Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las tarjetas de mensajes que requieren acción de Outlook se diseñan utilizando el formato de tarjeta adaptable. El formato de la tarjeta adaptable es un formato de diseño sencillo y potente y declarativo que ofrece una gran flexibilidad, lo que permite obtener tarjetas con una gran riqueza visual. En este tema, trataremos las características específicas de Outlook para el formato de tarjeta adaptable.
Importante
El formato de tarjeta adaptable es necesario para admitir Outlook para iOS y Outlook para Android. El formato MessageCard aún es compatible, pero no es el más recomendado.
Para obtener información sobre qué versiones de Outlook admiten el formato de tarjeta adaptable, vea Requisitos de la versión de Outlook para los mensajes accionables.
Mensaje accionable Designer
El Designer de mensajes accionables proporciona una experiencia de arrastrar y colocar para crear y ajustar rápidamente tarjetas adaptables. Allí encontrará ejemplos de tarjeta adaptable que pueden ayudarle a empezar a crear sus propias tarjetas y también le permite enviar esas tarjetas a su propia cuenta de correo electrónico de Microsoft 365 para ver cómo se ven en Outlook.
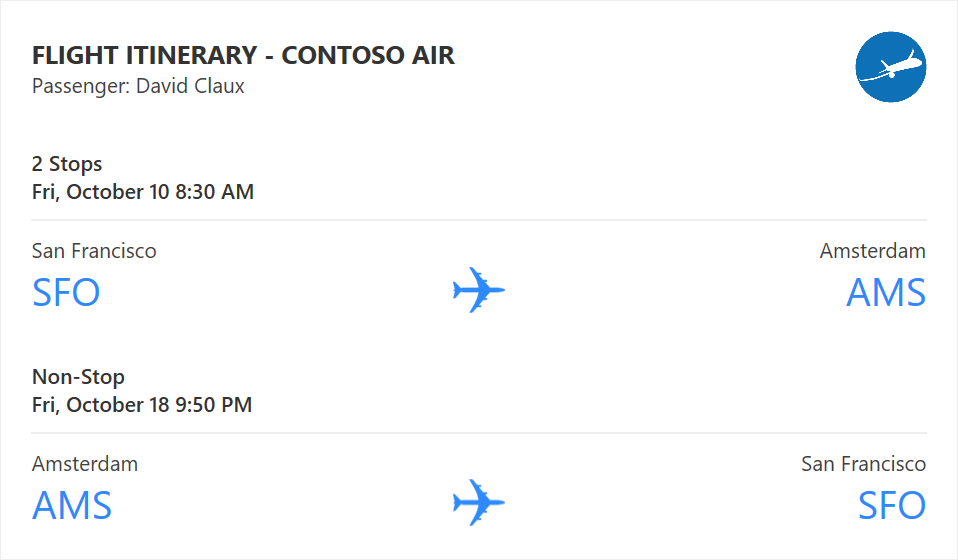
Un ejemplo sencillo de tarjeta adaptable

La tarjeta anterior muestra algunas de las funciones principales y más eficaces del formato de tarjeta adaptable:
- La capacidad de apilar elementos de diversos tipos en cualquier orden
- La capacidad de controlar la cantidad de espacio entre estos elementos
- La capacidad de disponer los elementos en varias columnas
- La capacidad de alinear elementos horizontal y verticalmente
Aquí le mostramos cómo se ha diseñado esta tarjeta:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"speak": "<s>Your flight is confirmed for you and 3 other passengers from San Francisco to Amsterdam on Friday, October 10 8:30 AM</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"size": "medium",
"text": "**FLIGHT ITINERARY - CONTOSO AIR**"
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Passenger: David Claux",
"isSubtle": true
}
]
},
{
"width": "auto",
"items": [
{
"type": "Image",
"width": "48px",
"url": "http://lh3.googleusercontent.com/ik5VKcUE5U7qGSpU3XWwAwe_zeOnHU5x_79o-VXf-C_EGrFPHp4-NcKRCtblrJM5iO61=w300"
}
]
}
]
},
{
"type": "TextBlock",
"text": "2 Stops",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 10 8:30 AM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Non-Stop",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 18 9:50 PM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
}
]
}
]
}
Sugerencias de diseño de tarjeta adaptables
Una tarjeta adaptable puede ser muy simple o bastante compleja, según el diseño que desee obtener. Siempre se recomienda planear el diseño antes de realizar la carga de la tarjeta adaptable, por ejemplo con una herramienta de dibujo o incluso con lápiz y papel. Esto le facilitará en gran medida el trasladar su idea de diseño a las estructuras correspondientes de la tarjeta adaptable. A continuación se muestran algunas sugerencias de diseño que le ayudarán a empezar.
