Registro de notas de citas en una aplicación externa en complementos móviles de Outlook
Guardar las notas de la cita y otros detalles en una aplicación de administración de relaciones con clientes (CRM) o toma de notas puede ayudarle a realizar un seguimiento de las reuniones a las que ha asistido.
En este artículo, aprenderá a configurar el complemento móvil de Outlook para permitir que los usuarios registren notas y otros detalles sobre sus citas en su crm o aplicación de toma de notas. A lo largo de este artículo, usaremos un proveedor de servicios CRM ficticio denominado "Contoso".
Puede optar por implementar un comando de función o un complemento de panel de tareas. Con la implementación de un comando de función, los usuarios pueden registrar y ver notas y otros detalles sobre sus citas cuando seleccionan el botón del complemento. Con una implementación del panel de tareas, los usuarios pueden administrar directamente sus notas de citas desde una interfaz de panel de tareas. A medida que siga las instrucciones de este artículo, seleccione la pestaña para el tipo de complemento que está desarrollando.
Clientes compatibles
El registro de notas en una aplicación externa desde un complemento móvil de Outlook se admite en Outlook en Android y en iOS con una suscripción de Microsoft 365.
Configurar el entorno
Complete el inicio rápido de Outlook para crear un proyecto de complemento con el generador de Yeoman para complementos de Office.
Configuración del manifiesto
Para configurar el manifiesto del complemento, seleccione el tipo de manifiesto que usa.
Manifiesto unificado para Microsoft 365
Abra el proyecto de inicio rápido en el editor de código.
Abra el archivo manifest.json ubicado en la raíz del proyecto.
En la matriz "authorization.permissions.resourceSpecific", busque el primer objeto y establezca su propiedad "name" en "MailboxItem.ReadWrite.User". Debería tener un aspecto similar al siguiente cuando haya terminado.
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }En la matriz "validDomains", asegúrese de que se incluye la dirección URL a
https://www.contoso.com. La matriz debe tener un aspecto similar al siguiente cuando haya terminado."validDomains": [ "https://www.contoso.com" ],En la matriz "extensions.runtimes", elimine el objeto cuyo "id" está establecido en "TaskPaneRuntime".
En la misma matriz, vaya al objeto restante, cuyo "id" se establece en "CommandsRuntime", y reemplácelo por el siguiente objeto.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ] }, "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/commands.js" }, "lifetime": "short", "actions": [ { "id": "logCRMEvent", "type": "executeFunction" } ] }En la matriz "ribbons", reemplace el objeto existente por el código siguiente. Tenga en cuenta lo siguiente sobre estos cambios.
- Los valores "desktop" y "mobile" de la matriz "ribbons.requirements.formFactors" configuran el botón Log to Contoso CRM para que aparezca en Outlook en dispositivos móviles y en clientes de escritorio.
- El valor "logEventMeetingDetailsAttendee" de la matriz "contexts" configura el botón del complemento para que aparezca en la superficie Asistente a citas, de modo que los usuarios puedan registrar sus notas de cita.
- El objeto de la matriz "ribbons.tabs.groups.controls" configura el botón del complemento que llama a la función de registro de notas en clientes de escritorio de Outlook. La propiedad "actionId" debe coincidir con el "actions.id" del objeto en la matriz "extensions.runtimes".
- El objeto de la matriz "ribbons.tabs.customMobileRibbonGroups" configura el botón del complemento que llama a la función de registro de notas en Outlook en dispositivos móviles. Los nueve objetos especificados en la matriz "customMobileRibbonGroups.controls.icons" son necesarios para un botón móvil. Además, la propiedad "customMobileRibbonGroups.controls.actionId" debe coincidir con el "actions.id" del objeto en la matriz "extensions.runtimes".
{ "requirements": { "formFactors": [ "desktop", "mobile" ] }, "contexts": [ "logEventMeetingDetailsAttendee" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptReadGroup", "label": "Contoso Add-in", "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "controls": [ { "id": "desktopLogToCRM", "type": "button", "label": "Log to Contoso CRM", "icons": [ { "size": 16, "url": "https://www.contoso.com/assets/icon-16.png" }, { "size": 32, "url": "https://www.contoso.com/assets/icon-32.png" }, { "size": 80, "url": "https://www.contoso.com/assets/icon-80.png" } ], "supertip": { "title": "Log to Contoso CRM", "description": "Log notes to Contoso CRM for this appointment." }, "actionId": "logCRMEvent" } ] } ], "customMobileRibbonGroups": [ { "id": "mobileApptReadGroup", "label": "Contoso Add-in", "controls": [ { "id": "mobileLogToCRM", "label": "Log to Contoso CRM", "buttonType": "MobileButton", "icons": [ { "scale": 1, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 1, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 1, "size": 48, "url": "https://contoso.com/assets/icon-48.png" }, { "scale": 2, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 2, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 2, "size": 48, "url": "https://contoso.com/assets/icon-48.png" }, { "scale": 3, "size": 25, "url": "https://contoso.com/assets/icon-25.png" }, { "scale": 3, "size": 32, "url": "https://contoso.com/assets/icon-32.png" }, { "scale": 3, "size": 48, "url": "https://contoso.com/assets/icon-48.png" } ], "actionId": "logCRMEvent" } ] } ] } ] }Guarde los cambios.
