Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los comandos de complemento permiten personalizar fácilmente la interfaz de usuario (UI) predeterminada de Office con elementos de la IU especificados que realizan diversas acciones. Para obtener una introducción a los comandos de complemento, vea Comandos de complemento.
En este artículo se describe cómo editar el manifiesto de solo complemento para definir comandos de complemento y cómo crear el código para los comandos de función.
Sugerencia
Para obtener instrucciones sobre cómo crear comandos de complemento con el manifiesto unificado para Microsoft 365, consulte Creación de comandos de complemento con el manifiesto unificado para Microsoft 365.
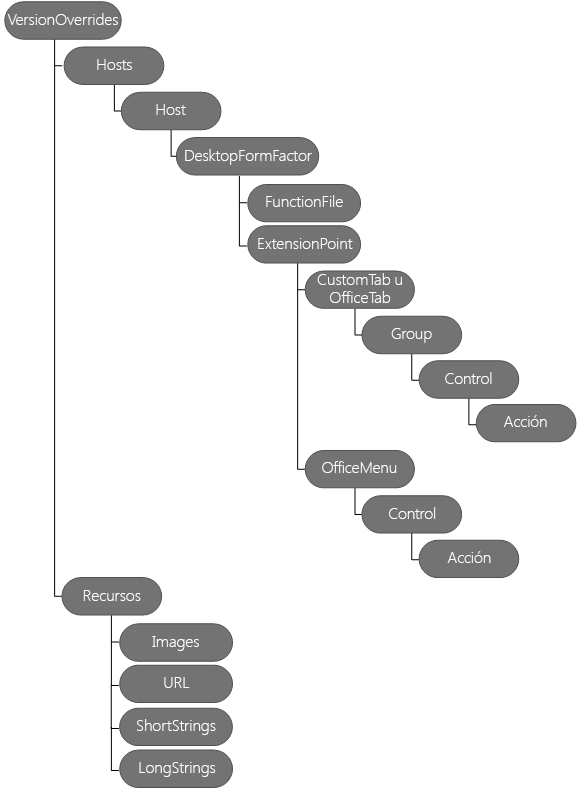
El siguiente diagrama muestra la jerarquía de elementos que se usan para definir comandos de complemento. Estos elementos se describen con más detalle en este artículo.

Comandos de ejemplo
Todos los complementos del panel de tareas creados por Yo Office tienen comandos de complemento. Contienen un comando de complemento (botón) para mostrar el panel de tareas. Genere estos proyectos siguiendo uno de los inicios rápidos, como Compilar un complemento de panel de tareas de Excel. Asegúrese de que ha leído comandos de complemento para comprender las funcionalidades de comandos.
Partes importantes de un comando de complemento
En los pasos siguientes se explica cómo agregar comandos de complemento a un complemento existente.
Paso 1: Agregar elemento VersionOverrides
El <VersionOverrides> elemento es el elemento raíz que contiene la definición del comando del complemento. Los detalles sobre los atributos e implicaciones válidos se encuentran en Invalidaciones de versión en el manifiesto.
En el ejemplo siguiente se muestra el <VersionOverrides> elemento y sus elementos secundarios.
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
<Requirements>
<!-- Add information about requirement sets. -->
</Requirements>
<Hosts>
<Host xsi:type="Workbook">
<!-- Add information about form factors. -->
</Host>
</Hosts>
<Resources>
<!-- Add information about resources. -->
</Resources>
</VersionOverrides>
...
</OfficeApp>
Paso 2: Agregar hosts, host y elementos DesktopFormFactor
El <Hosts> elemento contiene uno o varios <Host> elementos. Un <Host> elemento especifica una aplicación de Office determinada. El <Host> elemento contiene elementos secundarios que especifican los comandos de complemento que se mostrarán después de instalar el complemento en esa aplicación de Office. Para mostrar los mismos comandos de complemento en dos o más aplicaciones de Office diferentes, debe duplicar los elementos secundarios de cada <Host>.
El <DesktopFormFactor> elemento especifica la configuración de un complemento que se ejecuta en Office en la Web, Windows y Mac.
En el ejemplo siguiente se muestran los <Hosts>elementos , <Host>y <DesktopFormFactor> .
<OfficeApp>
...
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
...
<Hosts>
<Host xsi:type="Workbook">
<DesktopFormFactor>
<!-- Information about FunctionFile and ExtensionPoint. -->
</DesktopFormFactor>
</Host>
</Hosts>
...
</VersionOverrides>
...
</OfficeApp>
Paso 3: Agregar el elemento FunctionFile
El <FunctionFile> elemento especifica un archivo que contiene código JavaScript o TypeScript que se va a ejecutar cuando un comando de complemento usa la acción ExecuteFunction . El <FunctionFile> atributo resid del elemento se establece en un archivo HTML que incluye todos los archivos JavaScript o TypeScript que requieren los comandos del complemento. No se puede vincular directamente a un archivo JavaScript o TypeScript. Solo se puede vincular a un archivo HTML. El nombre de archivo se especifica como un <Url> elemento del <Resources> elemento .
