Trabajar con gráficos mediante la API de JavaScript de Excel
Este artículo ofrece ejemplos que muestran cómo realizar tareas comunes con gráficos mediante la API de JavaScript de Excel.
Para obtener la lista completa de propiedades y métodos que admiten los Chart objetos y ChartCollection , vea Objeto gráfico (API de JavaScript para Excel) y Objeto de colección de gráficos (API de JavaScript para Excel).
Crear un gráfico
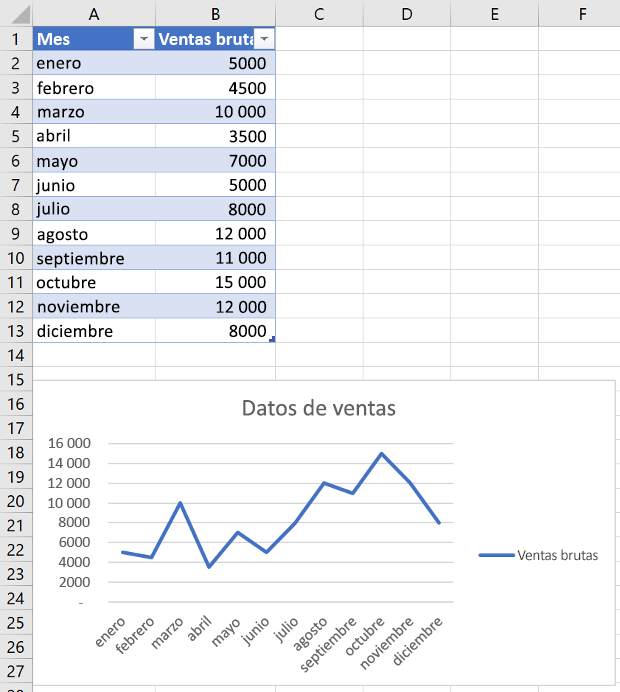
En el ejemplo de código siguiente se crea un gráfico en la hoja de cálculo denominada Ejemplo. El gráfico es un gráfico de líneas que se basa en los datos del rango A1:B13.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let dataRange = sheet.getRange("A1:B13");
let chart = sheet.charts.add(
Excel.ChartType.line,
dataRange,
Excel.ChartSeriesBy.auto);
chart.title.text = "Sales Data";
chart.legend.position = Excel.ChartLegendPosition.right;
chart.legend.format.fill.setSolidColor("white");
chart.dataLabels.format.font.size = 15;
chart.dataLabels.format.font.color = "black";
await context.sync();
});
Nuevo gráfico de líneas

Agregar una serie de datos a un gráfico
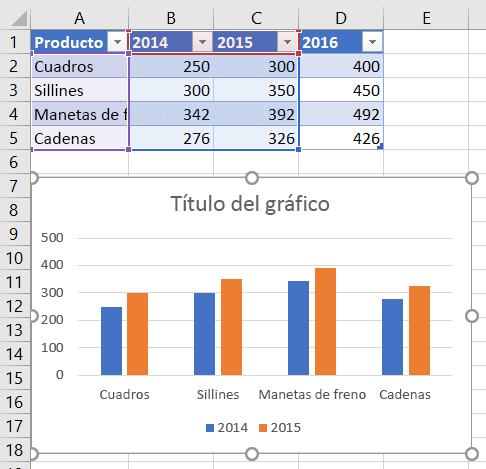
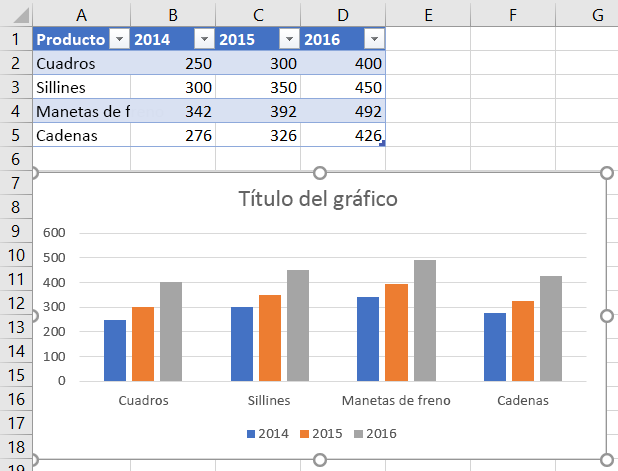
En el ejemplo de código siguiente se agrega una serie de datos al primer gráfico de la hoja de cálculo. La nueva serie de datos corresponde a la columna llamada 2016 y se basa en los datos del rango D2:D5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let dataRange = sheet.getRange("D2:D5");
let newSeries = chart.series.add("2016");
newSeries.setValues(dataRange);
await context.sync();
});
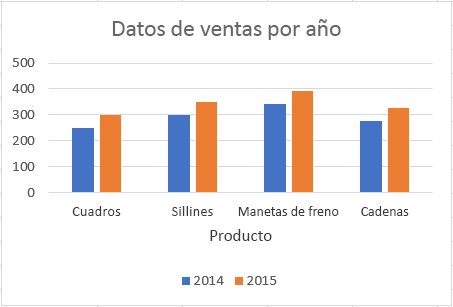
Gráfico antes de que se agregue la serie de datos de 2016

