Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Una pestaña es un gran lienzo para el contenido de la aplicación. A modo de guía en el diseño de su aplicación, a continuación se describe e ilustra cómo pueden los usuarios agregar, usar y administrar pestañas en Teams.
Kit de interfaz de usuario de Microsoft Teams
En el kit de interfaz de usuario de Microsoft Teams, encontrará instrucciones completas de diseño de pestaña, que incluyen elementos que puede usar y modificar como quiera. El kit de interfaz de usuario también tiene temas esenciales, como la accesibilidad y el tamaño dinámico que no se tratan aquí.
Agregar una pestaña
Puede agregar una pestaña desde microsoft Teams Store (AppSource) o en uno de los contextos siguientes:
- Chat
- Canal
- Reunión (antes, durante o después de la reunión)
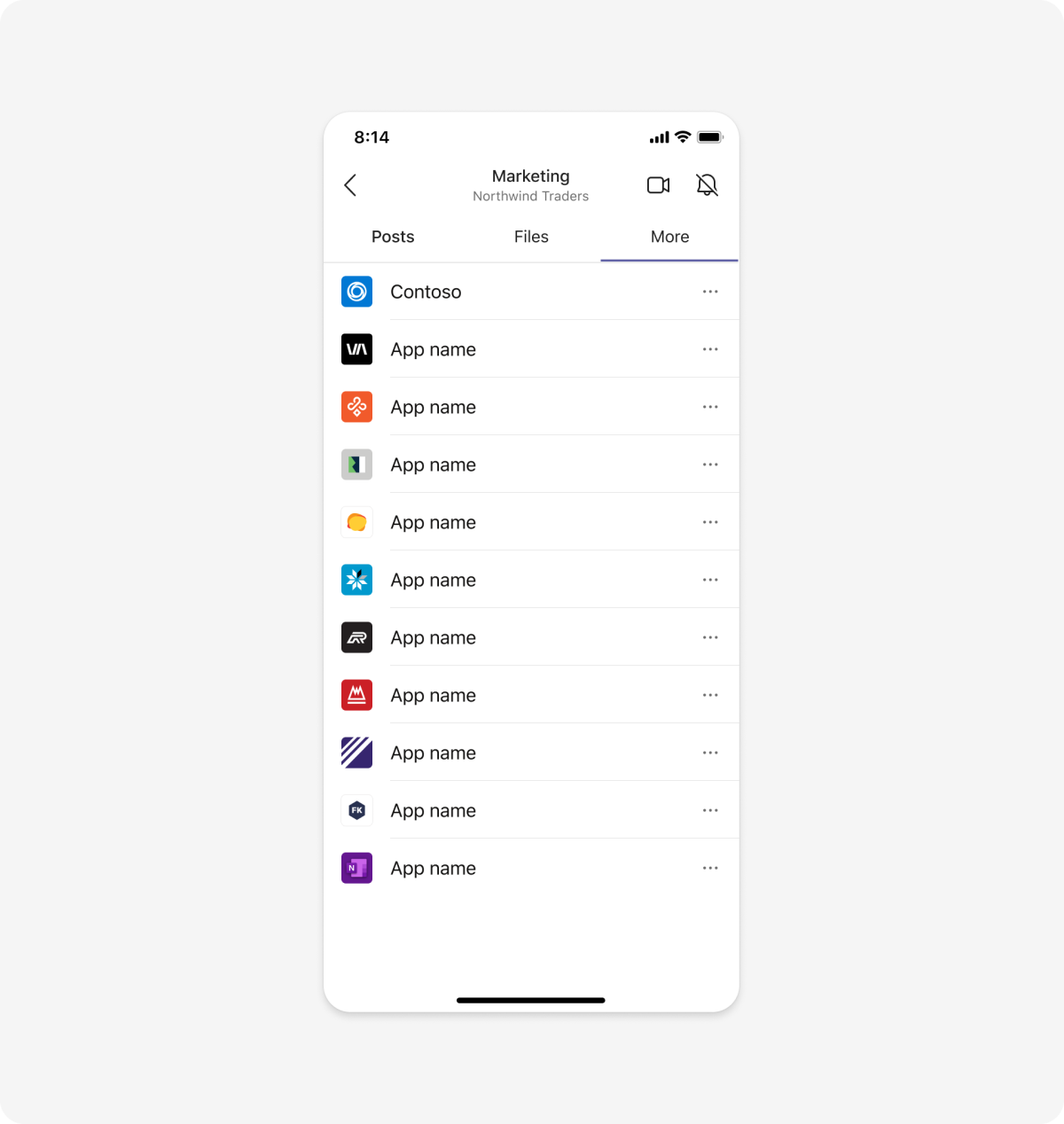
Móvil
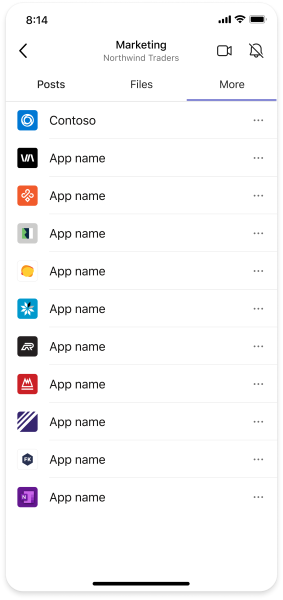
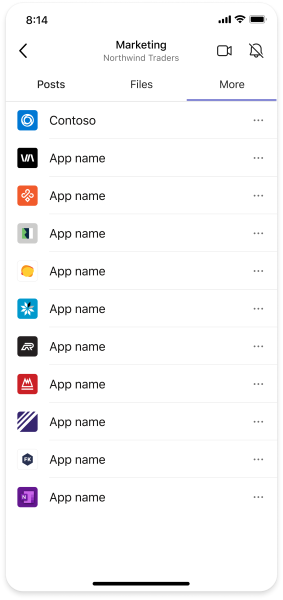
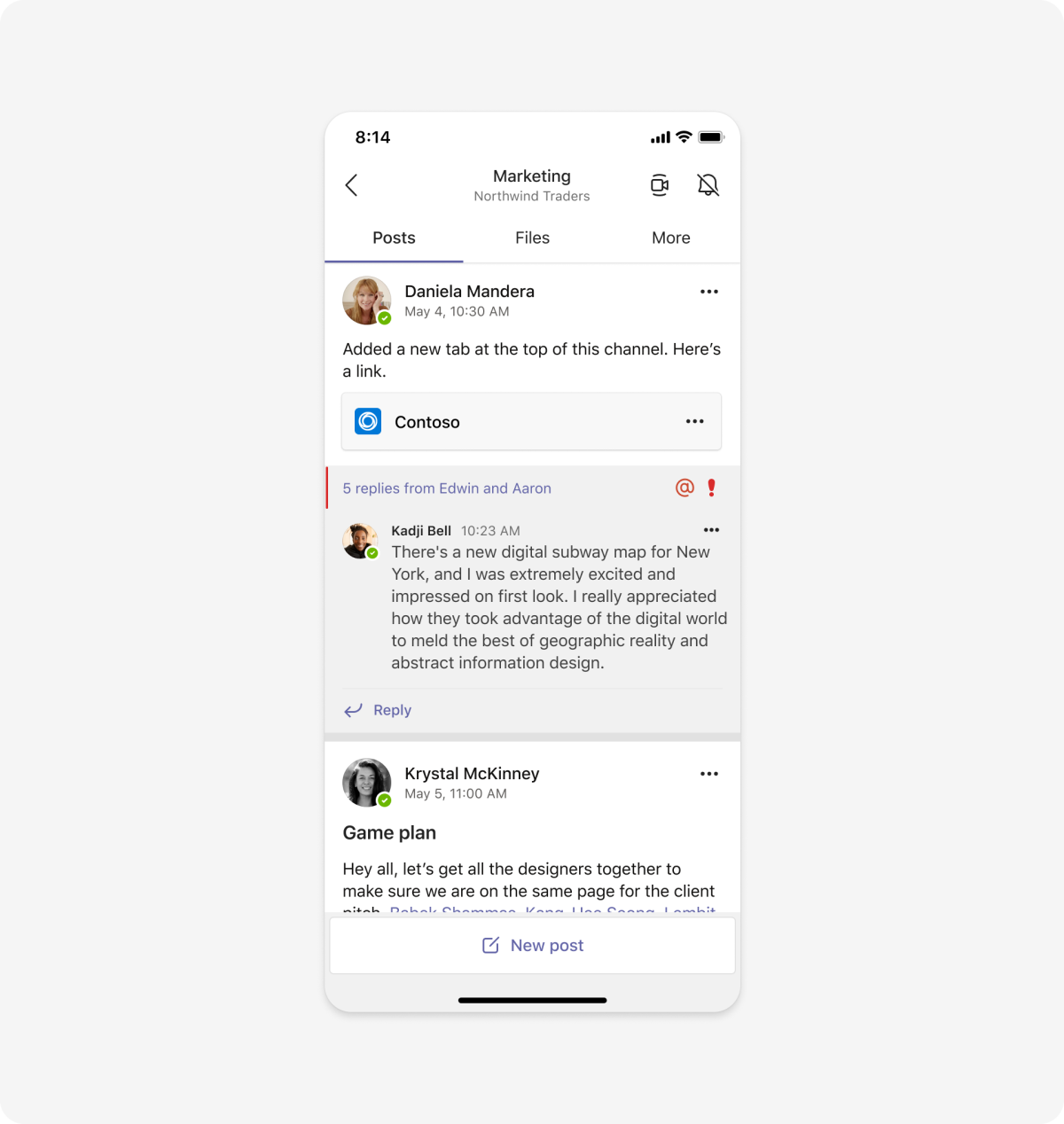
Los usuarios pueden acceder a las pestañas seleccionando el botón Más en el canal (ejemplo a continuación) o en el chat en el que se han agregado.