Manifiesto XML
Para permitir que los usuarios registren notas de citas con el complemento, debe configurar el punto de extensión MobileLogEventAppointmentAttendee en el manifiesto en el elemento MobileFormFactorprimario . No se admiten otros factores de forma.
Abra el proyecto de inicio rápido en el editor de código.
Abra el archivo manifest.xml ubicado en la raíz del proyecto.
Seleccione todo
<VersionOverrides>el nodo (incluidas las etiquetas de apertura y cierre) y reemplácelo por el siguiente XML. Asegúrese de reemplazar todas las referencias a Contoso por la información de su empresa.<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides" xsi:type="VersionOverridesV1_0"> <VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides/1.1" xsi:type="VersionOverridesV1_1"> <Description resid="residDescription"></Description> <Requirements> <bt:Sets> <bt:Set Name="Mailbox" MinVersion="1.3"/> </bt:Sets> </Requirements> <Hosts> <Host xsi:type="MailHost"> <DesktopFormFactor> <FunctionFile resid="residFunctionFile"/> <!-- Configures the add-in button to appear in the Appointment Attendee surface of Outlook desktop clients. --> <ExtensionPoint xsi:type="AppointmentAttendeeCommandSurface"> <OfficeTab id="TabDefault"> <Group id="apptReadGroup"> <Label resid="residDescription"/> <Control xsi:type="Button" id="apptReadDesktopFunctionButton"> <Label resid="residLabel"/> <Supertip> <Title resid="residLabel"/> <Description resid="residTooltip"/> </Supertip> <Icon> <bt:Image size="16" resid="icon-16"/> <bt:Image size="32" resid="icon-32"/> <bt:Image size="80" resid="icon-80"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>logCRMEvent</FunctionName> </Action> </Control> </Group> </OfficeTab> </ExtensionPoint> </DesktopFormFactor> <MobileFormFactor> <FunctionFile resid="residFunctionFile"/> <!-- Configures the add-in button to appear in the Appointment Attendee surface of Outlook on mobile devices. --> <ExtensionPoint xsi:type="MobileLogEventAppointmentAttendee"> <Control xsi:type="MobileButton" id="apptReadMobileFunctionButton"> <Label resid="residLabel"/> <Icon> <bt:Image size="25" scale="1" resid="icon-16"/> <bt:Image size="25" scale="2" resid="icon-16"/> <bt:Image size="25" scale="3" resid="icon-16"/> <bt:Image size="32" scale="1" resid="icon-32"/> <bt:Image size="32" scale="2" resid="icon-32"/> <bt:Image size="32" scale="3" resid="icon-32"/> <bt:Image size="48" scale="1" resid="icon-48"/> <bt:Image size="48" scale="2" resid="icon-48"/> <bt:Image size="48" scale="3" resid="icon-48"/> </Icon> <Action xsi:type="ExecuteFunction"> <FunctionName>logCRMEvent</FunctionName> </Action> </Control> </ExtensionPoint> </MobileFormFactor> </Host> </Hosts> <Resources> <bt:Images> <bt:Image id="icon-16" DefaultValue="https://contoso.com/assets/icon-16.png"/> <bt:Image id="icon-32" DefaultValue="https://contoso.com/assets/icon-32.png"/> <bt:Image id="icon-48" DefaultValue="https://contoso.com/assets/icon-48.png"/> <bt:Image id="icon-80" DefaultValue="https://contoso.com/assets/icon-80.png"/> </bt:Images> <bt:Urls> <bt:Url id="residFunctionFile" DefaultValue="https://contoso.com/commands.html"/> </bt:Urls> <bt:ShortStrings> <bt:String id="residDescription" DefaultValue="Log appointment notes and other details to Contoso CRM."/> <bt:String id="residLabel" DefaultValue="Log to Contoso CRM"/> </bt:ShortStrings> <bt:LongStrings> <bt:String id="residTooltip" DefaultValue="Log notes to Contoso CRM for this appointment."/> </bt:LongStrings> </Resources> </VersionOverrides> </VersionOverrides>Guarde los cambios.
