Use el Kit Creator
Antes de usar los componentes incluidos con el kit Creator, use la aplicación de referencia para descubrir el comportamiento de los componentes y los patrones de implementación. Con la aplicación de referencia, también aprenderá a agregar componentes a una aplicación.
El Creator Kit incluye los siguientes activos, distribuidos en tres soluciones:
| Solución | Elementos |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (lienzo) |
Aprenda a agregar componentes a una aplicación
Una vez que el kit ha sido instalado, aprenda a agregar los componentes a su aplicación:
- Cómo agregar componentes de código a una aplicación de lienzo
- Cómo agregar componentes de lienzo a una aplicación de lienzo
Crear los bloques de creación
En esta sección, aprenderá los detalles sobre las diferentes aplicaciones, plantillas y componentes que componen el kit Creator.
- Aplicación de referencia
- Plantillas
- Plantilla de aplicación de lienzo
- Plantilla de página personalizada
- Componentes de lienzo
- Componentes de código
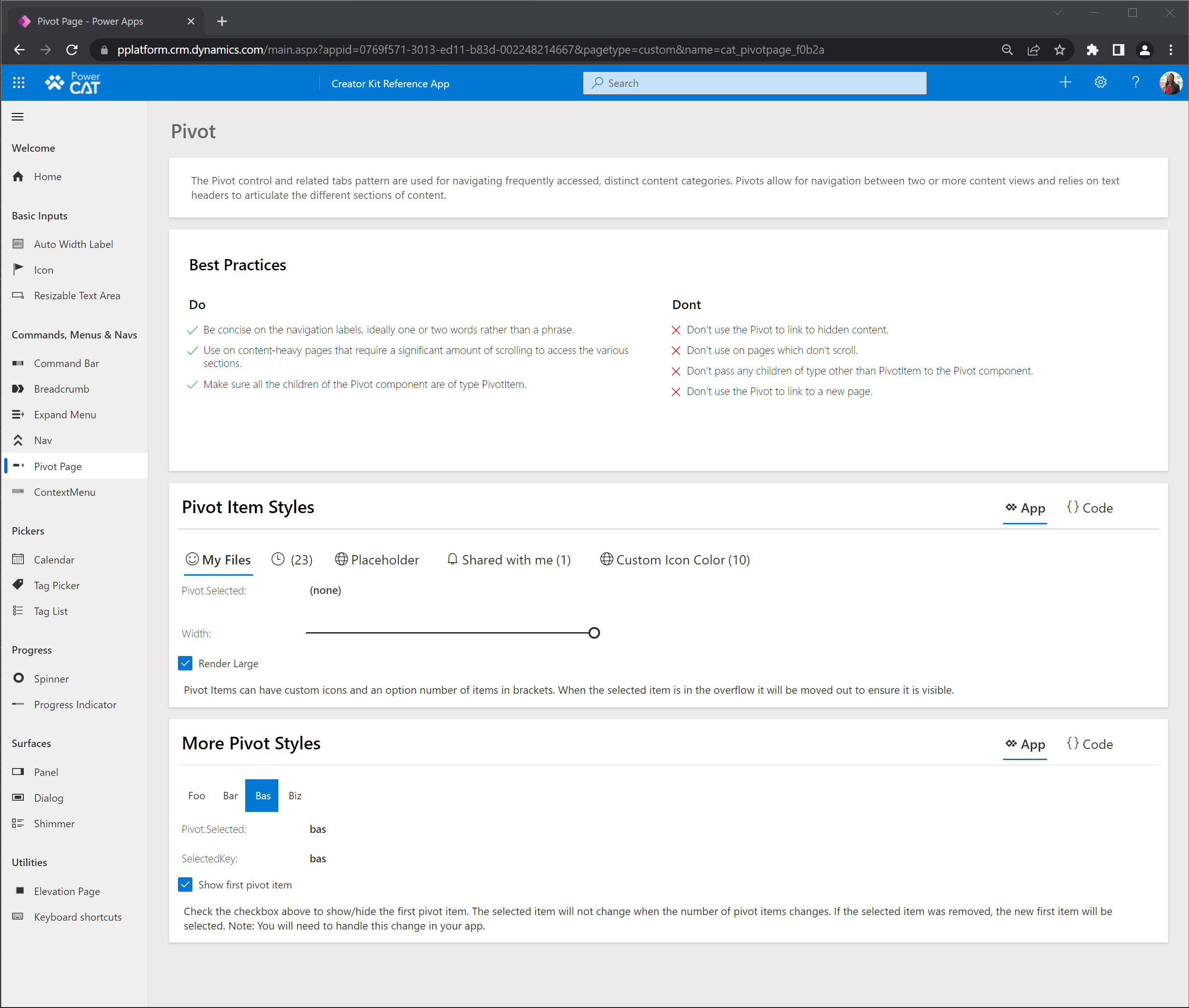
Aplicación de referencia
Use esta aplicación para aprender sobre cada componente, obtener las mejores prácticas recomendadas para la experiencia de usuario óptima, interactuar con cada componente y ver el código de implementación detrás de las propiedades que habilita el comportamiento. Recomendamos explorar los componentes de interés en la aplicación de referencia antes de usarlos en una aplicación real.
- Observe cómo se comporta el componente y cómo representa los datos.
