Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
A pesar de que Power Automate permite a los usuarios crear selectores automáticamente, algunos escenarios particulares necesitan selectores creados manualmente. Un escenario común es la automatización de aplicaciones que muestran contenido dinámico.
Cuando se necesita un selector personalizado, se puede modificar un selector existente o crear uno desde cero.
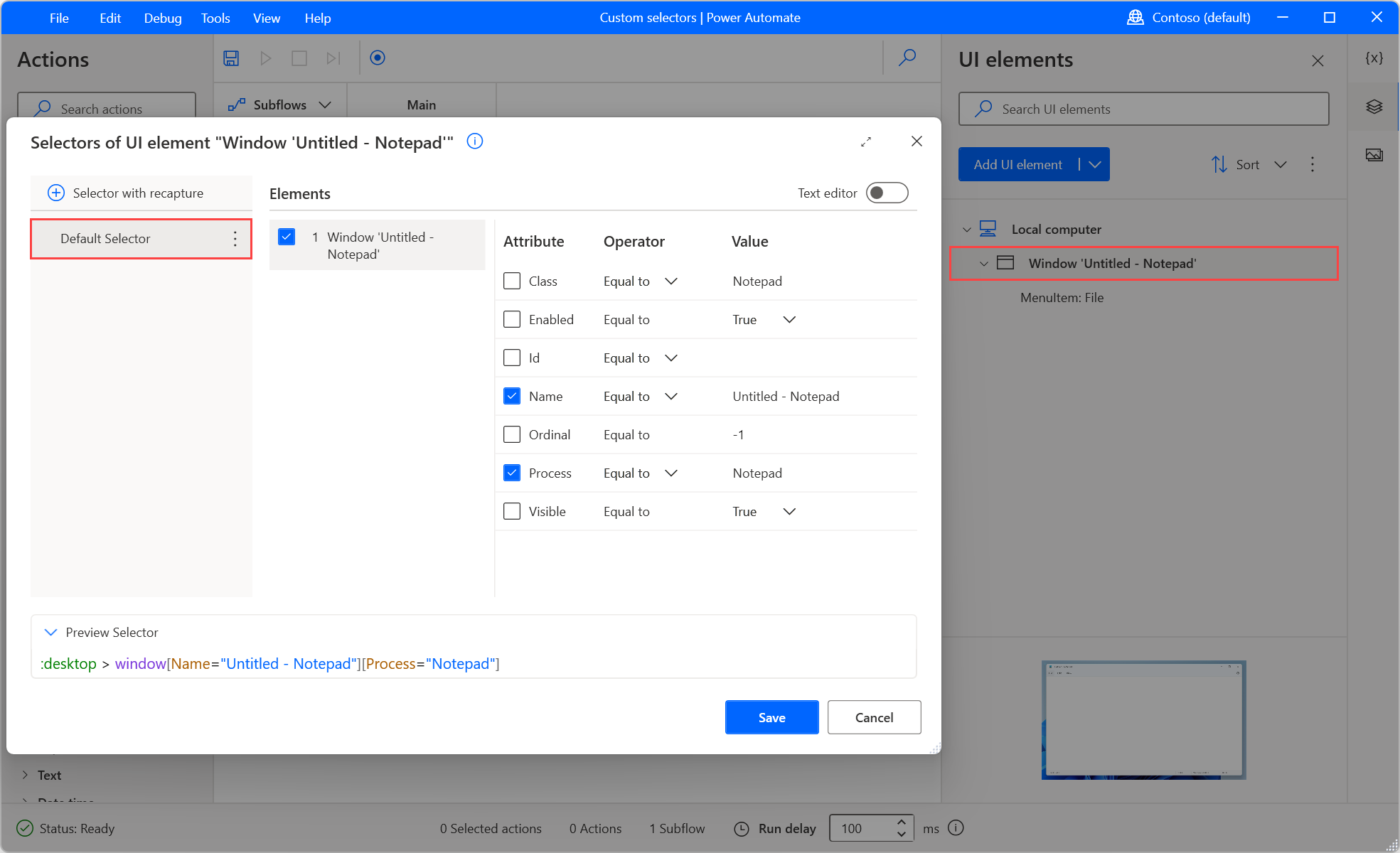
Para editar un selector existente, seleccione el elemento de la interfaz de usuario adecuado y elija el selector que desea editar.