Formato de texto
Con Markdown, se puede configurar el formato de todos los elementos TextBlock de una tarjeta. Outlook es compatible con Markdown.
Importante
Dado que todos los elementos TextBlock se procesan como Markdown, asegúrese de evitar los caracteres especiales de Markdown (como * o #), si fuese necesario.
| Efecto | Sintaxis de Markdown |
|---|---|
| Cursiva | *This text is in italics* |
| Negrita | **This text is bold** |
| Negrita + cursiva | ***This text is bold and in italics*** |
| Tachado | ~~This text is struck through~~ |
| Vínculo | [Microsoft](http://www.microsoft.com) |
| Títulos (nivel 1 a 6) | De # Heading a ###### Heading |
| Lista con viñetas |
* List item o - List item |
Sugerencia
- Use Markdown para dar formato al texto.
- No use el marcado HTML en las tarjetas. puesto que se omite y se trata como texto sin formato.
Diseño de una pantalla estrecha
Igual que cuando se diseña el cuerpo HTML de un correo electrónico, tiene que tener en cuenta que es posible que la tarjeta adaptable se muestre tanto en pantallas anchas como estrechas (por ejemplo, un equipo de escritorio y un teléfono móvil).
Sugerencia
- Diseñe la tarjeta adaptable de manera que tenga un aspecto excelente en una pantalla estrecha. Normalmente, una tarjeta diseñada para una pantalla estrecha se escalará bien a una pantalla ancha. Sin embargo, no sucede lo contrario.
- No diseñe la tarjeta adaptable con la idea de que solo la verán usuarios de Outlook en un equipo de escritorio.
Adapte las imágenes teniendo en cuenta las pantallas de valores altos de PPP.
No hace tanto tiempo, la mayoría de las pantallas tenían baja resolución (por ejemplo, 1024 x 768 píxeles) y trabajaban en 96 PPP (puntos por pulgada), lo que significa que 96 píxeles caben en una pulgada real de la pantalla. Pero en los últimos años, las pantallas han crecido considerablemente en lo referente a la resolución y los PPP, especialmente en dispositivos móviles, y ahora es muy común que una pantalla funcione con 192 PPP o más.
Al diseñar sus tarjetas adaptables, deberá asegurarse de que las imágenes queden bien en cualquier pantalla, independientemente de sus PPP.
Sugerencia
- Diseñe las imágenes suponiendo teniendo en cuenta que se mostrarán en una pantalla con un nivel alto de PPP. Una imagen diseñada para una pantalla con PPP bajo (96) se ampliará al mostrarla en una pantalla con PPP superior y, por tanto, se verá pixelada. Una imagen diseñada para una pantalla con un nivel de PPP alto, se reducirá en una pantalla con menos PPP lo que, normalmente, ofrece buenos resultados. En otras palabras, es mejor diseñar una imagen de 100 x 100 píxeles y mostrarla en 50 x 50 píxeles que diseñar una imagen de 50 x 50 píxeles y mostrarla en 100 x 100 píxeles.
-
Utilice las propiedades
widthyheightdel elemento de la imagen si necesita controlar con precisión el tamaño real de las imágenes de la tarjeta. - No diseñe las imágenes con un color de fondo fijo, por ejemplo blanco, a menos que su idea sea que el usuario vea ese color de fondo. En Outlook, las tarjetas adaptables no siempre se muestran sobre un fondo blanco y se debería poder superponer las imágenes sobre cualquier color de fondo. Por este motivo, utilice un fondo transparente en sus imágenes.
- No cree las imágenes con rellenos integrados. Normalmente, estos rellenos interfieren con el diseño general, ya que introducen espaciado no deseado en el lado de la imagen.
Uso de contenedores
Use el elemento Container solo cuando sea necesario. El elemento Container permite agrupar un conjunto de elementos.
Sugerencia
-
Utilice
Containerpara enfatizar un grupo de elementos: estableciendo la propiedadstyledeContainerparaemphasispuede hacer queContainery los elementos que contiene resalten. -
Utilice
Containerpara asociar una acción con el grupo de elementos: estableciendo la propiedadselectActiondeContainer,Containery su contenido se convierten en una única área seleccionable que activa la acción especificada. -
Utilice
Containerpara que una parte de la tarjeta sea contraíble: usandoAction.ToggleVisibilitydirigido aContainer, puede crear fácilmente un grupo de elementos contraíbles. -
No utilice
Containerpor ningún otro motivo.