Nota:
Los proyectos de Yo Office usan webpack para evitar agregar manualmente JavaScript o TypeScript al HTML.
A continuación se muestra un ejemplo del <FunctionFile> elemento .
<DesktopFormFactor>
<FunctionFile resid="Commands.Url" />
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<!-- Information about this extension point. -->
</ExtensionPoint>
<!-- You can define more than one ExtensionPoint element as needed. -->
</DesktopFormFactor>
Importante
Office.js debe inicializarse antes de que se ejecute la lógica del comando del complemento. Para obtener más información, vea Inicializar el complemento de Office.
Notificaciones de Outlook
Cuando un complemento debe proporcionar actualizaciones de estado, como indicadores de progreso o mensajes de error, debe hacerlo a través de las API de notificación. El procesamiento de las notificaciones también debe definirse en un archivo HTML independiente especificado en el FunctionFile nodo del manifiesto.
Paso 4: Agregar elementos ExtensionPoint
El <ExtensionPoint> elemento define dónde deben aparecer los comandos de complemento en la interfaz de usuario de Office.
En los ejemplos siguientes se muestra cómo usar el elemento con los <ExtensionPoint> valores de atributo PrimaryCommandSurface y ContextMenu , y los elementos secundarios que se deben usar con cada uno.
Importante
Para los elementos que contienen un atributo de id., asegúrese de especificar un id. exclusivo. Le recomendamos que use el nombre de la compañía con su identificador. Puede seguir el siguiente formato: <CustomTab id="mycompanyname.mygroupname">.
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<CustomTab id="Contoso Tab">
<!-- If you want to use a default tab that comes with Office, remove the above CustomTab element, and then uncomment the following OfficeTab element. -->
<!-- <OfficeTab id="TabData"> -->
<Label resid="residLabel4" />
<Group id="Group1Id12">
<Label resid="residLabel4" />
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Control xsi:type="Button" id="Button1Id1">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</Group>
</CustomTab>
</ExtensionPoint>
<ExtensionPoint xsi:type="ContextMenu">
<OfficeMenu id="ContextMenuCell">
<Control xsi:type="Menu" id="ContextMenu2">
<!-- Information about the control. -->
</Control>
<!-- Other controls, as needed. -->
</OfficeMenu>
</ExtensionPoint>
Paso 5: Agregar elementos control
El <Control> elemento define la superficie utilizable del comando, como un botón o un menú, y la acción asociada a él.
Controles de botón
Un control de botón realiza una sola acción cuando el usuario lo selecciona. Puede ejecutar una función de JavaScript o TypeScript o mostrar un panel de tareas. En el ejemplo siguiente se muestra cómo definir dos botones. El primer botón ejecuta una función de JavaScript sin mostrar una interfaz de usuario, mientras que el segundo botón muestra un panel de tareas. En el <Control> elemento :
- El atributo type es obligatorio y tiene que establecerse en Button.
- El atributo id del
<Control>elemento es una cadena con un máximo de 125 caracteres. - El atributo xsi:type del elemento secundario
<Action>debe establecerse en ExecuteFunction para ejecutar una función o ShowTaskpane para mostrar un panel de tareas.
<!-- Define a control that calls a JavaScript function. -->
<Control xsi:type="Button" id="Button1Id1">
<Label resid="residLabel" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>highlightSelection</FunctionName>
</Action>
</Control>
<!-- Define a control that shows a task pane. -->
<Control xsi:type="Button" id="Button2Id1">
<Label resid="residLabel2" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon2_32x32" />
<bt:Image size="32" resid="icon2_32x32" />
<bt:Image size="80" resid="icon2_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Control>
Controles de menú
Un control de menú se puede usar con PrimaryCommandSurface o ContextMenu y define:
- Un elemento de menú de nivel de raíz.
- Una lista de elementos de submenú.
Cuando se usa con PrimaryCommandSurface, el elemento de menú raíz se muestra como un botón en la cinta de opciones. Al seleccionar el botón, el submenú se muestra como una lista desplegable. Cuando se usa con ContextMenu, se inserta un elemento de menú con un submenú en el menú contextual. En ambos casos, los elementos de submenú individuales pueden ejecutar una función de JavaScript o TypeScript o mostrar un panel de tareas. Por ahora solo se admite un nivel de submenús.
En el ejemplo siguiente se muestra cómo definir un elemento de menú con dos elementos de submenú. El primer elemento de submenú muestra un panel de tareas y el segundo elemento de submenú ejecuta una función JavaScript. En el <Control> elemento :
- El atributo xsi:type es obligatorio y tiene que establecerse en Menu.
- El atributo id es una cadena con un máximo de 125 caracteres.
