Agregar un iFrame al formulario principal de una aplicación basada en modelo
Puede agregar marcos insertados (iframes) a un formulario para integrar el contenido de otro sitio web dentro del formulario.

En el panel de navegación izquierdo, seleccione Tablas y luego seleccione la tabla que desee. Si el elemento no se encuentra en el panel lateral, seleccione …Más y, a continuación, el elemento que desee.
En el panel Experiencias de datos, seleccione Formularios.
En la lista de formularios, abra un formulario de tipo Principal.
En el diseñador de formularios, seleccione la sección del lienzo donde desea agregar el iFrame.
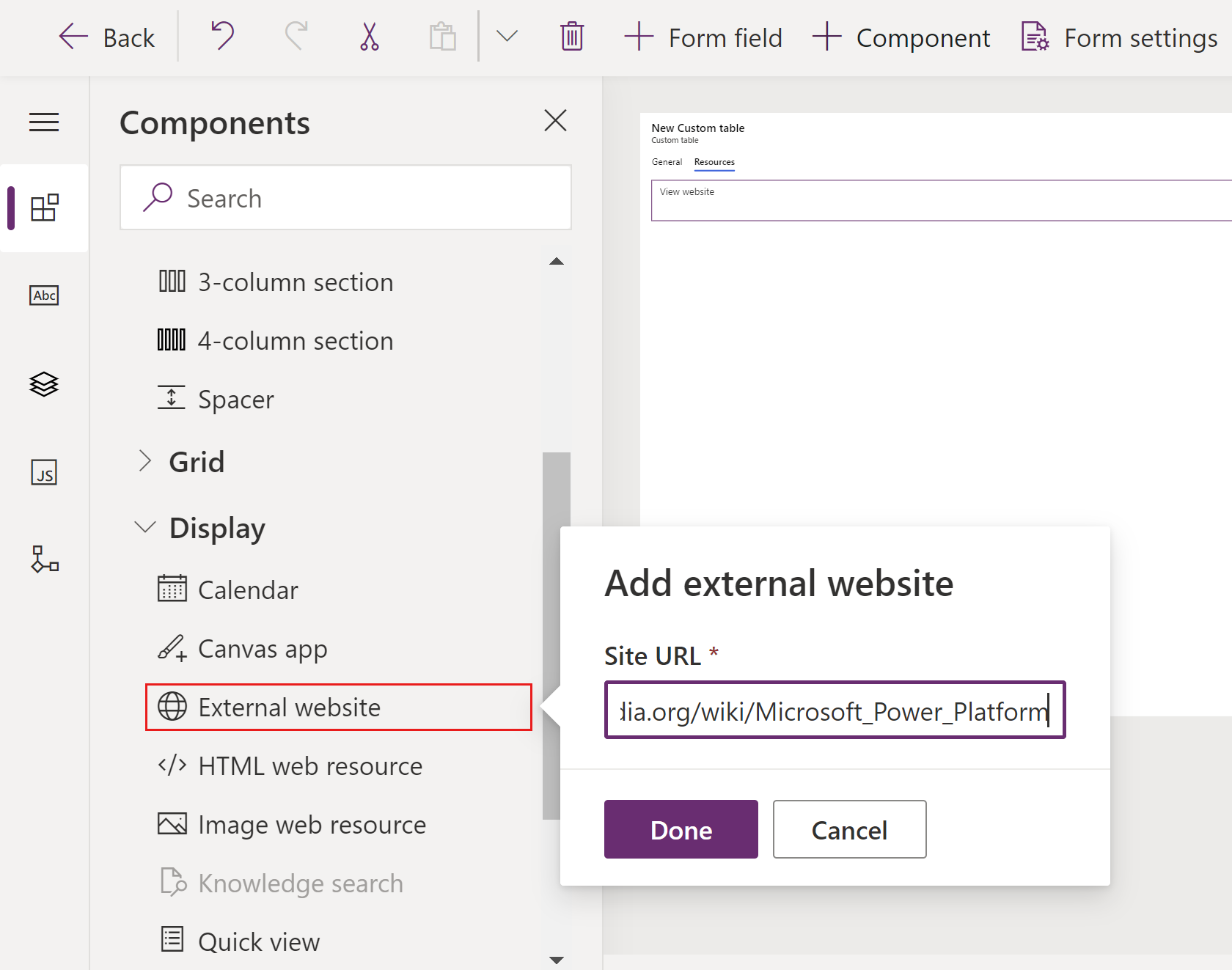
En el panel izquierdo Componentes, expanda Pantalla, seleccione Sitio web externo, introduzca la URL del sitio y luego seleccione Listo.