Escritorio
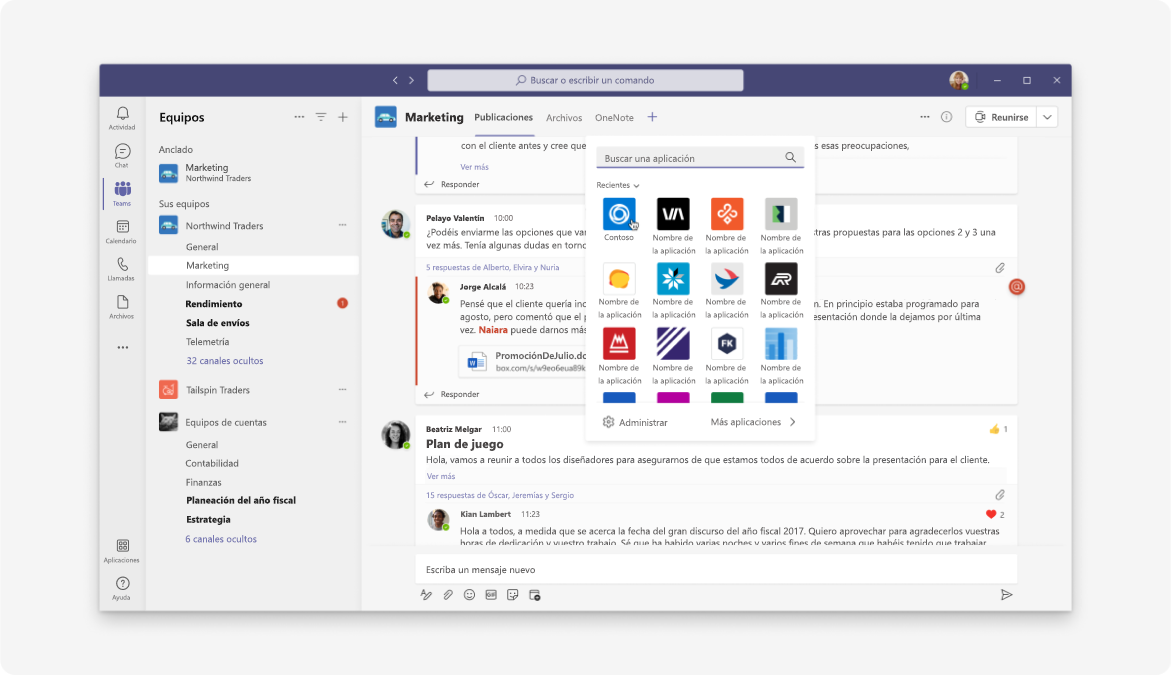
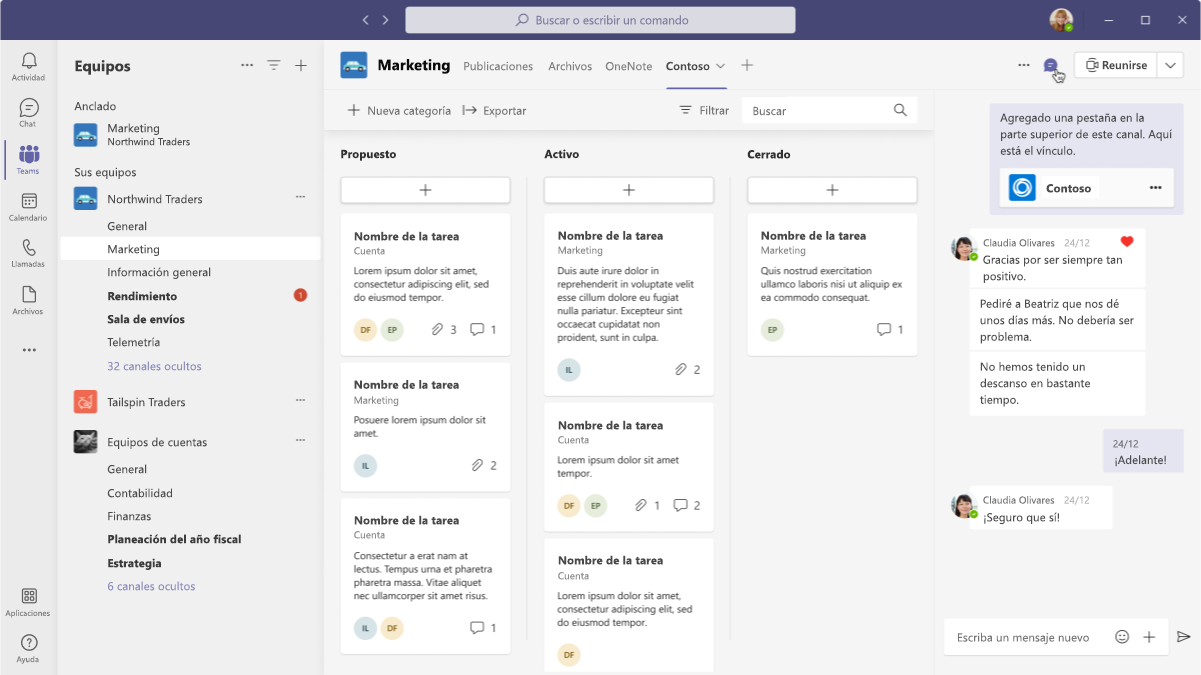
En el ejemplo siguiente, se muestra cómo los usuarios pueden agregar una pestaña en un canal:
Configurar una pestaña
Hay un breve proceso de configuración para agregar una aplicación como un canal, chat o pestaña de reunión. La experiencia depende en gran medida de usted. Por ejemplo, podría tener una descripción de cómo usar la aplicación y algunas opciones de