Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El control de cuadrícula de Power Apps utiliza controles modernos de Microsoft Fluent para permitir a los usuarios ver y editar valores en las celdas de la cuadrícula. Es posible que existan escenarios con requisitos especiales que requieran la modificación de los objetos visuales y las interacciones del usuario predeterminados. Para facilitar estos escenarios, el control de cuadrícula de Power Apps proporciona extensibilidad que permiten personalizar la interfaz de cuadrícula. Los desarrolladores pueden usar estas API para implementar un control de personalizador de cuadrícula (componente de código) para proporcionar componentes personalizados de procesador y representador de celdas a la cuadrícula.
Control personalizador de cuadrícula
Un personalizador de cuadrícula es un control PCF implementando la interfaz de personalización de control de red de Power Apps. Esta interfaz le permite definir el elemento React que se representa cuando una celda de cuadrícula está en modo de solo lectura (el renderizador de celdas) o en modo de edición (el editor de celdas). Pueden existir varios controles de personalizador de cuadrícula en un entorno, pero cada cuadrícula solo puede tener asignado un único control de personalizador de cuadrícula. Puede decidir que se necesita un control de personalizador independiente para cada cuadrícula que desee modificar, o puede optar por reutilizar el mismo control de personalizador para varias cuadrículas.
Implementación de un control de personalizador de cuadrícula
Para implementar un control de personalizador de cuadrícula, primero debe estar familiarizado con los pasos para Crear y compilar un componente de código y debe tener acceso al control de plantillas.
El control de plantilla está incluido en el repositorio GitHub PowerApps -Muestras. Debe clonar o descargar el repositorio para acceder a los archivos que se encuentran aquí: PowerApps-Samples/component-framework/resources/GridCustomizerControlTemplate
Abra la carpeta
GridCustomizerControlTemplateusando Visual Studio Code.En una ventana de terminal, ejecute
npm install.Cree sus renderizadores y editores de celdas personalizados.
El código de personalización está en la carpeta personalizadores.
-
CellRendererOverrides.tsxincluye personalizadores de renderizador de celdas por tipo de datos. -
CellEditorOverrides.tsxincluye personalizadores de editor de celdas por tipo de datos.
Modifique estos archivos para agregar elementos de reacción que se procesarán cuando una celda esté en modo de solo lectura (procesador de celdas) o en modo de edición (editor de celdas).
Cada archivo exporta un objeto que asigna el tipo de datos de la columna a una función que devuelve un elemento de reacción para que se represente dentro de las celdas de ese tipo de columna.
/** * Provide cell renderer overrides per column data type. */ export interface CellRendererOverrides { [dataType: string]: (props: CellRendererProps, rendererParams: GetRendererParams) => React.ReactElement | null | undefined; }; /** * Provide cell editor overrides per column data type. */ export interface CellEditorOverrides { [dataType: string]: (defaultProps: CellEditorProps, rendererParams: GetEditorParams) => React.ReactElement | null | undefined; };Nota
Si la función devuelve null o undefined, la cuadrícula utiliza el renderizador/editor interno para las celdas de destino.
-
Después de definir sus renderizadores y editores de celdas personalizados, empaquete el control del personalizador de cuadrícula e impórtelo a su entorno Power Apps. De forma alternativa, puede usar el comando pac pcf push.
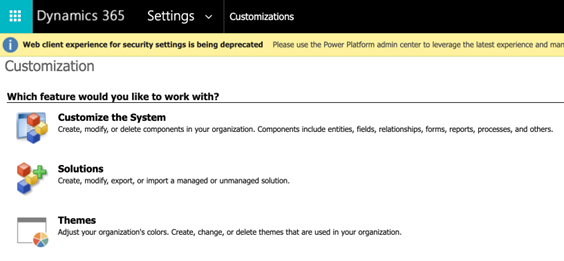
Después de publicar el control del personalizador de cuadrícula, abra el panel Personalizar el sistema del menú Configuración > Personalizaciones.

En el nodo Entidades, seleccione una entidad a la que se dirija el control del personalizador (por ejemplo, Cuenta).
