Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los complementos son una gran manera de que los partners extiendan las funciones de Outlook más allá de nuestro conjunto principal de características. Los complementos permiten a los usuarios acceder a experiencias externas, tareas y contenido sin necesidad de salir de su bandeja de entrada. Una vez instalados, los complementos de Outlook están disponibles en todas las plataformas y dispositivos.
Las siguientes directrices de alto nivel le ayudarán a diseñar y crear un complemento atractivo, que aporta lo mejor de la aplicación directamente a Outlook en la Web, en Windows, en Mac, en Android y en iOS.
Principios
Céntrese en unas pocas tareas clave; hágalo correctamente
Los complementos mejor diseñados son sencillos de usar, específicos y proporcionan un valor real a los usuarios. Como su complemento se ejecutará dentro de Outlook, se hace un énfasis adicional en este principio. Outlook es una aplicación de productividad: es donde los usuarios van a hacer las cosas.
El complemento será una extensión de nuestra experiencia y es importante asegurarse de que los escenarios que habilite se sientan como un ajuste natural dentro de Outlook. Piense cuidadosamente en qué casos de uso comunes se aprovecharán más de tener enlaces a ellos desde nuestras experiencias de calendario y correo electrónico.
Nota:
Los complementos que interactúan con el calendario, las reuniones o las citas del usuario solo están disponibles si el usuario abre el calendario en Outlook, no en Teams.
Un complemento no debe intentar hacer todo lo que hace la aplicación. Debe centrarse en las acciones más apropiadas y que más se usan en el contexto del contenido de Outlook. Piense en su llamada a la acción y deje claro lo que debe hacer el usuario cuando se abra el panel de tareas.
Haga que se sienta tan nativo como sea posible
El complemento debe diseñarse mediante patrones nativos para la plataforma en la que Outlook se está ejecutando. Para conseguirlo, asegúrese de respetar e implementar la interacción y las instrucciones visuales que establece cada plataforma. Outlook tiene sus propias instrucciones y también es importante tenerlas en cuenta. Un complemento bien diseñado será una combinación apropiada de su experiencia, de la plataforma y de Outlook.
Esto significa que el complemento tendrá que ser visualmente diferente cuando se ejecute en Outlook en iOS en lugar de en Android.
Haga que sea agradable de usar y obtenga los detalles correctos