configuración opcionales. Incluya un paso de inicio de sesión aquí si necesita autenticar a los usuarios.
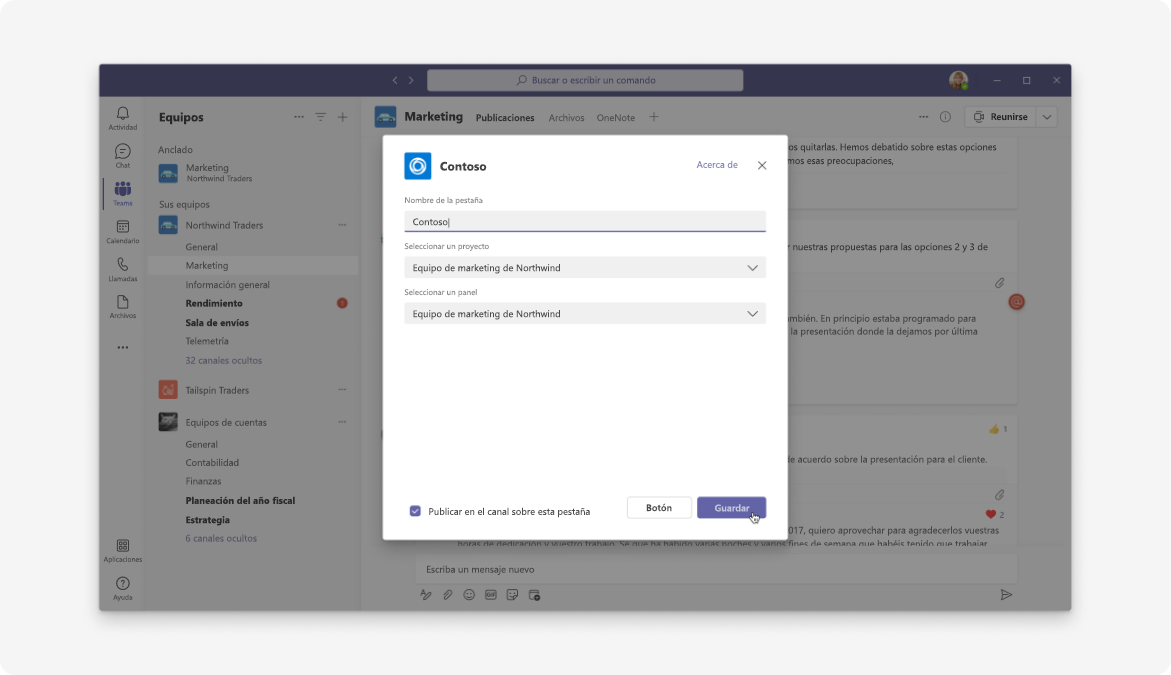
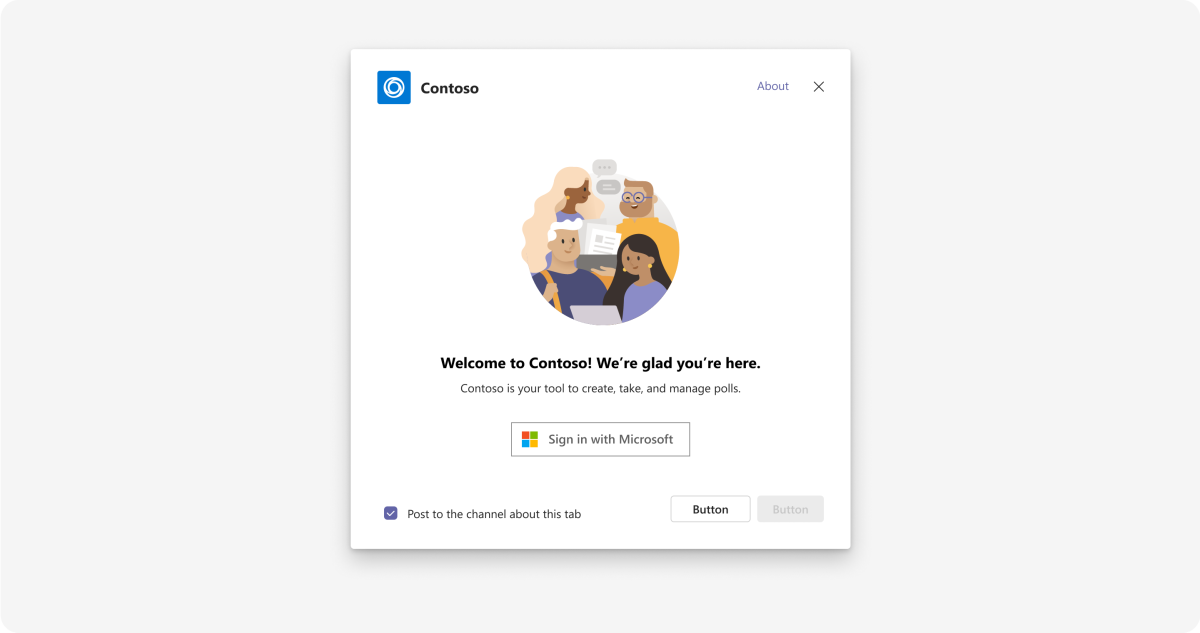
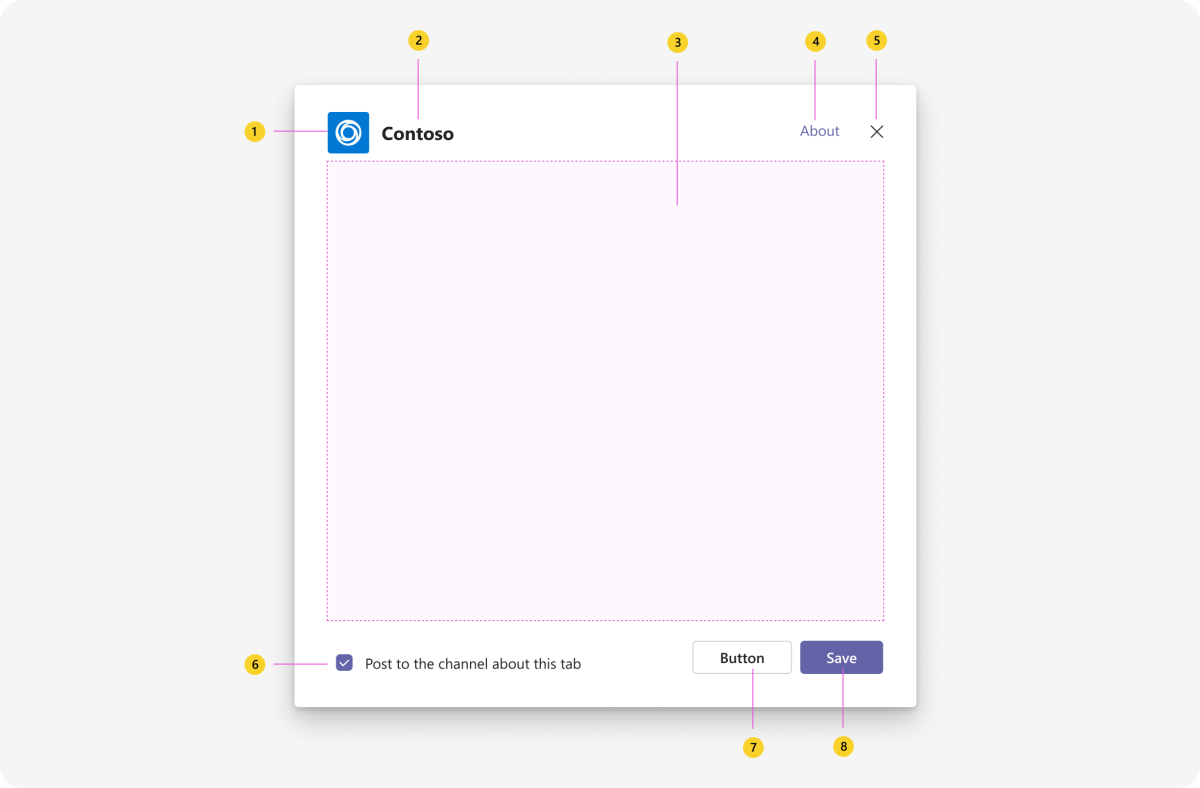
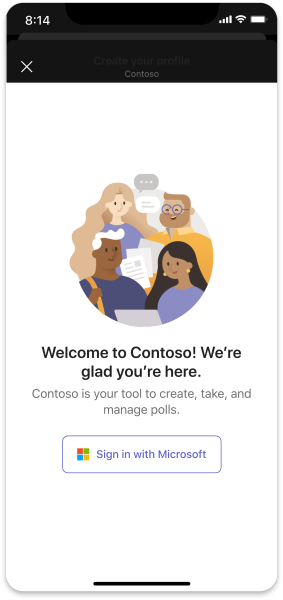
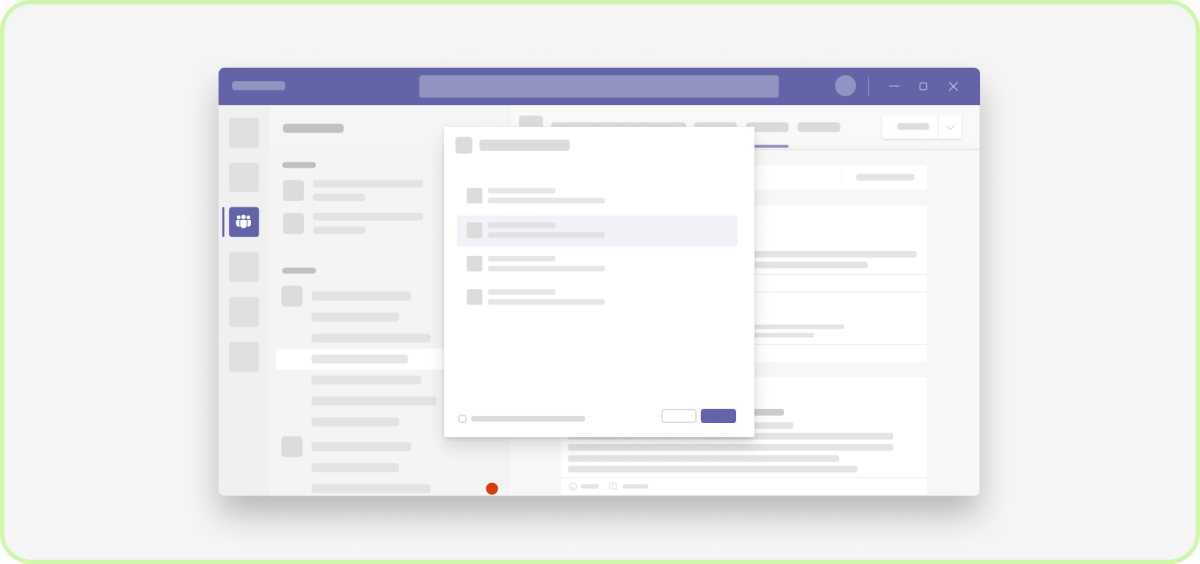
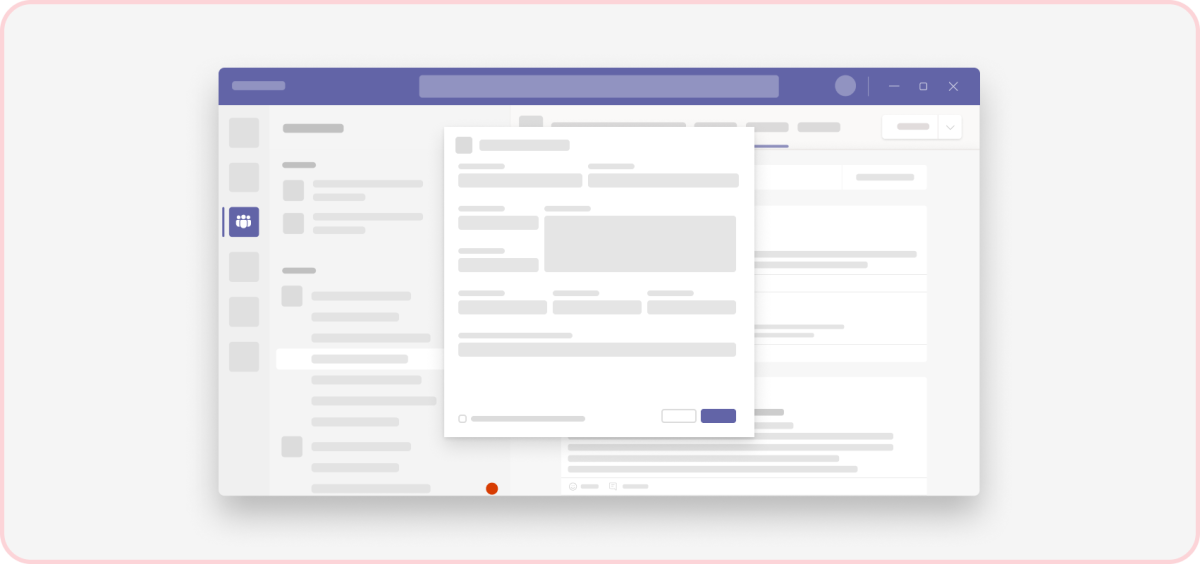
Cuadro de diálogo de configuración de pestaña
Anatomía: cuadro de diálogo de configuración de pestaña

