Eventos en formularios y cuadrículas en aplicaciones basadas en modelos
Los eventos inician todo el código del lado del cliente. En las aplicaciones basadas en modelos, asocia una función específica a una biblioteca de JavaScript (Recurso web del script) para que se ejecute cuando se produzca un evento. Esta función se denomina controlador de eventos. Cada controlador de eventos especifica una sola función dentro de una biblioteca de JavaScript y los parámetros que pueden pasarse a la función.
Puede asociar controladores de eventos a solo algunos eventos mediante la interfaz de usuario. Para los eventos que no están disponibles para asociarse a través de la interfaz de usuario, la API del cliente proporciona métodos que pueden usarse para adjuntar controladores de eventos a dichos eventos.
Agregar o quitar funciones de controlador de eventos a eventos mediante la interfaz de usuario
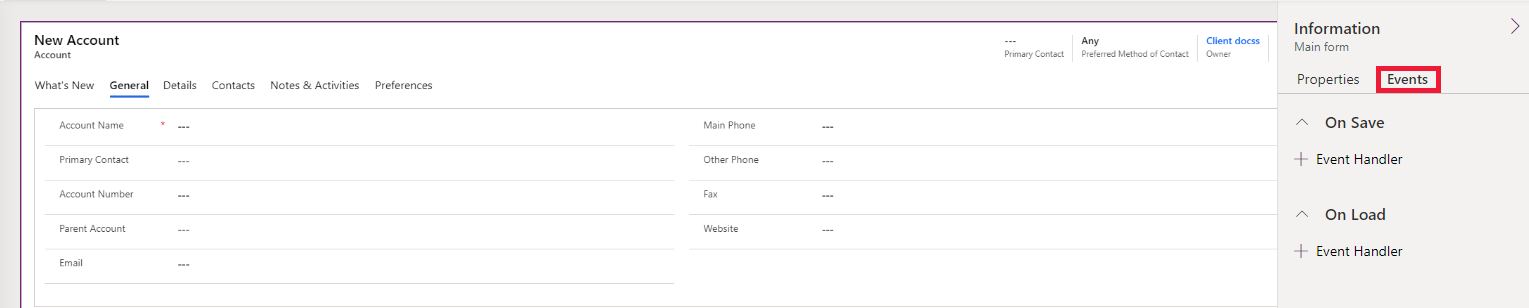
Utilice la sección Controladores de eventos del cuadro de diálogo Propiedades de formulario para asociar su script con un evento para formularios y columnas.

Formularios de edición masiva
De forma predeterminada, los controladores de eventos no se llaman cuando un formulario está en bloque modo de edición.
Para habilitar un controlador de eventos de forma masiva modo de edición, modifique el XML del formulario buscando el elemento event y creando/configurando el atributo BehaviorInBulkEditForm como Enabled. Actualmente, esto solo es compatible con Eventos OnLoad.
Para obtener más información sobre la personalización de formularios XML, consulte Cuándo editar el archivo de personalizaciones, Personalizar formularios y Formulario de esquema XML.
Para determinar cuándo se llama a un controlador de eventos en un formulario en modo de edición masiva, use el método getFormType.
Agregar o quitar funciones de controlador de eventos a eventos mediante el código
Utilice los siguientes métodos para agregar y eliminar controladores de eventos que no se pueden asociar a través de la interfaz de usuario:
| Eventos | Controlador de eventos |
|---|---|
| Atributo OnChange | Métodos addOnChange y removeOnChange |
| Formulario OnLoad | Métodos formContext.ui addOnLoad y removeOnLoad |
| Formulario Cargado | Métodos addLoaded y removeLoaded formContext.ui |
| Datos de formulario OnLoad | Métodos formContext.data addOnLoad y removeOnLoad |
| Formulario OnSave | Métodos addOnSave y removeOnSave |
| Control de búsqueda PreSearch | Métodos addPreSearch y removePreSearch |
| Control kbsearch OnResultOpened | Métodos addOnResultOpened y removeOnResultOpened |
| Control kbsearch OnSelection | Métodos addOnSelection y removeOnSelection |
| Control kbsearch PostSearch | Métodos addOnPostSearch y removeOnPostSearch |
Importante
El contexto de ejecución se pasa automáticamente como el primer parámetro a las funciones definidas con el código. Más información: Contexto de ejecución de la API del cliente
Canalización de eventos de formulario
Puede definir hasta 50 controladores de eventos para cada evento. Cada controlador de eventos se ejecuta en el orden en que se muestra en la sección Controladores de eventos de la pestaña Eventos del cuadro de diálogo Propiedades del formulario .
Use los métodos setSharedVariable y getSharedVariable para pasar una variable común entre los controladores de eventos (funciones). Use el método getDepth del contexto de ejecución para conocer la secuencia en que se ejecuta un controlador de eventos en relación con otros controladores de eventos.
Artículos relacionados
Comprender el modelo de objetos de API de cliente
Contexto de ejecución de la API de cliente
Eventos (referencia de la API de cliente)
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).