Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Puede habilitar la autenticación en la aplicación de pestaña mediante proveedores de identidades de OAuth (IdP) de terceros. En este método, un IdP de OAuth valida y concede acceso a la identidad de usuario de la aplicación, como Microsoft Entra ID, Google, Facebook, GitHub o cualquier otro proveedor. Tendrá que configurar una relación de confianza con el IdP y los usuarios de la aplicación también deben estar registrados con él.
Nota:
Para que la autenticación funcione para su pestaña en clientes móviles, debe asegurarse de que usa al menos la versión 1.4.1 de la biblioteca javaScript de Microsoft Teams.
TeamsJS inicia una ventana independiente para el flujo de autenticación. Establezca el SameSiteatributo en Laxo El cliente de escritorio de Teams o las versiones anteriores de Chrome o Safari no admiten SameSite=None.
Nota:
En este tema se refleja la versión 2.0.x de la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Si usa una versión anterior, consulte la introducción a la biblioteca TeamsJS para obtener instrucciones sobre las diferencias entre la versión más reciente de TeamsJS y las versiones anteriores.
Uso de OAuth IdP para habilitar la autenticación
OAuth 2.0 es un estándar abierto para la autenticación y autorización que usan Microsoft Entra ID y muchos otros proveedores de identidades. Tener conocimientos básicos del flujo de concesión implícito de OAuth 2.0 es un requisito previo para trabajar con la autenticación en pestañas de Microsoft Teams. Para obtener más información, vea OAuth 2 simplificado que es más fácil de seguir que la especificación formal. El flujo de autenticación para pestañas y bots es diferente porque las pestañas son similares a los sitios web, por lo que pueden usar OAuth 2.0 directamente. Los bots hacen algunas cosas de forma diferente, pero los conceptos básicos son idénticos.
Por ejemplo, el flujo de autenticación para pestañas y bots que usan Node y el Tipo de concesión implícita de OAuth 2.0, consulte initiate authentication flow for tabs.
En esta sección se usa Microsoft Entra ID como ejemplo de un proveedor de OAuth de terceros para habilitar la autenticación en una aplicación de pestaña.
Nota:
Antes de mostrar un botón Inicio de sesión al usuario y llamar a la authentication.authenticate API en respuesta a la selección del botón, debe esperar a que se complete la inicialización de TeamsJS. Puede encadenar un .then() controlador o await para que la app.initialize() función se complete.

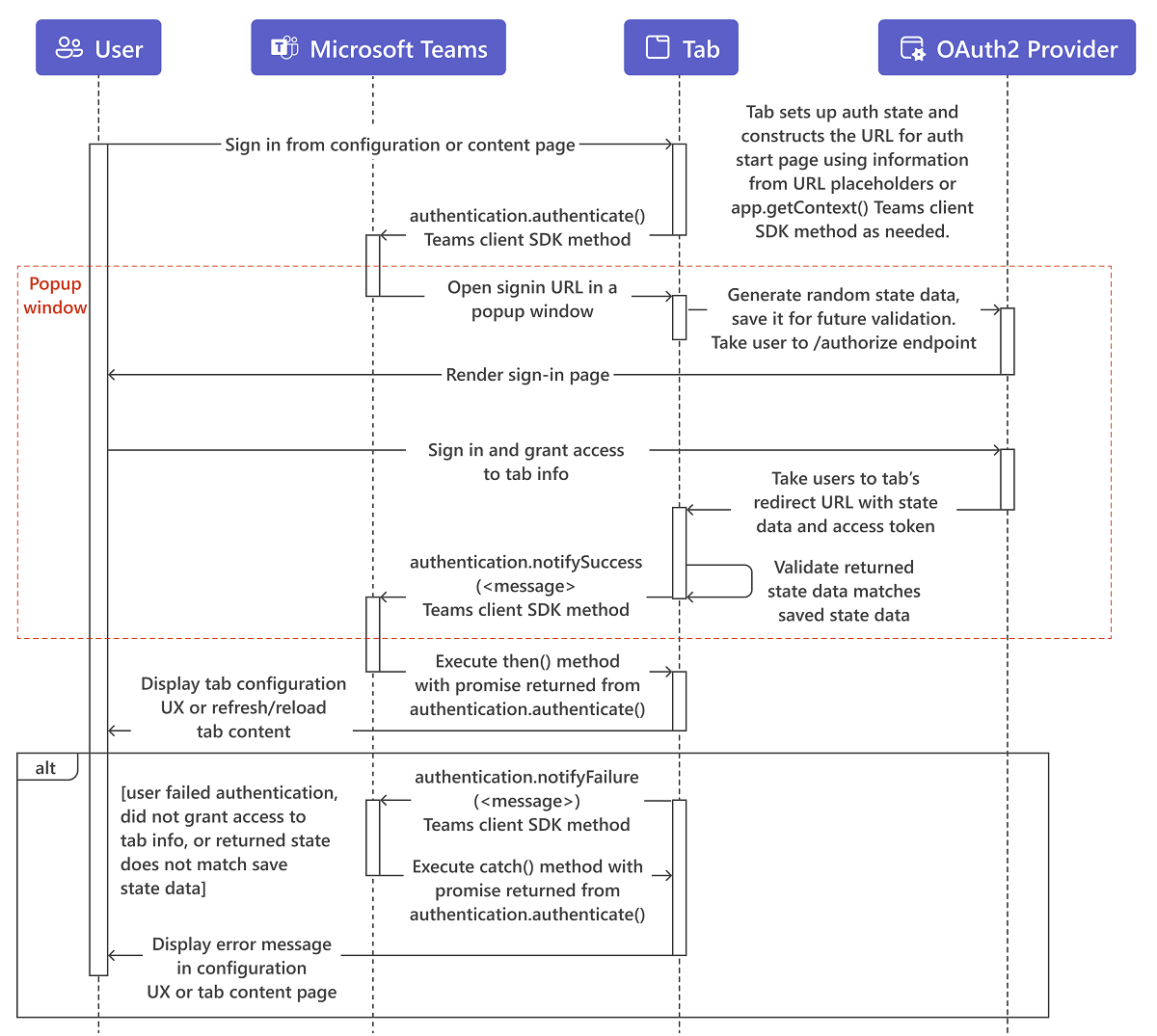
El usuario interactúa con el contenido de la configuración de pestaña o la página de contenido, normalmente un Sign in o Log in botón.