| Contador | Descripción |
|---|---|
| 1 | Logotipo de la aplicación: logotipo de aplicación a todo color de la aplicación. |
| 2 | Nombre de la aplicación: nombre completo de la aplicación. |
| 3 | iframe: espacio dinámico para el contenido de la aplicación (por ejemplo, configuración de pestañas o autenticación). |
| 4 | Acerca del vínculo: abre un cuadro de diálogo que muestra más información sobre la aplicación, como una descripción completa, los permisos requeridos por la aplicación y los vínculos a la directiva de privacidad y los términos de servicio. |
| 5 | Botón Cerrar: cierra el cuadro de diálogo. |
| 6 | Opción Notificar a los miembros del equipo: el cuadro de diálogo pregunta a los usuarios si quieren crear una publicación para que otros sepan que agregaron una pestaña. |
| 7 | Botón Atrás: va al paso anterior en función de dónde se abrió el cuadro de diálogo. |
| 8 | Botón Guardar: completa la configuración de la pestaña. |
Autenticación de pestaña con inicio de sesión único
Puede agregar un paso en el que los usuarios primero deben iniciar sesión con sus credenciales de Microsoft. Este método de autenticación se denomina inicio de sesión único (SSO).
Escritorio
Móvil


Diseñar una configuración de pestaña con plantillas de interfaz de usuario
Use una de las siguientes plantillas de interfaz de usuario de Teams para ayudar a diseñar la experiencia de configuración de pestañas:
- Lista: Las listas pueden mostrar elementos relacionados en un formato digitalizado y permitir a los usuarios realizar acciones en una lista completa o en elementos individuales.
- Formulario: Los formularios son para recopilar, validar y enviar el input del usuario de forma estructurada.
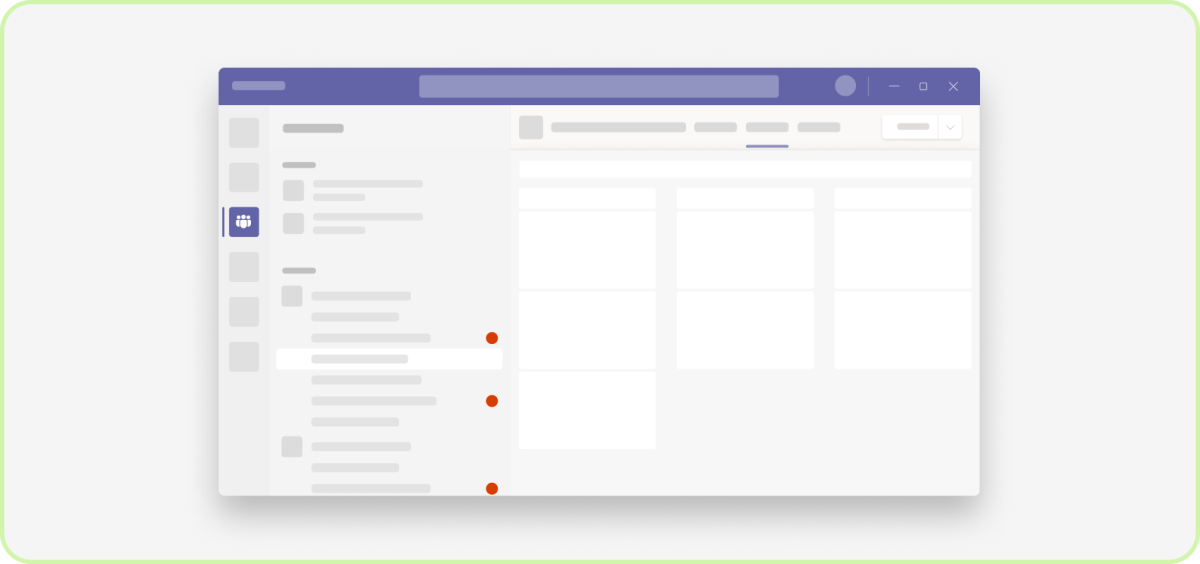
- Estado vacío: La plantilla de estado vacío se puede usar para muchos escenarios, incluidos el inicio de sesión, las experiencias de primera ejecución, los mensajes de error y mucho más.
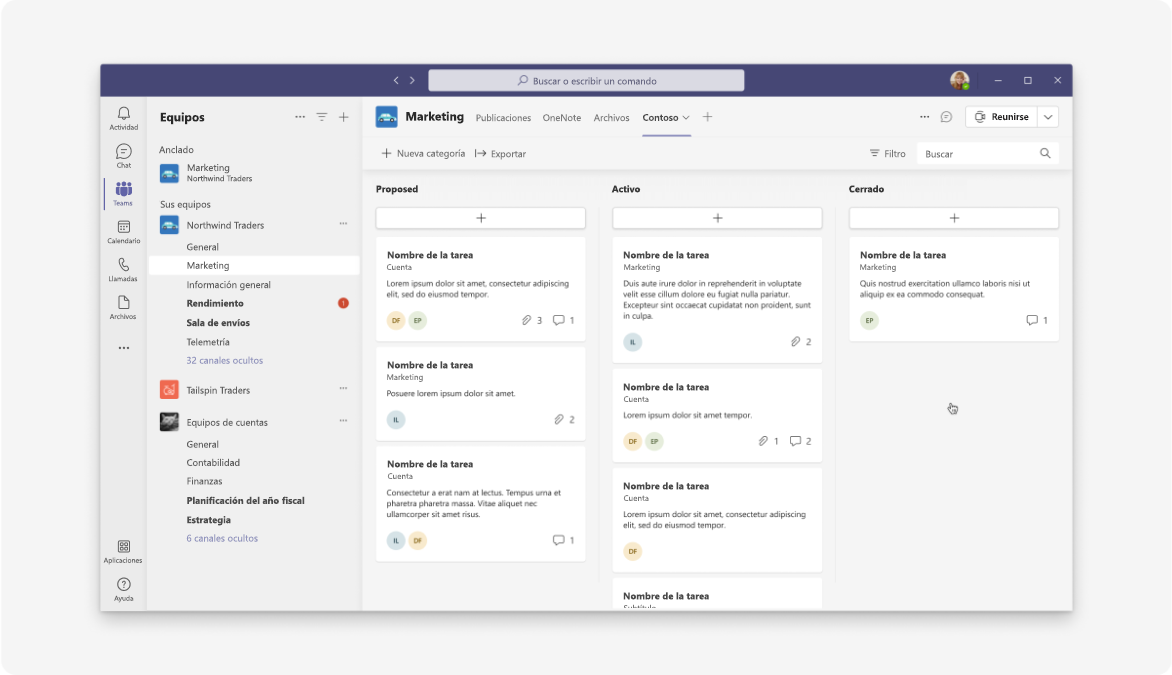
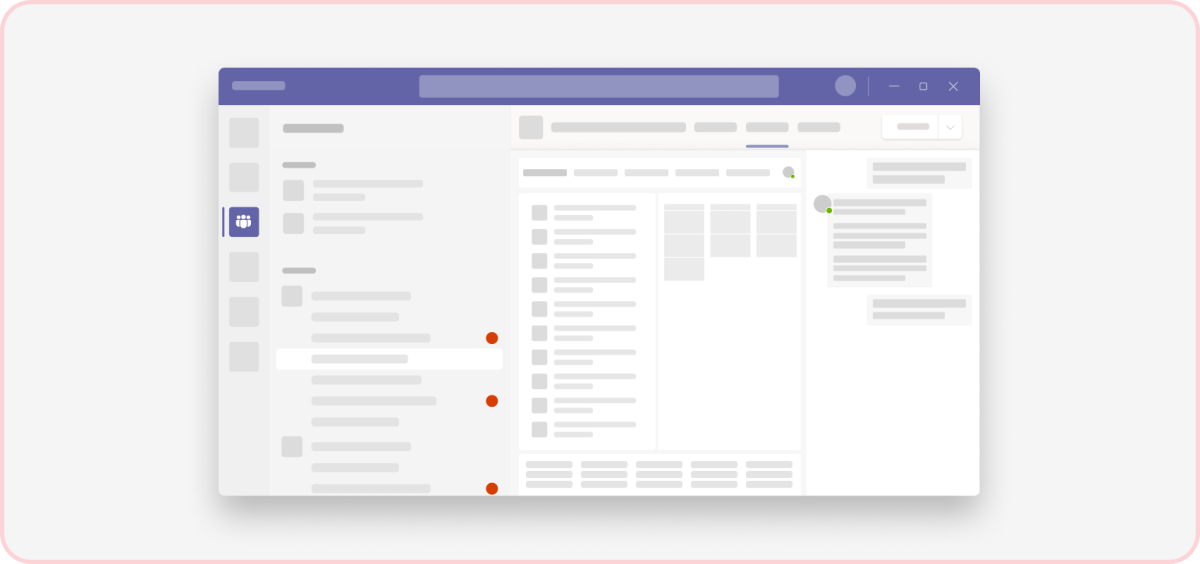
Ver una pestaña
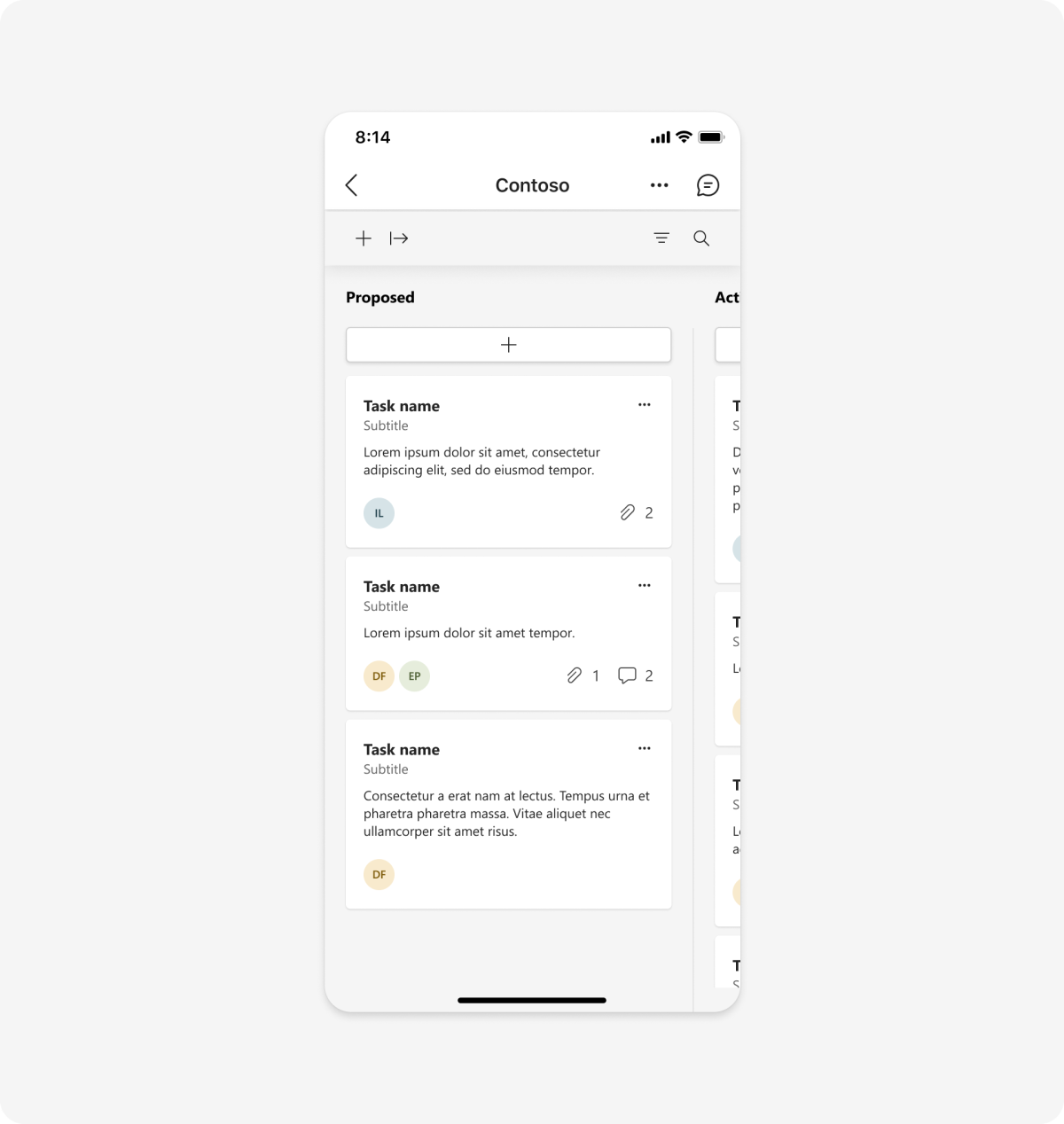
Las pestañas proporcionan una experiencia web a pantalla completa en Teams donde puede mostrar contenido de colaboración (como paneles de tareas y paneles) e información importante.
Móvil

