Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Cuando cree nuevas páginas web utilizando el espacio de trabajo Páginas, puede elegir entre los diseños de página proporcionados. En algunos casos, es posible que desee crear un diseño de página personalizado para mostrar información en un formato determinado o para proporcionar una interfaz de usuario especializada.
En este tutorial, aprenderá a crear un diseño de página personalizado con Liquid.
Nuestro escenario de ejemplo es crear una plantilla sencilla de dos columnas que use el menú de sitio principal como navegación del lado izquierdo, con el contenido de páginas a la derecha.
Estos son los siguientes pasos y activos que se crearán para proporcionar un diseño de página personalizado:
- Crearemos una plantilla web base común con código personalizado para establecer un diseño de página básico.
- Crearemos una segunda plantilla web con código adicional para demostrar las características modulares de las plantillas web.
- También crearemos un registro de plantilla de página que haga referencia a la plantilla web que configurará cómo se representará el diseño de página en el sitio.
- Finalmente, crearemos una página web con el diseño de página personalizado.
Requisitos previos
- Una suscripción o prueba de Power Pages. Obtenga una prueba de Power Pages aquí
- Un sitio de Power Pages creado. Cree un sitio de Power Pages
- Conocimientos básicos de HTML y Liquid
Paso 1. Crear una plantilla web y escribir el código de plantilla de Liquid
Primero, cree la plantilla web y escriba el código de plantilla de Liquid. Es probable que reutilice algunos elementos comunes de esta plantilla en plantillas futuras. De esta manera, crearemos una plantilla base común que ampliaremos con nuestra plantilla específica. Su plantilla base proporciona vínculos de ruta de navegación y su título/encabezado de página, y definirá el diseño de dos columnas.
Vaya a Power Pages.
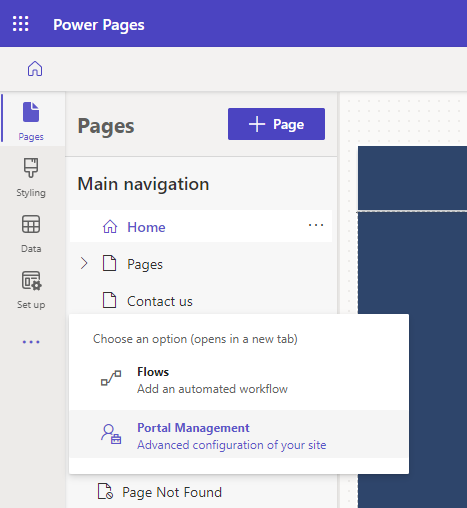
En el estudio de diseño, elija ... y luego seleccione Gestión de portales. Usar la aplicación Administración del portal para crear un registro de plantilla web y especificar su código personalizado.

En la Aplicación de gestión de portales, desplácese hasta la sección Contenido y seleccione Plantillas web.
En la pantalla Plantillas web activas, seleccione Nuevo.
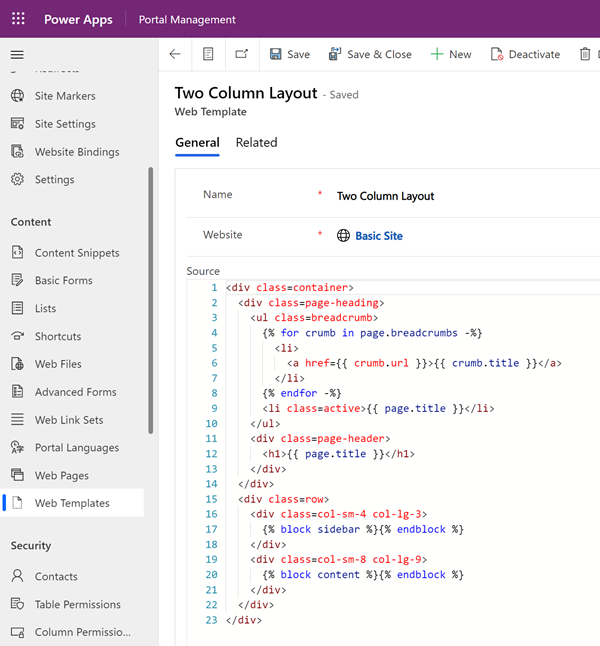
Asigne el siguiente nombre a la plantilla web Diseño de dos columnas.