Uso de columnas
Use ColumnSet solo cuando necesite alinear varios elementos en una sola línea horizontal.
Sugerencia
-
Utilice
ColumnSetpara diseños de tabla en general. -
Utilice
ColumnSetsi desea, por ejemplo, mostrar una imagen de la izquierda de la tarjeta y el texto en la misma línea en el extremo derecho de la tarjeta. -
Utilice el tamaño adecuado para las columnas:
- Utilice
"width": "auto"paraColumnpara usar el ancho que sea necesario para ajustar el contenido. - Utilice
"width": "stretch"paraColumnpara usar el ancho restante enColumnSet. Cuando variosColumnstienen"width": "stretch", todos comparten el mismo ancho restante por igual. - Utilice
"width": <number>paraColumnpara usar un porcentaje del ancho disponible enColumnSet. Si tiene tres columnas con la propiedadwidthconfigurada como1,4y5respectivamente, al final utilizarán el 10 %, el 40 % y el 50 % del ancho disponible, respectivamente. - Use
"width": "<number>px"para tener un ancho de píxeles específico. Esto resulta especialmente útil (y es necesario) al crear diseños de tablas.
- Utilice
-
No utilice
ColumnSetsi solo necesita apilar elementos verticalmente.
Características y propiedades específicos de Outlook de la tarjeta adaptable
Outlook presenta un conjunto de propiedades y características adicionales de la tarjeta adaptable para su uso en el contexto de los mensajes accionables.
Importante
Las propiedades y características adicionales de la tarjeta adaptable de Outlook solo funcionan en el contexto de los mensajes accionables . NO funcionarán en otras aplicaciones de tarjeta adaptable y, por tanto, no se describen en elsitio oficial de tarjetas adaptables.
Características de las tarjetas adaptables no compatibles con los mensajes que requieren acción de Outlook.
Action.Submit
NO es compatible el tipo de acción Action.Submit con los mensajes que requieren acción de Outlook. Si incluye Action.Submit en la tarjeta, no se mostrará.
Input.Time
El tipo de elemento Input.TimeNO es compatible con los mensajes que requieren acción de Outlook. Si incluye un elemento Input.Time en la tarjeta, no se mostrará. Si quiere permitir que los usuarios introduzcan una hora, use Input.Text en su lugar y compruebe su valor en el servidor.
Action.Http
Los mensajes que requieren acción de Outlook usan un modelo de acción basado en HTTP a través del tipo Action.Http.
Action.Http hace posible realizar una solicitud GET o POST a una dirección URL de destino específica gracias a que un usuario realiza una acción en una tarjeta.
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
type |
Cadena | Sí | Se debe configurar como Action.Http. |
title |
Cadena | No | El título de la acción que aparecerá en pantalla en un control de botón, por ejemplo. |
method |
Cadena | Sí | Los valores válidos son GET y POST. Cuando method se configura como POST, se debe especificar la propiedad body. |
url |
Cadena | Sí | La dirección URL del extremo de destino de la solicitud. La propiedad url admite la sustitución de valores de entrada.
Nota: Esta URL debe ser accesible desde internet, no puede usar localhost. |
headers |
Matriz de objetos HttpHeader | No | Lista opcional de encabezados que se debería enviar al extremo de destino. |
body |
Cadena | Solo si method se configura como POST |
El cuerpo de la solicitud POST. La propiedad body admite la sustitución de valores de entrada. |
HttpHeader
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
name |
Cadena | Sí | El nombre del encabezado HTTP. Por ejemplo, Content-Type. |
value |
Cadena | Sí | El valor del encabezado HTTP. Por ejemplo, application/json. La propiedad value admite la sustitución de valores de entrada. |
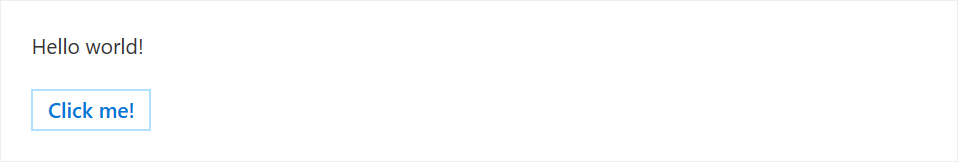
Ejemplo de Action.Http
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello world!"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Click me!",
"method": "POST",
"url": "https://contoso.com/api/...",
"body": "<body of the POST request>",
"headers": [
{ "name": "Content-Type", "value": "application/json" }
]
}
]
}

Implementación de la API web
La dirección URL especificada en la propiedad url debe cumplir los siguientes requisitos.
- El punto de conexión debe aceptar solicitudes POST.
