Optimización del formato del objeto visual
Use el panel Visualizaciones para optimizar el formato de un objeto visual para el diseño para dispositivos móviles.
Panel Visualizaciones
El panel Visualizaciones permite aplicar un formato preciso a los objetos visuales para el diseño para dispositivos móviles cambiando su configuración de formato.
Cuando coloque por primera vez un objeto visual en el lienzo, su configuración de formato se mostrará en el panel Visualizaciones. La mayoría de la configuración de formato está conectada al diseño de escritorio y toma sus valores de allí. Vea Consideraciones y limitaciones de la aplicación de formato para dispositivos móviles para obtener las excepciones.
Para aplicar formato a un objeto visual, asegúrese de que está seleccionado en el lienzo. En el panel Visualizaciones, busque la configuración pertinente y realice los cambios.
Al cambiar una configuración, el valor se desconecta del diseño de escritorio y se convierte en independiente. Los cambios realizados en la configuración no afectarán al diseño de escritorio, y viceversa; los cambios realizados en la configuración en el diseño de escritorio no afectarán al diseño para dispositivos móviles. Al cambiar la configuración de un objeto visual, un icono indica que se ha cambiado. Si descarta cambios en el formato para dispositivos móviles, la configuración (o valores de configuración) se vuelve a conectar al diseño de escritorio y tomará el valor de escritorio actual.
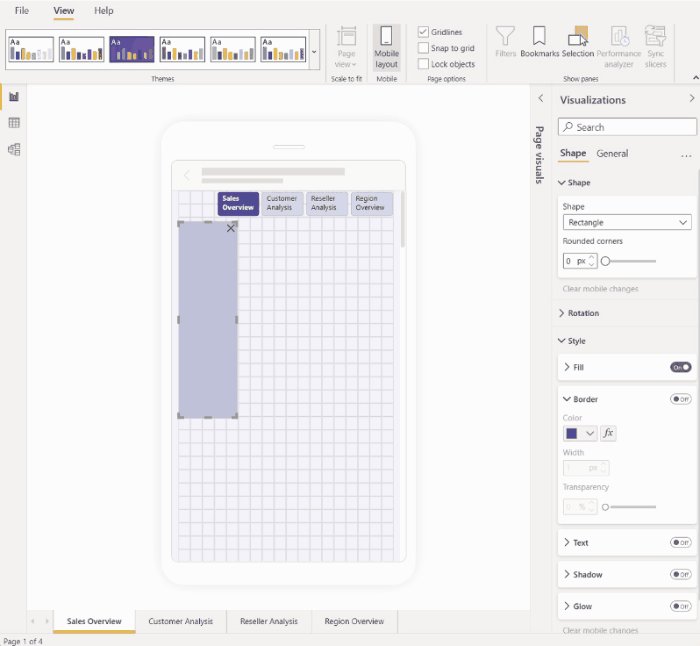
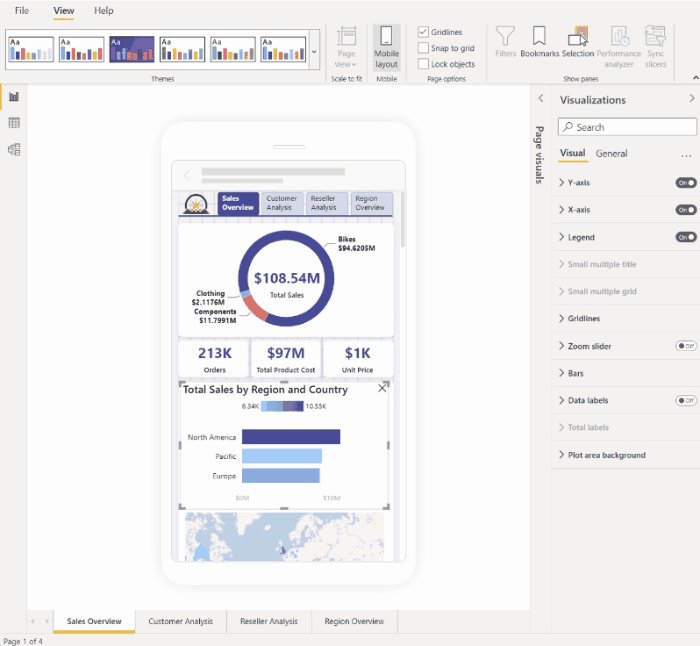
En la imagen siguiente se muestra el panel Visualizaciones con la configuración de formato, la indicación del cambio y otra función del panel.

