Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El espacio de trabajo Estilos le permite editar algunas de las características del tema de su sitio, como fuentes y colores; sin embargo, puede aplicar sus propios temas CSS personalizados.
Puede crear su propio tema definiendo un archivo CSS personalizado y subirlo a su sitio.
En este tutorial, aprenderá a:
- Cargar un archivo CSS personalizado
- Editar CSS en Visual Studio Code para la web
Requisitos previos
- Una suscripción o prueba de Power Pages. Obtenga una prueba gratuita de Power Pages aquí.
- Un sitio de Power Pages creado. Crear un sitio de Power Pages.
- Un archivo de tema personalizado creado con su editor CSS favorito.
Nota
Cualquier tema personalizado que cree debe ser compatible con Bootstrap v3.
Agregar un CSS personalizado a su sitio
El siguiente video muestra cómo aplicar un código personalizado CSS a su sitio.
En este ejemplo, agregaremos algunos archivos CSS personalizados que nos permitirán agregar efectos de sombra a los botones de nuestro sitio web. Puede usar su propio archivo CSS personalizado o utilizar la muestra proporcionada.
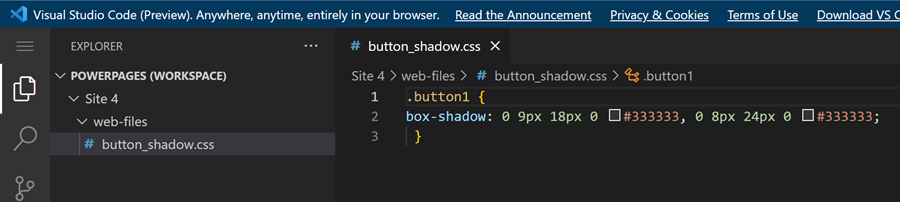
Para crear una muestra, en su editor CSS favorito, cree el archivo de tema personalizado button_shadow.css y guarde.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Vaya a Power Pages.
Seleccione el sitio al que desea agregar el tema personalizado y elija Editar.
Abra el espacio de trabajo Estilos.
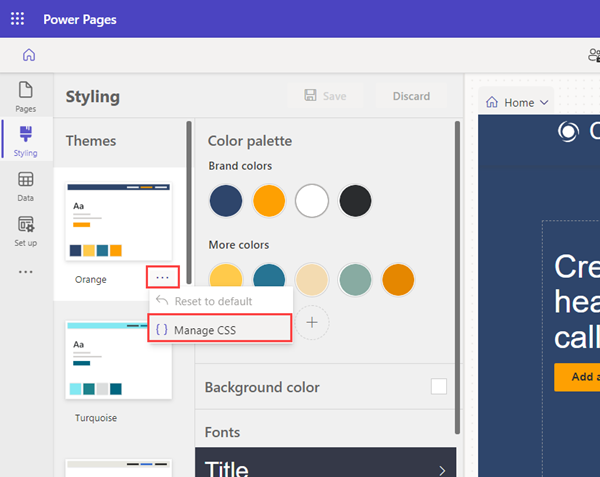
Seleccione un tema y seleccione ... (puntos suspensivos) y luego Administrar CSS.

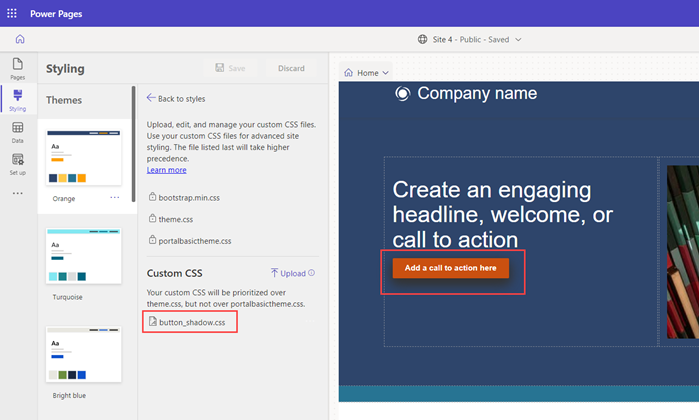
En la sección CSS personalizada, seleccione Cargar y elija su archivo CSS personalizado. Solo puede cargar un archivo CSS cada vez, pero se pueden cargar varios archivos. Si varios archivos CSS actualizan el mismo atributo, se aplicarán los atributos del archivo CSS del final de la lista. Puede ajustar el orden de sus archivos CSS personalizados.
Debería ver inmediatamente los resultados de las actualizaciones en el lienzo de las páginas.

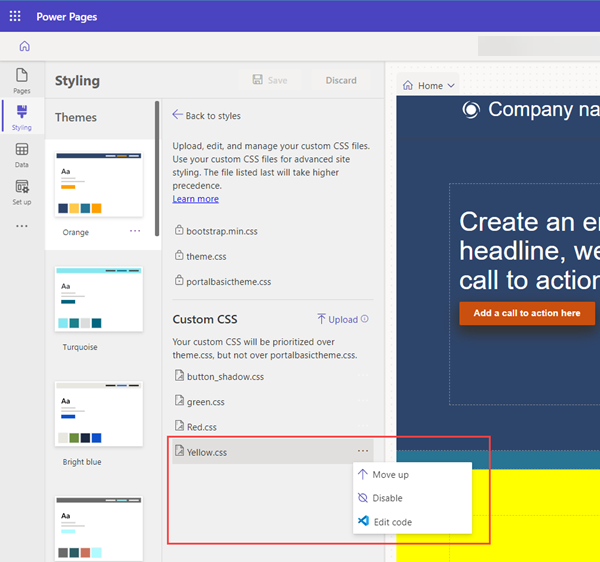
Puede deshabilitar o mover el orden de sus archivos CSS personalizados. El último archivo de la lista tendrá prioridad sobre los demás.

Puede editar un archivo CSS directamente si selecciona los puntos suspensivos (...) y luego Editar código. Este paso abrirá el editor Visual Code para la web . Seleccione CTRL-S para guardar los cambios.

Seleccione Sincronizar en el estudio de diseño para actualizar el CSS y ver los cambios.
Seleccione Versión preliminar para ver el tema personalizado en su sitio.
Nota
Para eliminar por completo el tema personalizado, elimine el archivo web en la aplicación Administración del portal.