- El punto de conexión debe aceptar el contenido de la propiedad
body. - El punto de conexión debe usar el JWT enviado en el encabezado
Authorizationpara comprobar que las solicitudes provienen de Microsoft.
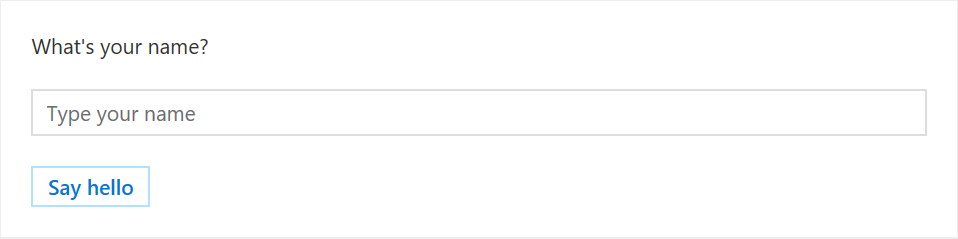
Sustitución del valor de entrada
Las tarjetas adaptables pueden contener entradas y puede ser necesario pasar los valores de estas entradas al extremo de destino a través de una acción Action.Http. Esto se realiza mediante la sustitución del valor de entrada. Veamos el ejemplo siguiente:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "GET",
"url": "https://contoso.com/sayhello?name={{nameInput.value}}"
}
]
}

La tarjeta anterior define una entrada de texto y establece la propiedad id como nameInput. También define una Action.Http acción que realice una llamada GET a un punto de conexión en el dominio contoso.com. Con la inclusión de ?name={{nameInput.value}} en la dirección URL de destino, el valor de la entrada con el id. nameInput se cambiará dinámicamente en el momento en el usuario realiza la acción. Así que si el usuario había introducido el nombre David en la entrada de texto, la URL de destino tras la sustitución sería https://contoso.com/sayhello?name=David
La sustitución del valor de entrada también funciona en la propiedad del cuerpo de una acción Action.Http. Por ejemplo:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "POST",
"url": "https://contoso.com/sayhello",
"body": "{{nameInput.value}}"
}
]
}
Notificar la ejecución correcta o incorrecta de Action.Http
El servicio debe devolver un código de estado HTTP 200 cuando se ejecuta correctamente una acción Action.Http. Si se produce un error en la ejecución de la acción, el servicio debe devolver un código de estado HTTP 4xx y también debe incluir el encabezado HTTP CARD-ACTION-STATUS en su respuesta para especificar un mensaje de error personalizado. El valor de ese encabezado se mostrará al usuario final en caso de que se produzca un error al ejecutar Action.Http.
Sugerencia
Siga estas directrices a la hora de devolver una respuesta a las acciones Action.Http.
-
Devuelva el encabezado
CARD-ACTION-STATUSen las respuestas de error. - Procure que el mensaje de ese encabezado sea lo más informativo y significativo posible.
-
No mencione ni el nombre de la persona que toma la acción ni la hora en la que se efectúa la acción en el encabezado
CARD-ACTION-STATUS.
Tarjetas de actualización
Las tarjetas de actualización son un mecanismo muy eficaz con el que las acciones Action.Http pueden actualizar completamente la tarjeta sobre la marcha a medida que se lleva a cabo la acción. Existen muchos escenarios que se benefician de las tarjetas de actualización:
- Escenario de aprobación (por ejemplo, informe de gastos)
- Una vez que se aprueba o rechaza la solicitud, la tarjeta se actualiza para quitar las acciones de aprobación o rechazo y actualizar su contenido para que refleje que se ha aprobado o rechazado.
- Estado de la tarea
- Cuando se lleva a cabo una acción en una tarea, como la configuración de la fecha de vencimiento, la tarjeta se actualiza para incluir la fecha de vencimiento actualizada en los hechos.
- Encuesta
- Una vez que se ha contestado a la pregunta, la tarjeta se actualiza para que:
- El usuario ya no pueda responder.
- Muestre el estado actualizado (por ejemplo, "Gracias por responder a esta encuesta"), junto con la respuesta real del usuario.
- Incluya potencialmente una nueva acción
Action.OpenUrlque permita al usuario consultar la encuesta en línea.
- Una vez que se ha contestado a la pregunta, la tarjeta se actualiza para que:
Para actualizar una tarjeta como consecuencia de una acción Action.Http, debe haber un servicio que haga lo siguiente:
- Incluir la carga JSON de la nueva tarjeta en el cuerpo de la respuesta a la solicitud HTTP POST que recibió.
