Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
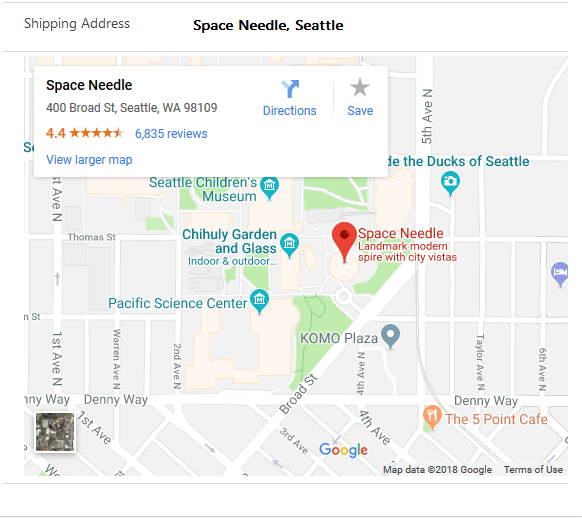
Este componente de ejemplo cambia la experiencia de usuario de interactuar con campos de dirección del formulario. Además de los valores de texto de la dirección, este componente identifica visualmente una dirección específica en un mapa sin navegar a otra pestaña o pantalla.

Disponible para
Aplicaciones de lienzo y basadas en modelos
Código
Puede descargar el componente de ejemplo completo aquí.
En el archivo de manifiesto, definimos la propiedad de tipo Single line of Text. La usamos para enlazarlo al campo de dirección del formulario.
Nota
Puede usar cualquiera de las API de mapa que están disponibles en el mercado. En este ejemplo, vamos a mostrar cómo hacerlo con la API de Google Map. Necesita crear una clave de API para que el componente tenga acceso a la API de Google Maps. Siga las instrucciones(https://developers.google.com/maps/documentation/embed/get-api-key para generar una).
Cree una MAPS_API_KEY de nombre de variable a la que se puede tener acceso en el contexto del componente.
La API de Google Maps permite generar solo los mapas en un IFRAME. Por lo tanto, debe crear un elemento IFRAME que vaya a generar el mapa mediante la dirección URL que generamos.
De forma predeterminada, estamos configurando el mapa para que esté oculto y solo se muestre cuando el valor de dirección exista en el formulario.
buildMapUrl y renderMap (puede incluso combinarlos en uno) toma la cadena de la dirección y la inserta en la dirección URL del mapa codificando la cadena de dirección y después establece el elemento src del elemento IFRAME en la dirección URL respectivamente. Además, llame al método notifyOutputChanged para asegurarse de que notificamos al componente de que la representación ha cambiado.
public renderMap(mapUrl: string) {
if (mapUrl) {
this._iFrameElement.setAttribute("src", mapUrl);
this._iFrameElement.setAttribute("class", "mapVisibleStyle");
} else {
this._iFrameElement.setAttribute("class", "mapHiddenStyle");
}
this._notifyOutputChanged();
}
Asegúrese de llamar a la función renderMap dentro de la función updateView para garantizar que el control se actualiza cada vez que se actualiza la vista.
Artículos relacionados
Descargar componentes de ejemplo
¿Cómo usar los componentes de ejemplo?
Referencia de la API de Power Apps component framework
Referencia de esquema de manifiesto de Power Apps component framework