Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los administradores y personalizadores de entornos de Power Apps pueden agregar gráficos a una vista y establecer la lógica usada para seleccionar un gráfico según el valor de la columna con JavaScript. La funcionalidad le permite personalizar las vistas de lista que muestran iconos junto al texto o los valores numéricos.
Este ejemplo muestra iconos personalizados en una vista de la tabla de oportunidades, que está disponible con determinadas aplicaciones, como Dynamics 365 Sales. Puede mostrar iconos personalizados en vistas con otras tablas estándar, como la cuenta o la tabla de contactos, así como tablas personalizadas.
Los iconos personalizados de las vistas de lista pueden mostrarse en las aplicaciones basadas en modelos, la aplicación móvil y la aplicación para Outlook.
Nota
- Los íconos personalizados no están disponibles cuando la aplicación está en modo móvil sin conexión.
- Actualmente, esta personalización solo se puede completar con el explorador de soluciones clásico.
Agregue gráficos personalizados y JavaScript como recursos web
Cree los nuevos archivos de gráficos necesarios para la personalización. Se recomienda un tamaño de icono de 16x16 píxeles (las imágenes más grandes serán reducidas proporcionalmente).
Escriba una o más funciones JavaScript que establezcan qué iconos se mostrarán para qué valores (normalmente necesitará una función para cada columna que desea personalizar). Cada función debe aceptar un objeto de datos fila y un código de idioma (LCID) como entrada y devolver una matriz que contiene un nombre de imagen y texto de información sobre herramientas. Para ver una función de ejemplo, consulte Función JavaScript de ejemplo, más adelante en este artículo.
Inicie sesión en su entorno y abra el explorador de soluciones.
Se abre la pestaña de soluciones. Vaya a Componentes>Recursos web.
A continuación, cargará los gráficos personalizados, uno cada vez, como recursos web. Seleccione Nuevo en la barra de herramientas para crear un nuevo recurso web. Se abre otra ventana emergente para ayudarle a crear el recurso. Siga estos pasos:
Dé Nombre significativo para el nuevo recurso. Es el nombre que usará para referirse a cada gráfico desde su código JavaScript.
Establezca el Tipo en el formato gráfico que ha usado para guardar el archivo gráfico (PNG, JPEG o GIF).
Seleccione Elegir archivo para abrir una ventana del explorador de archivos. Úsela para buscar y seleccionar el archivo gráfico.
Agregue el Nombre para mostrar y/o la Descripción si lo desea.
Seleccione Guardar y luego cierre la ventana Recurso web.
Repita el paso anterior para cada archivo gráfico que tiene.
Ahora, agregará JavaScript como recurso web final. Seleccione Nuevo en la barra de herramientas para crear un nuevo recurso web. Se abre otra ventana emergente para ayudarle a crear el recurso. Haga lo siguiente:
Dé Nombre significativo para el nuevo recurso.
Establezca el Tipo como Script (JScript).
Seleccione Editor de texto (junto a la configuración Tipo) para abrir una ventana del editor de texto. Pegue el código Javascript aquí y seleccione Aceptar para guardarlo.
Agregue el Nombre para mostrar y/o la Descripción si lo desea.
Seleccione Guardar y luego cierre la ventana Recurso web.
Con la ventana emergente Solución predeterminada aún abierta, expanda el árbol Componentes>Tablas y busque la tabla que desea personalizar.
Expanda la tabla y seleccione su icono Vistas.
Ahora verá una lista de vistas para la tabla seleccionada. Seleccione una vista de la lista. A continuación abra la lista desplegable Más acciones en la barra de herramientas y seleccione Editar.
Una ventana emergente se abre con controles para editar la vista seleccionada. Muestra cada columna que forma parte de la vista. Seleccione la columna de destino y seleccione Cambiar propiedades en el cuadro Tareas comunes. El diálogo Cambiar propiedades de columna se abre; establezca los valores siguientes aquí:
Recurso web: especifique el nombre del recurso web que ha creado para albergar las funciones Javascript (seleccione el botón Explorar para elegir de una lista).
Nombre de función: escriba el nombre de la función que escribió para modificar la columna y la vista seleccionadas.
Seleccione Aceptar para cerrar el cuadro de diálogo Cambiar propiedades de la columna.
Seleccione Guardar y cerrar para guardar la vista.
Repita estos pasos para cada tabla, vista, y columna según sea necesario.
Cuando esté listo, seleccione Publicar todas las personalizaciones para publicar los cambios. A continuación, cierre la ventana Solución predeterminada.
Función JavaScript de ejemplo
La función JavaScript para mostrar iconos personalizados e informaciones sobre herramientas espera los dos argumentos siguientes: el objeto de fila completo especificado en layoutxml y el Id. de configuración regional del usuario que llama (LCID). El parámetro LCID permite especificar el texto de información sobre herramientas en varios idiomas. Para obtener más información sobre los idiomas admitidos por el entorno, consulte Habilitar idiomas e Instalar o actualizar paquetes de idioma. Para ver una lista de valores de Id. de configuración regional (LCID) que puede usar en el código, consulte Id. de configuración regional asignados por Microsoft.
Suponiendo que agregará iconos personalizados para un tipo de conjunto de opciones de atributo, que tiene un conjunto limitado de opciones predefinidas, asegúrese de que usa el valor entero de las opciones en lugar de etiqueta para evitar problemas de localización.
Nota
Nota: Si es necesario recuperar datos para determinar el icono, la interfaz unificada admite la devolución de un objeto Promise de JavaScript que se resuelve en un booleano (similar a las reglas de cinta de opciones). No utilice XMLHttpRequest (XHR) sincrónico en su función personalizada.
El siguiente código de ejemplo muestra iconos e informaciones sobre herramientas basándose en uno de tres valores (1: Muy interesado, 2: Algo interesado, 3: No interesado) en el atributo opportunityratingcode (Nivel de interés). El código de ejemplo también muestra cómo mostrar texto de información sobre herramientas localizado. Para que este ejemplo funcione, debe crear tres recursos web de imagen con imágenes 16x16 con los nombres siguientes: new_Hot, new_Warm y new_Cold.
Importante
Este ejemplo requiere la tabla de oportunidad, que está disponible con la aplicación Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Comportamiento de visualización de vista del icono personalizado
Columnas de nombre principal
En la vista de lista de cuadrícula, los iconos personalizados aplicados a la columna principal de la tabla reemplazan el icono predeterminado generado por el sistema.
![]()
Otras columnas
En la vista de lista de cuadrícula, los iconos personalizados aplicados a una columna que no es la columna principal de la tabla se muestran como un icono secundario además del icono predeterminado generado por el sistema.

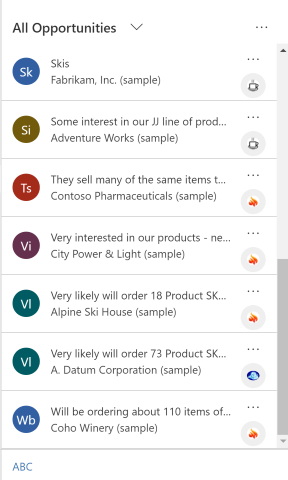
Formularios de tarjeta
Los iconos personalizados reemplazan el icono predeterminado generado por el sistema cuando la vista está configurada para usar un formulario de tarjeta.
![]()