- Agregar el encabezado HTTP
CARD-UPDATE-IN-BODY: truea la respuesta para que el cliente receptor sepa que debe analizar el cuerpo de la respuesta y extraer una tarjeta nueva (esto se hace para evitar un procesamiento innecesario si no se incluye ninguna tarjeta de actualización).
Sugerencia
Siga estas directrices a la hora de devolver tarjetas de actualización.
- Use las tarjetas de actualización con acciones que solo se puedan llevar a cabo una vez. En esos casos, la tarjeta de actualización no incluiría ninguna acción que ya no se pudiera efectuar.
- Use las tarjetas de actualización con acciones que cambien el estado de la entidad en la que se llevan a cabo. En esos casos, la tarjeta de actualización debe incluir información actualizada de la entidad y PODRÍA cambiar el conjunto de acciones que se pueden llevar a cabo.
- No use las tarjetas de actualización para entablar una conversación con el usuario. Por ejemplo, no use las tarjetas de actualización para un "asistente" de varios pasos.
-
Incluya al menos una acción
Action.OpenUrlpara ver la entidad en la aplicación externa de la que procede.
Action.InvokeAddInCommand
La acción Action.InvokeAddInCommand abre el panel de tareas de un complemento de Outlook. Si el complemento no está instalado, se pedirá al usuario que instale el complemento con un solo clic.
Cuando se ejecuta una acción Action.InvokeAddInCommand, Outlook comprueba primero si el complemento solicitado está instalado y activado para el usuario. Si no es así, se notifica al usuario que la acción requiere el complemento, y podrá instalarlo y habilitarlo con un solo clic. Outlook abre el panel de tareas solicitado y realiza cualquier contexto de inicialización especificado por la acción disponible para el complemento.
Para obtener más información, consulte Invocación de un complemento de Outlook desde un mensaje accionable.
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
type |
Cadena | Sí | Se debe configurar como Action.InvokeAddInCommand. |
title |
Cadena | No | El título de la acción que aparecerá en pantalla en un control de botón, por ejemplo. |
addInId |
Cadena | Sí | Especifica el id. del complemento necesario. El id. se encuentra en el id. de elemento del manifiesto del complemento. |
desktopCommandId |
Cadena | Sí | Especifica el id. del botón de comando del complemento que abre el panel de tareas necesario. El id. del botón de comando se encuentra en el atributo id del elemento de control que define el botón en el manifiesto del complemento. El elemento Control especificado debe definirse dentro de un punto de extensión MessageReadCommandSurface y ser del tipo Button. El elemento Action del control debe ser del tipo ShowTaskPane. |
initializationContext |
Objeto | Sí | Los desarrolladores pueden especificar cualquier objeto JSON válido en este campo. El valor se serializa en una cadena y está disponible para el complemento cuando se ejecuta la acción. Esto permite que la acción pase los datos de inicialización al complemento. |
Action.DisplayMessageForm
La acción Action.DisplayMessageForm abre el formulario de lectura de un mensaje con ese id. de mensaje determinado. Los id. de mensaje se pueden obtener a través de las API de REST de Outlook.
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
type |
Cadena | Sí | Se debe configurar como Action.DisplayMessageForm. |
title |
Cadena | No | El título de la acción que aparecerá en pantalla en un control de botón, por ejemplo. |
itemId |
Cadena | Sí | Especifica el identificador del mensaje que se desea abrir. |
Action.DisplayAppointmentForm
La acción Action.DisplayAppointmentForm abre el formulario de lectura de un elemento de calendario con ese id. de elemento de calendario. Los identificadores del elemento de calendario se pueden obtener a través de las API de REST de Outlook.
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
type |
Cadena | Sí | Se debe configurar como Action.DisplayAppointmentForm. |
title |
Cadena | No | El título de la acción que aparecerá en pantalla en un control de botón, por ejemplo. |
itemId |
Cadena | Sí | Especifica el id. del elemento de calendario que se desea abrir. |
Action.ToggleVisibility
La acción Action.ToggleVisibility hace posible el mostrar u ocultar elementos específicos de una tarjeta gracias a que un usuario hace clic en un botón o en otro elemento accionable. Junto con la propiedad isVisible, Action.ToggleVisibility permite un grado mayor de interactividad con una única tarjeta.