Descarte de cambios de formato para dispositivos móviles
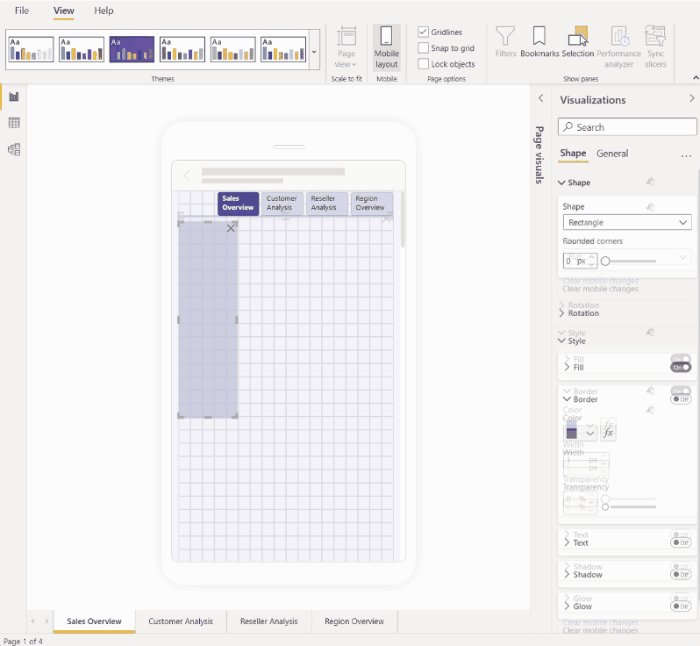
Puede descartar los cambios de formato para dispositivos móviles en una sola categoría seleccionando Clear mobile changes (Borrar cambios para dispositivos móviles) en la parte inferior de la tarjeta de categoría. Puede descartar todos los cambios de formato para dispositivos móviles para el objeto visual; para ello, seleccione Más opciones (...) y elija Clear mobile formatting (Borrar formato para dispositivos móviles) en el menú contextual.
Cuando se descartan los cambios de formato para dispositivos móviles, la configuración (o valores de configuración) vuelve a conectarse al diseño de escritorio tomando su valor desde allí.
El panel Visualizaciones en la vista de diseño para dispositivos móviles es bastante similar al panel Visualización que forma parte de la vista de diseño de escritorio. Vea El panel Formato nuevo en Power BI Desktop para obtener más información sobre el panel Visualización en el diseño de escritorio.
Consideraciones y limitaciones de formato para dispositivos móviles
- La configuración del tamaño y las posiciones no se hereda del diseño de escritorio; por lo tanto, nunca verá una indicación de cambio en la configuración de tamaño y posición.
Ejemplos de formato para dispositivos móviles
En esta sección se muestran algunos ejemplos de cómo se pueden usar las capacidades de formato para dispositivos móviles de Power BI a fin de modificar objetos visuales con el fin de que sean más útiles y adecuados para el diseño para dispositivos móviles.
En los ejemplos se muestra lo siguiente:
- Cómo se puede cambiar la orientación de la cuadrícula y la configuración de estilo de un objeto visual para adaptarse mejor al diseño del teléfono.
- Cómo se pueden usar diferentes formas a fin de adaptarse mejor al diseño para dispositivos móviles.
- Cómo se puede ajustar el tamaño de fuente de un objeto visual para ajustarse a otros objetos visuales de informe.
- Cómo puede crear un diseño preciso con la configuración de tamaño y posición.
- Cómo se puede ajustar la configuración del gráfico para maximizar el patrimonio.
En las imágenes animadas siguientes, los puntos iniciales muestran el diseño para dispositivos móviles después de colocar algunos objetos visuales en el lienzo. Después, se muestra cómo se cambian esos objetos visuales mediante el panel Formato de visualizaciones.
