Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial, aprenderá a agregar una página a su sitio de Power Pages. Puede usar esta página para mostrar contenido estático en su audiencia, como texto o imágenes, o usarla para permitir que los visitantes de su sitio interactúen con la información de Dataverse utilizando listas y formularios.
En este tutorial, aprenderá a:
- Agregar una página nueva a un sitio
- Agregar y modificar contenido en la página
- Mover la página en el mapa del sitio
Requisitos previos
- Una suscripción o prueba de Power Pages. Obtenga una prueba gratuita de Power Pages aquí.
- Un sitio de Power Pages creado. Crear un sitio de Power Pages.
Crear una página usando un diseño en blanco
En estos pasos, creará una página con un diseño en blanco. A medida que aprenda más sobre Power Pages, puede usar otros diseños o incluso crear sus propios diseños personalizados.
Este video proporciona una descripción general de los pasos para crear una página usando un diseño en blanco.
Vaya a Power Pages.
Seleccione Editar en el sitio donde desea agregar una página. Si no tiene, cree un sitio antes de continuar.
Seleccionar Páginas y luego Seleccionar + Página en la esquina superior izquierda.
Seleccionar Otras formas de agregar una página.
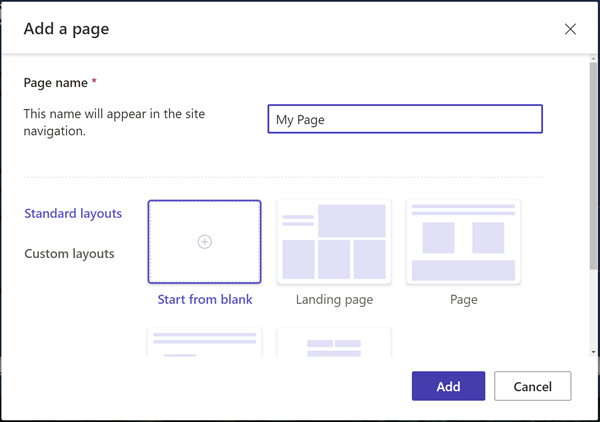
Proporcione un nombre para su página y seleccione el diseño de página Empezar desde cero.

Seleccione Agregar.
Después de unos momentos, debería ver una página en blanco con una selección de componentes para agregar a la sección.
Diseñar la paǵina y agregar contenido
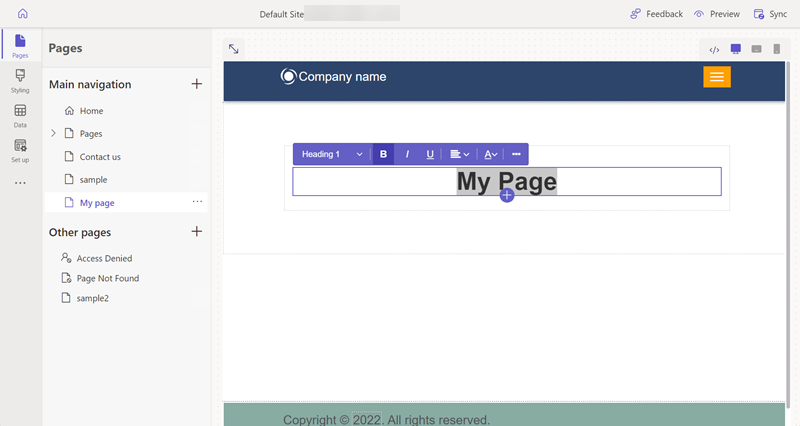
Seleccione el icono de Texto.
Introduzca un nombre para su página (por ejemplo, Mi página).
- Cambie el estilo a Título 1
- Seleccione el icono B para poner el texto en negrita.
- Ajustar la alineación para que el texto aparezca centrado