Escritorio
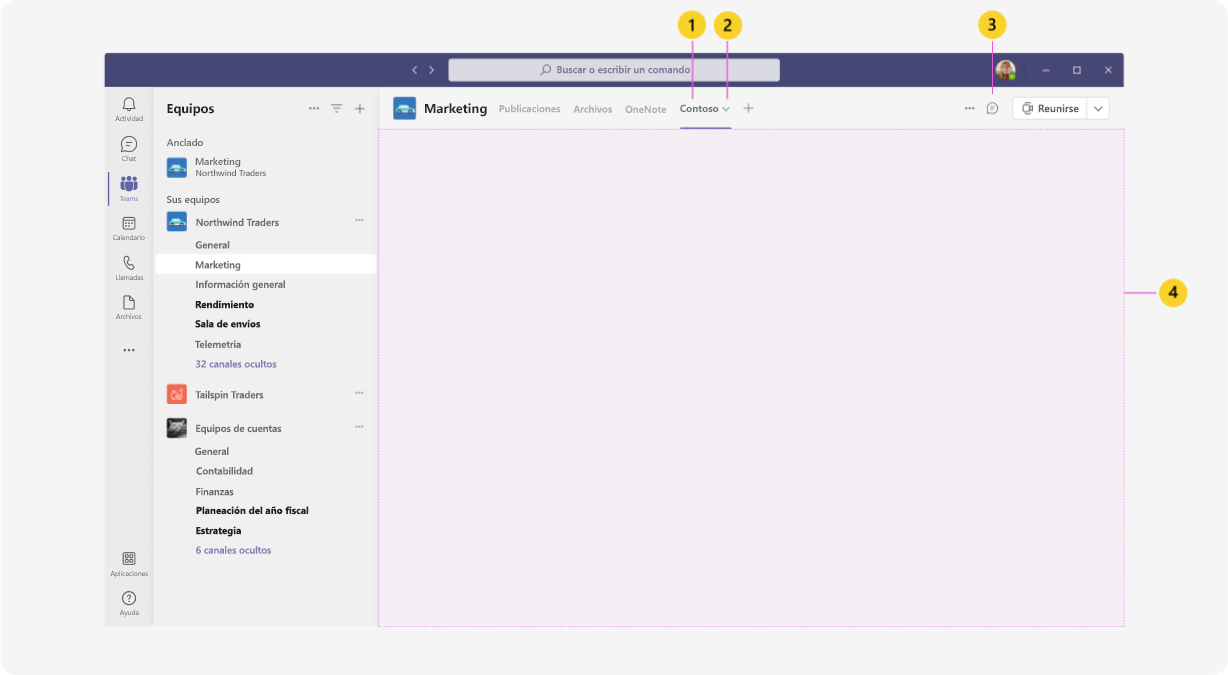
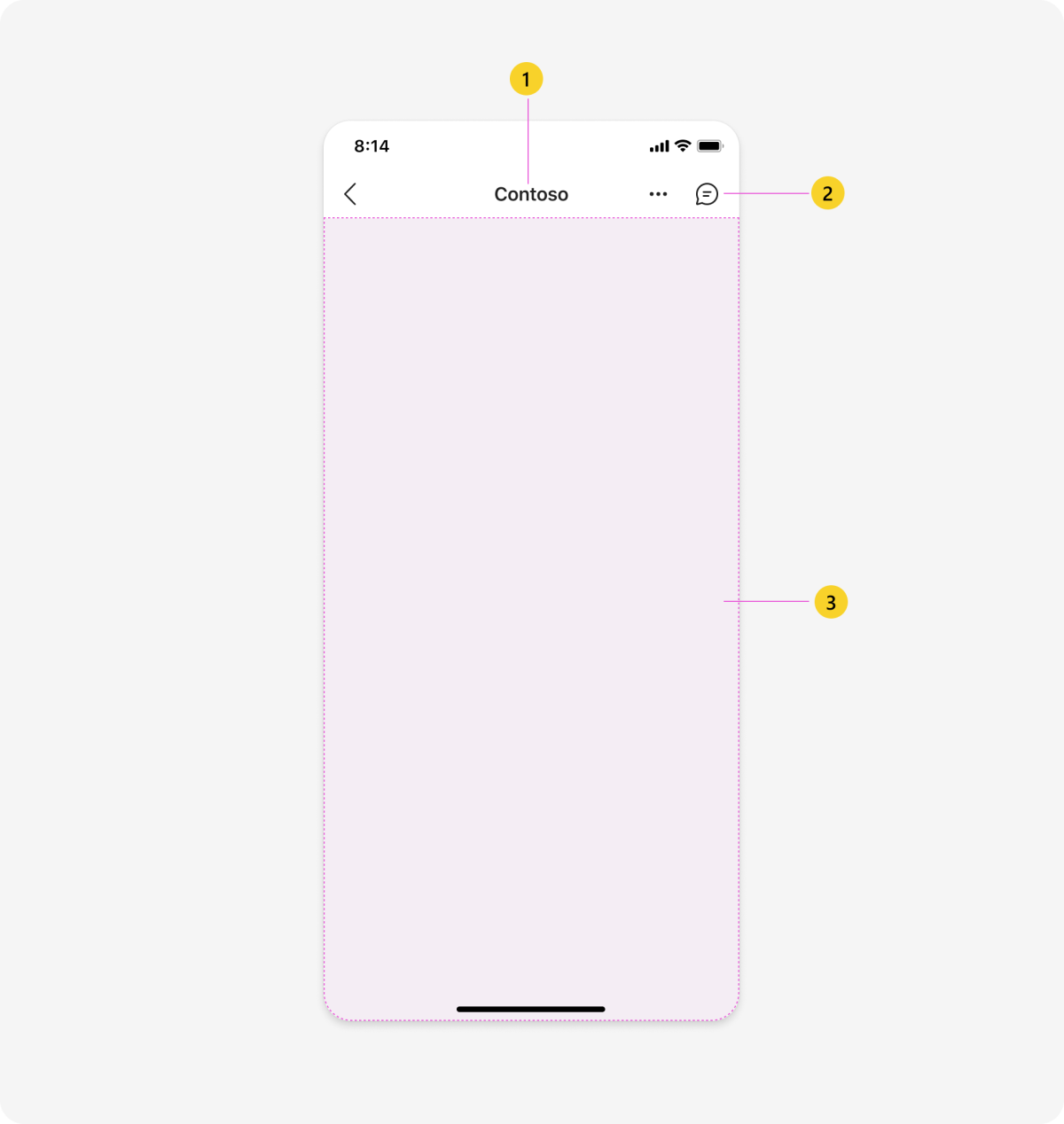
Anatomía: pestaña
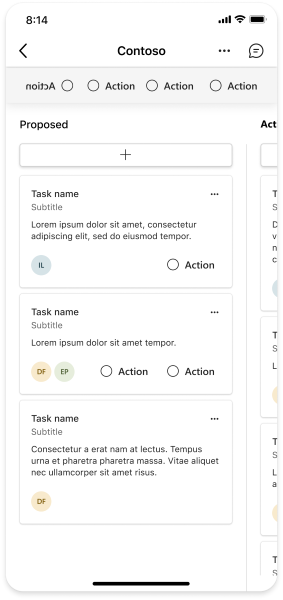
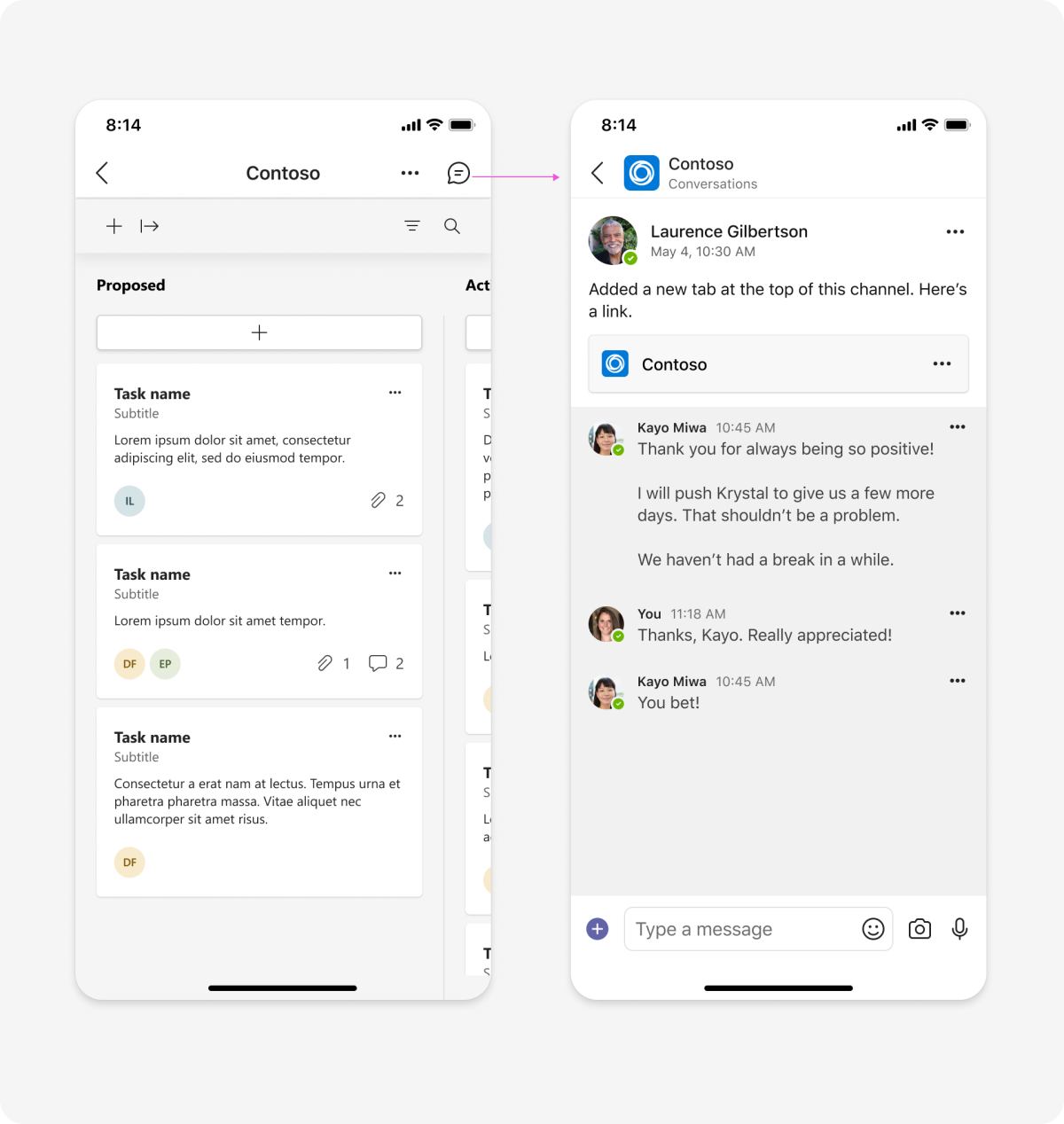
Móvil