Pestaña Propiedad Descripción Opciones de visualización Etiqueta Requerido: etiqueta para mostrar para el iFrame. Opciones de visualización Nombre Requerido: nombre único para el iFrame. El nombre solo puede contener caracteres alfanuméricos y de subrayado. Opciones de visualización Ocultar etiqueta Seleccione si quiere que la etiqueta esté oculta. Opciones de visualización Ocultar Puede ocultar el iFrame para que pueda hacerse visible mediante scripts. Más información: Opciones de visibilidad Opciones de visualización Dirección URL Requerido: dirección URL de la página que se mostrará en el iFrame. Formato Ancho de columna Cuando la sección que contiene los iFrame tiene más de una columna puede establecer la columna para ocupar hasta el número de columnas que tiene la sección. Formato Alto del componente Puede controlar el alto de los iFrame especificando el número de filas que ocupa el control. Formato Usar todo el espacio vertical disponible En lugar de establecer el alto mediante un número de filas, puede permitir que el alto del iFrame se expanda el espacio disponible. Formato Desplazamiento Tiene tres opciones para el comportamiento de desplazamiento:
- Como sea necesario: muestra barras de desplazamiento cuando el tamaño del iFrame es mayor que el espacio disponible.
- Siempre: siempre se muestran barras de desplazamiento.
- Nunca: nunca se muestran barras de desplazamiento.Formato Mostrar borde Muestra un borde alrededor del iFrame. Dependencias Dependencias de columna de tabla Un iFrame pueden interactuar con las columnas del formulario mediante el script. Si se quita una columna del formulario, el script del iFrame se puede interrumpir. Agregue columnas a las que hagan referencia los scripts de los iFrame en Dependencias de columna de tabla para que no puedan quitarse accidentalmente. Avanzado Restringir scripting entre marcos cuando sea posible Se considera un riesgo de seguridad permitir que las páginas de un sitio web distinto interactúen con la aplicación mediante scripts. Use esta opción para limitar el scripting entre marcos en las páginas de las que no tiene el control. Avanzado Pasa código de tipo de objeto de fila e identificadores únicos como parámetros. Los datos de la organización, el usuario y el registro se pueden pasar al iFrame. Más información: Transferir parámetros a iFrames Guarde y Publique el formulario.
Nota
- Si la página web no aparece en el iFrame, puede deberse a que el sitio web no permite la representación de iframe. Cuando esto ocurre, el mensaje URL se negó a conectarse se muestra en el iFrame en tiempo de ejecución.
- Los formularios no están diseñados para mostrarse en un iFrame.
- La autenticación dentro de un iFrame, ya sea a través de una redirección o ventanas emergentes, no es compatible con dispositivos móviles.
Pasar parámetros a iFrames
La información de la fila se puede pasar habilitando la opción Pasar código tipo de objeto de fila e id. único como parámetros. Los valores que se pasan son:
| Parámetro | Descripción |
|---|---|
orglcid |
LCID de idioma predeterminado de la organización. |
orgname |
El nombre de la organización. |
userlcid |
LCID de idioma preferido del usuario |
type |
El código de tipo de tabla. Este valor puede ser diferente para las tablas personalizadas en distintas organizaciones. Use typename en su lugar. |
typename |
El nombre de tipo de tabla. |
id |
El valor de identificador de la fila. Este parámetro no incluye un valor hasta que se guarda la fila de la tabla. |
Agrega un iFrame usando el diseñador de formularios clásico
Inicie sesión en Power Apps.
