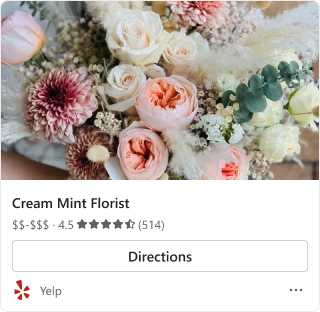
Ejemplo de la experiencia de desplegamiento para el tipo de negocio local:

A continuación se muestra un ejemplo de código JSON para la plantilla Educación:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "ColumnSet",
"columns":
[
{
"type": "Column",
"width": "auto",
"items":
[
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★☆☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 1 && float(aggregateRating.ratingValue) < 2}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 2 && float(aggregateRating.ratingValue) < 3}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 3 && float(aggregateRating.ratingValue) < 4}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 4 && float(aggregateRating.ratingValue) < 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★★ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${priceRange}",
"isSubtle": true,
"spacing": "None",
"$when": "${aggregateRating == null && priceRange != null}",
"size": "Small",
"wrap": true
}
],
"spacing": "Small"
}
],
"spacing": "Small"
}
],
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
}
| Propiedad |
Descripción |
@type |
Curso |
| imagen |
Dirección URL de la imagen del curso. |
| name |
Nombre del curso. |
| priceRange |
Precio del curso. |
| aggregateRating.ratingValue |
Clasificación media del curso. |
| description |
Resumen del curso. |
| url |
Dirección URL del sitio web del curso. |
| aggregateRating.reviewCount |
Promedio de opiniones para el curso. |
| aggregateRating.ratingCount |
Número medio de clasificaciones para el curso. |
Ejemplo de la experiencia de desplegamiento del tipo de curso:

A continuación se muestra un ejemplo de código JSON para la plantilla Restaurant:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body":
[
{
"type": "Container",
"items":
[
{
"type": "Container",
"$when": "${image != null}",
"backgroundImage":
{
"url": "${image}",
"horizontalAlignment": "Center",
"verticalAlignment": "Center"
},
"minHeight": "180px",
"bleed": true,
"items":
[]
},
{
"type": "TextBlock",
"$when": "${name != null}",
"text": "${name}",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"spacing": "Small",
"maxLines": 2
},
{
"type": "ColumnSet",
"columns":
[
{
"type": "Column",
"width": "auto",
"items":
[
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★☆☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 1 && float(aggregateRating.ratingValue) < 2}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★☆☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 2 && float(aggregateRating.ratingValue) < 3}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★☆☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 3 && float(aggregateRating.ratingValue) < 4}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★☆ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 4 && float(aggregateRating.ratingValue) < 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(priceRange != null, priceRange + ' ·', '')} ${aggregateRating.ratingValue} ★★★★★ ${if(aggregateRating.reviewCount != null, '(' + aggregateRating.reviewCount + ')', '')}${if(aggregateRating.reviewCount == null && aggregateRating.ratingCount != null, '(' + aggregateRating.ratingCount + ')', '')}",
"isSubtle": true,
"spacing": "None",
"$when": "${float(aggregateRating.ratingValue) >= 5}",
"size": "Small",
"wrap": true
},
{
"type": "TextBlock",
"text": "${priceRange}",
"isSubtle": true,
"spacing": "None",
"$when": "${aggregateRating == null && priceRange != null}",
"size": "Small",
"wrap": true
}
],
"spacing": "Small"
}
],
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "${address}",
"$when": "${address != null}",
"isSubtle": true,
"spacing": "Small",
"size": "Small",
"wrap": true
}
],
"spacing": "None",
"selectAction":
{
"type": "Action.OpenUrl",
"url": "${url}"
}
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Menu",
"url": "${menu}"
},
{
"type": "Action.OpenUrl",
"title": "Reservations",
"url": "${url}"
}
],
"$when": "${menu != null && url != null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Menu",
"url": "${menu}"
},
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${menu != null && geo != null && url == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Reservations",
"url": "${url}"
},
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null && url != null && menu == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Menu",
"url": "${menu}"
}
],
"$when": "${menu != null && url == null && geo == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Reservations",
"url": "${url}"
}
],
"$when": "${url != null && menu == null && geo == null}"
},
{
"type": "ActionSet",
"actions":
[
{
"type": "Action.OpenUrl",
"title": "Directions",
"url": "https://www.bing.com/maps/directions?rtp=adr.~pos.${geo.latitude}_${geo.longitude}"
}
],
"$when": "${geo != null && menu == null && url == null}"
},
{
"type": "TextBlock",
"text": "[See more on web](${bingSearchUrl})",
"wrap": true,
"spacing": "Small",
"$when": "${bingSearchUrl != null}"
}
]
}
| Propiedad |
Descripción |
@type |
Restaurante |
| imagen |
Dirección URL de la imagen de para el restaurante. |
| name |
Nombre del autor. |
| priceRange |
Precio del restaurante. |
| aggregateRating.ratingValue |
Clasificación media del restaurante. |
| address |
Dirección física del restaurante. |
| url |
Enlace al sitio web del restaurante. |
| aggregateRating.reviewCount |
Promedio de opiniones para el restaurante. |
| aggregateRating.ratingCount |
Promedio de clasificaciones para el restaurante. |
| streetAddress |
La dirección de la calle del restaurante |
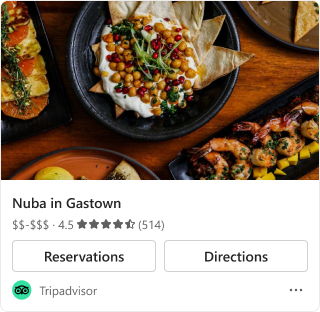
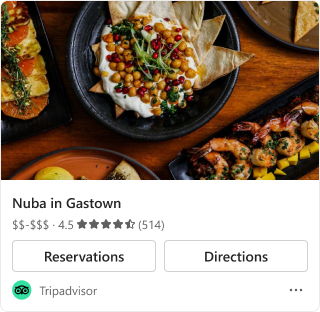
Ejemplo de la experiencia de desplegamiento del tipo de restaurante: 
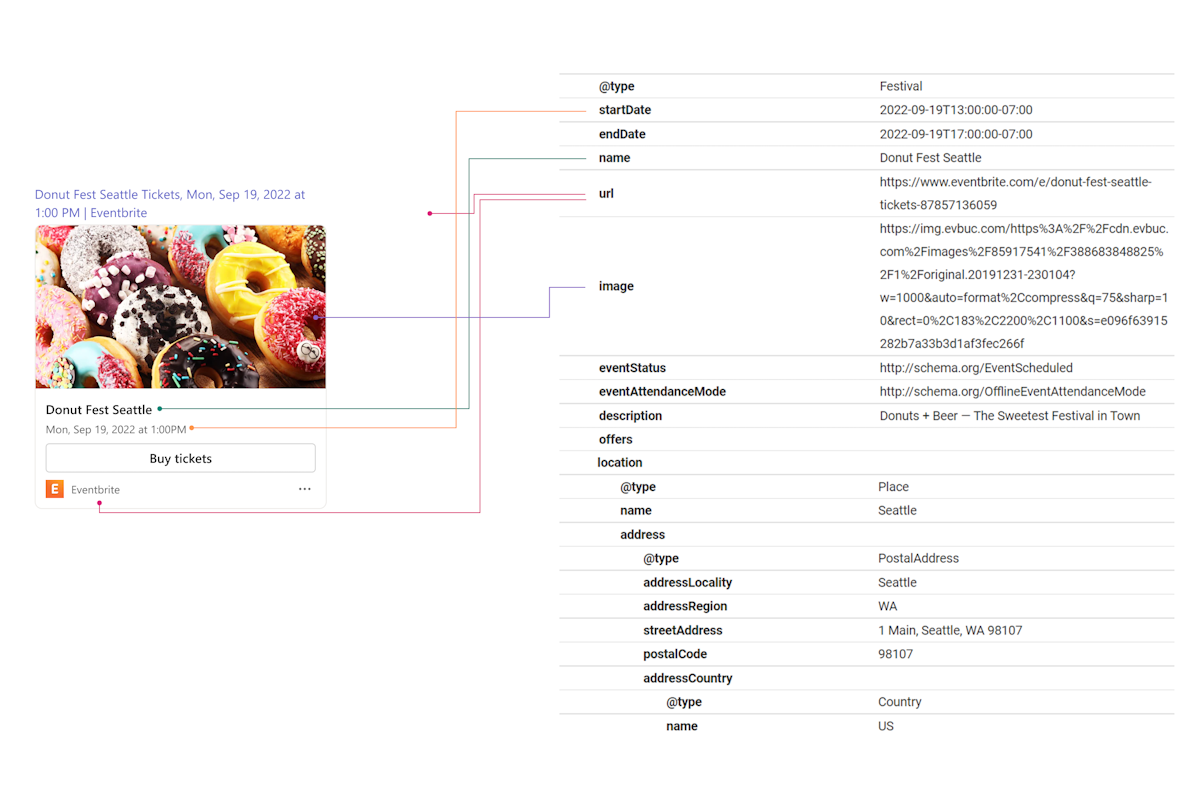
A continuación se muestra un ejemplo de metadatos de esquema asignados a la vista previa de desplegada enriquecida de una tarjeta adaptable: