Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las plantillas web se pueden crear y usar como componentes en páginas web para permitir que los creadores usen estos componentes reutilizables y proporcionen parámetros para cumplir con los requisitos.
Como desarrollador, puede crear una plantilla web para proporcionar una funcionalidad específica que los creadores pueden configurar mientras diseñan páginas web.
Por ejemplo, puede crear los siguientes componentes (y otros) como componentes de plantilla web que se pueden configurar en el estudio de diseño:
- Listado de ubicaciones con mapas
- Visualización de carrusel
- Galería de imágenes o videos
Para agregar un componente a una página web, puede editar la página usando el Visual Studio Code para la Web y agregando un objeto Liquid include a la copia de la página:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
Ejemplo:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
Crear un componente de plantilla web
Para crear un componente de plantilla web al que pueda permitir que un fabricante pase parámetros, debe agregar una etiqueta {% manifest %} a la plantilla web. La sección de manifiesto describe los parámetros que puede configurar para pasar y ser utilizados por el código de la plantilla web.
El manifiesto es un objeto JSON que define las propiedades de la plantilla web que se muestra en el estudio de diseño: tipo, nombre, descripción, tablas y parámetros. Estas propiedades de plantilla web se pueden usar para cerrar la brecha entre los desarrolladores profesionales y la edición de código bajo. Los parámetros se relacionan con las variables que los desarrolladores usan en su código fuente y los creadores de código bajo pueden configurar sus valores.
Manifestar propiedades admitidas
| Propiedad de manifiesto | Description |
|---|---|
| Type | Debe configurarse como Funcional. Funcional: agregue el componente de plantilla web a través del proceso Agregar componente en Design Studio. |
| displayName | Nombre descriptivo del componente de la plantilla web, que aparecerá en el estudio de diseño. |
| Descripción | Descripción del componente de plantilla web. |
| tablas | Una matriz de tablas de Dataverse que un creador puede usar para navegar directamente al espacio de trabajo de datos para editar la configuración de las tablas o los registros. Las tablas deben enumerarse utilizando su nombre lógico. |
| parámetros | Parámetros con propiedades definidas: id: coincide con la variable utilizada en el código de la plantilla web y la etiqueta de inclusión de Liquid. displayName: nombre descriptivo en el estudio de diseño. description: texto breve que aparece a través de una información sobre herramientas para brindar contexto a los creadores que usan el componente. |
Ejemplo:
{% manifest %}
{
"type": "Functional",
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
Escribir el código de plantilla web
Si desea ampliar una plantilla web lista para usar existente, le recomendamos que cree una copia de la plantilla web y amplíe la copia para conservar el código fuente y evitar la pérdida de datos.
Todos los parámetros se pasan como cadenas. En su código, se recomienda convertir los valores de los parámetros a los tipos deseados según sea necesario. La conversión de parámetros se puede lograr usando Filtros Liquid.
Ejemplos:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
Configurar un componente de plantilla web en una página web
Cuando se crea el componente de plantilla web (con una sección de manifiesto), puede agregar una referencia de Liquid correspondiente a la copia de la página web (usando Visual Studio Code para la web, Visual Studio Code, aplicación Portal Management u otros métodos) pasando los diversos parámetros, como se muestra en este ejemplo:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
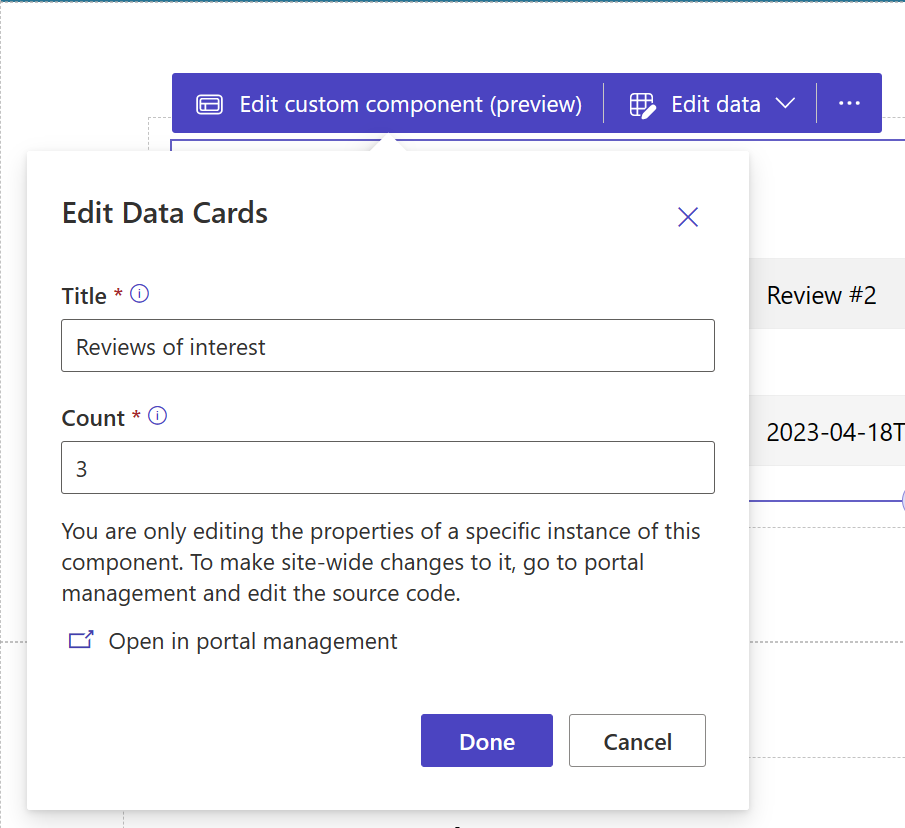
Puede configurar los parámetros directamente en el estudio de diseño. De esta manera, un desarrollador profesional puede crear componentes avanzados usando plantillas web que los creadores de código bajo pueden configurar usando el estudio de diseño.

Limitaciones y problemas conocidos
No se admite el anidamiento de componentes de plantilla web en otros componentes de plantilla web.
Siguiente paso
Cómo crear un componente de plantilla web