Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Este artículo le guiará a través del proceso de creación de un complemento de panel de tareas de Word.
Requisitos previos
Visual Studio 2019 o posterior con la carga de trabajo de Desarrollo de Office y SharePoint ya instalada.
Nota:
Si ya ha instalado Visual Studio, use el Instalador de Visual Studio para asegurarse de que la carga de trabajo Desarrollo de Office y SharePoint esté instalada.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Creación del proyecto de complemento
En Visual Studio, seleccione Crear un nuevo proyecto.
Utilizando el cuadro de búsqueda, escribacomplemento. Seleccioneun complemento de Web de Word,y a continuación, seleccioneSiguiente.
Asigne un nombre al proyecto y seleccioneCrear.
Visual Studio crea una solución, y los dos proyectos que contiene aparecen en el Explorador de soluciones. El archivo Home.html se abre en Visual Studio.
Explorar la solución de Visual Studio
Una vez que haya completado el asistente, Visual Studio crea una solución que contiene dos proyectos.
| Project | Descripción |
|---|---|
| Proyecto de complemento | Contiene solo un archivo de manifiesto de complemento con formato XML, que contiene toda la configuración que describe el complemento. Esta configuración permite a la aplicación de Office determinar cuándo debe activar el complemento y dónde debe aparecer. Visual Studio genera los contenidos de este archivo para que pueda ejecutar el proyecto y usar su complemento inmediatamente. Cambie esta configuración en cualquier momento modificando el archivo XML. |
| Proyecto de aplicación web | Contiene las páginas de contenido de su complemento, incluidos todos los archivos y referencias de archivos que necesita para desarrollar HTML compatible con Office y páginas de JavaScript. Mientras desarrolla su complemento, Visual Studio aloja la aplicación web en su servidor local IIS. Cuando esté listo para publicar el complemento, deberá implementar el proyecto de aplicación web en un servidor web. |
Actualizar el código
Home.html especifica el código HTML que se representará en el panel de tareas del complemento. En Home.html, reemplace el elemento
<body>por la marcación siguiente y guarde el archivo.<body> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the buttons below to add boilerplate text to the document by using the Word JavaScript API.</p> <br /> <h3>Try it out</h3> <button id="emerson">Add quote from Ralph Waldo Emerson</button> <br /><br /> <button id="checkhov">Add quote from Anton Chekhov</button> <br /><br /> <button id="proverb">Add Chinese proverb</button> </div> </div> <br /> <div id="supportedVersion"/> </body>Abra el archivo Home.js en la raíz del proyecto de aplicación web. Este archivo especifica el script del complemento. Reemplace todo el contenido por el siguiente código y guarde el archivo.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. // Use this to check whether the API is supported in the Word client. if (Office.context.requirements.isSetSupported('WordApi', '1.1')) { // Do something that is only available via the new APIs. $('#emerson').on("click", insertEmersonQuoteAtSelection); $('#checkhov').on("click", insertChekhovQuoteAtTheBeginning); $('#proverb').on("click", insertChineseProverbAtTheEnd); $('#supportedVersion').html('This code is using Word 2016 or later.'); } else { // Lets you know that this code will not work with your version of Word. $('#supportedVersion').html('This code requires Word 2016 or later.'); } }); }); async function insertEmersonQuoteAtSelection() { await Word.run(async (context) => { // Create a proxy object for the document. const thisDocument = context.document; // Queue a command to get the current selection. // Create a proxy range object for the selection. const range = thisDocument.getSelection(); // Queue a command to replace the selected text. range.insertText('"Hitch your wagon to a star." - Ralph Waldo Emerson\n', Word.InsertLocation.replace); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Ralph Waldo Emerson.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChekhovQuoteAtTheBeginning() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the start of the document body. body.insertText('"Knowledge is of no value unless you put it into practice." - Anton Chekhov\n', Word.InsertLocation.start); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Anton Chekhov.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChineseProverbAtTheEnd() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the end of the document body. body.insertText('"To know the road ahead, ask those coming back." - Chinese proverb\n', Word.InsertLocation.end); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from a Chinese proverb.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } })();Abra el archivo Home.css en la raíz del proyecto de aplicación web. Este archivo especifica los estilos personalizados del complemento. Reemplace todo el contenido por el siguiente código y guarde el archivo.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Actualizar el manifiesto
Abra el archivo de manifiesto de solo complemento en el proyecto de complemento. Este archivo define las capacidades y la configuración del complemento.