Debajo del texto, seleccione el icono + y seleccione el icono Espaciador para agregar el componente espaciador.
Debajo del espaciador, seleccione el icono + y seleccione el icono Texto para agregar otro cuadro de texto.
Agregue algo de texto al cuadro de texto. Experimenta con el estilo y los colores.
Seleccione el icono + debajo del texto y agregue otro espaciador.
Seleccione el componente Botón.
Configure los siguientes detalles para el botón:
- Etiqueta del botón: Contáctenos
- Elija Vincular a una página
- Seleccione la página Contáctenos del menú desplegable.
- Seleccione Aceptar
- Use el menú de propiedades para centrar el botón
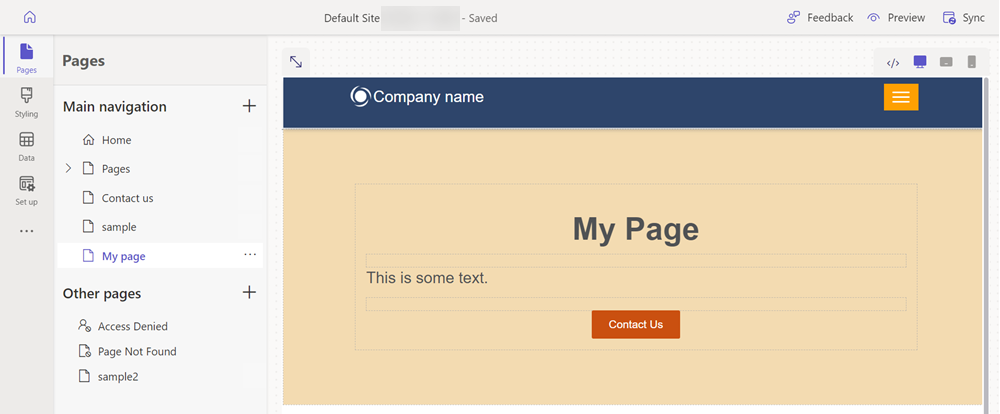
Seleccione toda la sección y seleccione Fondo en el menú de propiedades y cambie el color de fondo de la sección.
Experimente agregando secciones adicionales, componentes y colores a su página.

Vea una vista previa de su página
Puede obtener una vista previa de cómo se verá su página en el sitio en cualquier momento.
Seleccione Vista previa en el menú principal en el estudio de diseño.
Elija Escritorio para que la página aparezca en su navegador, o puede ver la página en su dispositivo móvil escaneando el código QR.
Mover la página en el mapa del sitio
Al añadir la página a la navegación principal, se agregará una opción de menú. La página se puede mover a diferentes puntos en la jerarquía general del sitio utilizando el estudio de diseño.
Este video proporcionará una descripción general de los pasos para mover una página en el mapa del sitio.
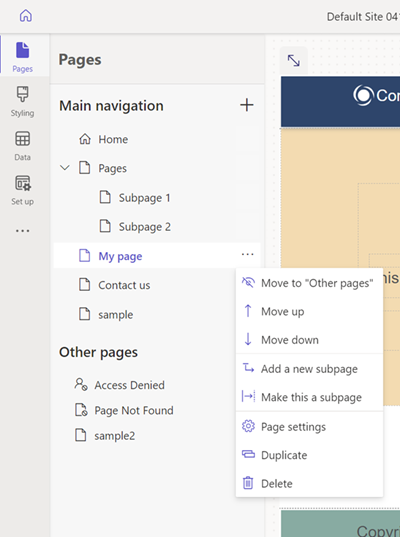
Bajo la Navegación principal, seleccione el icono de los puntos suspensivos (...) y elija Mover a otras páginas.

La página debería aparecer ahora en la sección Otras páginas. Si ahora obtiene la vista previa de la página, observe que no hay ningún elemento de menú para la página.
Bajo Otras páginas, seleccione su página de nuevo y elija Mover a "Navegación principal".
Seleccione la página y seleccione los puntos suspensivos (...), mueva la página hacia arriba y hacia abajo en la jerarquía usando las opciones Subir y Bajar.
Mueva la página debajo del enáce Páginas. Seleccione la opción Hacer de esto una subpágina para convertirla en una subpágina de la página Páginas.
versión preliminar la página y observe cómo su página es un subvínculo debajo de las páginas y también cómo la URL refleja que esta página ahora es una subpágina.

Consulte también
Pasos siguientes
Pase al siguiente artículo para aprender a aplicar estilos a su sitio.