- Seleccione la pestaña Código para ver las fórmulas Power Fx subyacentes.
- Descubra las mejores prácticas en la guía en línea relacionada con el control.

Plantillas
Las plantillas se han diseñado para ayudarle a crear rápidamente aplicaciones basadas en Fluent UI dinámicas. Vienen con los componentes personalizados precargados y adjuntos a una variable Theme JSON, lo que reduce el tiempo para comenzar el desarrollo.

Plantilla de aplicación de lienzo
Haga una copia de esta aplicación para crear una nueva aplicación de lienzo que requiera los componentes del kit.
Para hacer una copia de la plantilla de lienzo:
- Cree una nueva solución no administrada.
- En la cinta de opciones, seleccione la acción Agregar existente>Aplicaciones>Lienzo.
- Selecciona la aplicación Plantilla de lienzo y Agregar.
- Edite la Plantilla de lienzo.
- En la cinta de opciones de Studio, seleccione Archivo>Guardar como e introduzca un nuevo nombre para la copia. La copia aparecerá en la misma solución.
- Elimine la plantilla de la aplicación de lienzo original de la solución.
Asegúrese de editar solo la aplicación copiada de ahora en adelante, para que la plantilla de la aplicación original se pueda reutilizar.
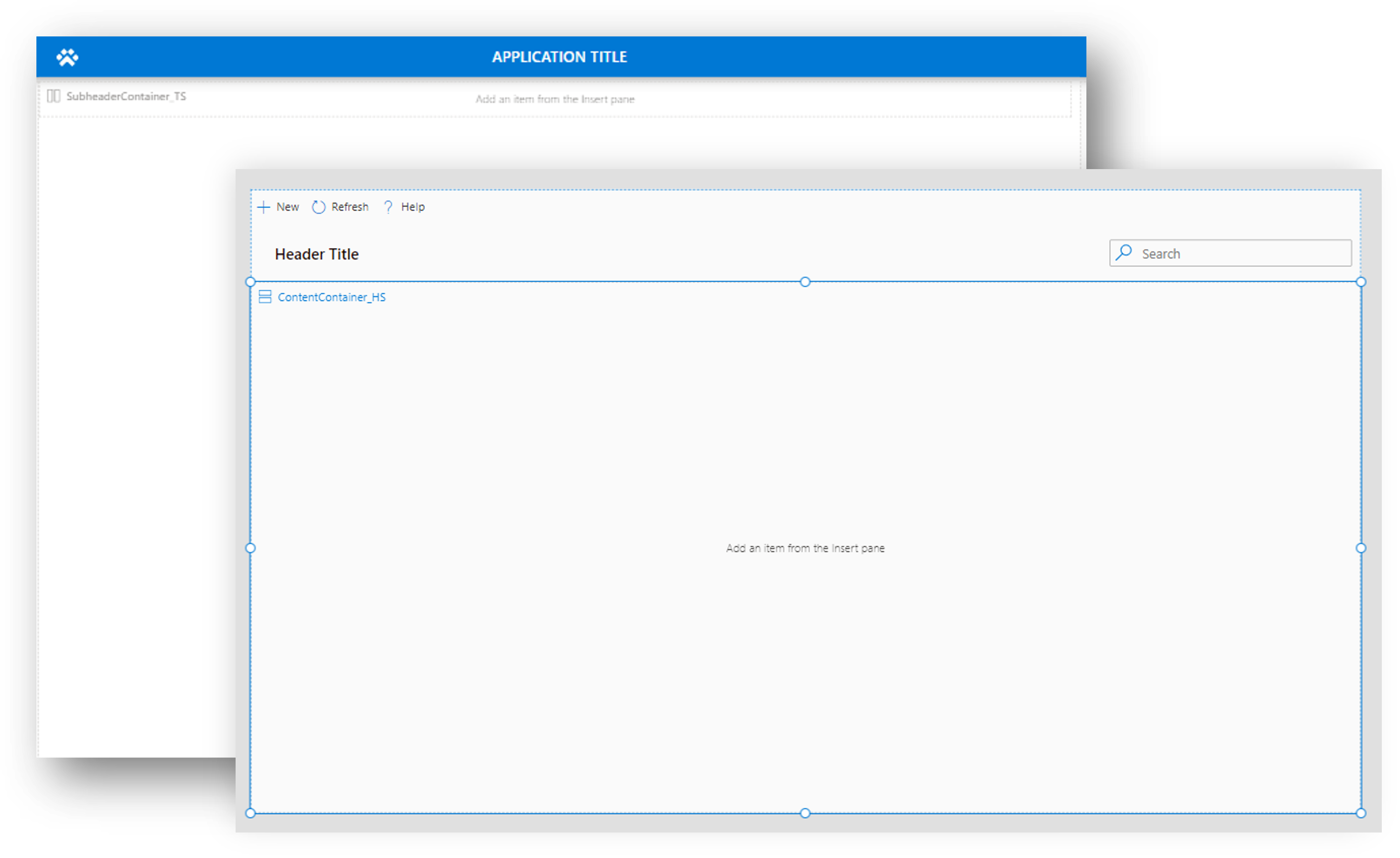
Plantilla de página personalizada
Haga una copia de esta página para crear una nueva página personalizada para una aplicación convergente.

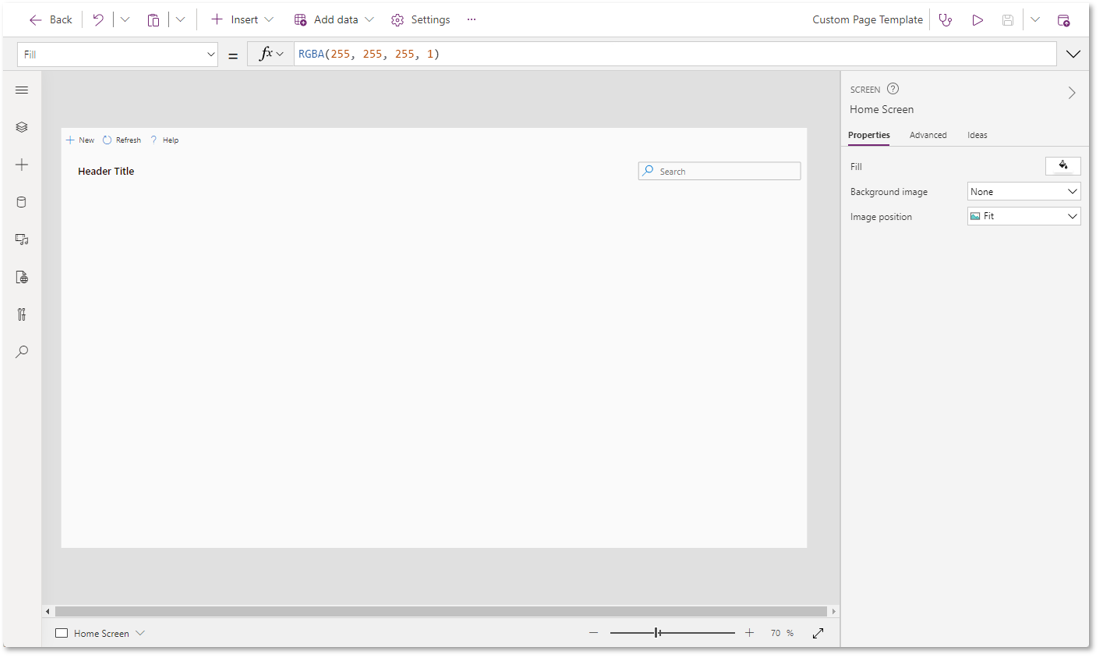
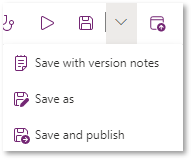
Siga los pasos anteriores para hacer una copia de la aplicación de plantilla de lienzo, excepto que esta vez seleccionará la opción Guardar como en la esquina superior derecha:
