Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los temas modernos son conjuntos estilo preestablecidos que pueden transformar el aspecto de tu aplicación. Estos temas, basados en el lenguaje de diseño Fluent de Microsoft, modifican varios aspectos de estilo como el color, la tipografía, los bordes y las sombras, lo que garantiza una interfaz visualmente agradable.
Los temas modernos agilizan el proceso de personalización y permiten a los creadores diseñar sin esfuerzo una aplicación con un atractivo visual unificado y consistente.
Requisitos previos
Habilite la función de temas modernos en la configuración de la aplicación de Power Apps:
- Abra su aplicación o cree una nueva.
- Desde la aplicación, abra Configuración en el menú de creación de aplicaciones o en la barra de comandos moderna.
- Vaya a Actualizaciones>Nueva>Temas y controles modernos.
- Luego, ponga la alternancia para Controles y temas modernos en Activado.
- Cierre la ventana emergente Configuración.
Para obtener más información, consulta Habilitar controles y temas modernos para tu aplicación.
Nota
Cuando los controles y temas modernos están habilitados, no puedes usar los temas clásicos desde la barra de comandos. Para usar temas clásicos retirados, vaya a Mantener temas clásicos en la pestaña Retirados de Actualizaciones en Configuración y cámbiela a Activado.
Crear un tema
Hay varios temas listos para usar disponibles para diseñar su aplicación. También puede diseñar su propio tema para una estética visual más personalizada.
En el menú de creación de aplicaciones, seleccione
 Temas..
Temas..En el panel Temas, seleccione Agregar un tema.

Aparece el cuadro de diálogo Crear un tema.

En el cuadro de diálogo Crear un tema, elija o introduzca la siguiente información:
Característica Acción o descripción Color primario (semilla) Elegir un color del selector de color. También puede introducir hexadecimal o RGB manualmente. Bloquear color principal (versión preliminar) La paleta de temas de 16 ranuras se genera utilizando el color semilla.
- Desactivado: la paleta de 16 ranuras está optimizada para la accesibilidad. Desactivada es la opción predeterminada.
- Activado: el color de la semilla se coloca en la ranura principal (media) de la paleta. Los colores restantes se generan haciendo que los colores sean gradualmente más claros en un lado y más oscuros en el otro lado. Es posible que la paleta generada no cumpla los requisitos de relación de contraste relativos para accesibilidad.Nombre del tema Especifique un nombre de tema único. Font Elige la fuente predeterminada utilizada por los controles en la aplicación. Torsión Afecta el tono, sombra o matiz de la paleta. La opción no es aplicable si elige Bloquear color primario. Vitalidad Influye en la saturación o el brillo de la paleta. Vitalidad no es aplicable si elige Bloquear color primario. Previsualizar Opcionalmente, mire la vista previa estática de su nuevo tema. Puede interactuar con los controles de muestra para ver cómo se aplica su tema al estado de reposo y a varios estados de interacción. 
Seleccione Crear.
Su nuevo tema se crea y se aplica a su aplicación.
Aplicar un tema moderno
- En el menú de creación de aplicaciones, seleccione
 Temas..
Temas.. - En el panel Temas, seleccione uno de los temas predeterminados.
- Si tienes controles clásicos en la aplicación, se te pedirá que apliques el tema moderno a estos controles. Siempre puedes alinear Deshacer desde la barra de comandos si no te gusta el tema.
Nota
Cuando elige aplicar temas modernos a controles clásicos, Power Fx se establecen fórmulas en las propiedades de los controles afectados que hacen referencia a variables del tema moderno. Visualmente, los controles clásicos podrían no coincidir exactamente con sus contrapartes modernas, ya que los controles clásicos no se basan en Fluent v9.
Cuando se selecciona un tema moderno, el estilo del tema se aplica automáticamente a los controles de su aplicación. Esta acción establece la propiedad App.Theme.
Editar un tema
Puede editar el tema y cambiar uno o más parámetros del tema personalizado.
En el menú de creación de aplicaciones, seleccione
 Temas..
Temas..En el panel Temas , busque el mosaico del tema que desea editar y abra el menú adicional y luego Editar.

En el panel Editar tema, ajuste el tema según sea necesario.
Seleccione Guardar o cancelar y salir del cuadro de diálogo.
Nota
No puede editar los temas listos para usar.
Eliminar un tema
Si decide que ya no necesita un tema personalizado en su aplicación, puede eliminarlo.
- En el menú de creación de aplicaciones, seleccione
 Temas..
Temas.. - En el panel Temas, busque el tema que desea editar y luego seleccione el menú flotante y seleccione Eliminar.
- En el cuadro de diálogo de confirmación, seleccione Eliminar tema.
Si tiene alguna fórmula de Power Fx que haga referencia a este tema en su aplicación, deberá actualizar la fórmula manualmente.
Nota
No puede eliminar los temas listos para usar.
Usar temas con Power Fx
Los objetos de temas modernos están disponibles para que los utilicen los creadores a través de Power Fx. El objeto de tema actualmente activo puede ser referenciado por App.Theme. Cualquier tema cargado en la aplicación puede ser referenciado por su nombre de instancia, como RedTheme. Le recomendamos que haga referencia al objeto del tema usando App.Theme para asegurarse de que las selecciones de color se adapten a los cambios del tema.
Cada objeto de tema incluye la información siguiente:
- Nombre del tema
- Colores, una colección de rampas de marca de 16 colores a la que se puede acceder individualmente por su nombre; el color principal del primer plano es el color predeterminado del texto, por ejemplo, el color del texto sobre un fondo
- Fuente utilizada en el tema
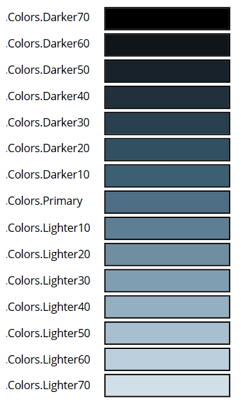
La imagen muestra las variables de ranura dentro de la colección Colors y, como ejemplo, los colores correspondientes para el tema Steel.

Con la rampa de marca del tema, puede estilizar manualmente un control clásico basado en el tema moderno actual, por ejemplo Button.Fill = App.Theme.Colors.Primary.
Nota
Para proporcionar comentarios, consulte: Proporcione sus comentarios a Microsoft.
Consulte también
Publicación de blog sobre controles modernos
Usando temas modernos con Power Apps (Vídeo)