Los usuarios disfrutan usando productos que son atractivos a nivel funcional y visual. Puede ayudar a garantizar el éxito de su complemento diseñando una experiencia en la que haya considerado cuidadosamente cada detalle visual y de interacción. Los pasos necesarios para completar una tarea deben ser claros y relevantes. Idealmente, ninguna acción debe necesitar más de uno o dos clics.
Intente no sacar al usuario de contexto para completar una acción. Un usuario debería poder entrar y salir fácilmente del complemento y volver a lo que estaba haciendo antes. Un complemento no está pensado para ser un destino en el que dedicar mucho tiempo, sino que es una mejora de nuestra funcionalidad principal. Si se ha realizado correctamente, el complemento nos ayudará a cumplir con el objetivo de que los usuarios sean más productivos.
Proporcione una marca de manera acertada
Valoramos la personalización de marca excelente y sabemos que es importante proporcionar a los usuarios su experiencia única. Pero creemos que la mejor manera de garantizar el éxito del complemento es crear una experiencia intuitiva que incorpore sutilmente elementos de su marca, en lugar de mostrar elementos de marca constantes y molestos que solo distraen al usuario de moverse por el sistema de una manera libre.
Una buena manera de incorporar su marca de forma significativa es mediante el uso de los colores, los iconos y la voz de la marca, suponiendo que no entren en conflicto con los patrones de plataforma preferidos ni con los requisitos de accesibilidad . Intente centrarse en el contenido y la finalización de tareas, no en la atención a la marca.
Nota:
Los anuncios no deben mostrarse dentro de complementos en Outlook en iOS o en Android.
Modelos de diseño
Nota:
Aunque los principios anteriores se aplican a todos los puntos de conexión o plataformas, los siguientes patrones y ejemplos son específicos de los complementos móviles en Outlook en iOS.
Para ayudarle a crear un complemento bien diseñado, tenemos plantillas que contienen patrones móviles de iOS que funcionan dentro del entorno móvil de Outlook. Aprovechar estos patrones específicos ayudará a garantizar que el complemento se sienta nativo tanto para la plataforma iOS como para outlook móvil. Estos patrones también se detallan más adelante en este artículo. Aunque no es exhaustiva, este es el inicio de una biblioteca en la que seguiremos compilando a medida que descubramos paradigmas adicionales que los asociados desean incluir en sus complementos.
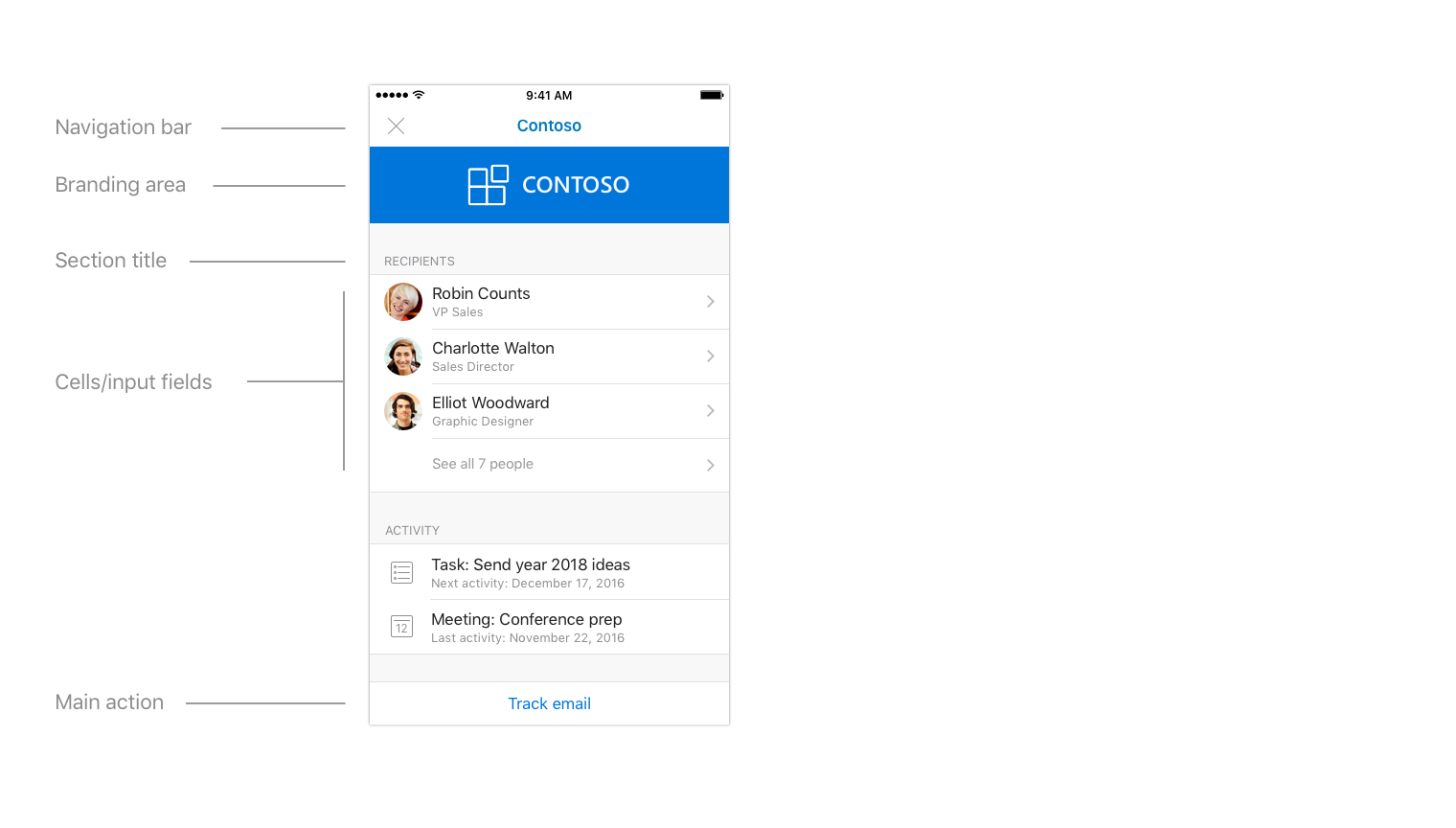
Información general
Un complemento típico incluye los componentes siguientes.