En el panel de navegación izquierdo, seleccione Tablas y luego seleccione la tabla que desee. Si el elemento no se encuentra en el panel lateral, seleccione …Más y, a continuación, el elemento que desee.
Seleccione el área Formularios.
En la lista de formularios, abra un formulario de tipo Principal.
Seleccione Cambiar a clásico para editar el formulario en el diseñador de formularios clásico.
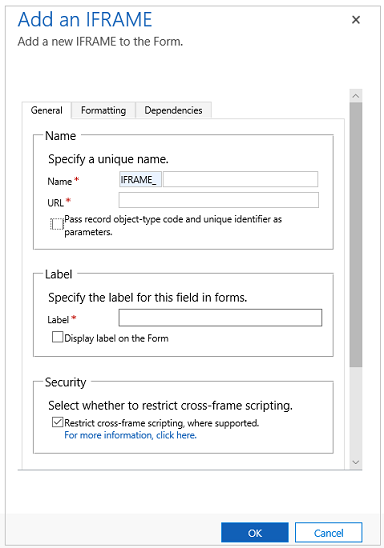
En la pestaña Insertar, seleccione IFRAME para ver propiedades de iFrame.

| Pestaña | Propiedad | Descripción |
|---|---|---|
| General | Nombre | Requerido: nombre único para el iFrame. El nombre solo puede contener caracteres alfanuméricos y de subrayado. |
| Dirección URL | Requerido: dirección URL de la página que se mostrará en el iFrame. | |
| Pasa código de tipo de objeto de fila e identificadores únicos como parámetros. | Los datos de la organización, el usuario y la fila se pueden pasar al iFrame. Más información: Transferir parámetros a iFrames | |
| Etiqueta | Requerido: etiqueta para mostrar para el iFrame. | |
| Mostrar etiqueta en el formulario | Si la etiqueta debe mostrarse. | |
| Restringir scripting entre marcos cuando sea posible | Se considera un riesgo de seguridad permitir que las páginas de un sitio web distinto interactúen con la aplicación Dynamics 365 mediante scripts. Use esta opción para limitar el scripting entre marcos en las páginas de las que no tiene el control. |
|
| Visible de forma predeterminada | Mostrar el iFrame es opcional y se puede controlar mediante scripts. Más información: Opciones de visibilidad | |
| Habilitar para móvil | Seleccione en la casilla para habilitar el iFrame para móviles. | |
| Formato | Seleccione el número de columnas que ocupa el control | Cuando la sección que contiene los iFrame tiene más de una columna puede establecer la columna para ocupar hasta el número de columnas que tiene la sección. |
| Seleccione el número de filas que ocupa el control | Puede controlar el alto de los iFrame especificando el número de filas que ocupa el control. | |
| Expandir automáticamente para usar el espacio disponible | En lugar de establecer el alto mediante un número de filas, puede permitir que el alto del iFrame se expanda el espacio disponible. | |
| Seleccione el tipo de desplazamiento para el iFrame | Tiene tres opciones: - Como sea necesario: muestra barras de desplazamiento cuando el tamaño del iFrame es mayor que el espacio disponible. - Siempre: siempre se muestran barras de desplazamiento. - Nunca: nunca se muestran barras de desplazamiento. |
|
| Mostrar borde | Muestra un borde alrededor del iFrame. | |
| Dependencias | Columnas dependientes | Un iFrame pueden interactuar con las columnas del formulario mediante el script. Si se quita una columna del formulario, el script del iFrame se puede interrumpir. Agregue columnas a los que hagan referencia los scripts de los iFrames en Columnas dependientes para que no puedan quitarse accidentalmente. |
Pasos siguientes
Utilizar el formulario Principal y sus componentes
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).