La pestaña construye la dirección URL para su página de inicio de autenticación. Opcionalmente, usa información de marcadores de posición de dirección URL o llama al
app.getContext()método TeamsJS para simplificar la experiencia de autenticación del usuario. Por ejemplo, al autenticarse con Microsoft Entra ID, si ellogin_hintparámetro está establecido en la dirección de correo electrónico del usuario, el usuario no tiene que iniciar sesión si lo ha hecho recientemente. Esto se debe a que Microsoft Entra ID usa las credenciales almacenadas en caché del usuario. La ventana emergente se muestra brevemente y, a continuación, desaparece.A continuación, la pestaña llama al
authentication.authenticate()método .Microsoft Teams abre la página de inicio en un en una ventana emergente. La página de inicio genera datos aleatorios
state, los guarda para la validación futura y redirige al punto de conexión del proveedor de/authorizeidentidades, por ejemplohttps://login.microsoftonline.com/<tenant ID>/oauth2/authorize, para Microsoft Entra ID. Reemplace<tenant id>por su propio identificador de inquilino que es context.tid. Al igual que sucede con otros flujos de autenticación de aplicación en Teams, la página de inicio debe estar en un dominio que esté en su listavalidDomains, y en el mismo dominio que la página de redireccionamiento tras el inicio de sesión.Nota:
El flujo de concesión implícita de OAuth 2.0 llama a un
stateparámetro en la solicitud de autenticación, que contiene datos de sesión únicos para evitar un ataque de falsificación de solicitud entre sitios. En los ejemplos se usa un GUID generado aleatoriamente para losstatedatos.En el sitio web del proveedor, el usuario inicia sesión y concede acceso a la pestaña.
El proveedor lleva al usuario a la página de redireccionamiento de OAuth 2.0 de la pestaña con un token de acceso.
La pestaña comprueba que el valor devuelto
statecoincide con lo que se guardó anteriormente y llama aauthentication.notifySuccess(), que a su vez llama al controlador correcto (.then()) para el método basado enauthenticate()promesas del paso 3.Importante
Tenga en cuenta que hay consideraciones de seguridad para el parámetro result
notifySuccess(). Para obtener más información, consulte la sección de comentarios de la documentación de referencia de TeamsJS para la función notifySuccess().Teams cierra la ventana emergente.
La pestaña o bien muestra la configuración de la interfaz de usuario o bien actualiza o vuelve a cargar el contenido de la pestaña, en función de dónde haya empezado el usuario.
Nota:
Si la aplicación soporta SAML SSO, entonces el token JWT generado por la pestaña SSO no puede ser utilizado ya que no es soportado.
Tratar el contexto de la pestaña como sugerencias
Aunque el contexto de pestaña proporciona información útil sobre el usuario, no use esta información para autenticar al usuario. Autentique al usuario incluso si obtiene la información como parámetros de dirección URL en la dirección URL de contenido de la pestaña o llamando a la app.getContext() función en la biblioteca cliente javaScript de Microsoft Teams (TeamsJS). Un actor malintencionado puede invocar la dirección URL del contenido de la pestaña con sus propios parámetros. El actor también puede invocar una página web que suplante Microsoft Teams para cargar la dirección URL del contenido de la pestaña en un iframe y devolver sus propios datos a la función getContext(). Debe tratar la información relacionada con la identidad en el contexto de la pestaña como una sugerencia y validarla antes de usarla. Para obtener más información, consulte navegar a la página de autorización desde la página emergente.
Ejemplo de código
Código de ejemplo que muestra el proceso de autenticación de la pestaña:
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Autenticación completa de la aplicación | En este ejemplo se muestra la autenticación Microsoft Entra ID y Facebook entre bots, pestañas y extensiones de mensajería. | View | View | Ver |
Consulte también
Para obtener una implementación detallada para la autenticación con tabulación mediante Microsoft Entra ID, consulte: