Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
- A partir de octubre de 2022, los portales de Power Apps son Power Pages.
- A partir del 26 de febrero de 2024, se retirará el estudio de portales de Power Apps heredados. Usar un estudio de diseño de Power Pages para editar sus sitios web. Más información: Estudio de portales de Power Apps se retirará
- Este tema se aplica a las funcionalidades heredadas. Vaya a la documentación de Microsoft Power Pages para consultar la información más reciente.
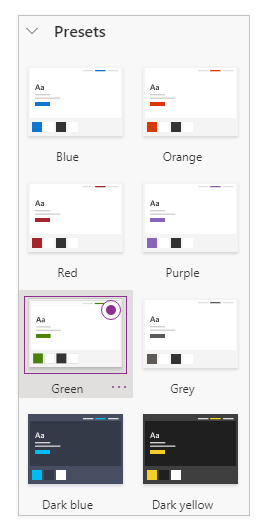
En los portales de Power Apps, la característica Habilitar tema básico está establecida en Desactivado. Si activa la característica, podrá usar temas predeterminados llamados Preajustes. También puede crear copias de los temas preestablecidos para una personalización adicional.
En este artículo, recorrerá la característica de temas básicos. Para la personalización avanzada de temas, vea Editar CSS.
Habilitar temas básicos para portales existentes
Inicie sesión en Power Apps.
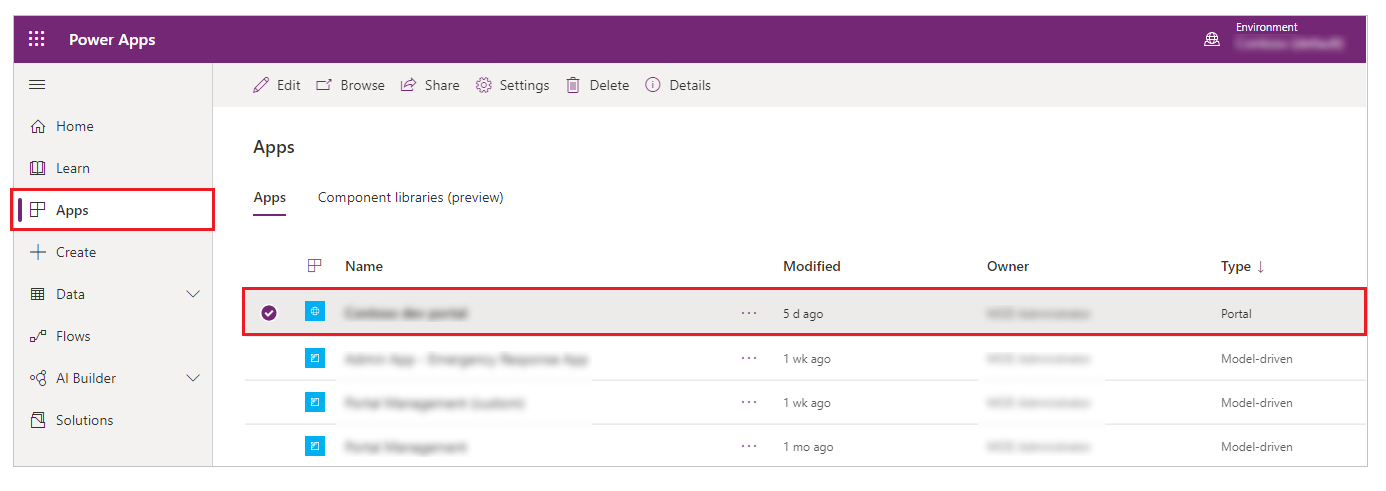
Seleccione Aplicaciones en el panel de navegación izquierdo y después seleccione el portal.

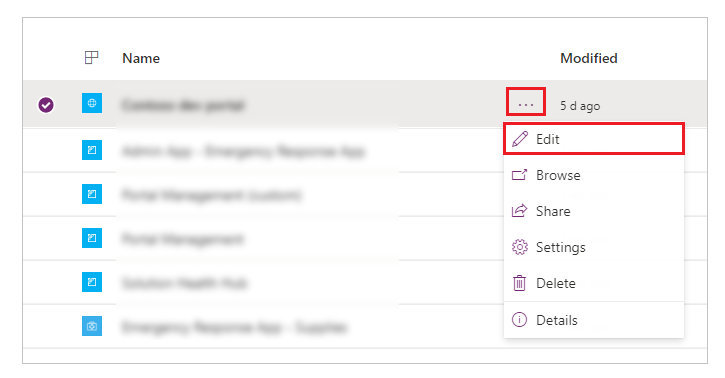
Seleccione Más Comandos (...) y seleccione Editar.