Proceso de carga
Cuando un usuario pulsa en el complemento, la UX debe mostrarse tan rápido como sea posible. Si existe algún retraso, use una barra de progreso o un indicador de actividad. Una barra de progreso debe usarse cuando la cantidad de tiempo se puede determinar y un indicador de actividad debe usarse cuando la cantidad de tiempo es indeterminable.
Un ejemplo del proceso de carga de páginas en iOS

Un ejemplo del proceso de carga de páginas en Android

Inicio de sesión y registro
Diseñe un flujo de inicio de sesión (y registro) sencillo y fácil de usar.
Un ejemplo de página de inicio de sesión y registro en iOS

Un ejemplo de página de inicio de sesión en Android

Barra de marca
La primera pantalla de su complemento debe incluir su elemento de personalización de marca. Diseñada para el reconocimiento, la barra de marca también ayuda a establecer el contexto para el usuario. Como la barra de navegación contiene el nombre de su empresa o marca, no es necesario repetir la barra de marca en las páginas posteriores.
Un ejemplo de personalización de marca en iOS

Un ejemplo de personalización de marca en Android

Márgenes
Los márgenes móviles deben establecerse en 15 px (8 % de pantalla) para cada lado, para alinearse con Outlook en iOS y 16 px para que cada lado se alinee con Outlook en Android.

Tipografía
El uso de tipografía se alinea con Outlook en iOS y se mantiene simple para la digitalización.
Tipografía en iOS

Tipografía en Android

Paleta de colores
El uso del color es sutil en Outlook en iOS. Para alinear, le pedimos que el uso de color se localice en acciones y estados de error, de manera que solo la barra de marca use un color único.

Celdas
Como la barra de navegación no puede usarse para etiquetar una página, use títulos de sección para etiquetar páginas.
Ejemplos de celdas en iOS




