Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Puede crear una vista y una sensación personalizadas (un tema) para su aplicación al realizar cambios en los colores predeterminados y los elementos visuales proporcionados en el sistema personalizado. Por ejemplo, puede crear su marca de producto personal agregando un logotipo de compañía y proporcionando colores específicos de la tabla. Se puede crear un tema en el área Temas sin requerir que un desarrollador escriba código. Puede crear, clonar, cambiar o eliminar los temas que se usan en su entorno.
Nota
Hay una forma más reciente de crear temas en aplicaciones basadas en modelos para personalizar el encabezado de la aplicación basada en modelos. Más información: Usar temas modernos
Puede definir varios temas, pero solo uno podrá estar activo en el entorno y se identificará como el tema predeterminado. Para activar un tema debe publicarlo.
Use temas para mejorar la interfaz de usuario y crear su marca de producto
La tematización se utiliza para mejorar la interfaz de usuario de la aplicación, no para alterarla drásticamente. Los colores del tema se aplican globalmente en todas las aplicaciones basadas en modelos. Por ejemplo, puede mejorar los siguientes elementos visuales en la interfaz de usuario:
Cambie los colores de navegación para crear personalización de marca de producto.
Ajustar los colores de énfasis, por ejemplo, los de pasar el mouse o de selección.
Proporcionar colores específicos de la tabla.
Logotipo. (Utilice un archivo de imagen existente o agregue uno nuevo como un recurso web).
Información de logotipo.
Color de barra de navegación.
Color de texto del título.
Color de vínculo seleccionado.
Color al pasar el puntero sobre el vínculo.
Color de énfasis heredado (fondo principal para los controles de proceso).
Color predeterminado para tablas.
Color de tabla personalizado predeterminado.
Color de relleno de control.
Color de borde de control.
Conocimiento de la solución
Los temas son independientes de las soluciones. Los cambios realizados en el tema de una organización no están incluidos en soluciones exportadas desde la organización. Los datos se almacenan en la tabla del tema que se puede exportar y reimportar en otro entorno. Los temas importados se deben publicar para que surtan efecto.
Copie y edite el tema existente
La forma más fácil y rápida de crear un nuevo tema es clonar y modificar un tema existente. Luego, guárdelo, obtenga una vista previa y publíquelo.
- Inicie sesión en Power Apps, seleccione Configuración
 (parte superior derecha) y después seleccione Configuración avanzada.
(parte superior derecha) y después seleccione Configuración avanzada. - En la página de configuración clásica, seleccione Configuración>Personalizaciones>Temas.
- En Todos los temas, seleccione el tema que desea clonar, como el Tema predeterminado de CRM. Seleccione Clonar en la barra de comandos.
- Abra el tema clonado y reemplace el número hexadecimal de un elemento de interfaz de usuario existente, como el Color de texto del título, con el valor hexadecimal que representa el color que desea.
