Crear el primer complemento de Outlook
En este artículo, le guiará por el proceso de creación de un complemento de panel de tareas de Outlook mediante Yo Office que muestra al menos una propiedad de un mensaje seleccionado.
Requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
- Outlook en la Web, nuevo Outlook en Windows, Outlook 2016 o posterior en Windows (conectado a una cuenta de Microsoft 365) o Outlook en Mac.
Creación del proyecto de complemento
Ejecute el siguiente comando para crear un proyecto de complemento con el generador Yeoman. Se agregará una carpeta que contiene el proyecto al directorio actual.
yo officeNota:
Cuando ejecute el comando
yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información adecuada que se proporciona para responder a los mensajes.Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
-
Elija un tipo de proyecto -
Office Add-in Task Pane project -
Elija un tipo de script -
JavaScript - ¿Qué nombre quiere asignar al complemento? -
My Office Add-in - ¿Qué aplicación cliente de Office desea admitir? -
Outlook - ¿Qué manifiesto le gustaría usar? - Elija o
Unified manifest for Microsoft 365Add-in only manifest
Nota:
El manifiesto unificado para Microsoft 365 le permite combinar un complemento de Outlook con una aplicación de Teams como una sola unidad de desarrollo e implementación. Estamos trabajando para ampliar la compatibilidad con el manifiesto unificado a Excel, PowerPoint, Word, desarrollo de Copilot personalizado y otras extensiones de Microsoft 365. Para más información, consulte Complementos de Office con el manifiesto unificado. Para obtener un ejemplo de una aplicación de Teams combinada y un complemento de Outlook, consulte Ofertas de descuento.
Nos encanta recibir sus comentarios sobre el manifiesto unificado. Si tiene alguna sugerencia, cree un problema en el repositorio para la biblioteca de JavaScript de Office.
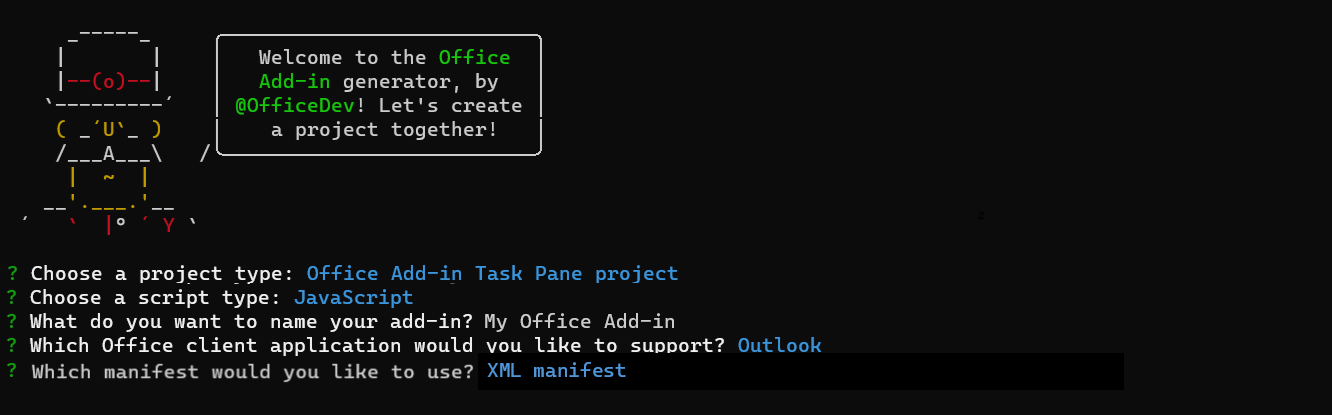
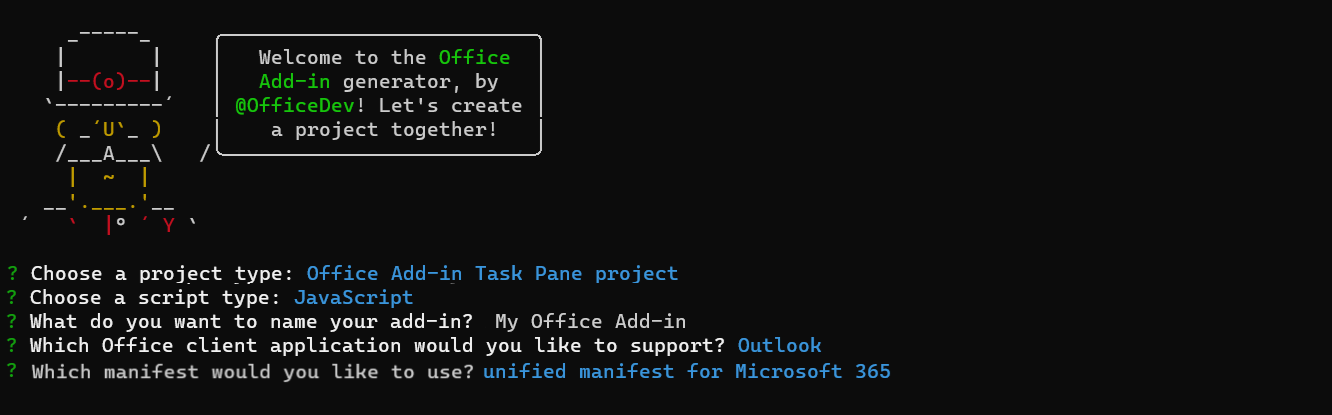
En función de la elección del manifiesto, las solicitudes y respuestas deben tener un aspecto similar al siguiente:


Después de completar el asistente, el generador creará el proyecto e instalará componentes auxiliares de Node.
-
Elija un tipo de proyecto -
Navegue hasta la carpeta raíz del proyecto de la aplicación web.
cd "My Office Add-in"
Explorar el proyecto
El generador de Yeoman crea un proyecto en una carpeta con el nombre del proyecto que eligió. El proyecto contiene código de ejemplo para un complemento de panel de tareas muy básico. Los siguientes son los archivos más importantes.
- El archivo ./manifest.json o ./manifest.xml en el directorio raíz del proyecto define la configuración y las funcionalidades del complemento.
- El archivo ./src/taskpane/taskpane.html contiene el marcado HTML para el panel de tareas.
- El archivo ./src/taskpane/taskpane.css contiene la CSS que se aplica al contenido en el panel de tareas.
- El archivo ./src/taskpane/taskpane.js contiene el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y Outlook.
Pruébelo
Nota:
Los complementos de Office deben usar HTTPS, no HTTP, aunque esté desarrollando. Si se le pide que instale un certificado después de ejecutar uno de los siguientes comandos, acepte el mensaje para instalar el certificado que proporciona el generador de Yeoman. Es posible que también deba ejecutar el símbolo del sistema o el terminal como administrador para que se realicen los cambios.
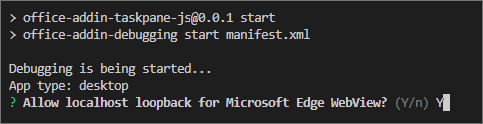
Si es la primera vez que desarrolla un complemento de Office en el equipo, es posible que se le pida en la línea de comandos que conceda a Microsoft Edge WebView una exención de bucle invertido ("Allow localhost loopback for Microsoft Edge WebView?"). Cuando se le solicite, escriba
Ypara permitir la exención. Tenga en cuenta que necesitará privilegios de administrador para permitir la exención. Una vez permitido, no se le pedirá una exención al transferir localmente complementos de Office en el futuro (a menos que quite la exención de la máquina). Para obtener más información, consulte "No se puede abrir este complemento desde localhost" al cargar un complemento de Office o mediante Fiddler.
Ejecute el siguiente comando en el directorio raíz del proyecto. Al ejecutar este comando, se inicia el servidor web local y el complemento se carga de forma local.
npm startNota:
Si el complemento no se ha descargado de forma local automáticamente, siga las instrucciones de Transferencia local de complementos de Outlook para realizar pruebas para transferir manualmente el complemento en Outlook.
En Outlook, vea un mensaje en el Panel de lecturao abra el mensaje en su propia ventana.
Seleccione el botón Mostrar panel de tareas para abrir el panel de tareas del complemento. La ubicación del botón del complemento varía en función del cliente de Outlook que esté usando.
- Outlook en la Web y nueva Outlook en Windows: en la barra de acciones del mensaje, seleccione Aplicaciones. A continuación, seleccione Mi complemento de> OfficeMostrar panel de tareas.
- Outlook clásico en Windows: seleccione la pestaña Inicio (o la pestaña Mensaje si abrió el mensaje en una nueva ventana). A continuación, seleccione Mostrar panel de tareas en la cinta de opciones.
-
Outlook en Mac: seleccione Mi complemento de Office en la cinta de opciones y, a continuación, seleccione Mostrar panel de tareas. Es posible que tenga que seleccionar el botón de puntos suspensivos (
...) de la cinta de opciones para ver los complementos.
En las capturas de pantalla siguientes se muestra cómo aparece el complemento en Outlook clásico en Windows.

Cuando se le solicite el cuadro de diálogo WebView Stop On Load, seleccione Aceptar.
Nota:
Si selecciona Cancelar, no se volverá a mostrar el cuadro de diálogo mientras se esté ejecutando esta instancia del complemento. Sin embargo, si reinicia el complemento, verá el cuadro de diálogo de nuevo.
Desplácese hasta la parte inferior del panel de tareas y seleccione el vínculo Ejecutar para escribir el asunto del mensaje en el panel de tareas.


Si desea detener el servidor web local y desinstalar el complemento, siga las instrucciones aplicables:
Para detener el servidor, ejecute el siguiente comando. Si usó
npm start, el siguiente comando también debe desinstalar el complemento.npm stopSi descargó manualmente el complemento de forma local, consulte Eliminación de un complemento cargado localmente.
Pasos siguientes
Enhorabuena, ha creado correctamente su primer complemento de Outlook. Ahora, obtenga más información sobre las funcionalidades de un complemento de Outlook y cree un complemento más complejo siguiendo el tutorial de complementos de Outlook.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
- Es posible que se produzca un error en el paso automático
npm installque realiza Yo Office. Si ve errores al intentar ejecutarnpm start, vaya a la carpeta del proyecto recién creada en un símbolo del sistema y ejecutenpm installmanualmente . Para obtener más información sobre Yo Office, vea Crear proyectos de complementos de Office mediante el generador de Yeoman.
- Si recibe el error "No se puede abrir este complemento desde localhost" en el panel de tareas, siga los pasos descritos en el artículo de solución de problemas.
Ejemplos de código
- Complemento "Hello mundo" de Outlook: aprenda a crear un complemento de Office simple con solo un manifiesto, una página web HTML y un logotipo.