Pegue el siguiente código en el campo Origen:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Seleccione Guardar.
Paso 2: Crear una nueva plantilla web que amplíe nuestra plantilla de diseño base
Creamos una plantilla web que lea el registro de navegación de la página web asociada (consulte abajo). También ampliamos la plantilla base que creamos en el paso anterior. Las plantillas web se pueden utilizar como componentes reutilizables al crear sitios avanzados.
En la Aplicación de gestión de portales, desplácese hasta la sección Contenido y seleccione Plantillas web.
En la pantalla Plantillas web activas, seleccione Nuevo.
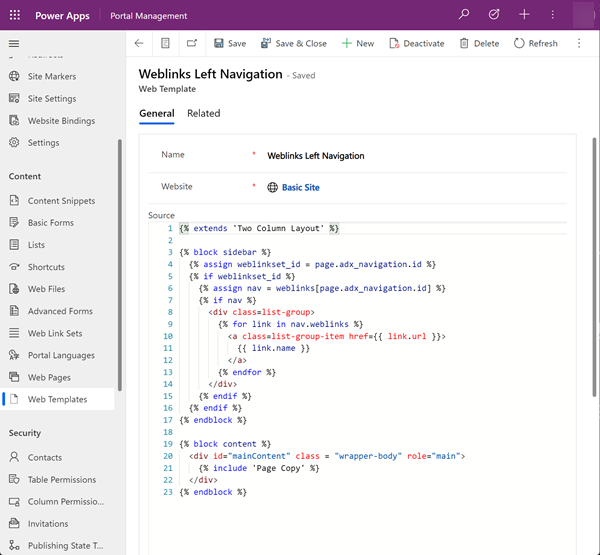
Asigne a la plantilla web el nombre Navegación izquierda de vínculos web.

Navegación izquierda de vínculos web (plantilla web)
Tenga en cuenta cómo el código usa la palabra clave extends de Liquid para incorporar la plantilla de diseño base.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Paso 3: Crear una nueva plantilla de página web basada en la plantilla web
En este paso, crearemos una nueva plantilla de página que se base en la plantilla web que creamos en el paso anterior. La plantilla de página es necesaria para que nuestro diseño de página personalizado sea una opción que pueda seleccionar al crear una nueva página web.
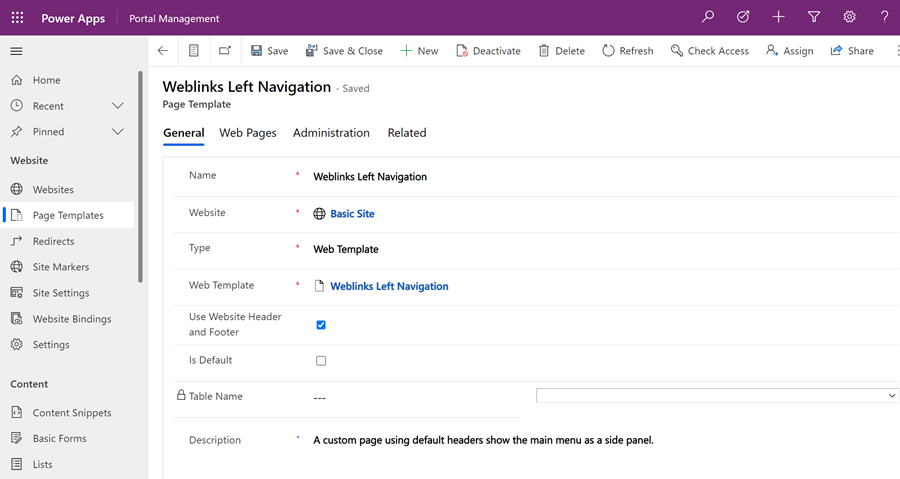
En la aplicación Administración del portal, desplácese hasta la sección Sitio web y seleccione Plantillas de página.
En la pantalla Plantillas de página activas, seleccione Nueva.