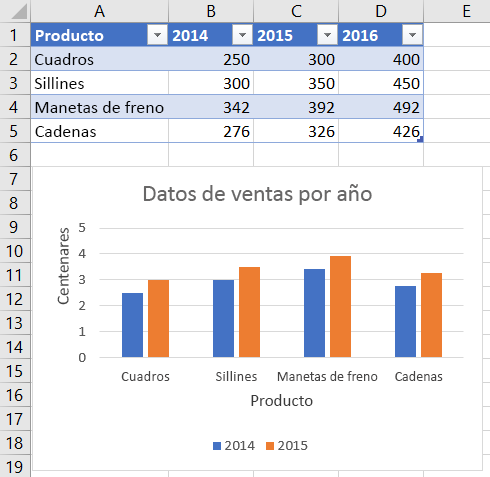
Gráfico después de que se agregue la serie de datos de 2016

Establecer el título del gráfico
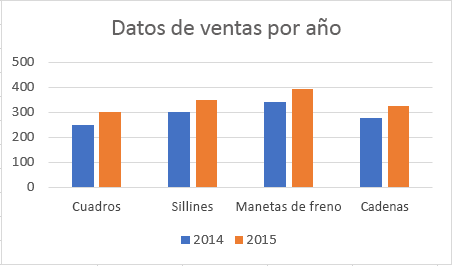
En el ejemplo de código siguiente se establece el título del primer gráfico en la hoja de cálculo en Datos de ventas por año.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.title.text = "Sales Data by Year";
await context.sync();
});
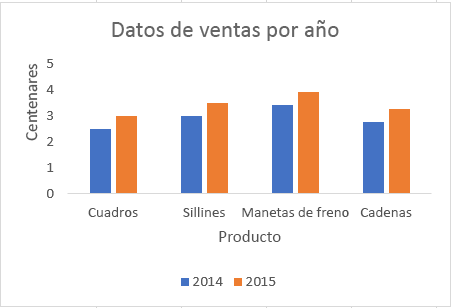
Gráfico después de que se establezca el título

Establecer propiedades de un eje en un gráfico
Los gráficos que usan el sistema de coordenadas cartesianas, como los gráficos de dispersión, los gráficos de barras y los gráficos de columnas, contienen un eje de categoría y un eje de valores. Estos ejemplos muestran cómo establecer el título y mostrar la unidad de un eje en un gráfico.
Establecer el título del eje
El ejemplo de código siguiente establece el título del eje de categoría para el primer gráfico de la hoja de cálculo en Producto.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.categoryAxis.title.text = "Product";
await context.sync();
});
Gráfico después de que se establezca el título del eje de categoría

Establecer la unidad de visualización del eje
El ejemplo de código siguiente establece la unidad de visualización del eje de valores para el primer gráfico de la hoja de cálculo en Cientos.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.displayUnit = "Hundreds";
await context.sync();
});
Gráfico después de que se establezca la unidad de visualización del eje de valores