Ejemplos de celdas en Android





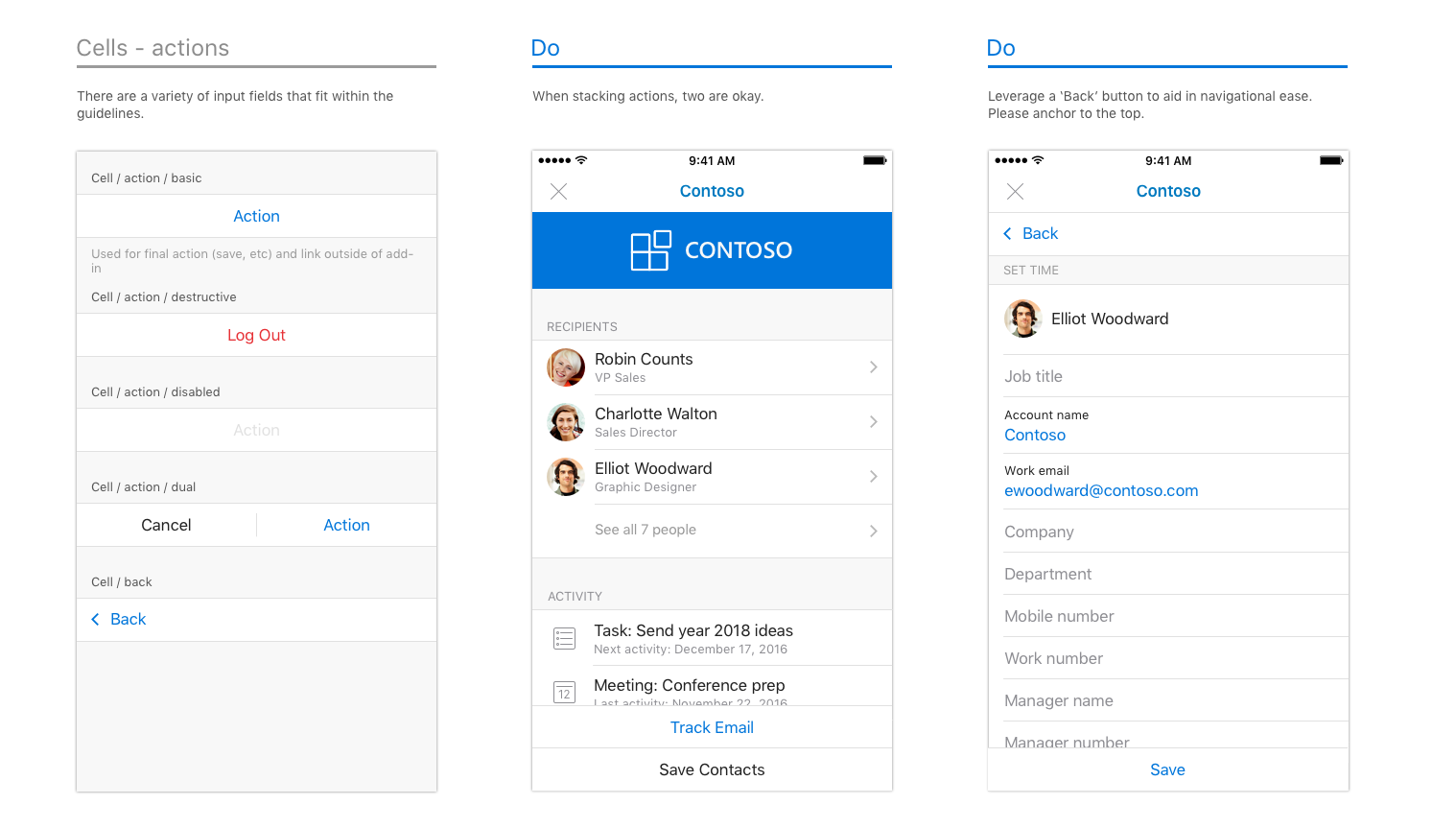
Acciones
Incluso si su aplicación controla una multitud de acciones, piense en las más importantes que quiere que realice el complemento y concéntrese en ellas.
Ejemplos de acciones en iOS


Ejemplos de acciones en Android


Botones
Los botones se usan cuando existen otros elementos de la experiencia del usuario debajo (en comparación con las acciones, donde la acción es el último elemento de la pantalla).
Ejemplos de botones en iOS

Ejemplos de botones en Android

Pestañas
Las pestañas pueden ayudar a organizar el contenido.
Ejemplos de pestañas en iOS

Ejemplos de pestañas en Android

Iconos
Los iconos deben seguir el diseño actual de Outlook en iOS siempre que sea posible. Use nuestro tamaño y color estándar.
Ejemplos de iconos en iOS
![]()
Ejemplos de iconos en Android
![]()
Ejemplos completos
Cuando se lanzaron los complementos móviles de Outlook, trabajamos estrechamente con nuestros asociados que estaban creando complementos. Como una manera de mostrar el potencial de sus complementos en Outlook mobile, nuestro diseñador ha reunido flujos de un extremo a otro para cada complemento, aprovechando nuestras directrices y patrones.
Importante
Estos ejemplos pretenden destacar la manera ideal de enfocar el diseño visual y de interacción de un complemento y puede que no coincidan con los conjuntos exactos de características de las versiones enviadas de los complementos.
GIPHY
Un ejemplo de GIPHY en iOS