Rellene los campos:
Campo valor Nombre. Escriba un nombre. Sitio web Seleccione el sitio web al que se aplicará el tema. Para ver una lista de las opciones disponibles, sitúe el cursor en el campo y pulse Intro en el teclado. Type Elija Plantilla web. Plantilla web Seleccione Navegación izquierda de vínculos web (o como haya llamado a su plantilla web). Usar encabezado y el pie de página del sitio web Activado. Es la predeterminada Desactivado. Nombre de tabla Nada seleccionado. Description Descripción de su plantilla de página. 
Seleccione Guardar.
Paso 4: Crear una página web para mostrar contenido
En el estudio de diseño, seleccione Sincronizar. Esta acción trae las actualizaciones realizadas en la aplicación Administración del portal al estudio de diseño.
En el espacio de trabajo Páginas, seleccione + Página.
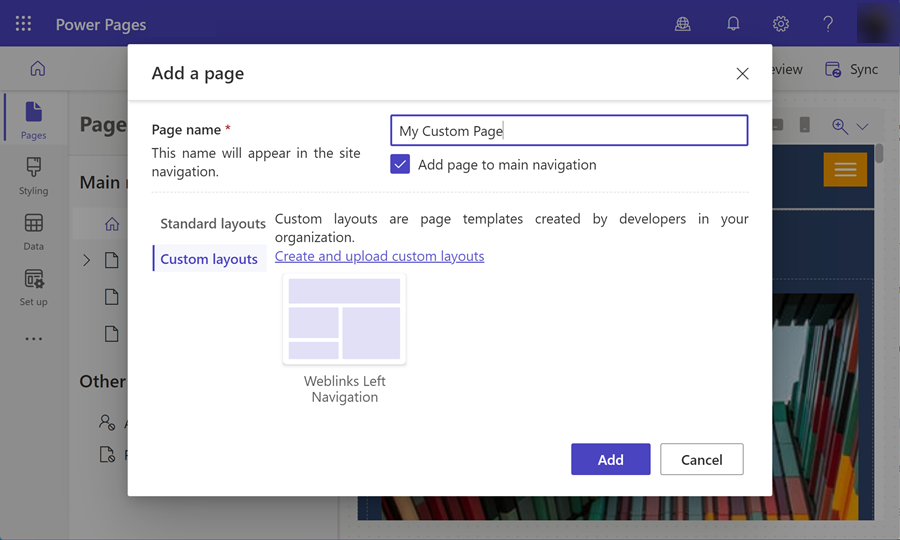
En el cuadro de diálogo Agregar una página:
- Especifique un Nombre de página.
- En Diseños personalizados, seleccione su diseño de página personalizado.
- Seleccione Agregar.

Agregue más contenido a las secciones editables de la página.
Configuración de página adicional
En este ejemplo, necesitaremos vincular el registro de navegación a la página de contenido para que nuestro código personalizado represente el menú en la navegación izquierda.
En el estudio de diseño, elija ... y luego seleccione Gestión de portales. Usar la aplicación Administración del portal para agregar más configuraciones a su página.
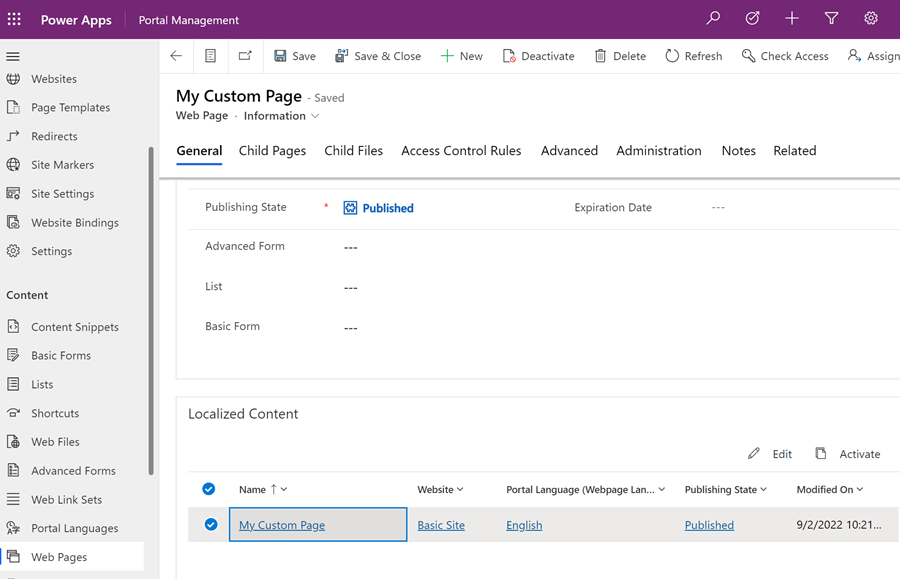
En la aplicación Administración del portal, desplácese hasta la sección Contenido y seleccione Páginas web.