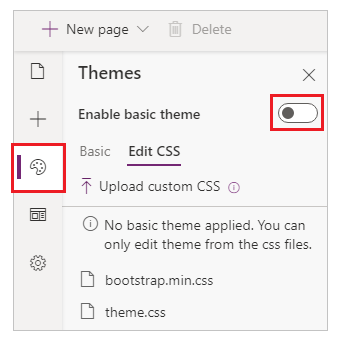
Seleccione Temas en el panel de navegación izquierdo y luego active Habilitar tema básico.

Cambiar el tema del portal
Puede establecer cualquier tema existente en su portal a un tema predeterminado.
Inicie sesión en Power Apps.
Seleccione Aplicaciones en el panel de navegación izquierdo y después seleccione el portal.
Seleccione Más Comandos (...) y seleccione Editar.
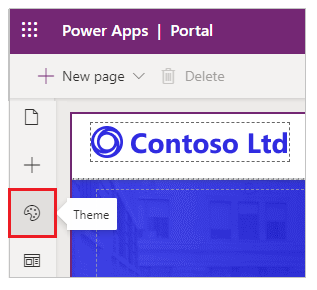
Seleccione Tema en el panel de componentes.

Seleccione cualquier tema predeterminado de los ajustes preestablecidos disponibles (en nuestro ejemplo, hemos seleccionado Verde).

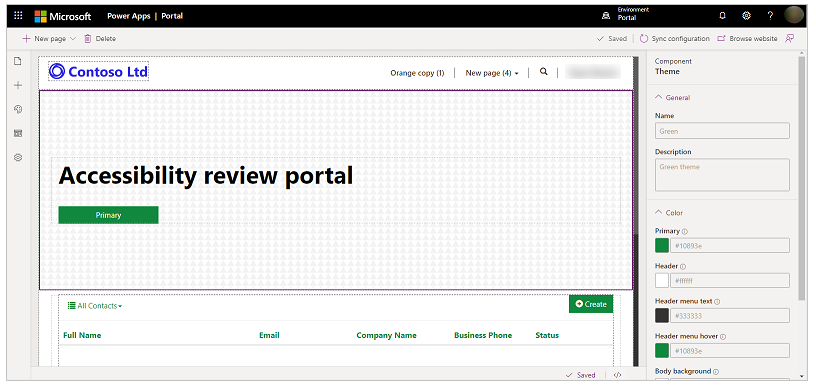
El tema seleccionado se aplicará al portal.

Nota
Después de cambiar el tema o las propiedades del tema, como los colores dentro de Studio, seleccione Navegar por el sitio web para ver los cambios en una pestaña separada del navegador. Si realiza varios cambios con este método y cambia a diferentes páginas dentro del navegador, el caché obsoleto del navegador puede hacer que su navegador muestre cambios de tema que no son los más recientes. Si esto sucede, use Ctrl + F5 para recargar la página.
Crear un tema nuevo
Inicie sesión en Power Apps.
Seleccione Aplicaciones en el panel de navegación izquierdo y después seleccione el portal.
Seleccione Más Comandos (...) y seleccione Editar.
Seleccione Tema en el panel de componentes.
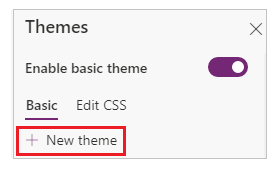
Seleccione Nuevo tema.