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
type |
Cadena | Sí | Se debe configurar como Action.ToggleVisibility. |
title |
Cadena | No | El título de la acción que aparecerá en pantalla en un control de botón, por ejemplo. |
targetElements |
Matriz de cadenas o TargetElement | Sí | La lista de elementos que deben tener la alternancia de visibilidad. Cuando los elementos de la matriz targetElements se especifican como cadenas, debe representan el id. de un elemento de la tarjeta. Cuando se ejecuta la acción, estos elementos se convierten en visibles si no eran y en invisibles en caso contrario. Cuando se especifican los elementos de la matriz como objetos TargetElement, la visibilidad de cada elemento de destino viene definida por la propiedad isVisible del objeto TargetElement. |
TargetElement
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
elementId |
Cadena | Sí | El ID del elemento de destino. |
isVisible |
Booleano | Sí | Especifica si el elemento de destino debe estar visible una vez completada la acción. |
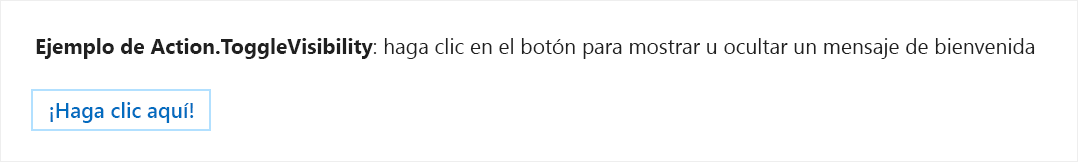
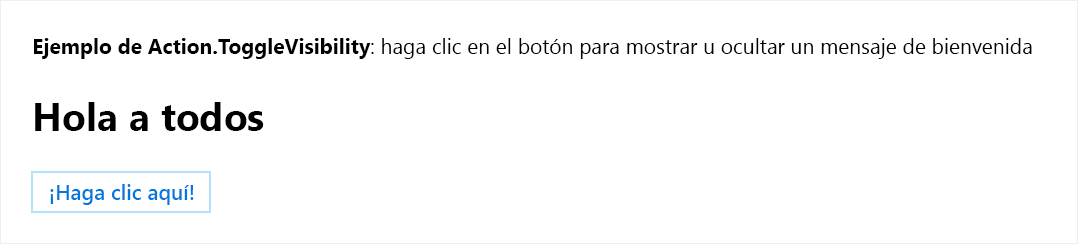
Ejemplo de Action.ToggleVisibility
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
],
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
}
La tarjeta de ejemplo se muestra similar a la siguiente antes de hacer clic en el botón:

La tarjeta de ejemplo se muestra similar a la siguiente tras hacer clic en el botón:

Elemento ActionSet
Los mensajes que requieren acción de Outlook añaden compatibilidad con los elementos ActionSet, lo que hace posible agregar botones de acción en cualquier lugar de una tarjeta.
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
type |
Cadena | Sí | Se debe configurar como ActionSet. |
id |
Cadena | No | El identificador único del elemento. |
spacing |
Cadena | No | Controla la cantidad de espacio entre este elemento y el elemento anterior. |
separator |
Booleano | No | Controla si se debería mostrar una línea de separación entre este elemento y el elemento anterior. Se muestra la línea de separación en mitad del espacio definido por la propiedad spacing. |
horizontalAlignment |
Cadena | No | Controla la alineación horizontal de este elemento dentro de su contenedor. |
actions |
Matriz de objetos Action |
No | Las acciones que se vayan a mostrar en el conjunto. |
Aparte del hecho de que ActionSet se puede colocar en cualquier lugar de la tarjeta, se comporta exactamente como la propiedad de acciones de una AdaptiveCard.
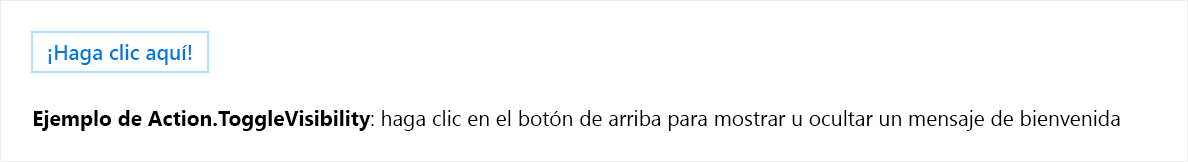
Ejemplo de ActionSet
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
},
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button above to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
]
}

Propiedades adicionales en todos los tipos de elementos de la tarjeta adaptable
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
isVisible |
Booleano | No. Valores predeterminados de verdadero. | El estado de visibilidad inicial del elemento. Cuando isVisible se configura como false, el elemento inicialmente no está visible en la tarjeta. Se puede hacer visible usando una acción Action.ToggleVisibility, tal como se ha descrito anteriormente. |
Consulte el ejemplo anterior para ver una ilustración sobre cómo usar isVisible.