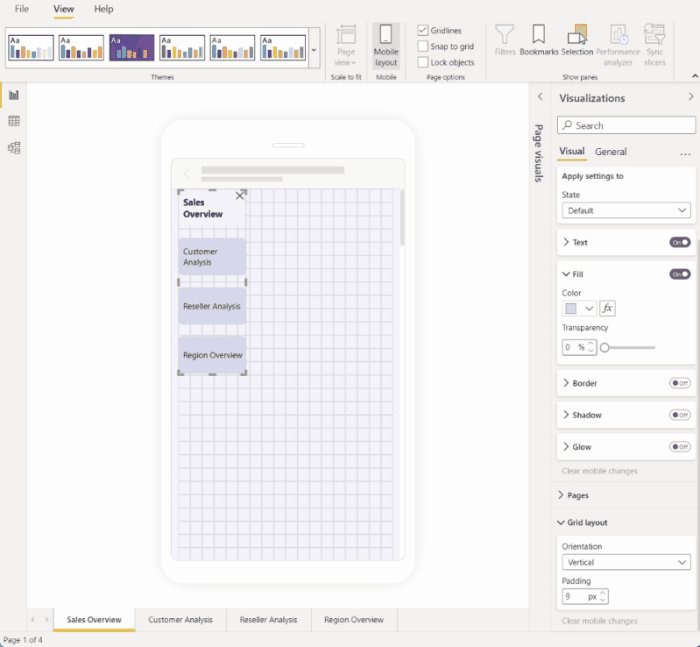
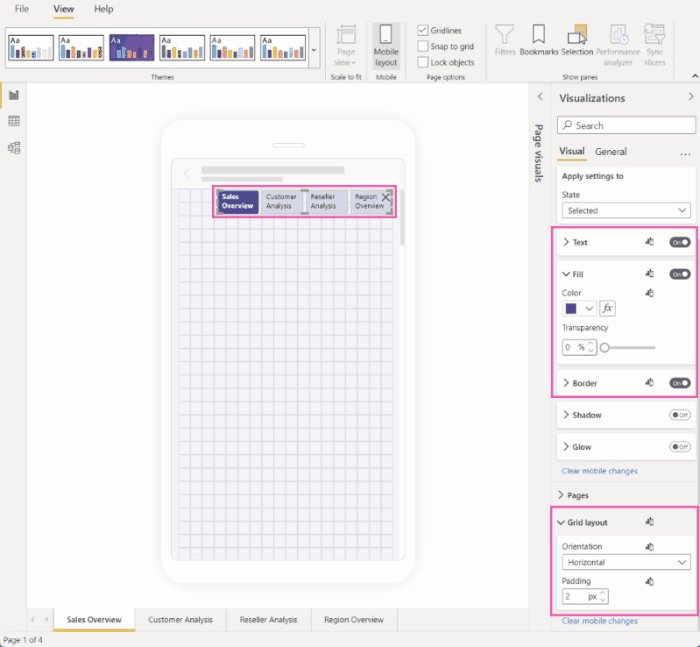
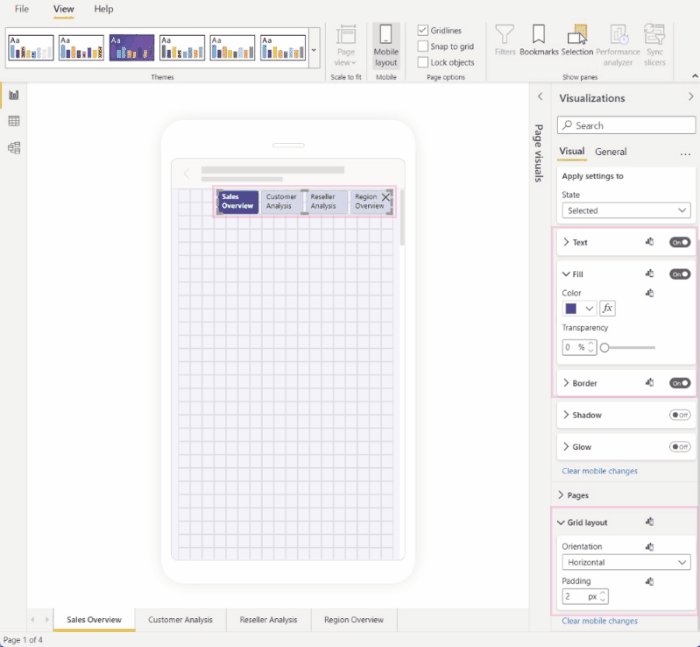
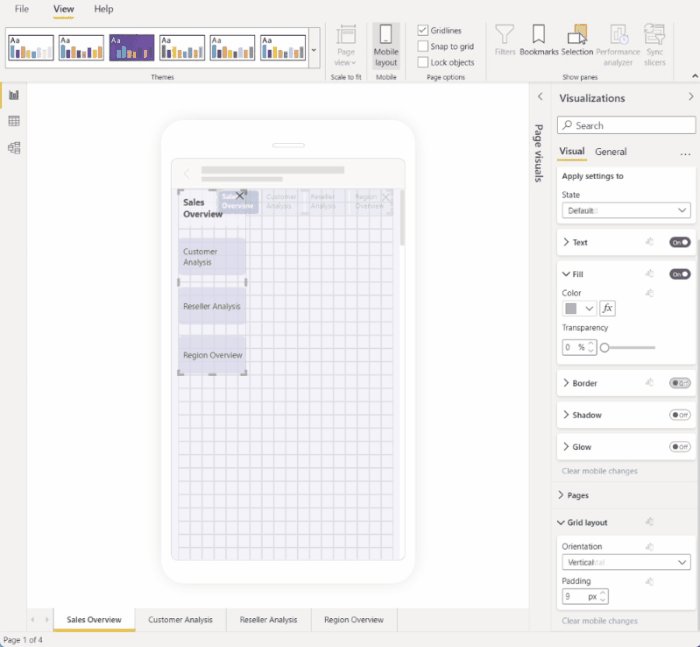
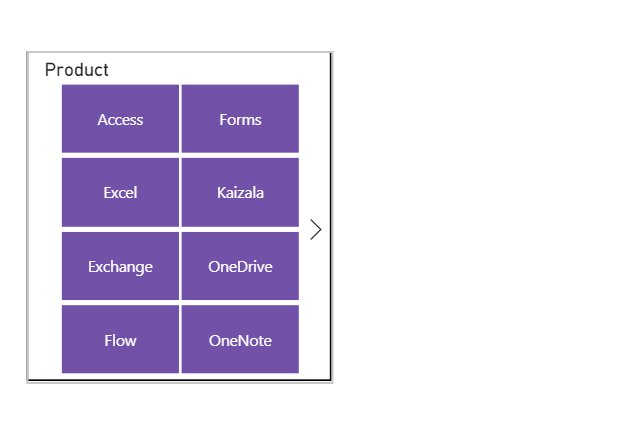
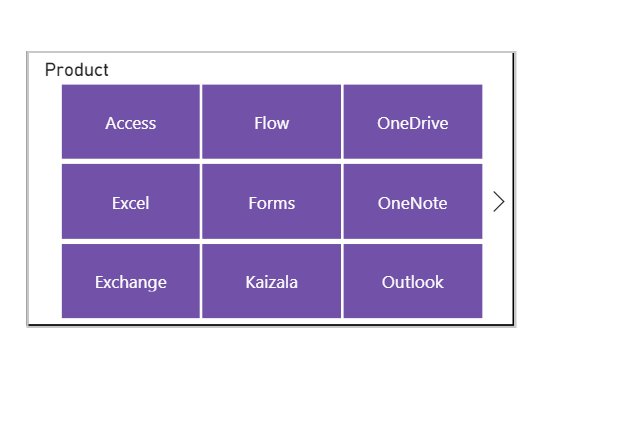
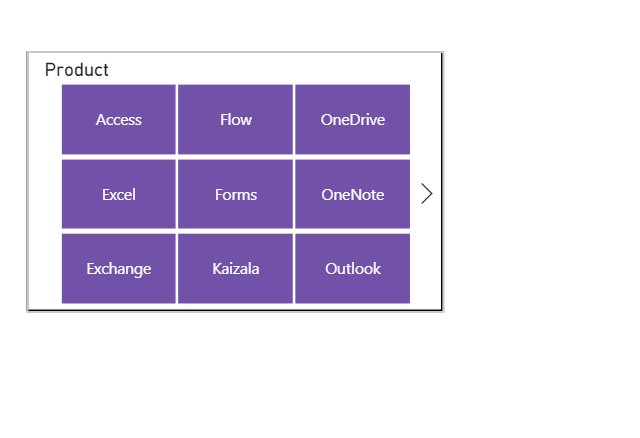
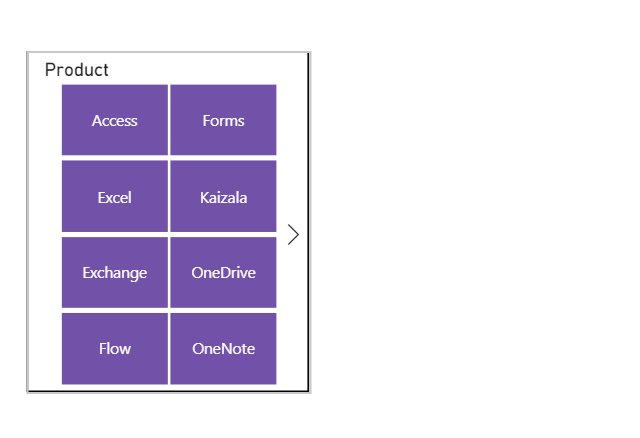
Cambio de la orientación de la cuadrícula para adaptarse mejor al diseño para dispositivos móviles
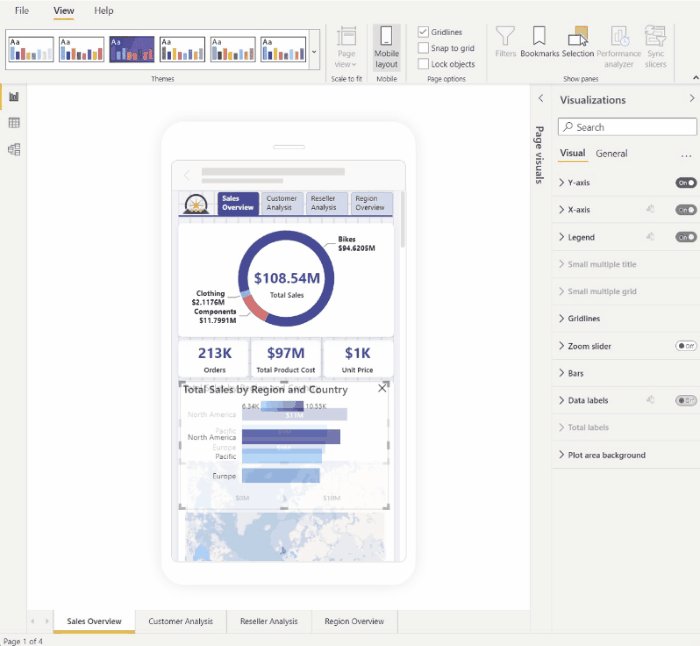
La orientación de cuadrícula de algunos objetos visuales puede funcionar bien en el diseño de