Un ejemplo de GIPHY en Android

Nimble
Un ejemplo de Nimble en iOS

Un ejemplo de Nimble en Android

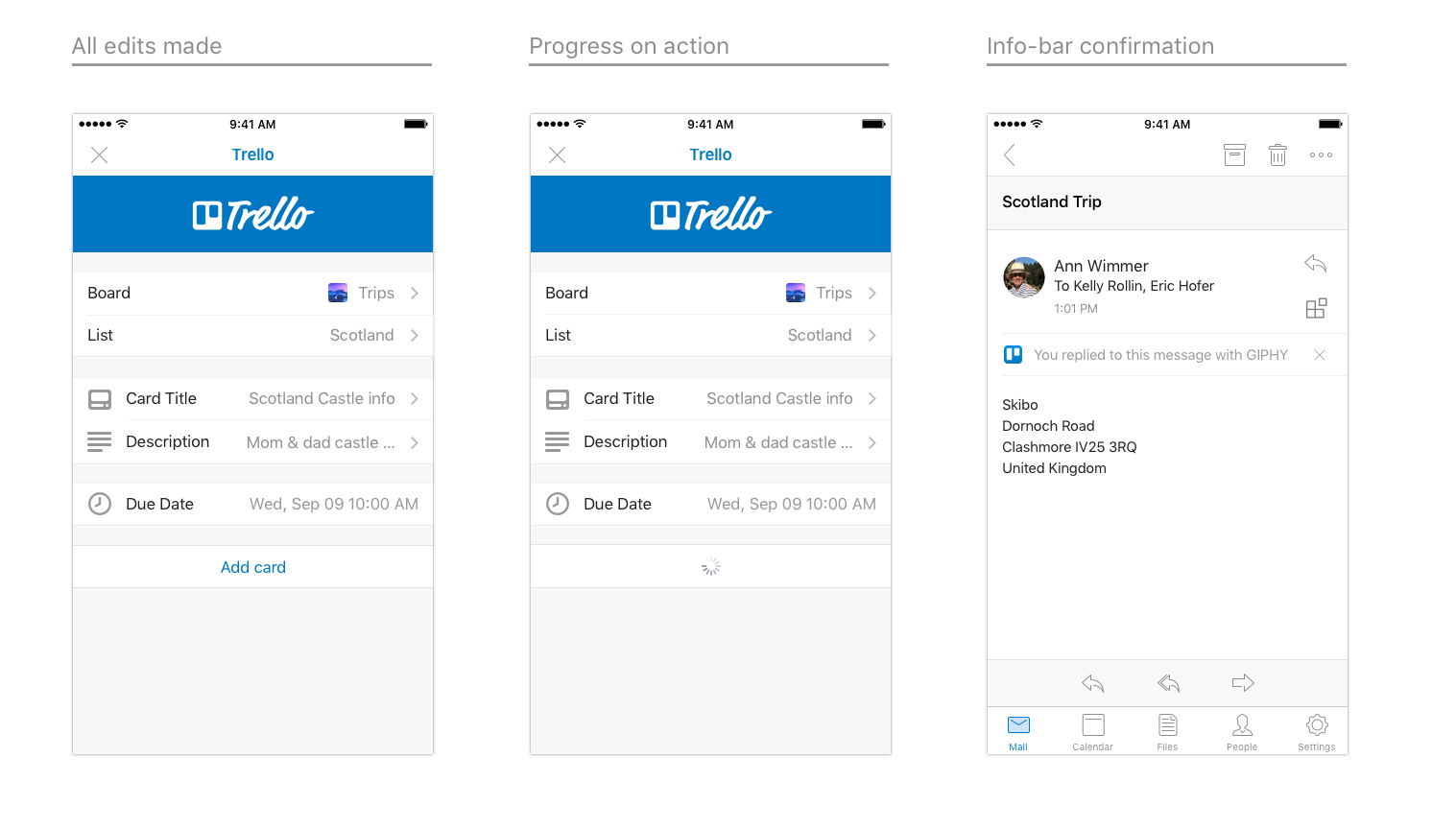
Trello
Un ejemplo de Trello en iOS



Un ejemplo de Trello en Android


Dynamics CRM
Un ejemplo de Dynamics CRM en iOS

Un ejemplo de Dynamics CRM en Android
