Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En algunos flujos de automatización del navegador, es posible que deba desplazarse por las páginas web para hacer visibles elementos específicos en la pantalla.
Power Automate permite desplazarse por páginas web a través de dos enfoques diferentes. El primero requiere la acción Foco en campo de texto en la página web, mientras que el segundo requiere scripts de JavaScript.
Desplazarse por una página web mediante la acción Foco en campo de texto en la página web
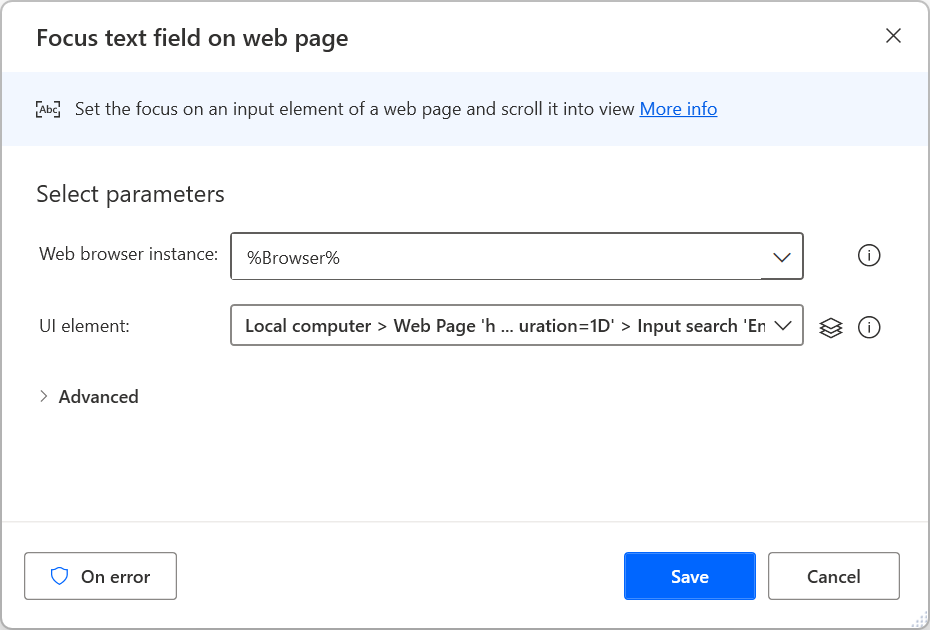
Para desplazarse a un elemento específico en una página web, puede implementar la acción Foco en campo de texto en la página web.
En las propiedades de la acción, debe crear un elemento de interfaz de usuario que seleccione el elemento de destino del desplazamiento. Aunque el propósito principal de la acción es enfocar los campos de texto, puede usarla para desplazarse a cualquier elemento.
Nota
Puede obtener más información sobre los elementos de la interfaz de usuario en Automatizar el uso de elementos de la interfaz de usuario.

Normalmente, las aplicaciones web contienen elementos cargando más en la parte inferior de las páginas que muestran muchos elementos. En estos casos, puede orientar el elemento cargando más para desplazarse en la parte inferior de la página.
Desplazarse en una página web mediante JavaScript
Aparte de la acción Foco en campo de texto en la página web, puede desplazarse por las páginas web mediante JavaScript. Para ejecutar JavaScript en páginas web, utilice la acción Ejecutar función de Javascript en la página web.
JavaScript proporciona la función window.scrollTo(xpos, ypos), que se desplaza a una parte específica de una página web. El marcador de posición xpos indica el desplazamiento horizontal, mientras que el marcador de posición ypos indica el desplazamiento vertical.
function ExecuteScript()
{
window.scrollTo(xpos, ypos);
}
Puede reemplazar ambos marcadores de posición con valores, propiedades o variables codificados. En el siguiente ejemplo, la función contiene valores codificados.

Si desea desplazarse hasta la parte inferior de una página web, puede reemplazar el marcador de posición ypos con la propiedad document.body.scrollHeight.
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}

Si desea desplazarse dentro de un elemento de una página web, no por la página en sí, puede usar la propiedad DOM scrollTop de HTML. En el siguiente ejemplo, la función localiza divElem y se desplaza verticalmente 10 píxeles hacia abajo.
function ExecuteScript()
{
document.getElementById('divElem').scrollTop -= 10;
}