escritorio, pero no tan bien en la pantalla de un dispositivo móvil, con un tamaño más pequeño y un espacio más limitado. En esta página de informe de ejemplo, el navegador de páginas se ha apilado verticalmente. Aunque esta orientación ha funcionado bien para el diseño de escritorio, no es óptimo para el diseño para dispositivos móviles. En la imagen se muestra cómo el navegador de páginas se convierte en horizontal cambiando la configuración de orientación de diseño de la cuadrícula en el panel Visualizaciones.

Cambio de una forma que se va a usar como elemento de diseño
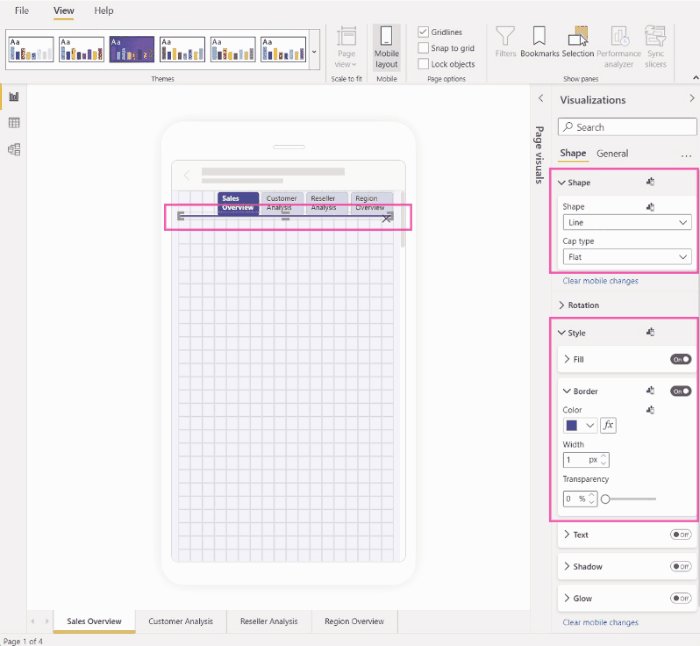
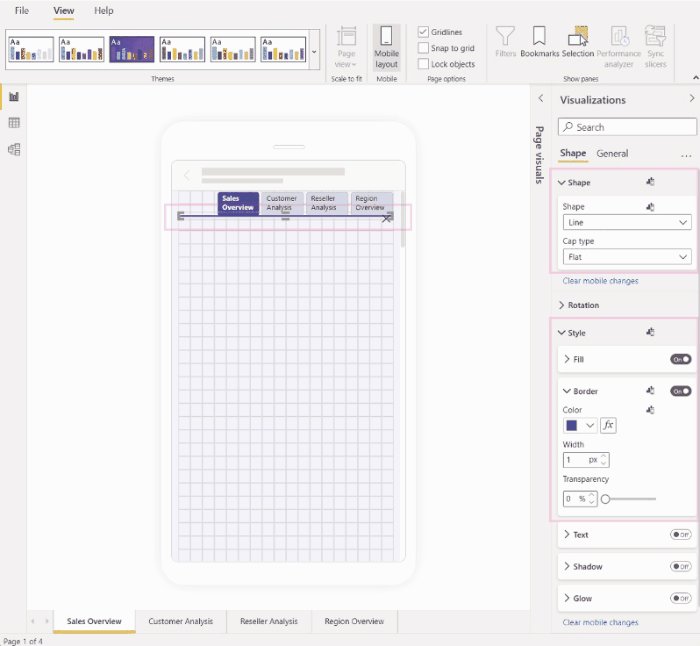
Puede tomar cualquier forma creada en el diseño de escritorio y cambiarla a cualquier otra forma en el diseño para dispositivos móviles mediante la configuración Forma. Esto permite reasignar formas. En la imagen siguiente se muestra cómo se cambia una forma de rectángulo en el diseño de escritorio, que se ha usado como fondo para el navegador de páginas, a una forma de línea en el diseño para dispositivos móviles y se usa a fin de resaltar el navegador de páginas.

