Obtener y establecer encabezados de Internet en un mensaje en un complemento de Outlook
Información previa
Un requisito común en el desarrollo de complementos de Outlook es almacenar propiedades personalizadas asociadas a un complemento en distintos niveles. En la actualidad, las propiedades personalizadas se almacenan en el nivel de elemento o buzón.
- Nivel de elemento: para las propiedades que se aplican a un elemento específico, use el objeto CustomProperties . Por ejemplo, almacene un código de cliente asociado a la persona que envió el correo electrónico.
- Nivel de buzón: para las propiedades que se aplican a todos los elementos de correo del buzón del usuario, use el objeto RoamingSettings . Por ejemplo, almacene la preferencia de un usuario para mostrar la temperatura en una escala determinada.
Ambos tipos de propiedades no se conservan después de que el elemento salga del servidor de Exchange, por lo que los destinatarios de correo electrónico no pueden obtener ninguna propiedad establecida en el elemento. Por lo tanto, los desarrolladores no pueden acceder a esa configuración u otras propiedades multipropósito de extensiones de correo de Internet (MIME) para habilitar escenarios de lectura mejores.
Aunque hay una manera de establecer los encabezados de Internet a través de solicitudes de Exchange Web Services (EWS), en algunos escenarios, la realización de una solicitud EWS no funcionará. Por ejemplo, en el modo Redactar en el escritorio de Outlook, el identificador de elemento no se sincroniza en saveAsync el modo almacenado en caché.
Sugerencia
Para obtener más información sobre el uso de estas opciones, vea Obtener y establecer metadatos de complemento para un complemento de Outlook.
Propósito de la API de encabezados de Internet
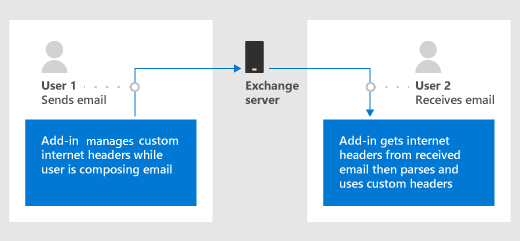
Introducidas en el conjunto de requisitos de buzón 1.8, las API de encabezados de Internet permiten a los desarrolladores:
- Stamp information on an email that persists after it leaves Exchange across all clients.
- Lea información sobre un correo electrónico que persistió después de que el correo electrónico dejara Exchange en todos los clientes en escenarios de lectura de correo.
- Acceda a todo el encabezado MIME del correo electrónico.

Clientes compatibles
Para usar la API de encabezados de Internet en el complemento, el cliente de Outlook debe admitir el conjunto de requisitos 1.8 o posterior. Para obtener información sobre los clientes admitidos, vea Compatibilidad con clientes de Outlook.
La API de encabezados de Internet también se admite en Outlook en Android y en iOS a partir de la versión 4.2405.0. Para obtener más información sobre las características admitidas en Outlook en dispositivos móviles, consulte API de JavaScript de Outlook compatibles con Outlook en dispositivos móviles.
Establecimiento de encabezados de Internet al redactar un mensaje
Use la propiedad item.internetHeaders para administrar los encabezados de Internet personalizados que coloque en el mensaje actual en el modo Redactar.
Ejemplo de configuración, obtención y eliminación de encabezados de Internet personalizados
En el ejemplo siguiente se muestra cómo establecer, obtener y quitar encabezados de Internet personalizados.
// Set custom internet headers.
function setCustomHeaders() {
Office.context.mailbox.item.internetHeaders.setAsync(
{ "preferred-fruit": "orange", "preferred-vegetable": "broccoli", "best-vegetable": "spinach" },
setCallback
);
}
function setCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Successfully set headers");
} else {
console.log("Error setting headers: " + JSON.stringify(asyncResult.error));
}
}
// Get custom internet headers.
function getSelectedCustomHeaders() {
Office.context.mailbox.item.internetHeaders.getAsync(
["preferred-fruit", "preferred-vegetable", "best-vegetable", "nonexistent-header"],
getCallback
);
}
function getCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Selected headers: " + JSON.stringify(asyncResult.value));
} else {
console.log("Error getting selected headers: " + JSON.stringify(asyncResult.error));
}
}
// Remove custom internet headers.
function removeSelectedCustomHeaders() {
Office.context.mailbox.item.internetHeaders.removeAsync(
["best-vegetable", "nonexistent-header"],
removeCallback);
}
function removeCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Successfully removed selected headers");
} else {
console.log("Error removing selected headers: " + JSON.stringify(asyncResult.error));
}
}
setCustomHeaders();
getSelectedCustomHeaders();
removeSelectedCustomHeaders();
getSelectedCustomHeaders();
/* Sample output:
Successfully set headers
Selected headers: {"best-vegetable":"spinach","preferred-fruit":"orange","preferred-vegetable":"broccoli"}
Successfully removed selected headers
Selected headers: {"preferred-fruit":"orange","preferred-vegetable":"broccoli"}
*/
Obtención de encabezados de Internet al leer un mensaje
Llame a item.getAllInternetHeadersAsync para obtener encabezados de Internet en el mensaje actual en modo de lectura.
Obtener preferencias del remitente del ejemplo actual de encabezados MIME
En el ejemplo de la sección anterior, el código siguiente muestra cómo obtener las preferencias del remitente de los encabezados MIME del correo electrónico actual.
Office.context.mailbox.item.getAllInternetHeadersAsync(getCallback);
function getCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Sender's preferred fruit: " + asyncResult.value.match(/preferred-fruit:.*/gim)[0].slice(17));
console.log("Sender's preferred vegetable: " + asyncResult.value.match(/preferred-vegetable:.*/gim)[0].slice(21));
} else {
console.log("Error getting preferences from header: " + JSON.stringify(asyncResult.error));
}
}
/* Sample output:
Sender's preferred fruit: orange
Sender's preferred vegetable: broccoli
*/
Importante
Este ejemplo funciona para casos sencillos. Para obtener información más compleja (por ejemplo, encabezados de varias instancias o valores plegados como se describe en RFC 2822), pruebe a usar una biblioteca de análisis MIME adecuada.
Procedimientos recomendados
Actualmente, los encabezados de Internet son un recurso finito en el buzón de un usuario. Cuando se agota la cuota, no se pueden crear más encabezados de Internet en ese buzón, lo que puede dar lugar a un comportamiento inesperado de los clientes que dependen de esto para funcionar.
Aplique las siguientes directrices al crear encabezados de Internet en el complemento.
- Create el número mínimo de encabezados necesarios. La cuota de encabezado se basa en el tamaño total de los encabezados aplicados a un mensaje. En Exchange Online, el límite de encabezado se limita a 256 KB, mientras que en un entorno local de Exchange, el límite lo determina el administrador de la organización. Para obtener más información sobre los límites de encabezado, consulte Exchange Online límites de mensajes y Exchange Server límites de mensajes.
- Asigne un nombre a los encabezados para que pueda reutilizar y actualizar sus valores más adelante. Por lo tanto, evite asignar nombres a los encabezados de forma variable (por ejemplo, en función de la entrada del usuario, la marca de tiempo, etc.).
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de