Establecer la visibilidad de las líneas de cuadrícula en un gráfico
El ejemplo de código siguiente oculta las líneas de cuadrícula principales para el eje de valores del primer gráfico de la hoja de cálculo. Para mostrar las líneas de cuadrícula principales del eje de valores del gráfico, establezca en chart.axes.valueAxis.majorGridlines.visibletrue.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.majorGridlines.visible = false;
await context.sync();
});
Gráfico con las líneas de cuadrícula ocultas

Líneas de tendencia de gráfico
Agregar una línea de tendencia
En el ejemplo de código siguiente se agrega una línea de tendencia de media móvil a la primera serie del primer gráfico en la hoja de cálculo denominada Ejemplo. La línea de tendencia muestra una media móvil de más de 5 periodos.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
seriesCollection.getItemAt(0).trendlines.add("MovingAverage").movingAveragePeriod = 5;
await context.sync();
});
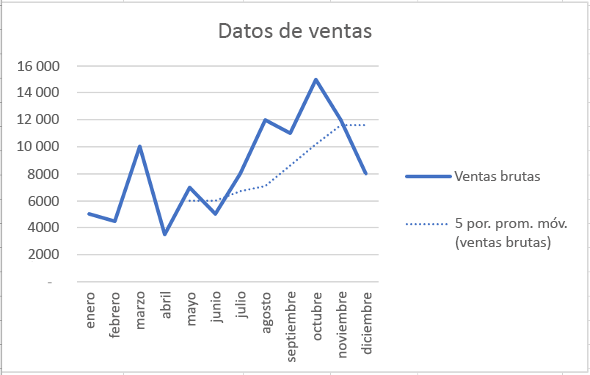
Gráfico con línea de tendencia de media móvil

Actualizar una línea de tendencia
En el ejemplo de código siguiente se establece la línea de tendencia para escribir Linear para la primera serie del primer gráfico de la hoja de cálculo denominada Sample.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
let series = seriesCollection.getItemAt(0);
series.trendlines.getItem(0).type = "Linear";
await context.sync();
});
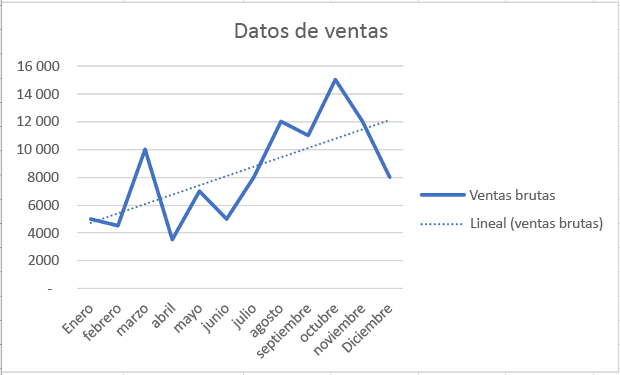
Gráfico con línea de tendencia lineal