Cambio del tamaño de fuente de un objeto visual para adaptarse mejor a otros objetos visuales
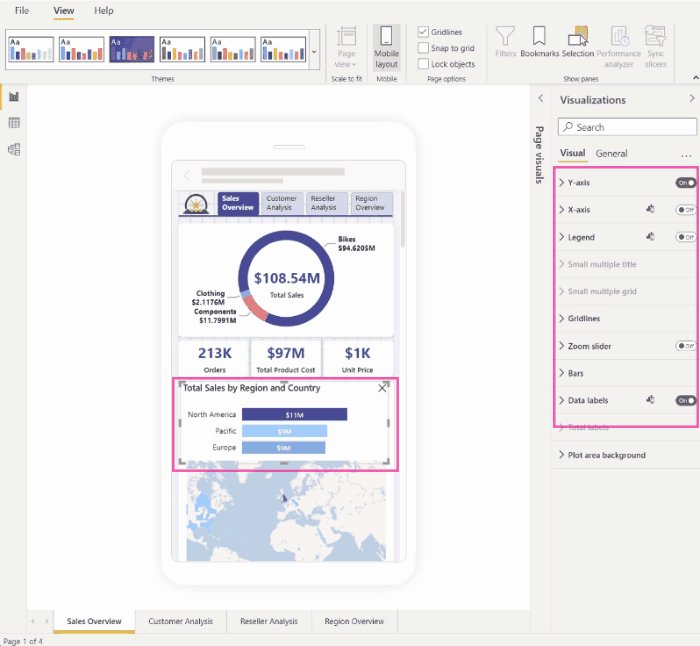
Los tamaños de fuente usados en el diseño de escritorio suelen ser demasiado grandes para el diseño para dispositivos móviles, ocupando demasiado espacio y obteniendo un texto difícil de leer. Por lo tanto, una de las cosas más comunes que debe hacer al crear un diseño para dispositivos móviles es cambiar el tamaños de las fuentes. En la imagen siguiente, puede ver cómo el hecho de cambiar el tamaño de fuente en el objeto visual de tarjeta hace que el texto se ajuste mejor al otro objeto visual. Tenga en cuenta cómo el hecho de cambiar la unidad de pantalla de miles a millones también ayuda a mejorar el tamaño visual del diseño para dispositivos móviles.

Uso de propiedades para determinar con precisión el tamaño y la posición del objeto visual
Aunque el lienzo de diseño para dispositivos móviles ya tiene una cuadrícula específica y guías inteligentes a fin de ayudarle a ajustar y alinear objetos visuales, hay casos en los que necesita controlar el tamaño y la posición exactos del objeto visual. Puede hacerlo con la configuración de posición y tamaño.
Nota
La configuración de tamaño y posición nunca se hereda del diseño de escritorio. Por lo tanto, al realizar cambios en la configuración de tamaño y posición, no aparecerá ningún indicador de cambio.
En las imágenes siguientes se muestra cómo se puede usar la configuración de tamaño y posición para ajustar y alinear objetos visuales. Tenga en cuenta cómo la selección múltiple de los objetos visuales permite aplicar los cambios a varios objetos visuales a la vez.