Propiedades adicionales del tipo AdaptiveCard
Se pueden especificar las siguientes propiedades adicionales en un objeto AdaptiveCard en el contexto de los mensajes que requieren acción de Outlook:
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
autoInvokeAction |
Action.Http | No | La propiedad autoInvokeAction especifica una dirección URL que proporciona una carga actualizada de la tarjeta adaptable para reemplazar la carga existente en el mensaje. El elemento method de la acción Action.Http debe ser POST. Esto permite que el servicio proporcione información actualizada en el mensaje que requiere acción. Para más información, vea Actualizar un mensaje que requiere acción cuando el usuario lo abre. |
correlationId |
Cadena | No | La propiedad correlationId simplifica el proceso de localización de registros para solucionar problemas. Le recomendamos que su servicio establezca y registre un UUID único en esta propiedad al enviar una tarjeta accionable. Cuando el usuario invoca una acción Action.Http en la tarjeta, Office 365 envía los encabezados Card-Correlation-Id y Action-Request-Id a su servicio mediante una solicitud POST.
Card-Correlation-Id contiene el mismo valor que la propiedad correlationId de la tarjeta.
Action-Request-Id es un UUID único generado por Office 365 para ayudar a localizar una acción específica de un usuario. El servicio debe iniciar ambos valores al recibir solicitudes de acción POST. |
expectedActors |
Matriz de cadenas | No |
expectedActors contiene una lista de direcciones de correo electrónico esperadas de los usuarios que pueden necesitarAction.Http acciones en la tarjeta. Un usuario puede tener varias direcciones de correo electrónico y es posible que el punto de conexión de destino Action.Http no esperase la dirección de correo electrónico concreta que aparece en la notificación sub del token de portador. Por ejemplo, puede que un usuario tenga dos direcciones de correo electrónico, john.doe@contoso.com y john@contoso.com, pero el punto de conexión de destino Action.Http espera recibir john@contoso.com en la notificación secundaria del token de portador. Si la propiedad expectedActors se configura como ["john@contoso.com"], la notificación sub tendrá la dirección de correo que se espera. |
hideOriginalBody |
Boolean | No. Valores predeterminados de falso. | Si se establece en true, hace que se oculte el cuerpo HTML del mensaje. Esto es muy útil en los escenarios en los que la tarjeta es una representación más útil o mejorada del contenido que el cuerpo HTML en cuestión, sobre todo si la tarjeta contiene acciones. Considere la posibilidad de ocultar el cuerpo HTML original si la propia tarjeta contiene toda la información que un usuario necesitaría o si el contenido de la tarjeta es redundante con respecto al contenido del cuerpo. Incluya siempre un cuerpo HTML agradable y con sentido aunque vaya a estar oculto. El cuerpo HTML es lo único que podrá mostrar un cliente de correo electrónico que no admite las tarjetas. Además, las tarjetas no se incluyen al responder o reenviar mensajes de correo electrónico, únicamente se incluye el cuerpo HTML. No oculte el cuerpo cuando sea complementario a la información presentada en la tarjeta. Por ejemplo, el cuerpo de una aprobación de un informe de gastos podría describir el informe con gran detalle, mientras que la tarjeta solo presenta un resumen rápido junto con acciones de aprobación o rechazo. |
originator |
Cadena | Sí | En el caso del correo electrónico accionable, es OBLIGATORIO establecer el identificador generado mediante Panel del programador de correo electrónico accionable. |
Propiedades adicionales del tipo de columna
Se pueden especificar las siguientes propiedades adicionales en un objeto de columna en el contexto de los mensajes que requieren acción de Outlook:
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
width |
Número o cadena | No (valor predeterminado de auto) |
Esta propiedad permite un control preciso del ancho de Column en su ColumnSet. Vea Valores de ancho de columna para obtener más información. |
verticalContentAlignment |
Cadena. Los valores válidos son top, center y bottom. |
No. Valores predeterminados de top. |
La propiedad verticalContentAlignment hace posible ubicar verticalmente el contenido de la columna (por ejemplo, todos los elementos). Esto es especialmente útil para diseños de tabla. |
backgroundImage |
Cadena | No | La propiedad backgroundImage representa la dirección URL de una imagen que se utiliza como fondo de la Column. La imagen de fondo cubre la totalidad de la superficie de Column y se ajusta a fin de mantener la relación del aspecto original. |
Valores de ancho de columna
Si width se expresa como un número, representa el peso relativo de Column en su ColumnSet. Para que un Column ponderado sea muy útil, debe haber al menos un Column más ponderado en el conjunto. Por ejemplo, si la columna A tiene width configurado como 1 y la columna B tiene width configurado como 2, la columna A utilizará la tercera parte del espacio disponible en el conjunto, mientras que la columna B usará los dos tercios restantes.