Puede crear varios selectores para un elemento de UI. Cada vez que un selector falla, Power Automate utiliza el siguiente selector en el orden definido. Para agregar más selectores para un elemento de la interfaz de usuario, capture un nuevo selector mediante el botón Selector con recaptura o cree una copia de un selector existente. Para crear una copia, haga clic con el botón secundario en el selector existente y seleccione Crear una copia.

En los selectores, utilice la notación > para indicar la estructura jerárquica de los elementos seleccionados. Cada elemento del selector está contenido dentro del elemento de su izquierda y se muestra en la siguiente forma:
element[Attribute1=”Attribute1Name”][Attribute2=”Attribute2Name”]...[Attributen=”AttributenName”]
Los atributos de un elemento lo describen de manera única y lo distinguen de otros elementos en la misma aplicación. Habilitar o deshabilitar atributos puede cambiar el componente de la aplicación de destino del selector.
Nota
Los selectores web y de escritorio tienen la misma estructura y funcionalidad. Las principales diferencias entre ellos son los atributos disponibles. Los selectores web usan atributos HTML, mientras que los selectores de escritorio usan diferentes tipos de atributos según el diseño de la aplicación.
Para especificar un componente de aplicación con precisión, Power Automate utiliza múltiples niveles de selectores.
Los selectores utilizan una estructura de árbol que describe la ubicación exacta de un componente en la aplicación o página web. Cada nivel es el elemento secundario del nivel superior y el primario del selector de nivel inferior. El selector del nivel inferior describe el componente que desea gestionar.
Esta funcionalidad permite a Power Automate distinguir un componente de componentes con atributos similares en la misma aplicación. Deshabilitar o habilitar los niveles de los selectores le permite cambiar la ubicación en la que Power Automate buscará el componente.
Por ejemplo, el siguiente selector señala la opción de menú Archivo en una ventana del Bloc de notas. Los dos primeros niveles del selector describen el panel y la barra de menú de la ventana, mientras que el tercer nivel describe la opción Archivo.
Nota
La ventana del Bloc de notas y el panel son elementos de interfaz de usuario diferentes, pero tienen una relación principal-secundario.

Suponga que desea editar el selector para que funcione con una ventana del Bloc de notas denominada Notas.txt. Para lograr esta funcionalidad, cambie atributo Name del selector a Notas.txt - Bloc de notas. El nuevo selector debería ser: :desktop > window[Name="Notes.txt - Bloc de notas"][Process= "Notepad"].

Usar operadores en un selector personalizado
En el ejemplo anterior, el selector ubicó una ventana del Bloc de notas con un título específico. Para hacer que el selector sea más dinámico, reemplace el operador Igual a con otros operadores o expresiones regulares.

El operador Igual a hace que el selector busque un valor codificado de forma rígida específico. Aunque esta funcionalidad es efectiva en aplicaciones estáticas, los valores codificados pueden ser un obstáculo en las aplicaciones dinámicas.
Utilice el operador Contiene para localizar elementos que no tienen valores fijos pero que siempre contienen una palabra clave concreta. Por ejemplo, aplique el operador Contiene en el selector de Bloc de notas para que funcione con todas las ventanas de Bloc de notas.

Aparte de los operadores Igual a y Contiene , Power Automate proporciona cuatro operadores más:
- No es igual a: Comprueba si un atributo contiene algún valor excepto uno específico.
- Empieza por: Comprueba si un atributo contiene un valor que comienza con un carácter, palabra clave o frase en particular.
- Termina por: Comprueba si un atributo contiene un valor que termina con un carácter, palabra clave o frase en particular
- Coincidencia expresiones regulares: comprueba si un atributo contiene un valor que coincide con una expresión regular personalizada. El motor de expresiones regulares de Power Automate es .NET. Puede encontrar más información sobre las expresiones regulares en Lenguaje de expresiones regulares - Referencia rápida.
Usar variables en un selector personalizado
Aparte de varios operadores, Power Automate le permite crear selectores dinámicos utilizando variables. Si el valor del atributo de un selector depende de cálculos y resultados de acciones anteriores, reemplace el valor codificado por una variable.
Para usar una variable en un selector, indique su nombre manualmente e incluya el símbolo del porcentaje (%) al principio y al final o utilice el botón de las variables. Las variables se pueden utilizar tanto en el editor visual como en el de texto. Puede encontrar más información sobre la notación porcentual en Usar variables y la notación %.
Si usa una variable en el atributo Name del ejemplo del Bloc de notas, el selector debe ser :desktop > window[Name="%WindowName%"][Process="Notepad"].

Nota
Las variables solo se admiten con el operador Igual a en el editor visual.