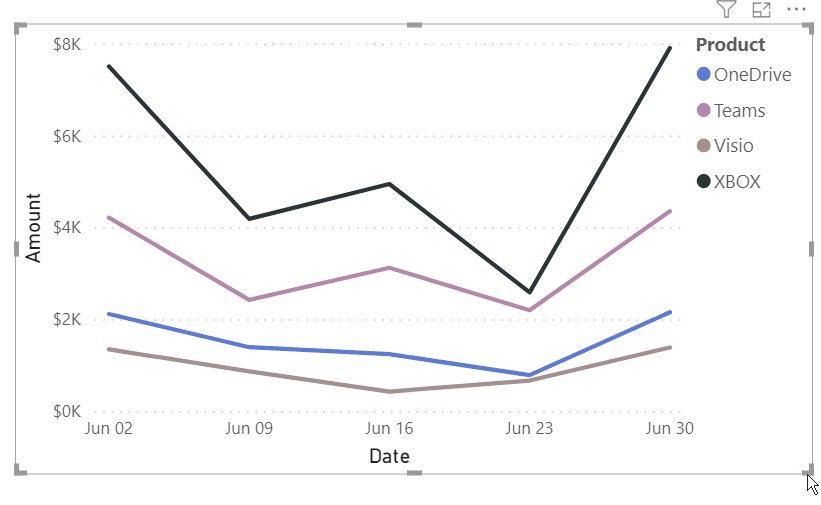
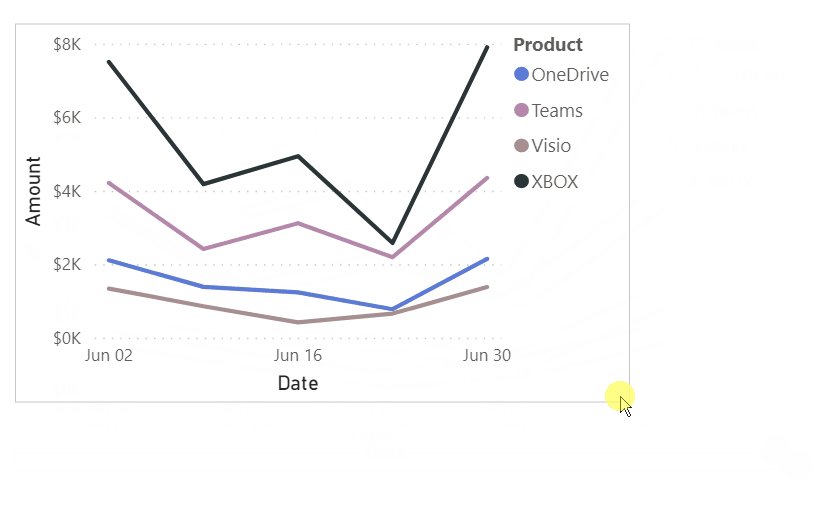
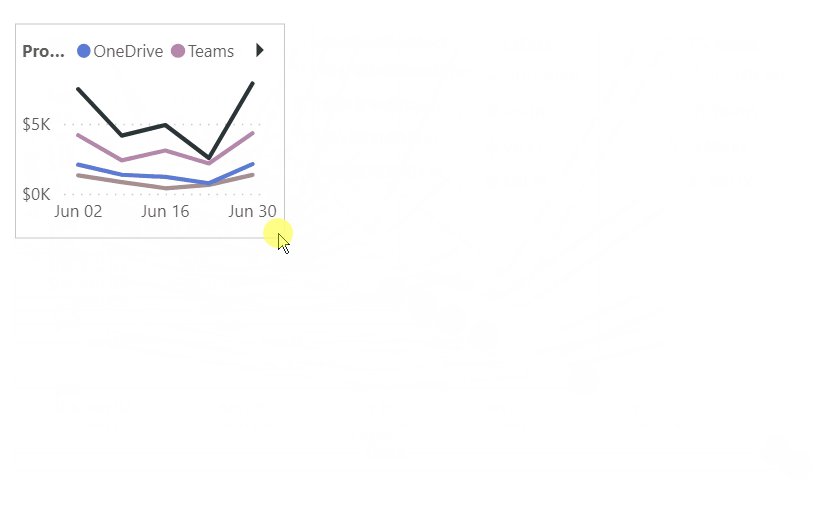
Uso de la configuración de formato para optimizar un objeto visual a fin de guardar el patrimonio valioso de pantalla
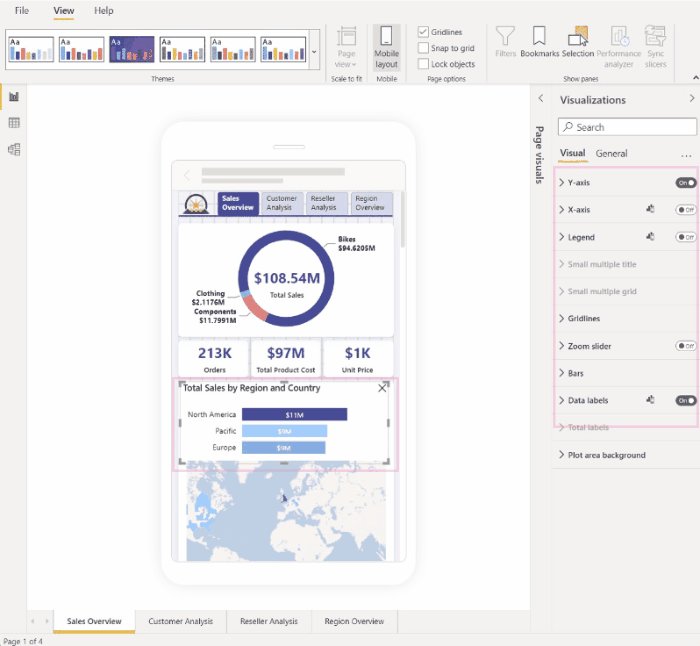
A veces, puede usar la configuración de un objeto visual para que sea más compacta y ahorrar espacio. En el ejemplo siguiente, vemos un objeto visual de gráfico de barras. Para reducir el tamaño que ocupa el objeto visual en el lienzo, la leyenda y el eje X se desactivan. Pero la eliminación de la leyenda y el eje X hace que las barras no se vean claras, ya que no hay valores que las acompañen. Para solucionarlo, las etiquetas de datos se activan y se centran en las barras. Ahorrar espacio de estas maneras permite ver más objetos visuales a la vez, sin tener que desplazarse.
Sugerencia: La mayoría de los gráficos tienen la configuración Capacidad de respuesta activada de manera predeterminada. Si no quiere que los elementos del gráfico se vean afectados por el tamaño del objeto visual, desactive la configuración Capacidad de respuesta en la configuración del objeto visual (General > Propiedades > Opciones avanzadas > Capacidad de respuesta).

Opciones de formato alternativas para objetos visuales y segmentaciones
Objetos visuales
De forma predeterminada, muchos objetos visuales, especialmente los objetos visuales del tipo de gráfico, tienen capacidad de respuesta. Esto significa que cambian de forma dinámica para mostrar la máxima cantidad de datos y conclusiones, independientemente del tamaño de la pantalla.