Editar detalles del tema
Puede actualizar el nombre, la descripción, el color y otras configuraciones de tipografía del tema en Power Apps Studio.
Inicie sesión en Power Apps.
Seleccione Aplicaciones en el panel de navegación izquierdo y después seleccione el portal.
Seleccione Más Comandos (...) y seleccione Editar.
Seleccione Tema en el panel de componentes.
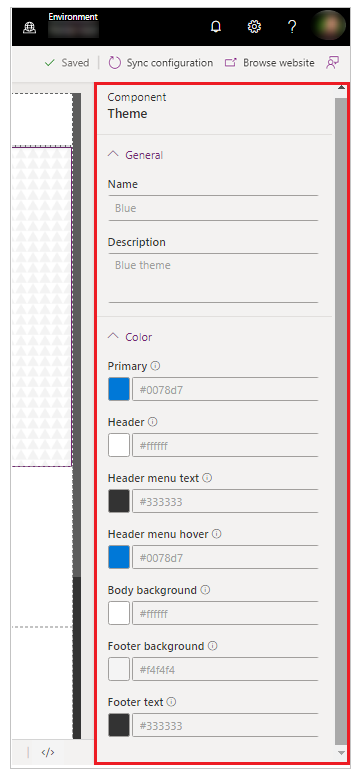
Seleccione el tema que se aplica actualmente o seleccione un nuevo tema de los ajustes preestablecidos. Al seleccionar un tema, se abrirá el panel de detalles del lado derecho de su espacio de trabajo.

Edite detalles del tema, como el nombre, la descripción y el color de las diferentes áreas.
Opción de color Área afectada Primario Colores de botones y vínculos. Encabezado Color de fondo del encabezado Texto de menú de encabezado Color del texto para el menú del encabezado. Mantener el puntero sobre el menú de encabezado Color de fondo de los elementos del menú al desplazarse sobre ellos. Fondo del cuerpo Color de fondo de la sección del cuerpo. Fondo del pie de página Color de fondo para el pie de página. Texto del pie de página Color del texto del pie de página. Guarde y publique los cambios.
Copiar un tema preestablecido
Inicie sesión en Power Apps.
Seleccione Aplicaciones en el panel de navegación izquierdo y después seleccione el portal.
Seleccione Más Comandos (...) y seleccione Editar.
Seleccione Tema en el panel de componentes.
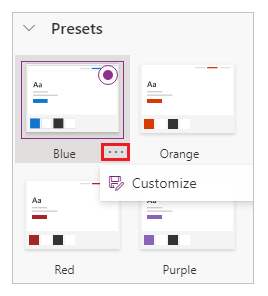
Seleccione el tema de los preestablecidos que desea copiar, seleccione ... y luego seleccione Personalizar.

Actualice los detalles del tema como se describe en la sección anterior y luego guarde el tema.
Variables Sass
Sass es un lenguaje de hoja de estilo con sintaxis totalmente compatible con CSS. Cuando habilita la función de tema básico, puede usar Variables Sass en lugar de valores para configurar los colores del tema.
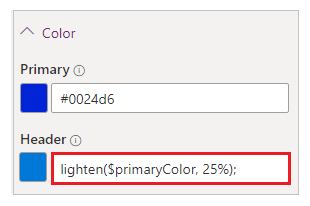
Por ejemplo, si quiere que el color del Encabezado sea un 25 por ciento más claro que el color Primario, puede usar el siguiente valor en lugar de un color específico:
lighten($primaryColor, 25%);

Puede usar las siguientes variables Sass con temas básicos:
| Opción de color | Nombre de variable Sass |
|---|---|
| Primario | $primaryColor |
| Encabezado | $headerColor |
| Texto de menú de encabezado | $headerMenuTextColor |
| Mantener el puntero sobre el menú de encabezado | $headerMenuHoverColor |
| Fondo del cuerpo | $bodyBackground |
| Fondo del pie de página | $footerColor |
| Texto del pie de página | $footerTextColor |
Orden de variable Sass
Las variables Sass funcionan de arriba a abajo. Puede establecer el color del Encabezado en lighten($primaryColor, 25%);. Pero no puede establecer el color Primario en lighten($headerColor, 25%); porque el Encabezado está debajo de Primario en la lista de opciones de color.
Consideraciones sobre temas básicos
- No puede tener dos temas con el mismo nombre de tema o el mismo nombre de archivo de tema.
- Cualquier valor de color que introduzca manualmente debe ser para un color válido.
- Cambiando el CSS para temas preestablecidos no es compatible.
- La relación de contraste de color de primer plano y de fondo recomendada es 4.5:1, para accesibilidad.
Pasos siguientes
Consultar también
Portales de Power Apps Studio
Crear y administrar páginas web
Editor WYSIWYG
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).