Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
[Este tema es documentación preliminar y está sujeto a modificaciones.]
Agregue código generado por IA usando Copilot en Visual Studio Code para ayudar a crear código mediante la interacción de chat en lenguaje natural. También puede profundizar en el código existente y aprender lo que significa utilizando la función Explicar . En Power Pages, realiza personalizaciones del sitio con HTML, JS o código CSS para realizar personalizaciones del sitio que actualmente no se admiten en la versión del estudio de diseño de Power Pages con poco código. Esta experiencia de chat de Copilot ayuda a desarrolladores de Power Pages como usted a escribir código describiendo el comportamiento esperado del código utilizando lenguaje natural. Luego puede refinar el código generado y usarlo al personalizar su sitio.

Importante
- Esta es una característica en versión preliminar.
- Las características en vísta previa no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
- Para comprender las capacidades y limitaciones de esta característica, consulte Preguntas frecuentes de código generado por IA mediante Copilot.
Requisitos previos
Para comprender el uso y las limitaciones de Copilot, revise los términos y los documentos de preguntas frecuentes sobre IA responsable . Verifique los siguientes requisitos para comenzar a utilizar Copilot en Power Pages.
Visual Studio Code
Instale la última extensión de Power Platform Tools.
Abra la carpeta raíz del sitio en Visual Studio Code.

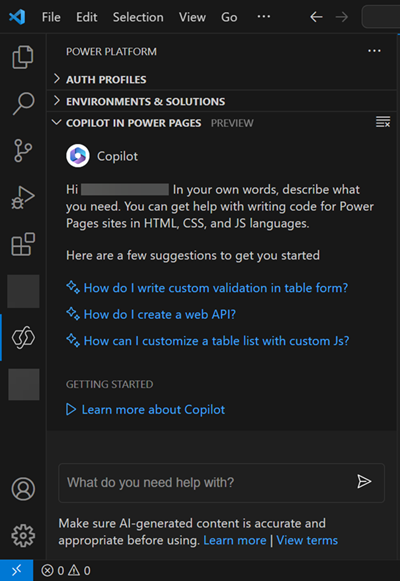
Inicie sesión en Power Pages Copilot con sus credenciales del entorno de Dataverse.
Visual Studio Code para la web
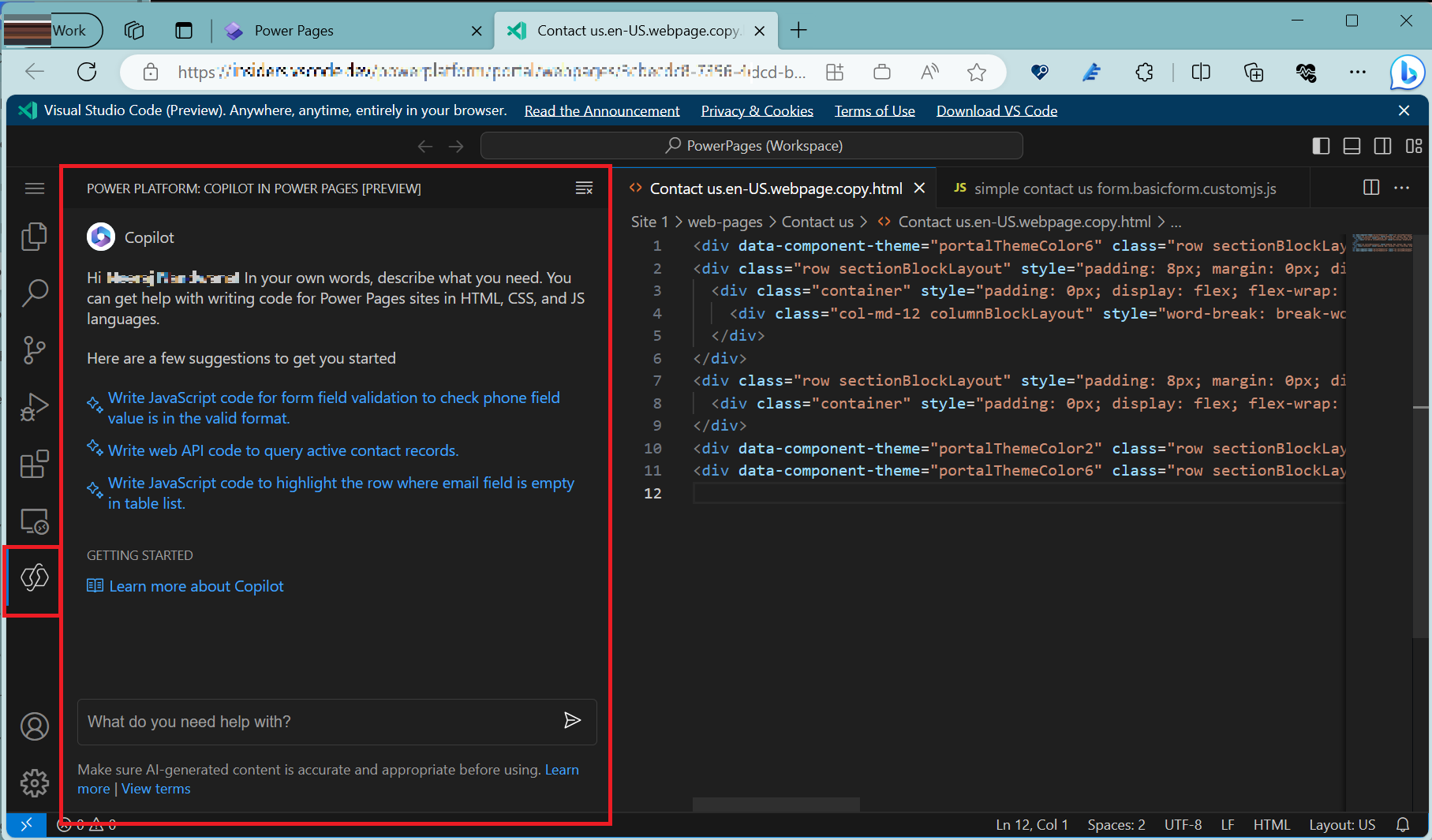
También puede usar Copilot en Power Pages mientras edita código usando Visual Studio Code para la Web.

Usar Copilot para generar código
Importante
Copilot en Visual Studio Code está optimizado para generar código para sitios Power Pages, por lo que sus funcionalidades se limitan lenguajes admitidos del sitio de Power Pages como HTML., JavaScript y CSS. El código generado por Copilot utiliza marcos compatibles como bootstrap y jQuery.
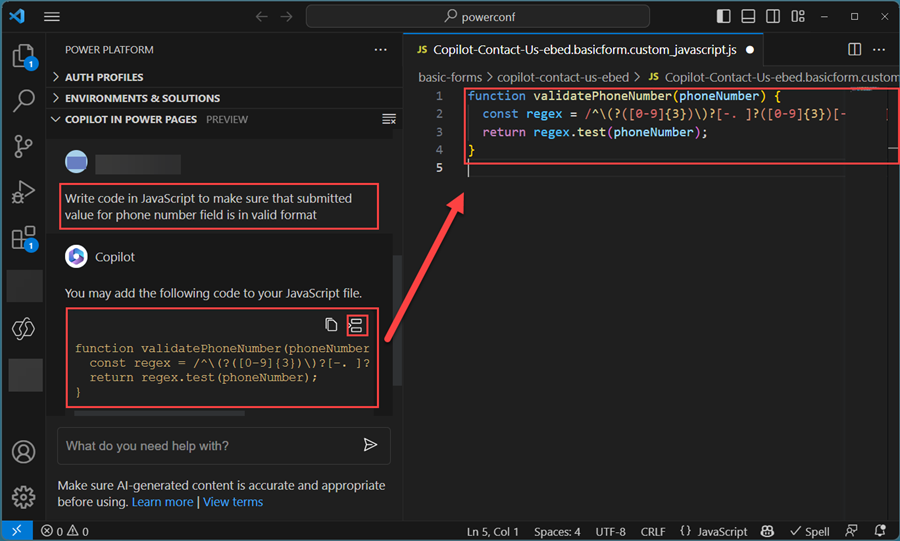
- En el chat de Copilot, describa el comportamiento del código que desea utilizando lenguaje natural. Por ejemplo, código para validación de formularios o llamadas Ajax usando la API web Power Pages.
- Continúe reformulando sus preguntas en el chat de Copilot de forma iterativa hasta que tenga lo que necesita.
- Una vez que esté satisfecho con el código generado, puede copiar y pegar fácilmente el fragmento de código o insertar el código en el sitio de Power Pages y modificarlo aún más.
- Utilice la tecla de flecha arriba/abajo para navegar entre las indicaciones ingresadas recientemente.
Ejemplos:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Nota
- Es posible que el código generado por Copilot no tenga los nombres correctos para tablas o columnas, por lo que se recomienda verificar estos detalles antes de usar el código.
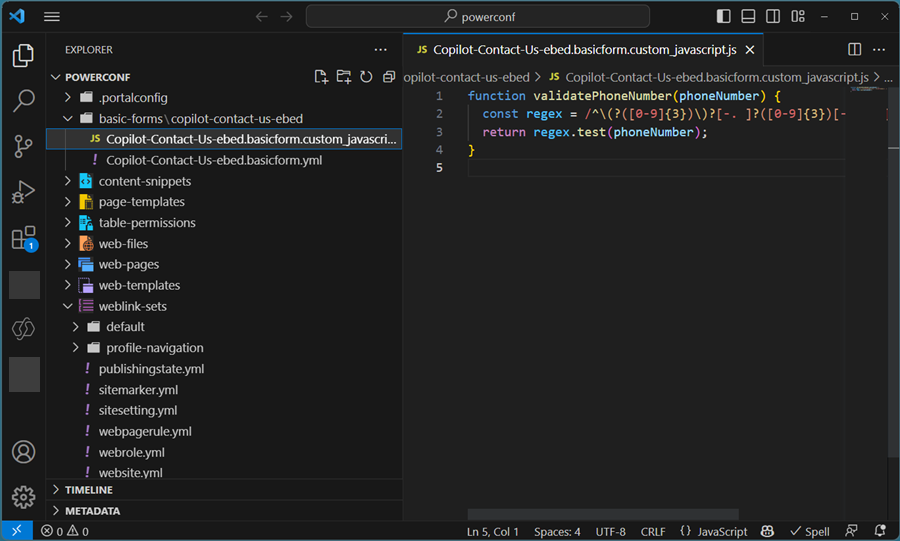
- Para generar un código más preciso, asegúrese de abrir el archivo donde desea usar el código. Por ejemplo, abra una plantilla web donde desee agregar código API web o abra un archivo JavaScript personalizado para formularios donde desee agregar validación de campos.

Utilice Explicar para comprender el código
La función Explicar de Copilot es útil para los desarrolladores que trabajan en código existente y desean comprenderlo. Para usar Explicar, siga estos pasos.
Seleccione las líneas de código que desea comprender en el editor de código. Haga clic con el botón derecho para acceder al menú contextual. Seleccione Copilot en Power Pages y elija Explicar. Copilot registra las líneas de código seleccionadas en el panel de chat y proporciona una respuesta explicándole el código.
Alternativamente, seleccione las líneas de código y escriba Explain selected code en el panel de chat de Copilot. También puede preguntarle directamente a Copilot agregando el código en el mensaje. Por ejemplo, puede preguntar Explain the following code {% include 'Page Copy'%}.
Problemas conocidos
En algunos casos, un mensaje se clasifica incorrectamente como código malicioso.
Ayúdenos a mejorar esta característica
En cada respuesta del chat de Copilot, seleccione las opciones de comentarios, un pulgar hacia arriba (👍) si le gusta la respuesta o un pulgar hacia abajo (👎) si no le gustó. Sus comentarios ayudan enormemente a mejorar las capacidades de esta función.