Cuando un objeto visual cambia de tamaño, Power BI da prioridad a los datos. Por ejemplo, puede eliminar el relleno y desplazar la leyenda de la parte superior del objeto visual automáticamente, para que este siga siendo informativo aunque se haga de menor tamaño.

La capacidad de respuesta puede interferir con el formato mediante la configuración de objetos visuales. Para desactivar la capacidad de respuesta, seleccione el objeto visual en el lienzo y, después, en el panel Visualizaciones, vaya a General > Propiedades > Opciones avanzadas.
Segmentaciones
Las segmentaciones ofrecen el filtrado en lienzo de los datos de informes. Al diseñar las segmentaciones en el modo de creación de informes regular, puede modificar la configuración de la segmentación para que sean más útiles en los informes optimizados para dispositivos móviles:
- Puede decidir si desea permitir que los lectores de informes seleccionen solo un elemento o varios elementos.
- Puede hacer que la segmentación sea vertical u horizontal o tenga capacidad de respuesta (las segmentaciones con capacidad de respuesta deben ser horizontales).
Si crea una segmentación con capacidad de respuesta, al cambiar su tamaño y forma muestra más o menos opciones. Puede ser alta, baja, ancha o estrecha. Si la hace suficientemente pequeña, se convierte en un icono de filtro en la página del informe.

Obtenga más información sobre la creación de segmentaciones con capacidad de respuesta.
Prueba del comportamiento de botones, segmentaciones y objetos visuales
El lienzo de diseño móvil es interactivo, por lo que puede probar el comportamiento de botones, segmentaciones y otros objetos visuales mientras diseña la vista optimizada para dispositivos móviles. No es necesario publicar el informe para ver cómo interactúan los objetos visuales. Existen algunas limitaciones.