Localice y abra la página que creó anteriormente en el espacio de trabajo Páginas. Se abre la página web raíz. Haga los cambios en la página de contenido localizado relacionado.
En la sección Contenido localizado, seleccione la página web de contenido localizado.

Nota
Si tiene varios idiomas aprovisionados, deberá actualizar cada página localizada.
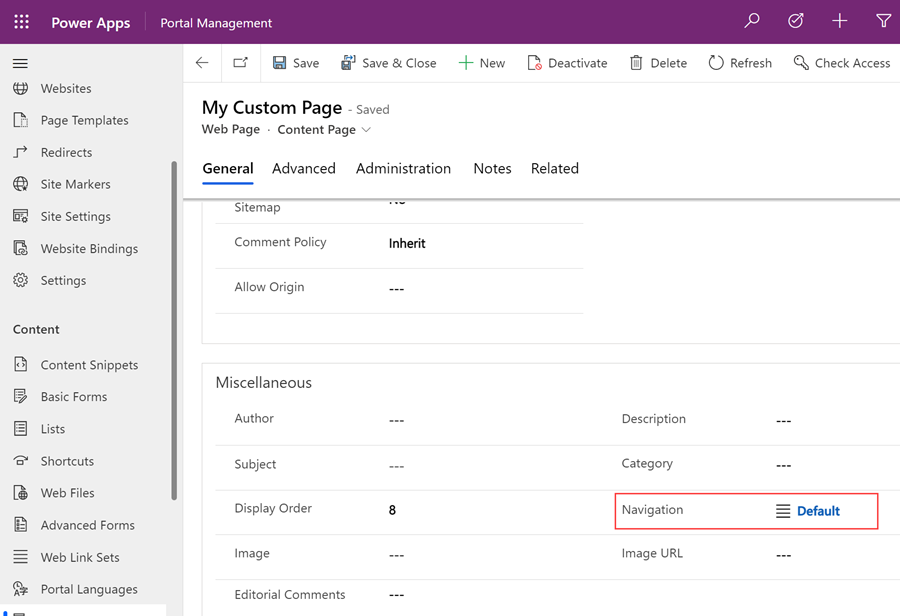
Vaya a la sección Diverso y seleccione el conjunto de enlaces web que desea mostrar en el campo Navegación.

Guarde los cambios y vuelva al estudio de diseño.
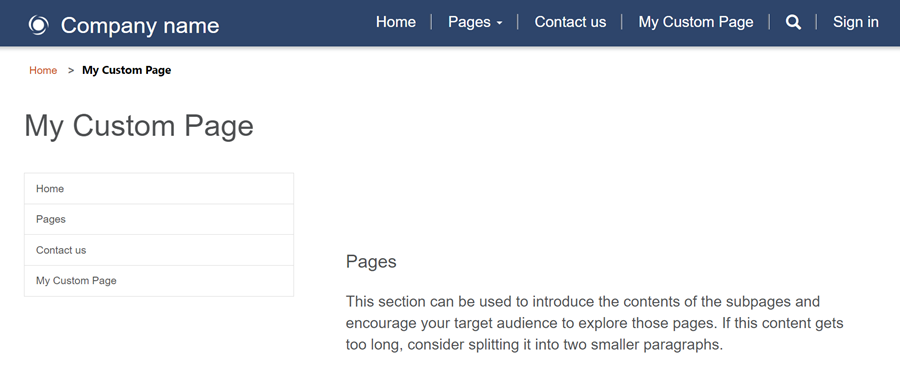
Seleccione Versión preliminar y, a continuación, Escritorio para ver su página personalizada con la navegación lateral.