Adición y formato de una tabla de datos de gráfico
Puede acceder al elemento de tabla de datos de un gráfico con el Chart.getDataTableOrNullObject método . Este método devuelve el ChartDataTable objeto . El ChartDataTable objeto tiene propiedades de formato booleano como visible, showLegendKeyy showHorizontalBorder.
La ChartDataTable.format propiedad devuelve el ChartDataTableFormat objeto , que permite dar más formato y aplicar estilo a la tabla de datos. El ChartDataTableFormat objeto ofrece borderpropiedades , filly font .
En el ejemplo de código siguiente se muestra cómo agregar una tabla de datos a un gráfico y, a continuación, dar formato a esa tabla de datos mediante los ChartDataTable objetos y ChartDataTableFormat .
// This code sample adds a data table to a chart that already exists on the worksheet,
// and then adjusts the display and format of that data table.
await Excel.run(async (context) => {
// Retrieve the chart on the "Sample" worksheet.
let chart = context.workbook.worksheets.getItem("Sample").charts.getItemAt(0);
// Get the chart data table object and load its properties.
let chartDataTable = chart.getDataTableOrNullObject();
chartDataTable.load();
// Set the display properties of the chart data table.
chartDataTable.visible = true;
chartDataTable.showLegendKey = true;
chartDataTable.showHorizontalBorder = false;
chartDataTable.showVerticalBorder = true;
chartDataTable.showOutlineBorder = true;
// Retrieve the chart data table format object and set font and border properties.
let chartDataTableFormat = chartDataTable.format;
chartDataTableFormat.font.color = "#B76E79";
chartDataTableFormat.font.name = "Comic Sans";
chartDataTableFormat.border.color = "blue";
await context.sync();
});
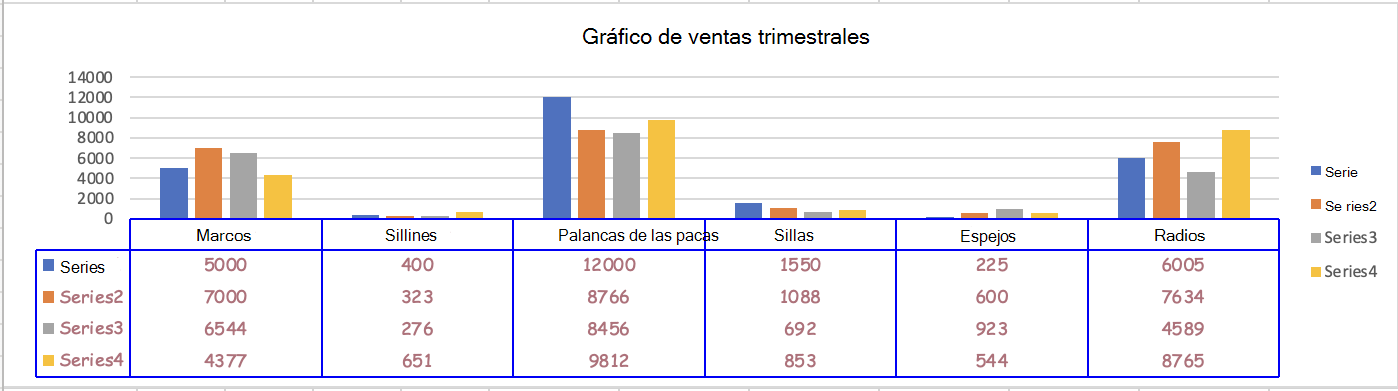
En la captura de pantalla siguiente se muestra la tabla de datos que crea el ejemplo de código anterior.

Exportar un gráfico como una imagen
Los gráficos se pueden representar como imágenes fuera de Excel. Chart.getImage devuelve el gráfico como una cadena con codificación base 64 que representa el gráfico como una imagen JPEG. El código siguiente muestra cómo obtener la cadena de imagen y registrarla en la consola.
await Excel.run(async (context) => {
let chart = context.workbook.worksheets.getItem("Sheet1").charts.getItem("Chart1");
let imageAsString = chart.getImage();
await context.sync();
console.log(imageAsString.value);
// Instead of logging, your add-in may use the base64-encoded string to save the image as a file or insert it in HTML.
});
Chart.getImage admite tres parámetros opcionales: ancho, alto y el modo de ajuste.
getImage(width?: number, height?: number, fittingMode?: Excel.ImageFittingMode): OfficeExtension.ClientResult<string>;
Estos parámetros determinan el tamaño de la imagen. Las imágenes siempre se incrementan proporcionalmente. Los parámetros de ancho y alto establecen límites superiores o inferiores en la imagen aumentada. ImageFittingMode tiene tres valores con los siguientes comportamientos.
Fill: el alto o ancho mínimo de la imagen es el alto o ancho especificados (lo que se alcance primero al escalar la imagen). Este es el comportamiento predeterminado cuando no se especifica el modo de ajuste.Fit: el alto o ancho máximo de la imagen es el alto o ancho especificados (lo que se alcance primero al escalar la imagen).FitAndCenter: el alto o ancho máximo de la imagen es el alto o ancho especificados (lo que se alcance primero al escalar la imagen). La imagen resultante se centra en relación con la otra dimensión.