| Contador | Descripción |
|---|---|
| 1 | Nombre de la pestaña: etiqueta de navegación para la pestaña. |
| 2 | Chat de pestaña: abre un chat que permite a los usuarios tener una conversación junto al contenido. |
| 3 | webview: muestra el contenido de la aplicación. |
Escritorio
| Contador | Descripción |
|---|---|
| 1 | Nombre de la pestaña: etiqueta de navegación para la pestaña. |
| 2 | Desbordamiento de pestaña: abre acciones de pestaña, como cambiar el nombre y quitar. |
| 3 | Chat de pestaña: abre un chat a la derecha que permite a los usuarios tener una conversación junto al contenido. |
| 4 | iframe: muestra el contenido de la aplicación. |
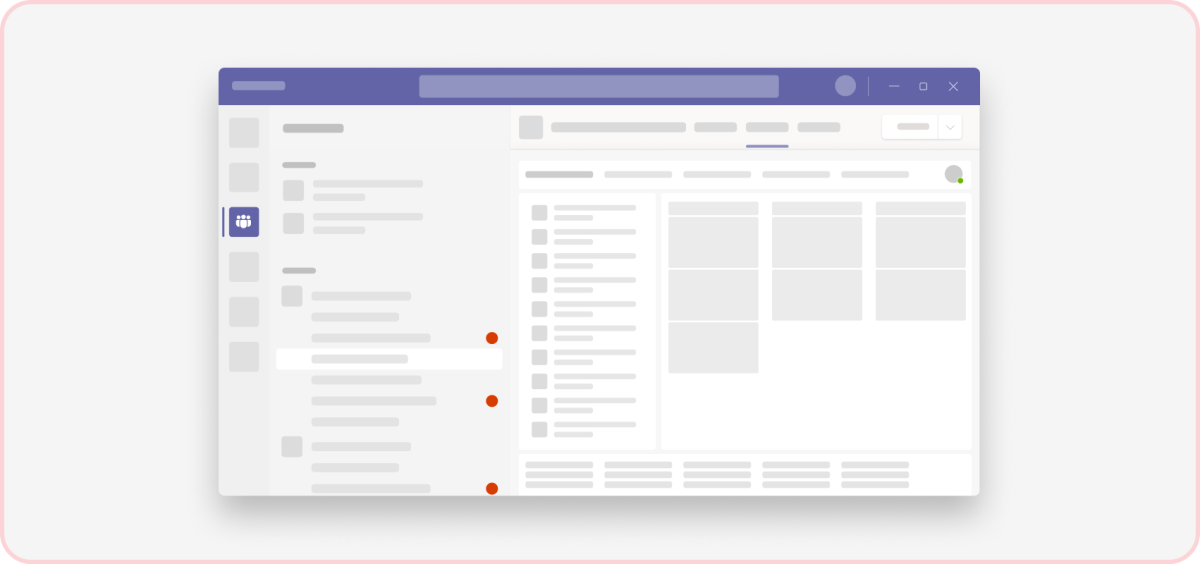
Diseñar una pestaña con plantillas de interfaz de usuario y componentes avanzados
Use una de las siguientes plantillas de Teams y componentes para ayudar a diseñar la experiencia de la pestaña:
- Lista: Las listas pueden mostrar elementos relacionados en un formato digitalizado y permitir a los usuarios realizar acciones en una lista completa o en elementos individuales.
- Panel de tareas: un panel de tareas, a veces denominado panel kanban o carril, es una colección de tarjetas que se usan a menudo para realizar un seguimiento del estado de los elementos de trabajo o los vales.
- Panel: un panel es un lienzo que contiene varias tarjetas que proporcionan información general sobre los datos o el contenido.
- Formulario: Los formularios son para recopilar, validar y enviar el input del usuario de forma estructurada.
- Estado vacío: La plantilla de estado vacío se puede usar para muchos escenarios, incluidos el inicio de sesión, las experiencias de primera ejecución, los mensajes de error y mucho más.
- Navegación izquierda: el componente de navegación izquierda puede ayudar si la pestaña requiere algo de navegación. En general, debe mantener la navegación por pestañas al mínimo.
Usar una pestaña para colaborar
Las pestañas ayudan a facilitar las conversaciones sobre el contenido en una ubicación central.
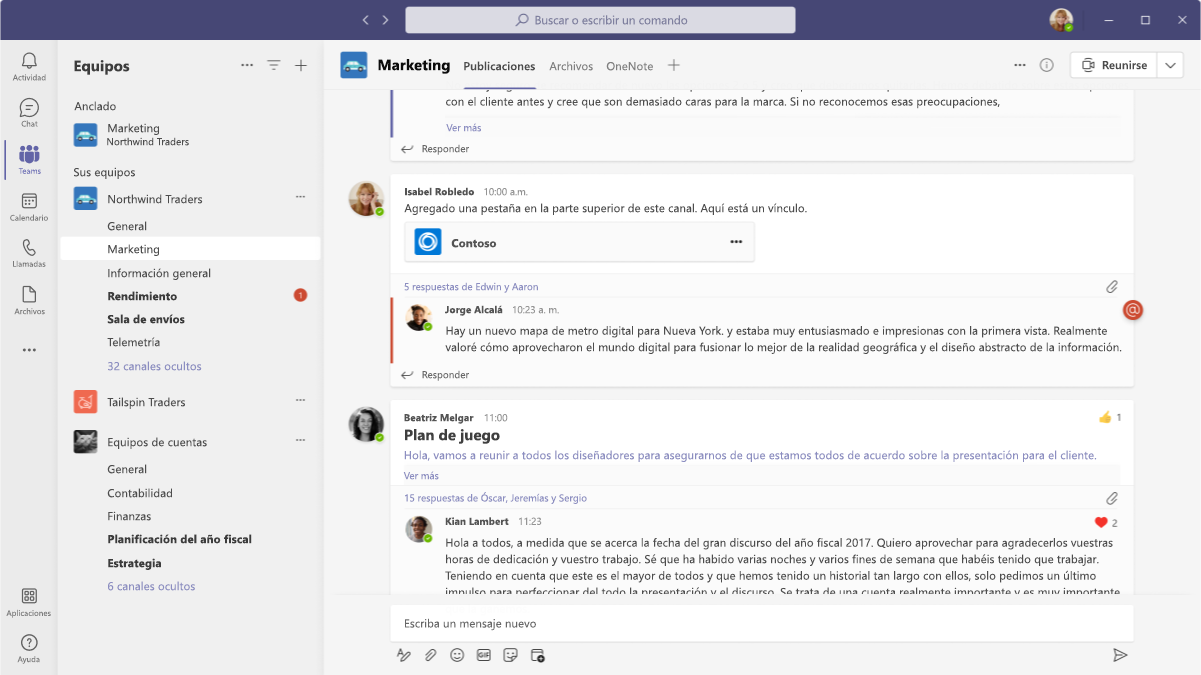
Discusión del subproceso
Los usuarios pueden publicar automáticamente en un canal o chat una vez que han agregado una nueva pestaña. Esto no solo notifica a los miembros del equipo del nuevo contenido y proporciona un vínculo a la pestaña, sino que permite a los usuarios empezar a hablar sobre la pestaña.
Móvil