Si width se expresa como una cadena, es posible que tenga los valores siguientes:
-
auto:Columnusará al máximo el espacio disponible que sea necesario para ajustar su contenido. -
stretch:Columnusará el espacio restante en el conjunto. Si varias columnas tienen la propiedadwidthconfigurada comostretch, todas compartirán igualmente el espacio restante. -
<number>px(p. ej.):50pxla columna se distribuirá entre el número especificado de píxeles. -
<number>*, (p. ej.1*): esto equivale a especificarwidthcomo un número.
Ejemplo de columna
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "50px",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/cats/1.png",
"size": "stretch"
}
]
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "This card has two ColumnSets on top of each other. In each, the left column is explicitly sized to be 50 pixels wide.",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"width": "50px"
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "In this second ColumnSet, columns align perfectly even though there is nothing in the left column.",
"wrap": true
}
]
}
]
}
]
}
![]()
Propiedades adicionales del tipo de contenedor
Se pueden especificar las siguientes propiedades adicionales en un objeto contenedor en el contexto de los mensajes que requieren acción de Outlook:
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
verticalContentAlignment |
Cadena. Los valores válidos son top, center y bottom. |
No. Valores predeterminados de top. |
La propiedad verticalContentAlignment hace posible ubicar verticalmente el contenido de la columna (por ejemplo, todos los elementos). Esto es especialmente útil para diseños de tabla. |
backgroundImage |
Cadena | No | La propiedad backgroundImage representa la dirección URL de una imagen que se utiliza como fondo de la Container. La imagen de fondo cubre la totalidad de la superficie de Container y se ajusta a fin de mantener la relación del aspecto original. |
Estas propiedades se comportan exactamente igual que su equivalente en el tipo Column. Consulte el ejemplo anterior.
Propiedades adicionales del tipo de imagen.
Se pueden especificar las siguientes propiedades adicionales en un objeto de imagen en el contexto de los mensajes que requieren acción de Outlook:
| Nombre de la propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
width |
Cadena | No | Esta propiedad permite un control preciso sobre el ancho de una imagen, en píxeles. El formato permitido es <number>px donde <number> es un entero. Cuando se especifica width, la propiedad size se ignora. Si se especifica width pero no así height, la altura de la imagen se calcula automáticamente con el fin de respetar la relación del aspecto de la misma. |
height |
Cadena | No | Esta propiedad permite un control preciso sobre la altura de una imagen, en píxeles. El formato permitido es <number>px donde <number> es un entero. Cuando se especifica height, la propiedad size se ignora. Si se especifica height pero no así width, el ancho de la imagen se calcula automáticamente con el fin de respetar la relación del aspecto de la misma. |
backgroundColor |
Cadena | No | La propiedad backgroundColor especifica el color que se debe representar en la parte superior de la imagen.
backgroundColor es muy útil en aquellos casos donde se debería usar una sola imagen sobre una variedad de colores de fondo, puesto que elimina la necesidad de crear varias versiones de una sola imagen. El formato de la propiedad backgroundColor es #RRGGBB si RR, GG y BB son, respectivamente, los valores hexadecimales de los componentes rojos, verdes y azules del color. |
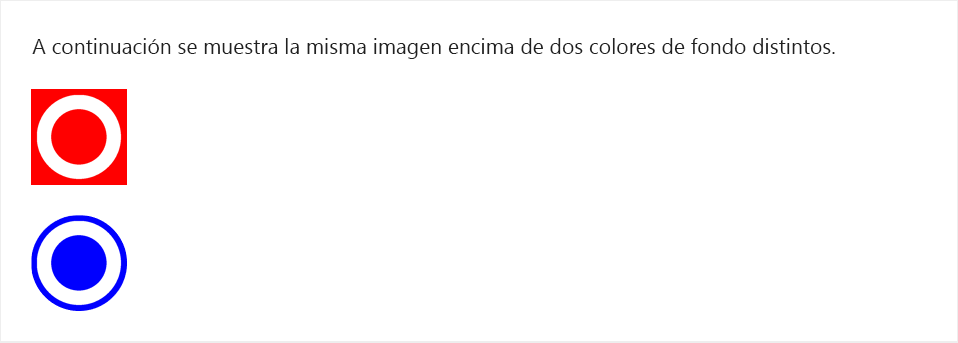
Ejemplo de propiedades de imagen
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Below, the same image is presented on top of two different background colors."
},
{
"type": "Image",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#FF0000"
},
{
"type": "Image",
"style": "person",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#0000FF"
}
]
}