Sugerencia
Para obtener más información sobre los manifiestos para complementos de Outlook, vea Manifiestos de complementos de Office y Agregar compatibilidad con comandos de complemento en Outlook en dispositivos móviles.
Captura de notas de citas
En esta sección, obtenga información sobre cómo el complemento puede extraer los detalles de la cita cuando el usuario selecciona el botón Registro .
Desde el mismo proyecto de inicio rápido, abra el archivo ./src/commands/commands.js en el editor de código.
Reemplace todo el contenido del archivo commands.js por el siguiente JavaScript.
let event; // Add start-up logic code to the onReady function, if any. Office.onReady(); function logCRMEvent(appointmentEvent) { event = appointmentEvent; console.log(`Subject: ${Office.context.mailbox.item.subject}`); Office.context.mailbox.item.body.getAsync( "html", { asyncContext: "This is passed to the callback" }, (result) => { if (result.status === Office.AsyncResultStatus.Succeeded) { event.completed({ allowEvent: true }); } else { console.error("Failed to get body."); event.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("logCRMEvent", logCRMEvent);Guarde los cambios.
Abra el archivo ./src/commands/commands.html del proyecto del complemento.
Busque
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js"></script>y, después, agregue el código siguiente. Esto agrega una referencia al archivo commands.js .<script type="text/javascript" src="commands.js"></script>Guarde los cambios.
Ver las notas de la cita
La etiqueta del botón Registro se puede alternar para mostrar Vista estableciendo la propiedad personalizada EventLogged reservada para este fin. Cuando el usuario selecciona el botón Ver , puede ver sus notas registradas para esta cita.
El complemento define la experiencia de visualización de registros. Por ejemplo, en una implementación de comandos de función, puede mostrar las notas de citas registradas en un cuadro de diálogo cuando el usuario selecciona el botón Ver . Para obtener más información sobre cómo implementar diálogos, vea Usar la API de cuadros de diálogo de Office en los complementos de Office.
En ./src/commands/commands.js, agregue la siguiente función. Esta función establece la propiedad personalizada EventLogged en el elemento de cita actual.
function updateCustomProperties() { Office.context.mailbox.item.loadCustomPropertiesAsync((customPropertiesResult) => { if (customPropertiesResult.status === Office.AsyncResultStatus.Succeeded) { const customProperties = customPropertiesResult.value; customProperties.set("EventLogged", true); customProperties.saveAsync((setSaveAsyncResult) => { if (setSaveAsyncResult.status === Office.AsyncResultStatus.Succeeded) { console.log("EventLogged custom property saved successfully."); event.completed({ allowEvent: true }); event = undefined; } }); } }); }Guarde los cambios.
Llame a la función updateCustomProperties después de que el complemento registre correctamente las notas de la cita. Por ejemplo, puede llamarlo desde logCRMEvent como se muestra en el código siguiente.
function logCRMEvent(appointmentEvent) { event = appointmentEvent; console.log(`Subject: ${Office.context.mailbox.item.subject}`); Office.context.mailbox.item.body.getAsync( "html", { asyncContext: "This is passed to the callback" }, (result) => { if (result.status === Office.AsyncResultStatus.Succeeded) { // Replace `event.completed({ allowEvent: true });` with the following statement. updateCustomProperties(); } else { console.error("Failed to get body."); event.completed({ allowEvent: false }); } } ); }
Eliminación del registro de citas
Si desea que los usuarios deshazen el registro o eliminen las notas de citas registradas para que se pueda guardar un registro de reemplazo, tiene dos opciones.
- Use Microsoft Graph para borrar el objeto de propiedades personalizadas cuando el usuario seleccione el botón adecuado en el panel de tareas.
- Create una función para borrar la propiedad personalizada EventLogged en el elemento de cita actual (que se muestra en el ejemplo siguiente).
En ./src/commands/commands.js, agregue la siguiente función para borrar la propiedad personalizada EventLogged en el elemento de cita actual.
function clearCustomProperties() { Office.context.mailbox.item.loadCustomPropertiesAsync((customPropertiesResult) => { if (customPropertiesResult.status === Office.AsyncResultStatus.Succeeded) { const customProperties = customPropertiesResult.value; customProperties.remove("EventLogged"); customProperties.saveAsync((removeSaveAsyncResult) => { if (removeSaveAsyncResult.status === Office.AsyncResultStatus.Succeeded) { console.log("Custom properties cleared"); event.completed({ allowEvent: true }); event = undefined; } }); } }); }Guarde los cambios.