Escritorio
Chat de pestaña
Los usuarios pueden tener una conversación junto al contenido de la pestaña que están viendo. En el escritorio, el chat se abre al lado del contenido de la aplicación.
Móvil

Escritorio
Permisos y vistas basadas en roles
La experiencia de pestaña puede ser diferente para los usuarios en función de sus permisos. Por ejemplo, un usuario puede tener acceso a la pestaña sin tener que iniciar sesión. Sin embargo, otro usuario debe iniciar sesión y ver contenido ligeramente diferente.
Administrar una pestaña
Puede incluir opciones para cambiar el nombre, quitar o modificar una pestaña.
Anatomía: menú de pestaña
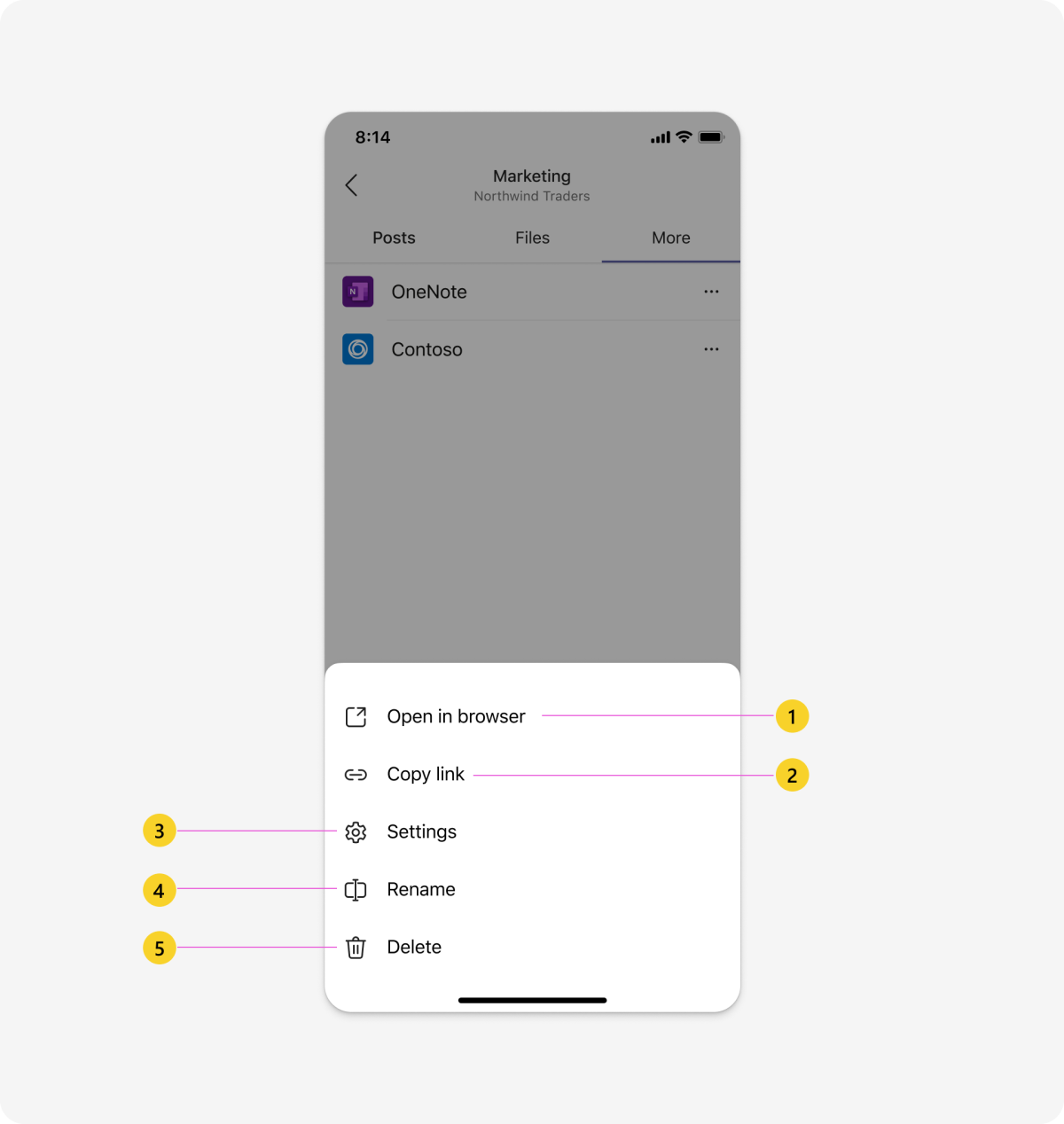
Móvil