El elemento
ProviderNametiene un valor de marcador de posición. Reemplácelo por su nombre.El atributo
DefaultValuedel elementoDisplayNametiene un marcador de posición. Reemplácelo con Mi complemento de Office.El atributo
DefaultValuedel elementoDescriptiontiene un marcador de posición. Reemplácelo con Un complemento de panel de tareas para Word.Guarde el archivo.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the Store and various places of the Office UI such as the add-in's dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Word."/> ...
Pruébelo
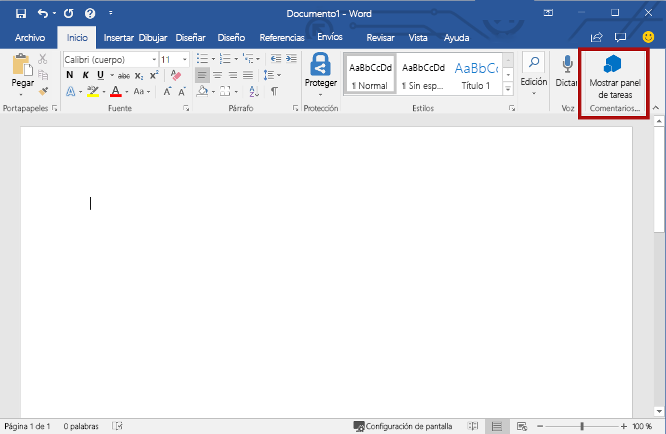
Con Visual Studio, pruebe el complemento de Word recién creado presionando F5 o eligiendo Depurar>Iniciar depuración para iniciar Word con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS.
En Word, si el panel de tareas del complemento aún no está abierto, elija la pestaña Inicio y, a continuación, elija el botón Mostrar panel de tareas de la cinta de opciones para abrir el panel de tareas del complemento. (Si usa una versión perpetua con licencia por volumen de Office 2016 o anterior, no se admiten botones personalizados. En su lugar, el panel de tareas se abrirá inmediatamente).

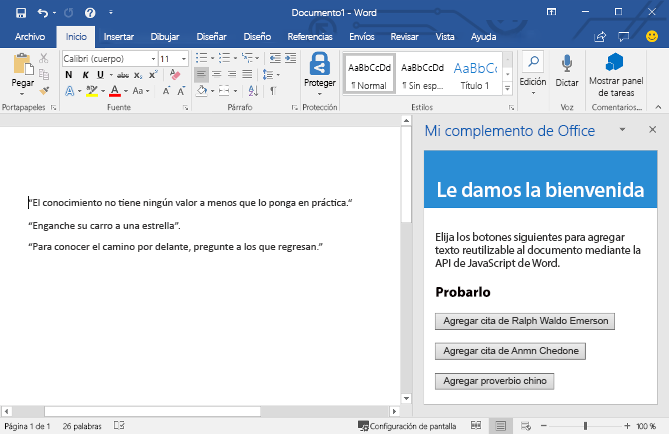
En el panel de tareas elija cualquiera de los botones para agregar texto reutilizable al documento.

Nota:
Para ver los resultados del console.log, necesitará un conjunto de herramientas de desarrollo independiente para una consola JavaScript. Para obtener más información sobre las herramientas F12 y el Microsoft Edge DevTools, visite Complementos de depuración con herramientas de desarrollo para Internet Explorer, Complementos de depuración con herramientas para desarrolladores para Edge (versión heredada) o Complementos de depuración con herramientas para desarrolladores en Microsoft Edge (basado en Chromium).
Siguientes pasos
Enhorabuena, ha creado correctamente un complemento de panel de tareas de Word. A continuación, para obtener más información sobre el desarrollo de complementos de Office con Visual Studio, continúe con el siguiente artículo.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
- Si el complemento muestra un error (por ejemplo, "No se pudo iniciar este complemento. Cierre este cuadro de diálogo para omitir el problema o haga clic en "Reiniciar" para volver a intentarlo. Al presionar F5 o elegir Depurar>iniciar depuración en Visual Studio, vea Depurar complementos de Office en Visual Studio para ver otras opciones de depuración.
Ejemplos de código
- Word complemento "Hello mundo": obtenga información sobre cómo crear un complemento de Office simple con solo un manifiesto, una página web HTML y un logotipo.