En la esquina superior derecha, expanda el menú junto al icono Guardar y seleccione Guardar como.

Escriba un nuevo nombre y luego seleccione Guardar.

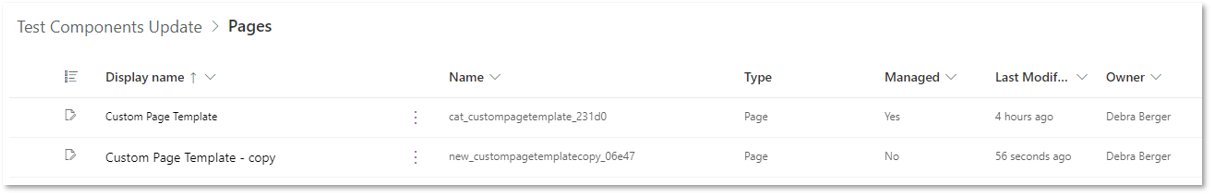
Cierre Studio seleccionando el botón Atrás en la esquina superior izquierda. Observe que la copia se ha creado en la misma solución.

Elimine la plantilla de la página personalizada original de la solución.
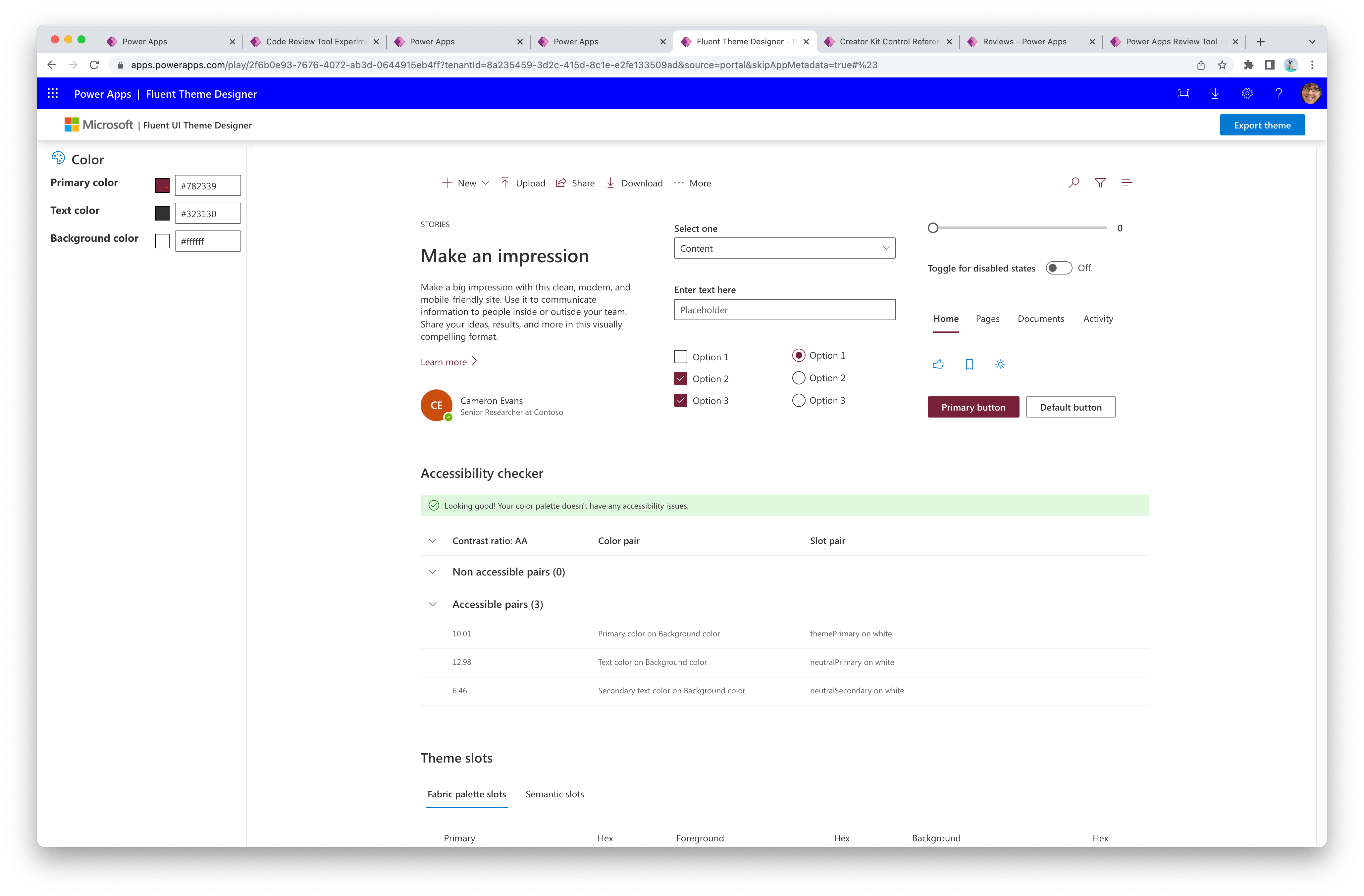
Aplicación del diseñador de temas de Fluent
Utilice esta aplicación para generar un objeto Theme JSON para diseñar componentes de manera uniforme.

Vea Tematización para obtener instrucciones sobre cómo generar temas y temas de referencia a partir de componentes.