<Control xsi:type="Menu" id="TestMenu2">
<Label resid="residLabel3" />
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Items>
<Item id="showGallery2">
<Label resid="residLabel3"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon1_32x32" />
<bt:Image size="32" resid="icon1_32x32" />
<bt:Image size="80" resid="icon1_32x32" />
</Icon>
<Action xsi:type="ShowTaskpane">
<TaskpaneId>MyTaskPaneID1</TaskpaneId>
<SourceLocation resid="residUnitConverterUrl" />
</Action>
</Item>
<Item id="showGallery3">
<Label resid="residLabel5"/>
<Supertip>
<Title resid="residLabel" />
<Description resid="residToolTip" />
</Supertip>
<Icon>
<bt:Image size="16" resid="icon4_32x32" />
<bt:Image size="32" resid="icon4_32x32" />
<bt:Image size="80" resid="icon4_32x32" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>getButton</FunctionName>
</Action>
</Item>
</Items>
</Control>
Código de ejemplo para comandos de función
El código siguiente muestra una función invocada por un control de botón o elemento de menú cuyo <Action>xsi:type del elemento está establecido en ExecuteFunction. Tenga en cuenta lo siguiente sobre el código.
- La llamada a Office.actions.associate indica a Office qué función se debe ejecutar cuando se selecciona un botón o elemento de menú. El valor pasado a su parámetro actionId debe coincidir con el valor especificado en el
<FunctionName>elemento del manifiesto. Debe tener unaOffice.actions.associatellamada para cada comando de función definido en el manifiesto. - La llamada event.completed indica que ha controlado correctamente el evento. Cuando se llama a una función varias veces, como puede ser haciendo varios clics en el mismo comando de complemento, se ponen automáticamente en cola de todos los eventos. El primer evento se ejecuta automáticamente, mientras que los demás eventos permanecen en la cola. Cuando la función llama a
event.completed, se ejecuta la siguiente llamada en cola a esa función. Debe implementarevent.completed, de lo contrario, la función no se ejecutará.
// Initialize the Office Add-in.
Office.onReady(() => {
// If needed, Office.js is ready to be called.
});
// The command function.
async function highlightSelection(event) {
// Implement your custom code here. The following code is a simple Excel example.
try {
await Excel.run(async (context) => {
const range = context.workbook.getSelectedRange();
range.format.fill.color = "yellow";
await context.sync();
});
} catch (error) {
// Note: In a production add-in, notify the user through your add-in's UI.
console.error(error);
}
// Calling event.completed is required. The event.completed call lets the platform know that processing has completed.
event.completed();
}
// This maps the function to the action ID specified in the manifest.
Office.actions.associate("highlightSelection", highlightSelection);
Paso 6: Agregar el elemento Resources
El <Resources> elemento contiene los recursos utilizados por los distintos elementos secundarios del <VersionOverrides> elemento. Los recursos son iconos, cadenas y direcciones URL. Un elemento del manifiesto puede usar un recurso haciendo referencia al id del recurso. Usar el id sirve para organizar el manifiesto, especialmente cuando hay distintas versiones del recurso en diferentes configuraciones regionales. Un id tiene un máximo de 32 caracteres.
A continuación se muestra un ejemplo de cómo usar el <Resources> elemento . Cada recurso puede tener uno o varios <Override> elementos secundarios para definir un recurso diferente para una configuración regional específica.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp16-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_32x32" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp32-icon_default.png" />
</bt:Image>
<bt:Image id="icon1_80x80" DefaultValue="https://www.contoso.com/Images/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Images/ja-jp80-icon_default.png" />
</bt:Image>
</bt:Images>
<bt:Urls>
<bt:Url id="residDesktopFuncUrl" DefaultValue="https://www.contoso.com/Pages/Home.aspx">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/Pages/Home.aspx" />
</bt:Url>
</bt:Urls>
<bt:ShortStrings>
<bt:String id="residLabel" DefaultValue="GetData">
<bt:Override Locale="ja-jp" Value="JA-JP-GetData" />
</bt:String>
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="residToolTip" DefaultValue="Get data for your document.">
<bt:Override Locale="ja-jp" Value="JA-JP - Get data for your document." />
</bt:String>
</bt:LongStrings>
</Resources>
Nota:
Debe usar Capa de sockets seguros (SSL) para todas las direcciones URL de los <Image> elementos y <Url> .
Notas de soporte técnico de Outlook
Los comandos de complemento están disponibles en las siguientes versiones de Outlook.
- Outlook en la Web para Microsoft 365 y Outlook.com
- Outlook en la Web para Exchange 2016 o posterior
- nuevo Outlook en Windows
- Outlook 2016 o posterior en Windows
- Outlook en Mac
- Outlook en Android
- Outlook en iOS
La compatibilidad con comandos de complemento en Exchange 2016 requiere la actualización acumulativa 5.
Si el complemento usa un manifiesto de solo complemento, los comandos de complemento solo están disponibles para los complementos que no usan las reglas ItemHasAttachment, ItemHasKnownEntity o ItemHasRegularExpressionMatch para limitar los tipos de elementos en los que se activan. Sin embargo, los complementos contextuales pueden presentar comandos diferentes en función de si el elemento seleccionado actualmente es un mensaje o una cita, y pueden optar por aparecer en escenarios de lectura o redacción. El procedimiento recomendado es usar comandos de complementos cuando sea posible.