| Contador | Descripción |
|---|---|
| 1 | Abrir en el explorador: abre la aplicación en el explorador predeterminado del dispositivo. |
| 2 | Copiar víncula: los usuarios pueden copiar y compartir un vínculo a la pestaña. |
| 3 | Configuración: (opcional) modificar la configuración de una pestaña después de agregarla. |
| 4 | Cambiar nombre: los usuarios pueden dar a la pestaña un nombre que sea significativo para el canal, chat o reunión. |
| 5 | Eliminar: quita la pestaña del canal, chat o reunión. |
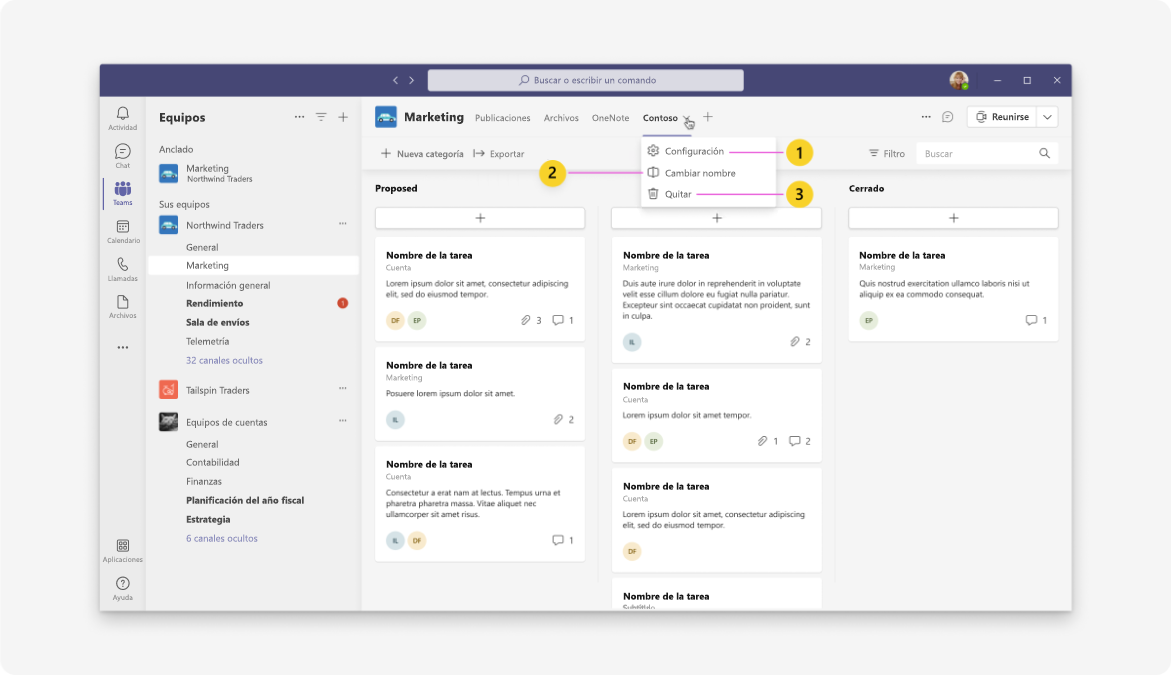
Escritorio
| Contador | Descripción |
|---|---|
| 1 | Configuración: (opcional) permite a los usuarios modificar la configuración de una pestaña después de agregarla. |
| 2 | Cambiar nombre: los usuarios pueden dar a la pestaña un nombre que sea significativo para el canal, chat o reunión. |
| 3 | Quitar: quita la pestaña del canal, chat o reunión. |
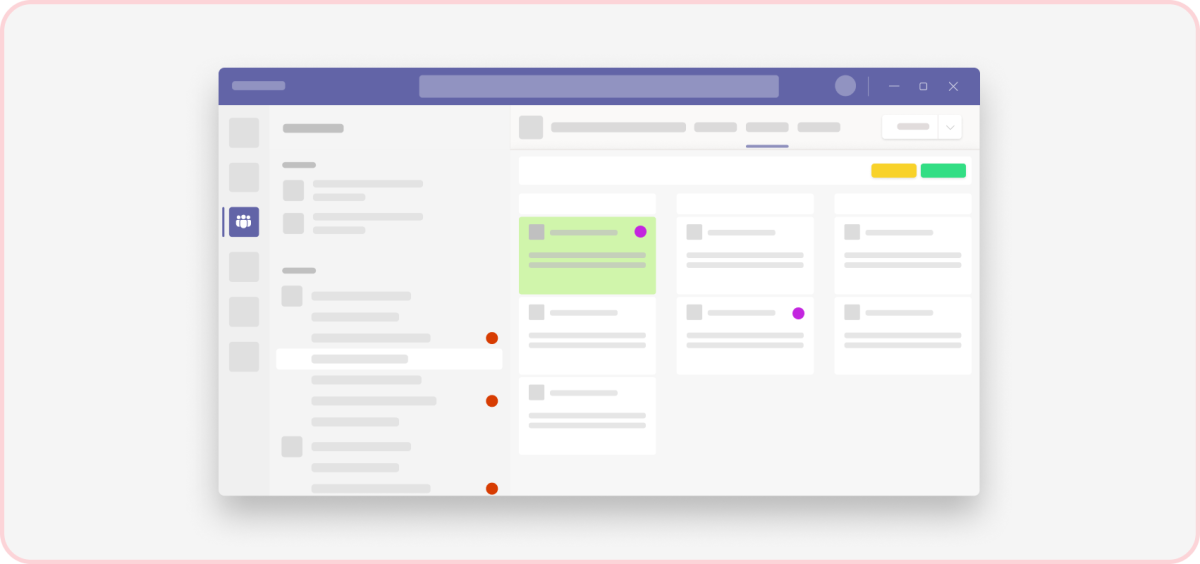
Notificaciones de pestaña y vinculación en profundidad
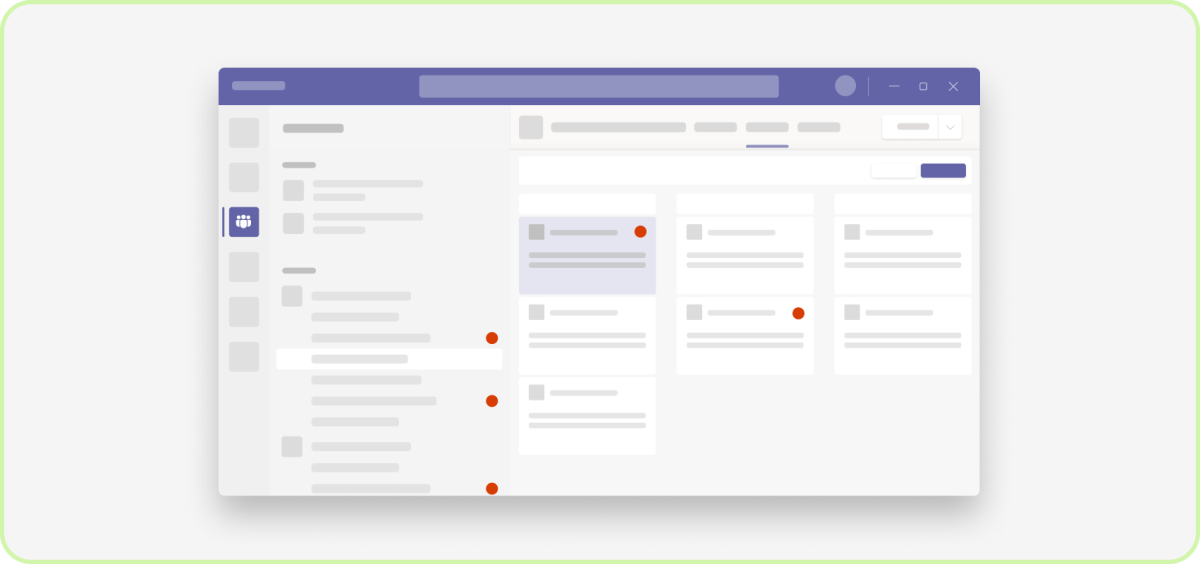
Puede enviar un mensaje con un vínculo profundo a la pestaña. Por ejemplo, una tarjeta muestra un resumen de los datos de errores que un usuario puede seleccionar para ver el error completo en una pestaña. El envío de mensajes sobre la actividad de la pestaña aumenta el conocimiento sin notificar explícitamente a todos (es decir, actividad sin ruido). También puede @mention usar usuarios específicos si es necesario.
Notificar a los usuarios sobre la actividad de pestaña de una de las siguientes maneras:
- Bot: este método se prefiere especialmente si el subproceso de pestaña está dirigido. La conversación encadenada de la pestaña se mueve a la vista como activo recientemente. Este método también permite cierta sofisticación en la forma en que se envía la notificación.
- Mensaje: aparece un mensaje en la fuente de actividades del usuario con un vínculo profundo a la pestaña.
Procedimientos recomendados
Use estas recomendaciones para crear una experiencia de aplicación de calidad:
Escritorio
Colaboración

Qué hacer: facilitar la conversación
Incluir contenido y componentes de los que se puedan hablar. Si no cabe en el contexto de un chat, canal o reunión, no pertenece a la pestaña.

Qué no hacer: trate la pestaña como cualquier otra página web
Una pestaña no es una página web que alguien pueda ver una vez. Una pestaña debe mostrar el contenido más importante y relevante que los usuarios necesitan para lograr algo juntos.
Navegación

Qué hacer: limitar tareas y datos
Las pestañas funcionan mejor cuando se abordan necesidades específicas. Incluya un conjunto limitado de tareas y datos relevantes para el equipo o grupo.

Qué no hacer: insertar toda la aplicación
El uso de una pestaña para mostrar una aplicación completa con navegación multinivel e interacciones complejas conduce a una sobrecarga de información.
Instalación

Qué hacer: sea breve
Si la aplicación requiere autenticación, intente integrar el inicio de sesión único (SSO) de Microsoft para una experiencia de inicio de sesión más fluida. Además, incluya solo información esencial y pasos para agregar la pestaña.

No: tener demasiados pasos
Quite los pasos innecesarios para agregar una pestaña.
Creación de temas

Qué hacer: Aprovechar los tokens de color de Teams
Cada tema de Teams tiene su propia combinación de colores. Para controlar los cambios de tema de forma automática, use los tokens de color (Fluent UI) en su diseño.

Qué no hacer: Valores complicados de código de color
Si no usa los tokens de color de Teams, sus diseños serán menos escalables y administrarlos tomará más tiempo.
Móvil