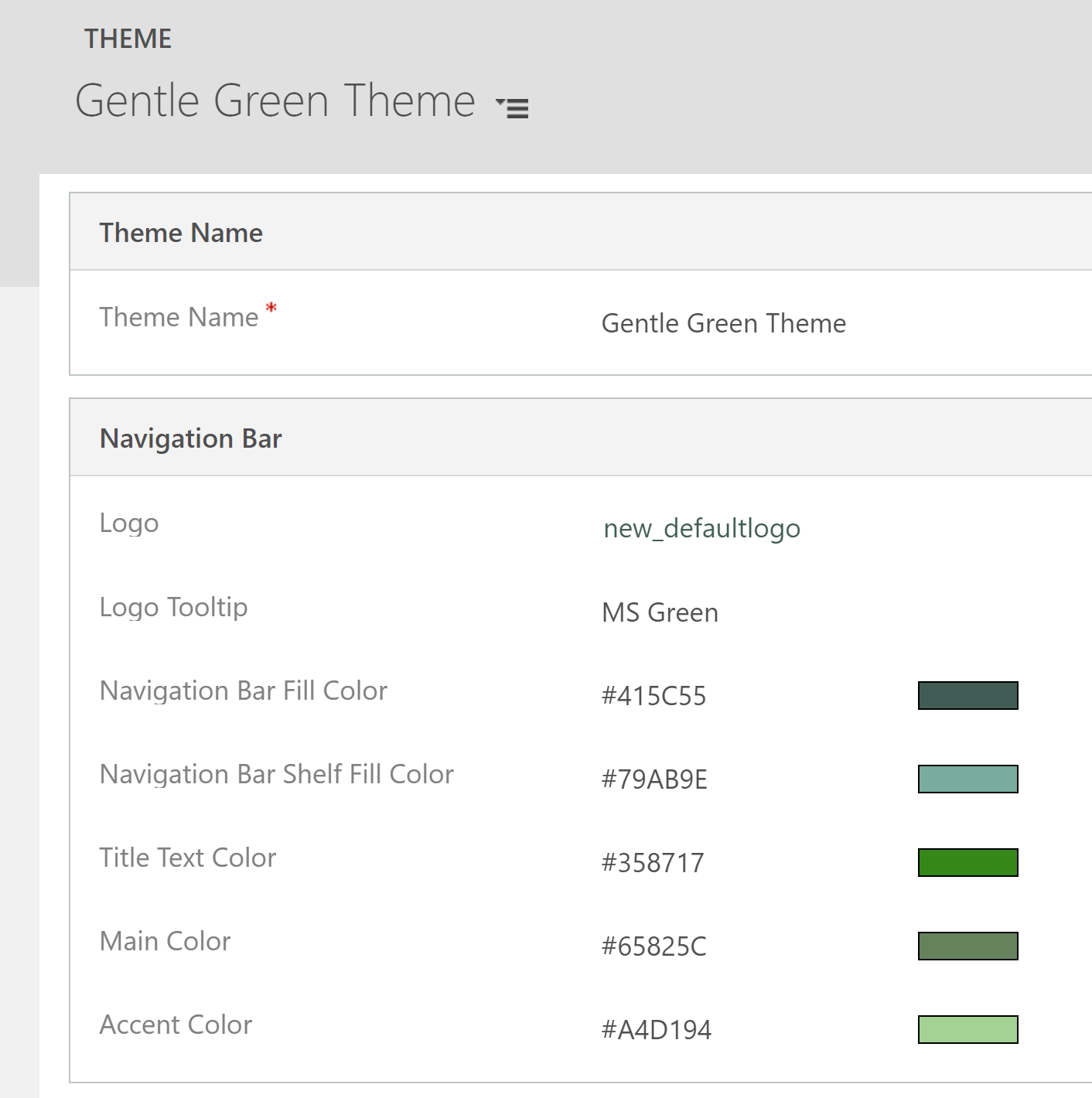
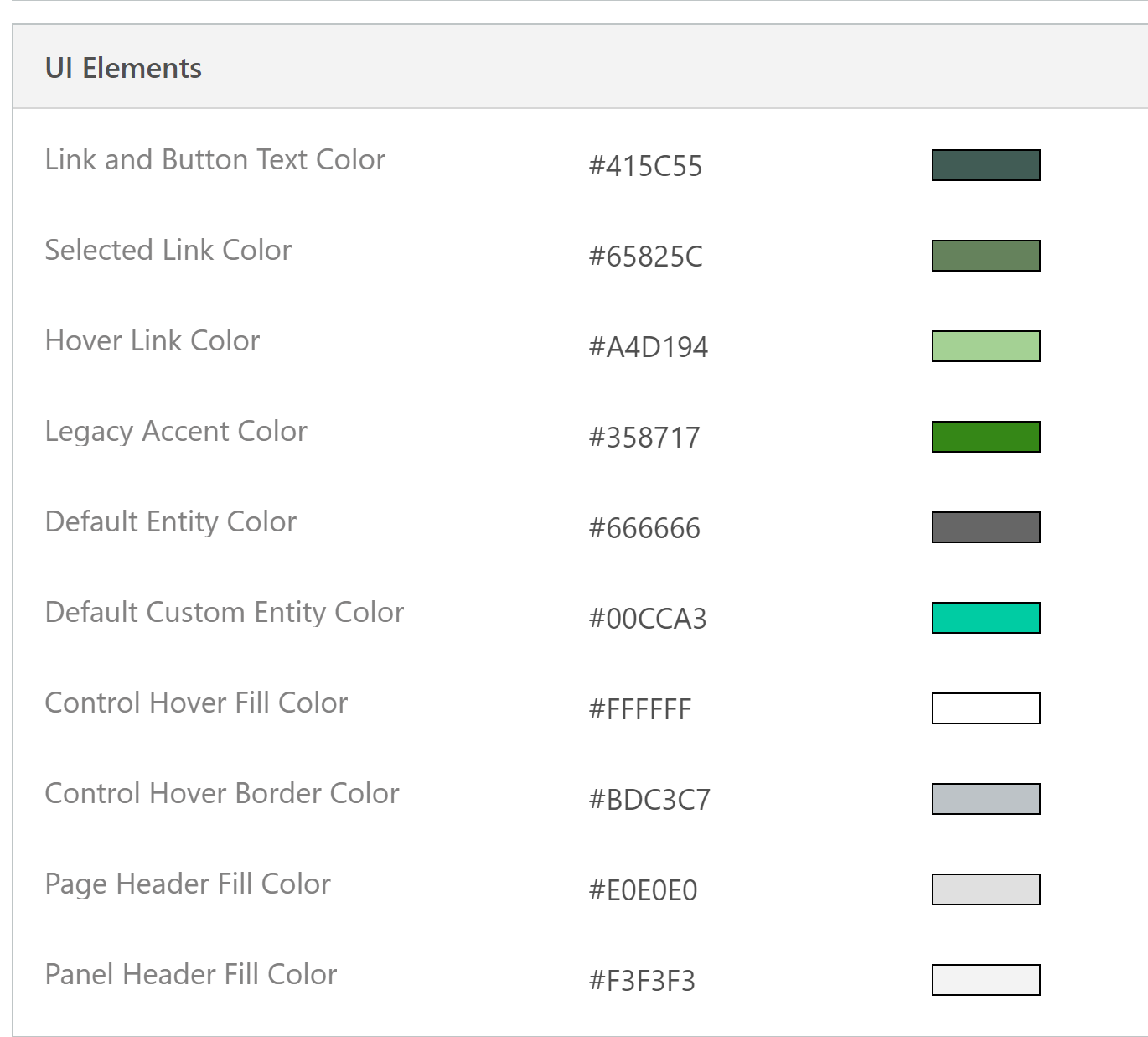
Por ejemplo, el Tema predeterminado de CRM se clonó y cambió utilizando en su mayoría diferentes tonos de verde. Las siguientes capturas de pantalla muestran los nuevos colores para desplazamiento y resaltado. También se agregó un logotipo personalizado que aparecerá en la esquina superior izquierda de una aplicación.


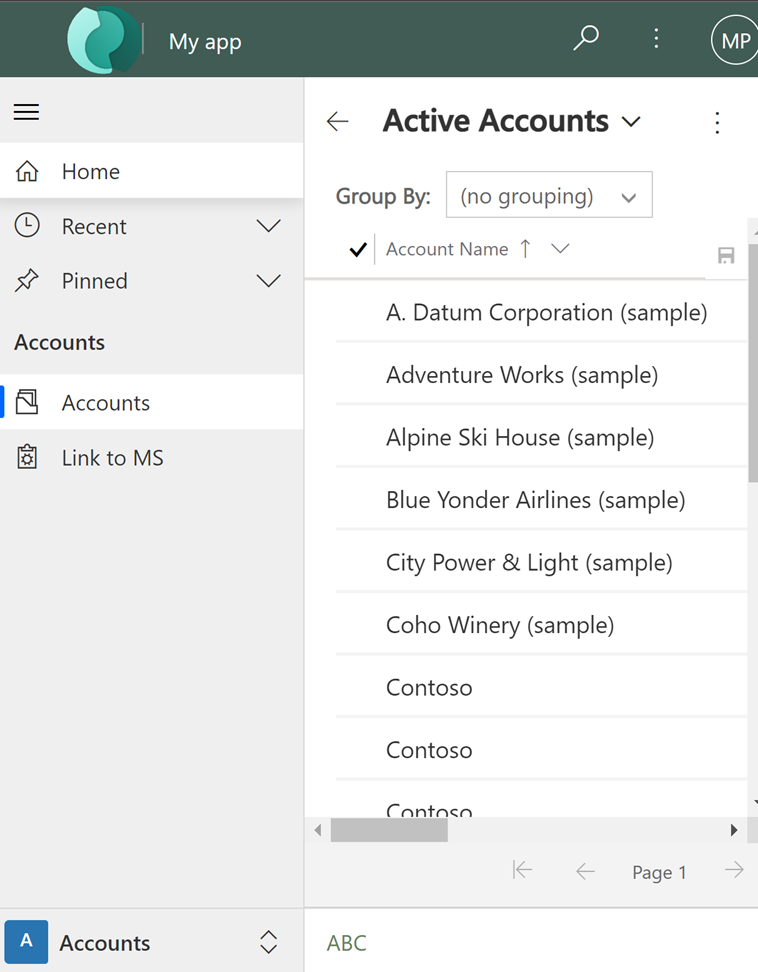
La siguiente imagen muestra una vista de la cuenta de la aplicación con los nuevos colores y el logotipo.

Importante
Los logotipos demasiado grandes no se mostrarán. La imagen utilizada en el ejemplo tiene 156 píxeles de ancho x 48 píxeles de alto.
Obtener una vista previa y publicar un tema
Para obtener una vista previa y publicar un tema, siga estos pasos:
- Cree un tema Nuevo desde cero; también puede Clonar uno existente.
- Previsualice el tema nuevo. Para salir del modo de vista previa, elija Salir de vista previa en la barra de comandos.
- Publique el tema. Seleccione Publicar tema en la barra de comandos para convertirlo en el tema activo (predeterminado) en el entorno.
La captura de pantalla siguiente muestra los botones de la barra de comandos para vista previa y publicación.

Procedimientos recomendados
A continuación se ofrecen recomendaciones para diseñar contrastes de tema y elegir colores.
Contraste de temas
Se recomienda el siguiente método para proporcionar colores de contraste:
Elija cuidadosamente los colores de contraste. El tema predeterminado predefinido de Microsoft Dataverse tiene los coeficientes de contraste correctos para asegurar una facilidad de uso óptima. Use relaciones de contraste similares para los nuevos temas.
Para el modo de contraste alto, use la configuración predeterminada de colores.
Colores de temas
Recomendamos no usar un gran número de diferentes colores. Aunque puede establecer un color diferente para cada tabla, se recomienda uno de dos patrones:
Cree todas las tablas en colores neutrales y resalte las tablas clave.
Use el mismo color para tablas similares o relacionadas, como elemento de cola y cola, o tablas del catálogo de productos. Mantenga bajo el número total de grupos.
Consideraciones sobre temas personalizados
Deberá tener en cuenta lo siguiente al planificar el uso de temas personalizados:
La mayoría de las áreas de la interfaz de usuario (UI) actualizadas se mostrarán en los colores del tema personalizado.
Aunque los colores de tema se aplican globalmente en toda la aplicación, algunas áreas heredadas de la interfaz de usuario, como los botones del degradado, mantendrán los colores predeterminados.
Ciertas áreas deben usar colores oscuros o claros con los colores predeterminados de icono. El color del icono no se puede personalizar.
