Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La lógica personalizada que usa JavaScript en aplicaciones basadas en modelos está contenida en los recursos web de JavaScript. Los recursos web de JavaScript proporcionan las bibliotecas que definen las funciones que los desarrolladores registran como controladores de eventos.
En una aplicación basada en modelos vista dentro de un navegador web, puede usar las herramientas de desarrollo que proporcionan todos los navegadores modernos. Con estas herramientas, puede ubicar las bibliotecas de JavaScript cargadas en la aplicación basada en modelos, establecer puntos de interrupción y depurar su código utilizando métodos comunes.
Las aplicaciones basadas en modelos que se ven con aplicaciones móviles en Android o la aplicación de escritorio de Windows requieren algunos pasos más. Vea:
- Depurar JavaScript en aplicaciones móviles Android
- Depurar JavaScript en aplicaciones móviles iOS
- Depurar JavaScript en la aplicación de escritorio de Windows
Nota
Debido a la forma en que se agregan las bibliotecas a la página, es posible que no encuentre fácilmente la biblioteca que representa el recurso web de JavaScript. Es posible que estas bibliotecas no aparezcan en la lista de archivos o en la jerarquía de los archivos de origen.
Si conoce el nombre del recurso web de JavaScript que desea depurar, para orígenes de Microsoft Edge o de Google Chrome, puede usar el comando Ctrl+PAbrir archivo para ubicar el archivo por nombre y comenzar a depurar. Si tiene un controlador de eventos que está causando un error, pero no sabe el nombre del archivo, consulte Identificar el recurso web de JavaScript que causa el error.
Más información:
Identificar el recurso web de JavaScript que causa el error
Cuando un controlador de eventos provoca un error de script en una aplicación basada en modelos, aparece el siguiente cuadro de diálogo:

Si selecciona el vínculo Mostrar detalles, puede encontrar los detalles que incluyen: nombre del evento, nombre de la función, nombre del recurso web, nombre de la solución y nombre del editor.
Xrm.Navigation.openalertDialog is not a function
Session Id: 53febd7c-3388-4ea5-a195-d84cf5883c30
Correlation Id: aaaa0000-bb11-2222-33cc-444444dddddd
Event Name: onsave
Function Name: Example.formOnSave
Web Resource Name: example_example-form-script
Solution Name: Active
Publisher Name: DefaultPublisherYourOrg
Time: Tue Jan 31 2023 13:36:34 GMT-0800 (Pacific Standard Time)
En este caso, el nombre de la función era incorrecto, openalertDialog debería ser openAlertDialog
Nota
Puede obtener los mismos detalles sobre los errores usando Supervisar. Más información: Errores de script personalizados.
Depurar JavaScript en aplicaciones móviles en Android
Mientras usa los recursos web de JavaScript para escenarios móviles, puede usar su dispositivo Android para depurar su código específico para dispositivos móviles y asegurarse de que funcione como se espera.
Para depurar JavaScript en aplicaciones móviles en Android, debe completar los siguientes tres pasos:
1. Configure su dispositivo
Consulte la documentación de Android para habilitar las opciones de desarrollador y la depuración de USB en su dispositivo. Más información: Android Desarrolladores: Configurar opciones de desarrollador en el dispositivo
En el navegador Microsoft Edge o Chrome, descubra su dispositivo Android. Más información: Desarrolladores de Chrome: depuración remota Android dispositivos
- En Microsoft Edge:
edge://inspect/#devices - En Chrome:
chrome://inspect/#devices
- En Microsoft Edge:
Nota
Asegúrese de que la opción Descubrir dispositivos USB se encuentre activada.
2. Configure la aplicación móvil
- En la aplicación móvil, vaya a la lista de Power Apps y seleccione en el botón de menú.
- Asegúrese de que el interruptor Habilitar depuración remota para aplicaciones basadas en modelos esté activado.
- Hay un cuadro de diálogo de confirmación cuando habilita esta opción. Seleccione Confirmar.
3. Depure desde su máquina de desarrollo
Conecte su ordenador al dispositivo Android.
Abra cualquier aplicación basada en modelos desde Power Apps o la aplicación Field Service Mobile
En la página
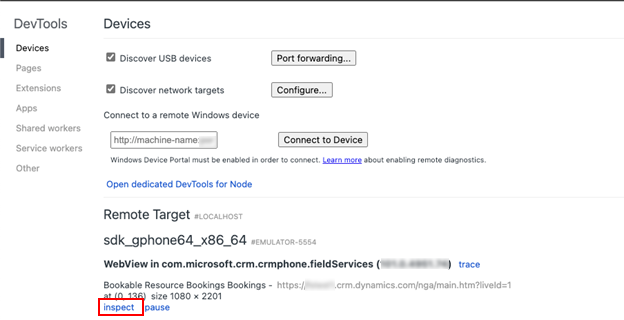
edge://inspect/#devicesde su navegador, busque la URL de su organización en la sección Objetivo remoto.