Llame a la función clearCustomProperties cuando desee borrar la propiedad personalizada. Por ejemplo, puede llamarlo desde logCRMEvent si se produjo un error al establecer el registro de alguna manera, como se muestra en la siguiente función.
function logCRMEvent(appointmentEvent) {
event = appointmentEvent;
console.log(`Subject: ${Office.context.mailbox.item.subject}`);
Office.context.mailbox.item.body.getAsync(
"html",
{ asyncContext: "This is passed to the callback" },
(result) => {
if (result.status === Office.AsyncResultStatus.Succeeded) {
updateCustomProperties();
} else {
console.error("Failed to get body.");
// Replace `event.completed({ allowEvent: false });` with the following statement.
clearCustomProperties();
}
}
);
}
Prueba y validación
- Siga las instrucciones habituales para probar y validar el complemento.
- Después de transferir localmente el complemento en Outlook en la Web, en Windows (clásico o nuevo (versión preliminar)), o en Mac, reinicie Outlook en el dispositivo móvil Android o iOS.
- Abra una cita como asistente y compruebe que, en la tarjeta de Meeting Insights , hay una nueva tarjeta con el nombre del complemento junto con el botón Registro .
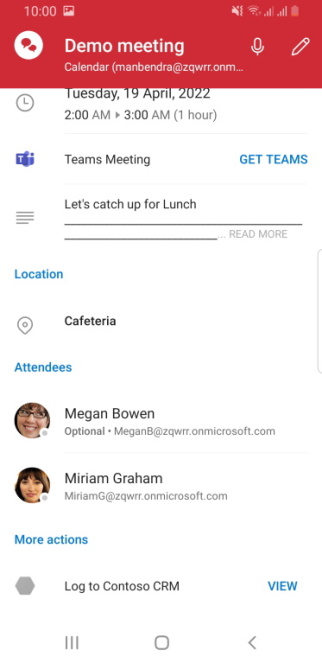
Interfaz de usuario: registrar las notas de la cita
Como asistente a la reunión, debería ver una pantalla similar a la siguiente imagen al abrir una reunión.

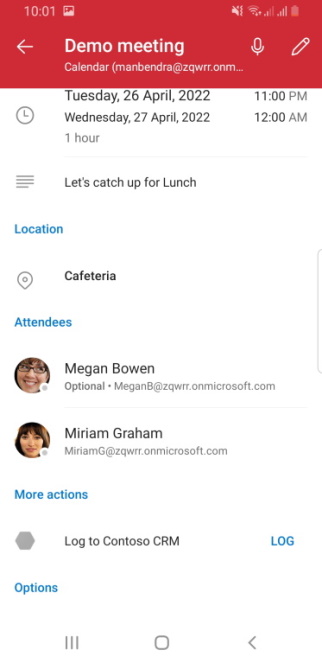
Interfaz de usuario: ver el registro de citas
Después de registrar correctamente las notas de la cita, el botón ahora debe etiquetarse como Ver en lugar de Registrar. Debería ver una pantalla similar a la siguiente imagen.

API disponibles
Las siguientes API están disponibles para esta característica.
- API de cuadros de diálogo
- Office.AddinCommands.Event
- Office.CustomProperties
- Office.RoamingSettings
- API de lectura de citas (asistentes),excepto las siguientes:
Para obtener más información sobre las API que se admiten en Outlook en dispositivos móviles, consulte API de JavaScript de Outlook compatibles con Outlook en dispositivos móviles.
Restricciones
Se aplican varias restricciones.
- No se puede cambiar el nombre del botón Registro . Sin embargo, hay una manera de mostrar una etiqueta diferente estableciendo una propiedad personalizada en el elemento de cita. Para obtener más información, consulte Ver las notas de la cita.
- La propiedad personalizada EventLogged debe usarse si desea alternar la etiqueta del botón Registro a Ver y volver a.
- El icono del complemento debe estar en escala de grises mediante código
#919191hexadecimal o su equivalente en otros formatos de color. - El complemento debe extraer los detalles de la reunión del formulario de cita dentro del período de tiempo de espera de un minuto. Sin embargo, cualquier tiempo dedicado en un cuadro de diálogo al complemento abierto para la autenticación, por ejemplo, se excluye del período de tiempo de espera.
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de