Una tabla no se puede mostrar en diferentes colores en diferentes nodos del mapa del sitio.
Los colores de los nodos del mapa del sitio no se pueden personalizar.
Problemas conocidos con temas y dispositivos móviles
El tema personalizado no se aplica en dispositivos que ejecutan la aplicación movil de Power Apps
Cuando ejecuta la aplicación móvil de Power Apps con un entorno que utiliza un tema personalizado como tema predeterminado, el dispositivo móvil muestra el tema CRM predeterminado del sistema.
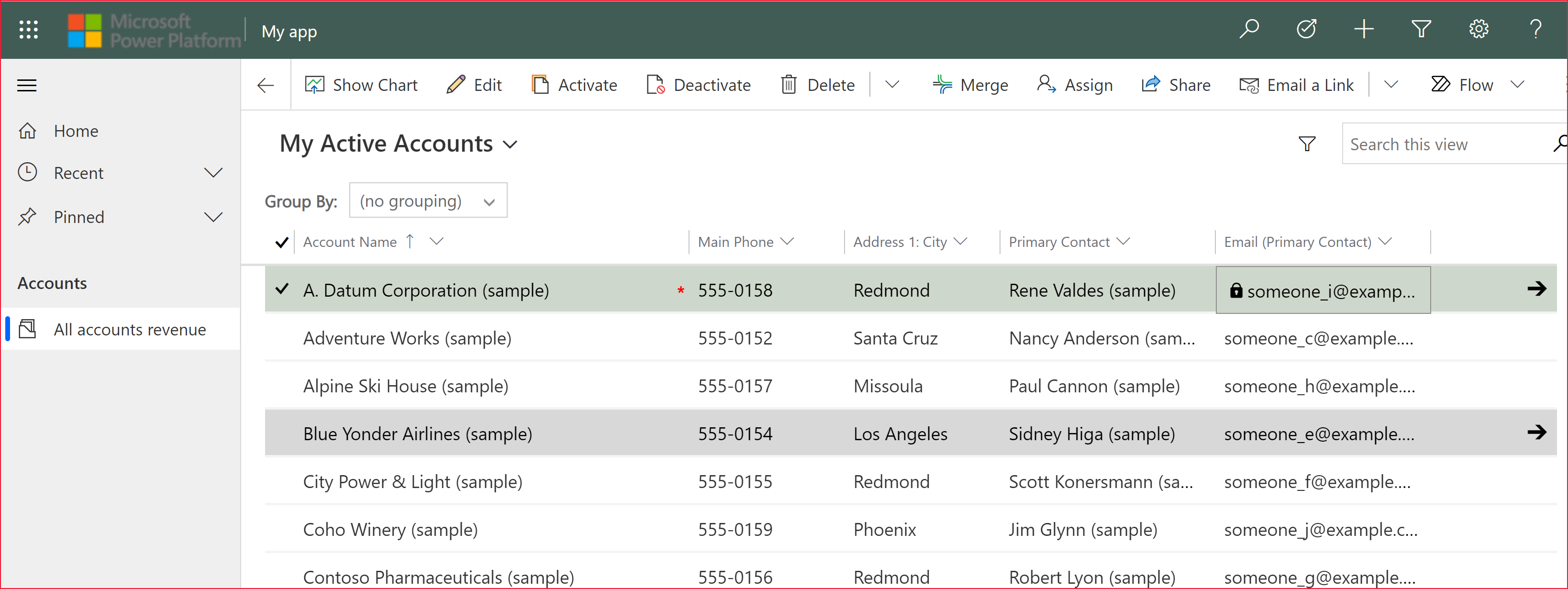
Los formularios de tarjeta no se muestran en las vistas de tabla de un navegador web
En un dispositivo móvil que ejecuta la aplicación en un navegador web, la vista se muestra en la vista estándar, que no está optimizada para pantallas pequeñas y se muestra de manera similar a la imagen siguiente. Para obtener más información sobre los formularios de tarjetas, consulte Crear un formulario de tarjeta.