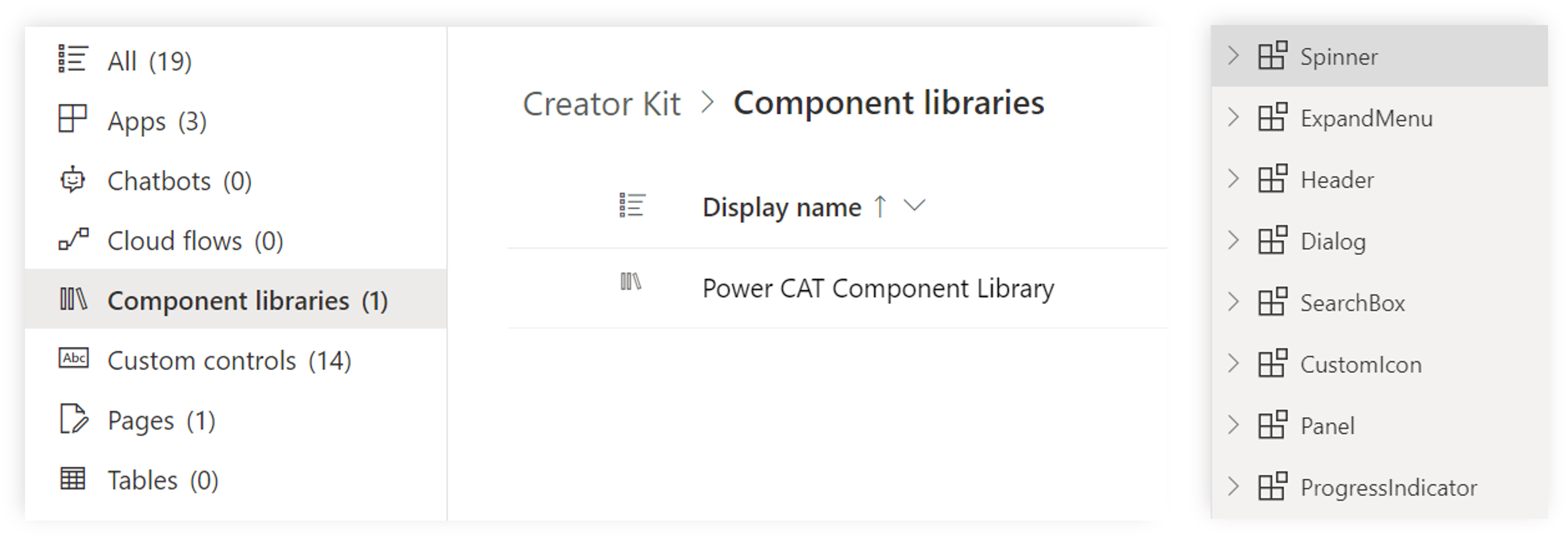
Componentes de lienzo
Los componentes de lienzo se definen en Biblioteca de componentes Power CAT y se implementan usando componentes de lienzo.

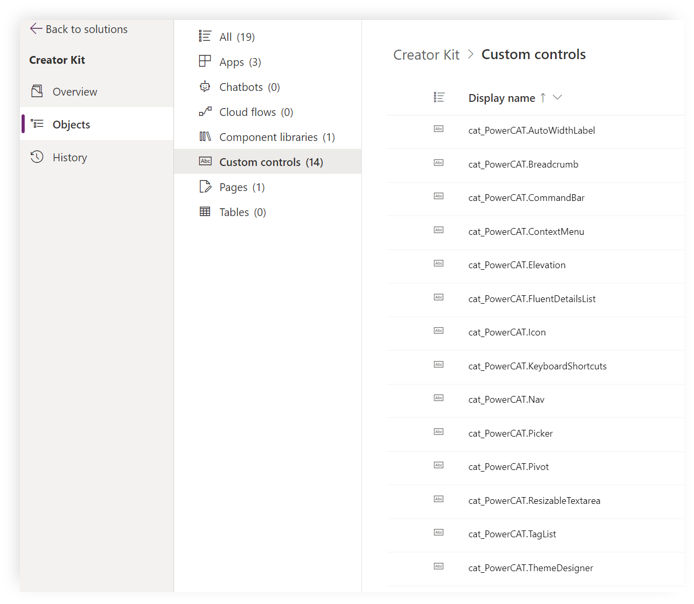
Componentes de código
Los componentes de código, implementados con el Power Apps component framework, definidos como controles personalizados individuales en la solución.
Puede ver los componentes del código en la pagina de referencia de componentes.

Implementación de aplicaciones que usan componentes del kit Creator
Las aplicaciones que usan componentes del kit no se pueden crear fuera de una solución y se deben importar y exportar como parte de soluciones.
- Durante el desarrollo, cree aplicaciones que usen los componentes del kit Creator en su propia solución independiente, no administrada.
- Al implementar una aplicación que incluye los componentes,
CreatorKitCore(solución administrada) debe instalarse en el entorno de destino antes de importar las soluciones dependientes.
Para obtener más información e instrucciones generales, vaya a consejos para solucionar problemas en la importación de soluciones.