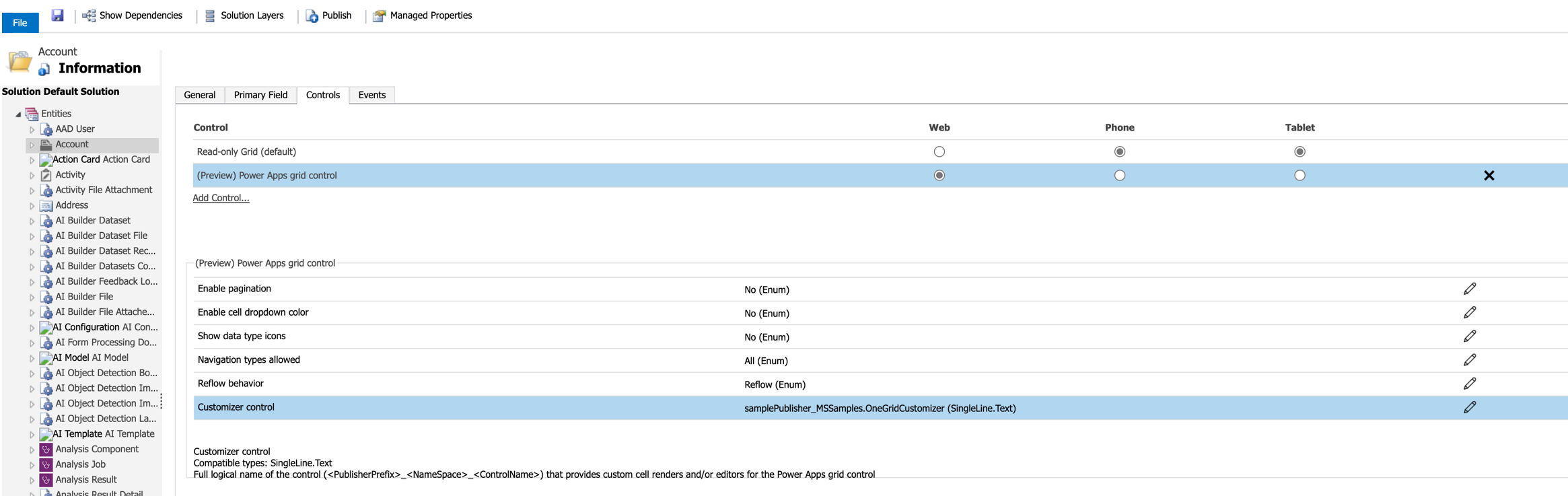
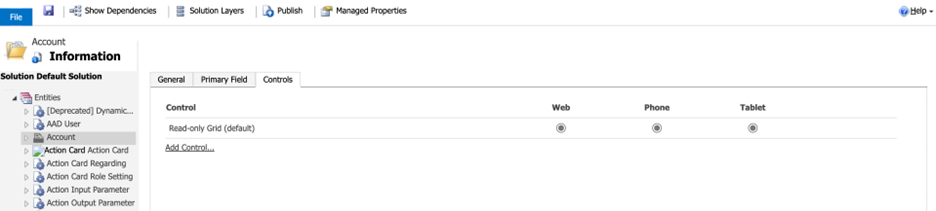
Desde el panel derecho, seleccione la pestaña Controles.

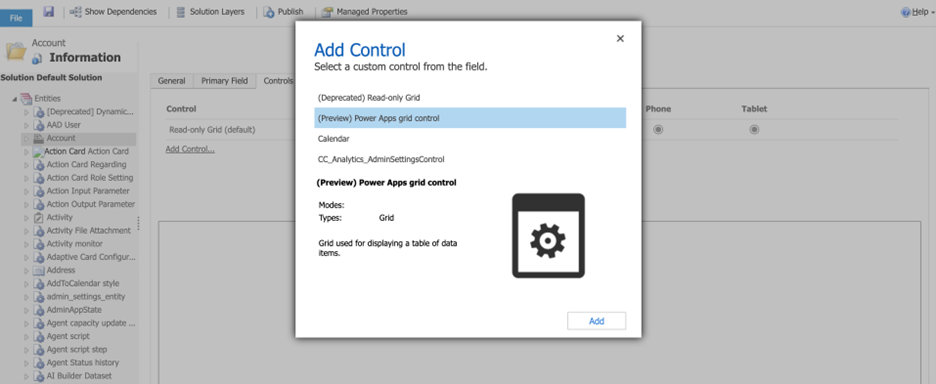
De la lista Controles, agregue un control de cuadrícula de Power Apps.