Seleccione en inspeccionar.
Más información: Microsoft Edge: Depuración remota dispositivos Android
Depurar JavaScript en aplicaciones móviles en iOS
Puede usar Safari en una Mac para depurar recursos web JavaScript en iOS.
Para depurar JavaScript en aplicaciones móviles en iOS, debe completar los siguientes dos pasos:
1. Configure la aplicación móvil
- En la aplicación móvil, vaya a la lista de Power Apps y seleccione en el botón de menú.
- Asegúrese de que el interruptor Habilitar depuración remota para aplicaciones basadas en modelos esté activado.
2. Depurar desde su Mac
- Conecte su iPhone o iPad a su Mac.
- Inicie Safari en el Mac.
- En el menú Desarrollar, busque su iPhone conectado o iPad y, a continuación, busque Power Apps o Field Service.
Más información: Inspeccionando iOS y iPadOS | Documentación para desarrolladores de Apple
Depurar JavaScript en la aplicación de escritorio de Windows
Para depurar JavaScript en Windows, primero debe instalar las aplicaciones de requisitos previos.
- Debe tener un WebView2 runtime instalado en su máquina con una versión mínima de 111. Descargar WebView2 Runtime
- Debes instalar las Herramientas remotas para Microsoft Edge desde Microsoft Store: Herramientas remotas para Microsoft Edge - Aplicaciones de Microsoft Store
1. Configure su dispositivo Windows
Habilitar modo desarrollador.
- Abra Configuración de Windows>Privacidad & seguridad>Para desarrolladores.
- Habilitar modo desarrollador.
Habilitar portal del dispositivo.
- Abra Configuración de Windows>Privacidad & seguridad>Para desarrolladores.
- Habilitar portal del dispositivo.
- Seleccione Sí para instalar el paquete del modo de desarrollador de Windows cuando se le solicite.
- Una vez que Device Portal esté habilitado, observe la URL que usará para conectarse usando localhost. En la mayoría de los dispositivos, es
https://localhost:50080 - Para depurar Power Apps / Field Service Mobile localmente, puede continuar con Restringir solo a conexiones de bucle invertido habilitado y Autenticación deshabilitado (de lo contrario, debe establecer una contraseña de usuario)
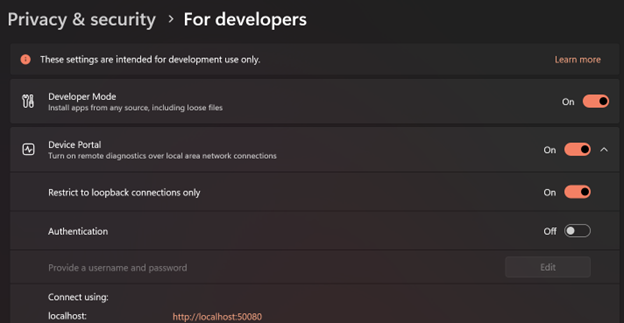
Aquí hay un resumen de captura de pantalla de la configuración de desarrollador recomendada:

2. Configurar la aplicación Windows
Configure la aplicación de escritorio de Windows Power Apps o Field Service para la depuración remota.
Use el comando Ejecutar (el acceso directo es Windows + R) y use el siguiente enlace profundo para iniciar la aplicación de Windows con argumentos especiales.
- Power Apps:
ms-apps://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging - Aplicación Móvil de Servicio de Campo:
ms-apps-fs://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging
3. Depurar desde Windows
Inicie Power Apps o Field Service para Windows.
Abra el explorador Microsoft Edge y vaya a
edge://inspect.Utilice la sección Conectar a un dispositivo Windows remoto y conéctese a
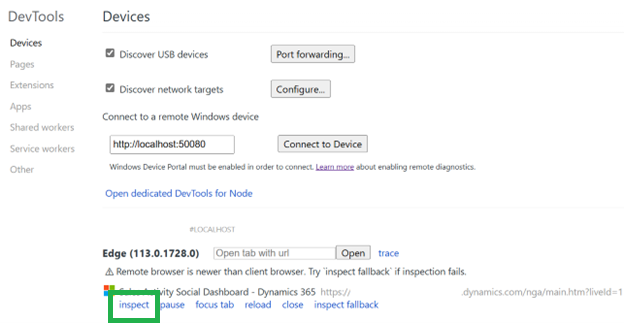
http://localhost:50080. La conexión tarda unos segundos, pero debería ver la URL de la organización.
Seleccione inspeccionar y se abrirá DevTools.
Artículos relacionados
Recursos web de JavaScript
Depurar una aplicación basada en modelo con Monitor
Solucionar problemas en la aplicación móvil Power Apps