En el panel Propiedades, configure la propiedad Control del personalizador al nombre lógico completo de su componente de código del personalizador de cuadrícula.
Nombre lógico completo =
{publisher prefix}_{namespace}.{control name}Guarde y publique sus personalizaciones para esta entidad.
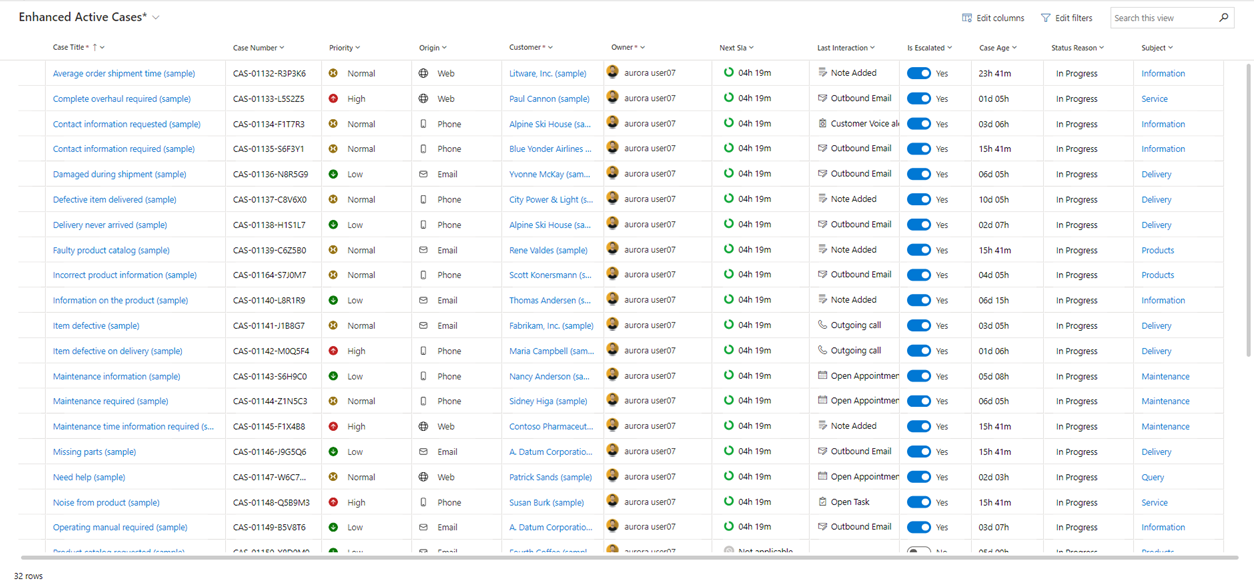
Pruebe su personalizador abriendo la cuadrícula principal para la entidad personalizada.
Repita los pasos 6 a 11 para cualquier otra entidad cuya cuadrícula necesite un control personalizador de cuadrícula.
Procedimientos recomendados
- Los procesadores y editores de celdas son componentes de la interfaz de usuario. No los use para mutar datos o metadatos de la cuadrícula.
- Los controles del personalizador deben ser livianos y rápidos para no afectar el rendimiento general de la red.
- Para mantener la consistencia del diseño, siga Principios de diseño fluidos y use Controles fluidos en sus personalizadores.
- Asegúrese de que su representador o editor personalizado sea accesible.
- La función de personalizador debe ser pura, ya que la cuadrícula la llama varias veces para obtener elementos personalizados y espera que el valor devuelto sea coherente.
- La cuadrícula puede desechar un elemento personalizador en cualquier momento y llamar para obtener uno nuevo en cualquier momento. Asegúrese de deshacerse de cualquier estado interno en el desmontaje para evitar pérdidas de memoria.
- No use motores de renderizado para anular los valores de la cuadrícula, ya que el servidor no usa los nuevos valores para filtrar u ordenar.
Ejemplo
Puede encontrar un ejemplo de un control de cuadrícula editable personalizado aquí: Cuadrícula editable personalizada.
Consulte también
Información general sobre Power Apps component framework
Crear el primer componente de código
Más información sobre Power Apps component framework